Добавление кастомных дэшей в конструктор
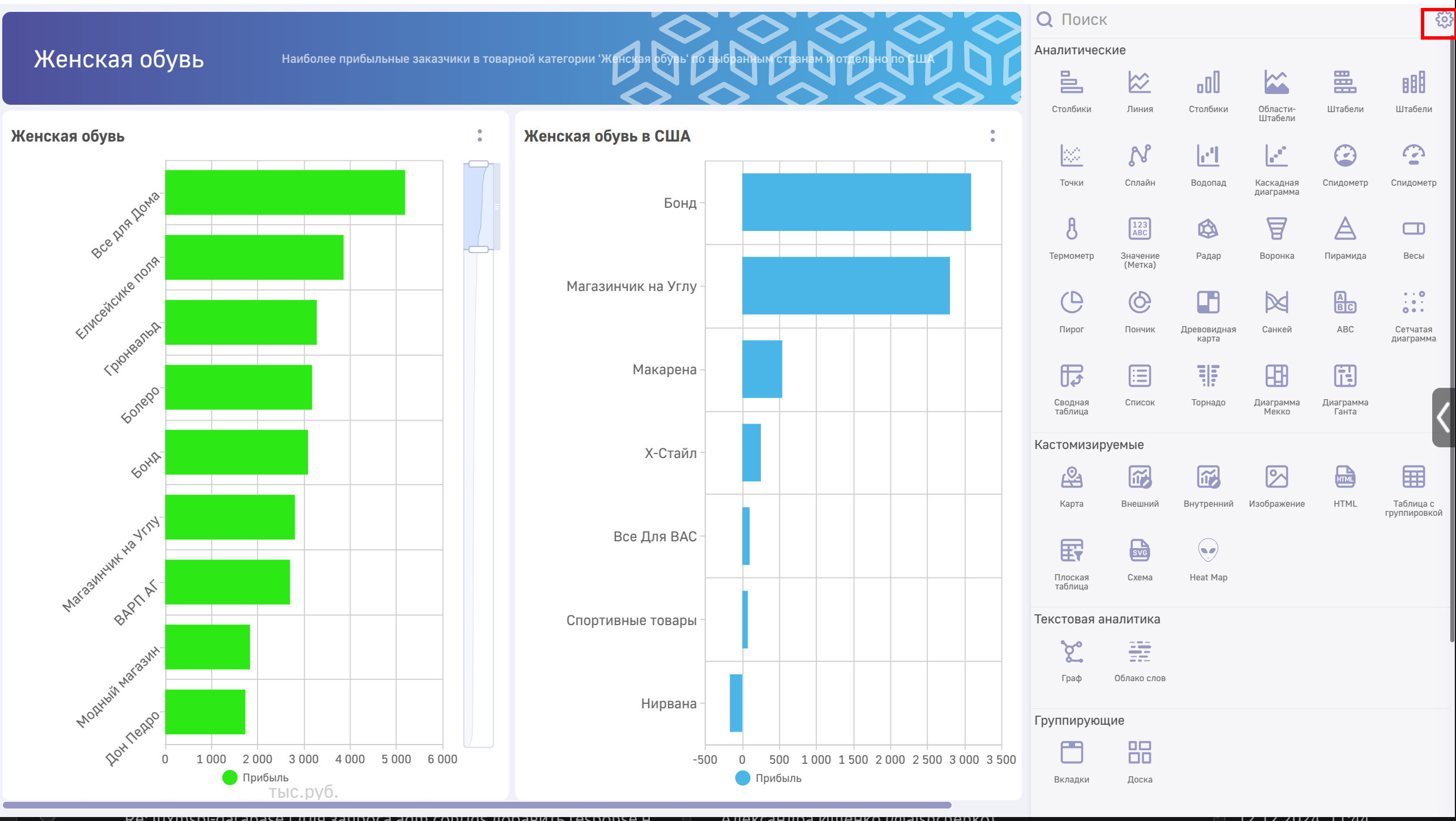
Для отображения кастомного дэша в конструкторе, необходимо открыть атлас, где необходимо использовать кастомный дэш, в режиме редактирования и нажать кнопку “Настроить”:

к сведению
В случае, если кнопка отсутствует, то необходимо на вашем сервере в файле /opt/luxmsbi/web/settings/settings.js указать luxStore: "...".
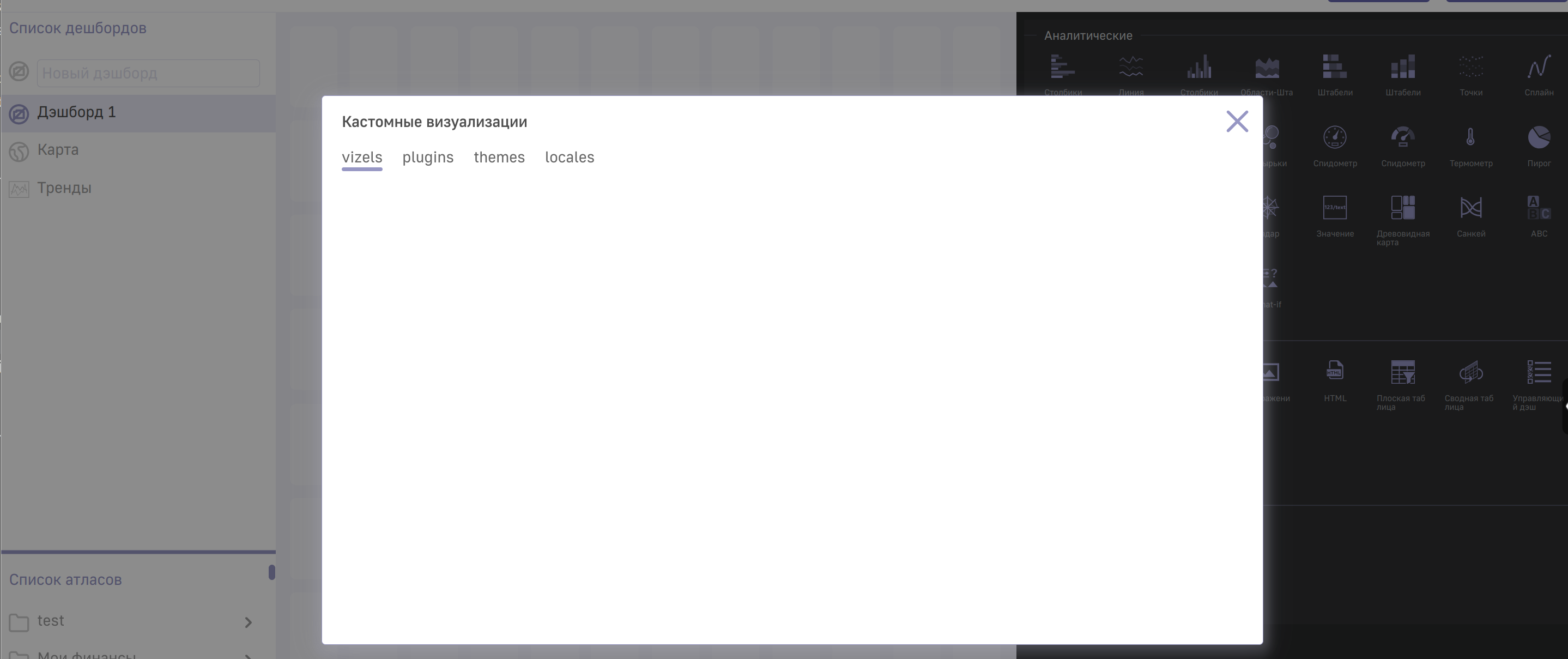
В открывшееся окно перенести архив в формате *.tgz с файлами кастомного дэша (ниже описан перечень необходимых файлов для корректного импорта):

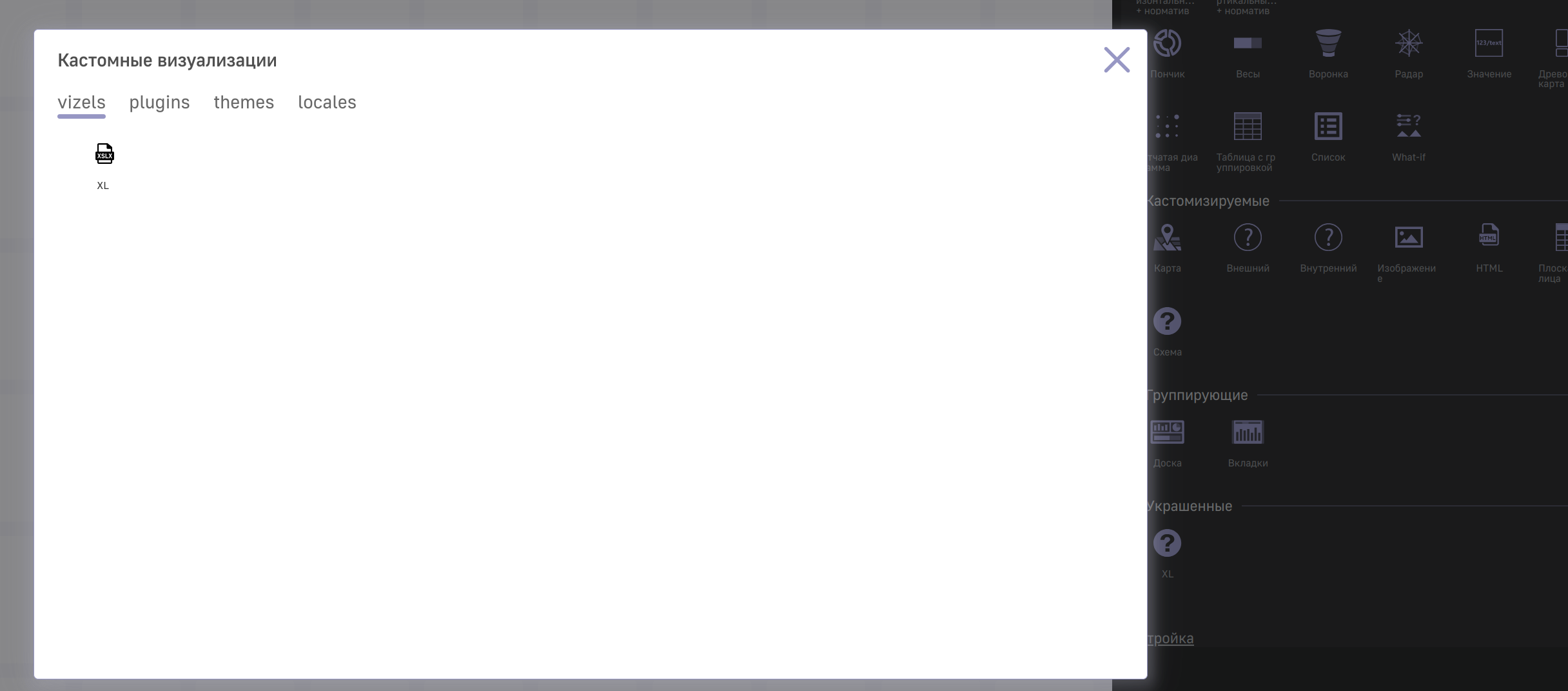
После переноса - дэш автоматически отобразится в списке:

Архив должен содержать следующие элемены:
- index.js и index.js.map - скомпилированный Typescript/Javacript файл с логикой дэша (У компонента должно быть export default);
- {произвольное_имя}.css - CSS-файл для стилизации дэша (если необходимо и если он используется в index файле выше);
- manifest.json - JSON-файл, содержащий следующие поля: category - в какой группе дэшей в конструкторе будет содержаться дэш (например “analytic”), group - уникальный номер группы дэшей для переключения типа визуализации (например, “111”), title - название дэша, icon - ссылка на иконку дэша.
- icon.svg - иконка для отображения в списке визуализаций
Пример:
{
"category": "analytic",
"group": "111",
"title": "BI LABEL",
"icon": "icon.svg"
}
- schema.json - JSON-файл, в котором указаны поля, необходимые для корректной настройки дэша в JSON-конфигурации.
Пример:
{
"$schema": "http://json-schema.org/draft-04/schema#",
"id": "http://json-schema.org/draft-04/schema#",
"type": "object",
"properties": {
"display": {
"type": "object",
"properties": {
"chartColorCategoryA": {
"type": "object",
"title": "",
"properties": {
"color": {
"type": "string",
"title": "Color category A"
}
}
}
}
}
}
}
- ui-schema.json - JSON-файл, в котором прописаны поля, отображаемые для данного дэша в конструкторе (Editor).
Пример:
{
"display": {
"chartColorCategoryA": {
"ui:widget": "color"
},
"dataSource": {
"style": {
"additionalProperties": {
"additionalProperties": {
"color": {
"ui:widget": "color"
}
}
}
}
}
}