SVG (Scalable Vector Graphics) – формат векторных изображений. В Luxms BI на его основе можно создавать пользовательские визуализации.
Для создания виджета на основе SVG нужно перейти в режим редактирования и перенести любой виджет на дэшборд. Затем перейдите в JSON конфигурацию виджета (переключить режим отображения можно внизу боковой панели)

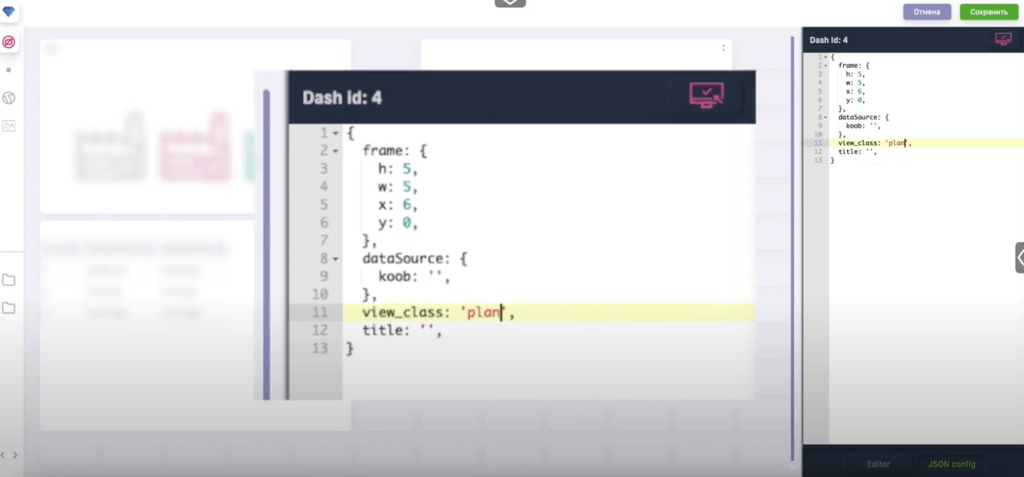
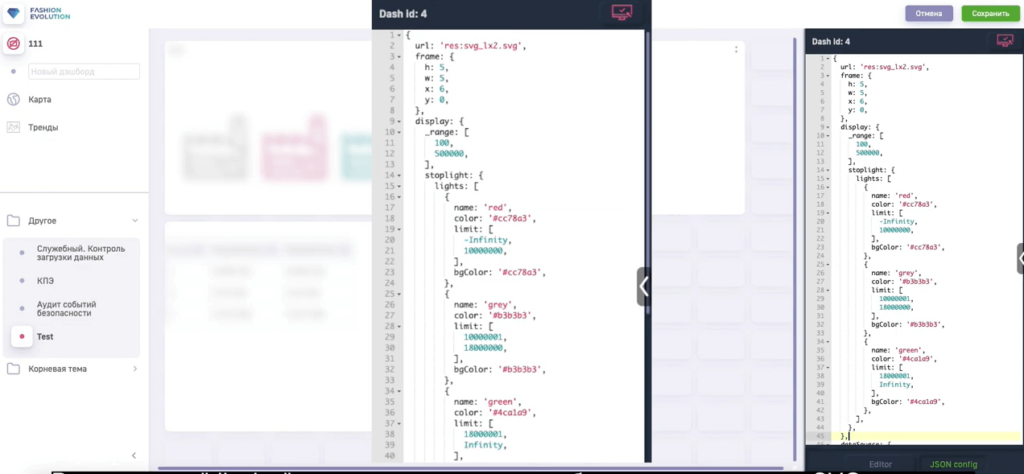
В параметре view_class пропишите значение ‘plan’

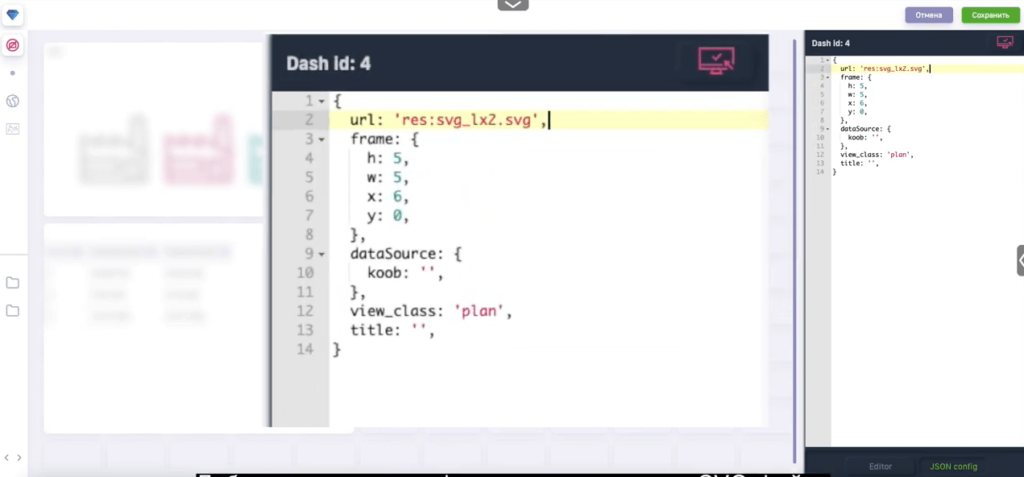
Добавьте параметр url и укажите в нем имя SVG-файла

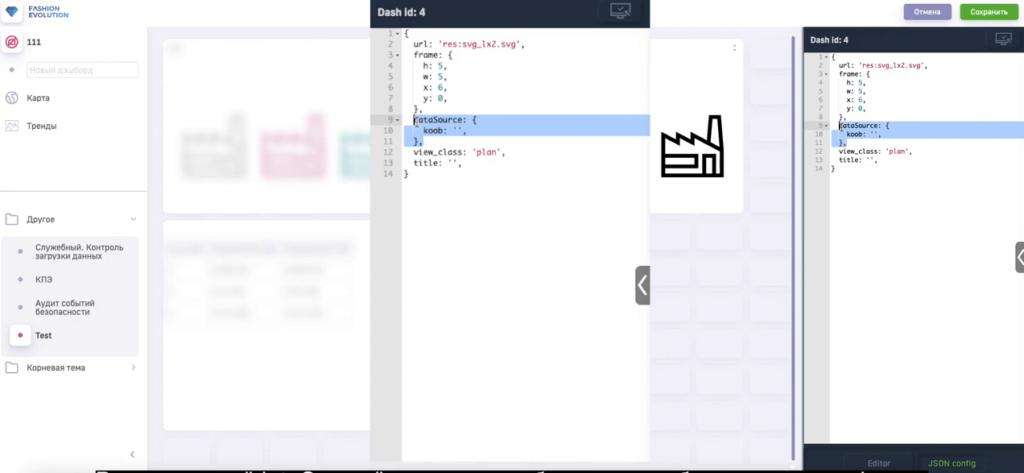
В параметре “dataSource” укажите необходимые куб, измерения и факты

Затем добавьте параметр “display”. В параметре “display” укажите параметры отображения данных на SVG-картинке

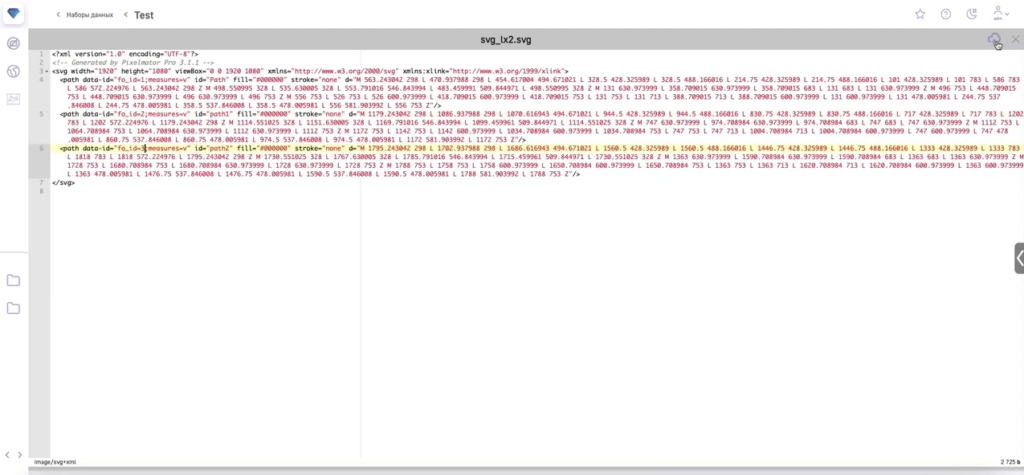
Чтобы SVG-картинка начала отражать данные, необходимо разметить ее элементы. Для этого перейдите в ресурсы датасета. Откройте нужный файл во встроенном редакторе. Впишите в тег “path” параметр data_id с нужным вам значением. В данном случае мы указываем конкретное значение размерности “fo_id” и название факта, который будет отображаться виджетом. Чтобы сохранить внесенные изменения нажмите на облако. Чтобы увидеть изменения, обновите страницу с дэшбордом.

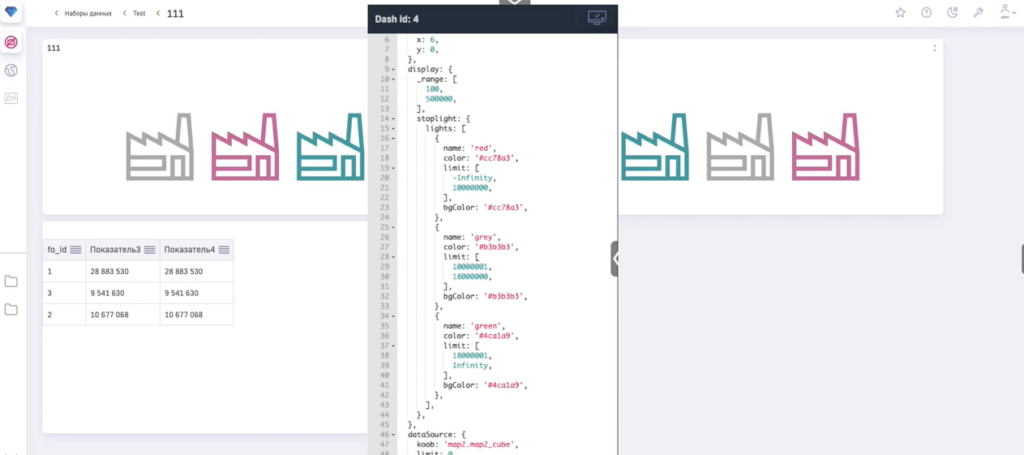
Как видно в параметре “display” конфигурации виджета, мы указали заливку зеленым цветом для значений больше 18’000’001. Красным для значений меньше 10’000’000. И серым для значений между ними, что и отображено на виджете.

На этом все! Подробная инструкция, как сделать виджет на основе SVG файла можете посмотреть в нашем видео.