13 Персонализация
Для того, чтобы перейти в раздел «Персонализация», кликните на его обложку на стартовой странице либо выберите этот раздел в панели навигации.

Платформа LuxmsBI позволяет менять темы оформления. Сделать это можно в Редакторе тем.

По умолчанию пользователю доступны две темы: светлая и тёмная. Их нельзя изменить или удалить. Даже в режиме редактирования кнопка “Сохранить” для этих тем неактивна.
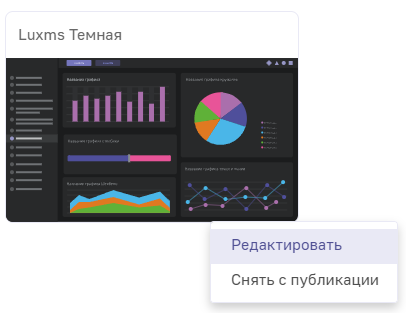
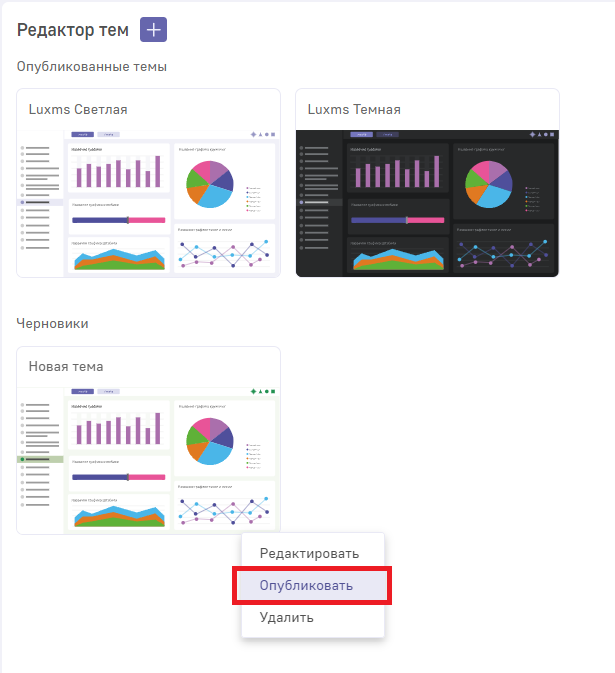
Убрать в архив можно любую тему, как предустановленную, так и созданную пользователем. Для этого необходимо кликнуть правой кнопкой мыши по обложке темы и выбрать пункт “Снять с публикации”.

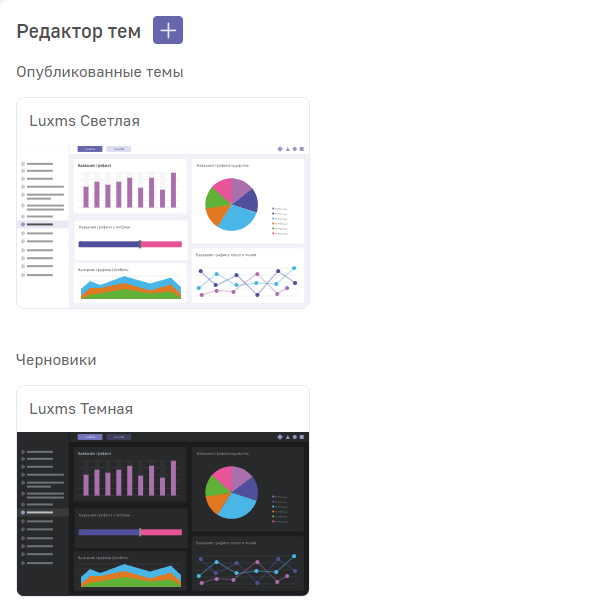
После этого тема переместится из раздела “Опубликованные темы” в раздел “Черновики”.

Чтобы вернуть тему в раздел Опубликованных, необходимо открыть контекстное меню кликом по обложке темы и выбрать пункт “Опубликовать”.
Создание новой темы
В Редакторе тем можно не только редактировать существующие, но и создавать новые темы. Для этого нужно нажать на кнопку  рядом с заголовком раздела. Откроется окно создания новой темы.
рядом с заголовком раздела. Откроется окно создания новой темы.
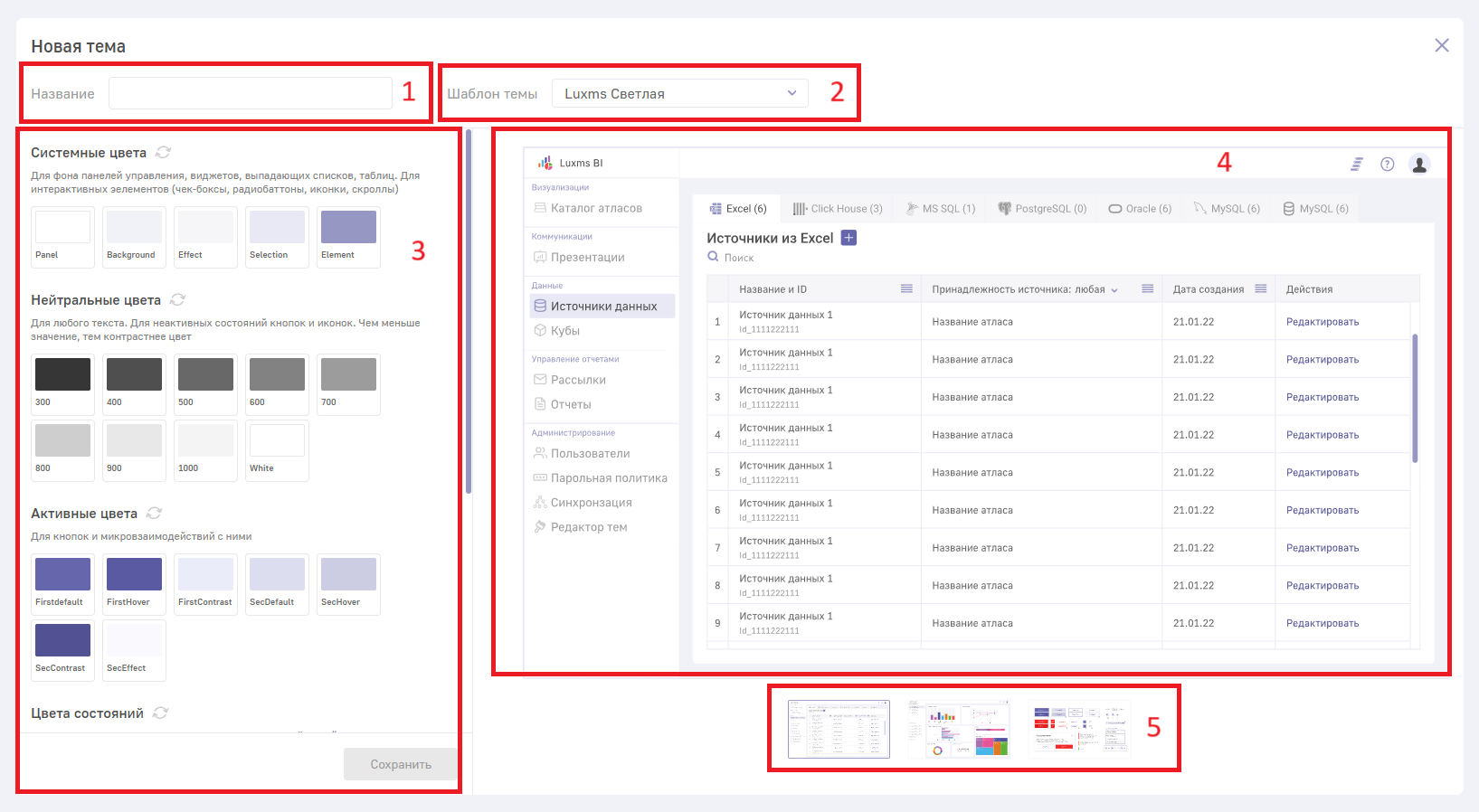
Окно создание новой темы
Окно создание новой темы делится на несколько частей:
1) Поле для ввода названия новой темы. 2) Выбор базового шаблона темы, на основе которой создаётся новая тема. 3) Блок выбора цветов для различных элементов темы. 4) Окно предпросмотра темы и отдельных её элементов. 5) Выбор одного из наборов элемента для предпросмотра.

Процесс создания новой темы
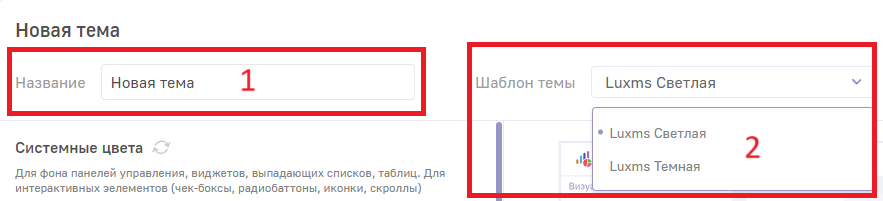
1) Ввести название новой темы.
Название новой темы может начинаться только с буквы.
2) Выбрать базовый шаблон (светлый или тёмный) для создания новой темы.

3) Выбрать цвета для различных элементов интерфейса. Определить, для какого именно элемента выбирается цвет можно двумя способами:
- Кликнув по кнопке соответствющего элемента в блоке выбора цветов;

- Наведя курсор на окно предпросмотра темы и кликнув курсором-пипеткой
 по нужному элементу на ней.
по нужному элементу на ней.
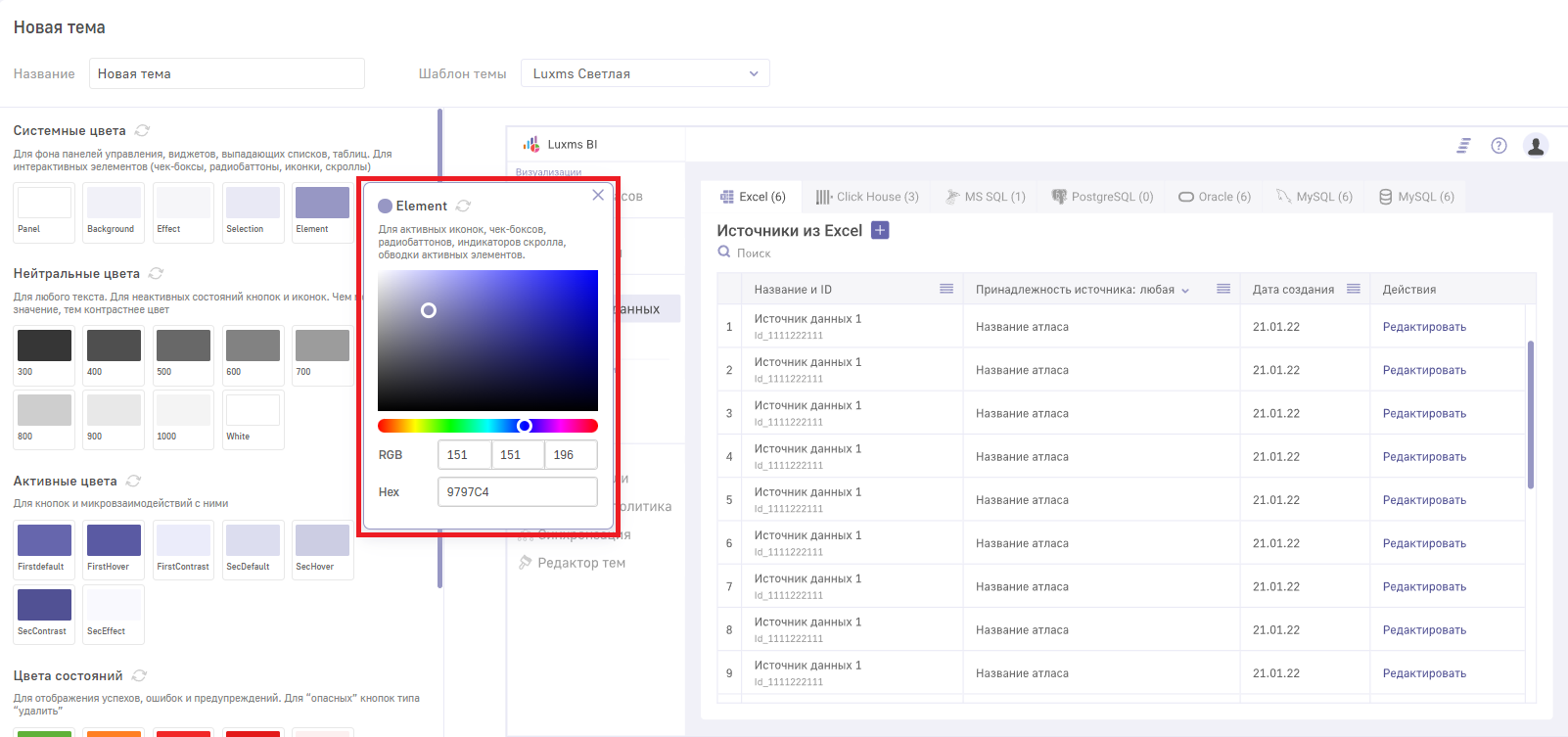
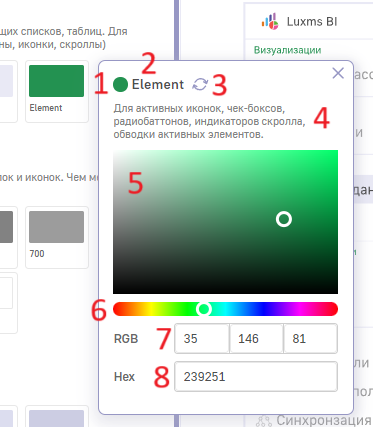
4) Откроется окно выбора цвета.

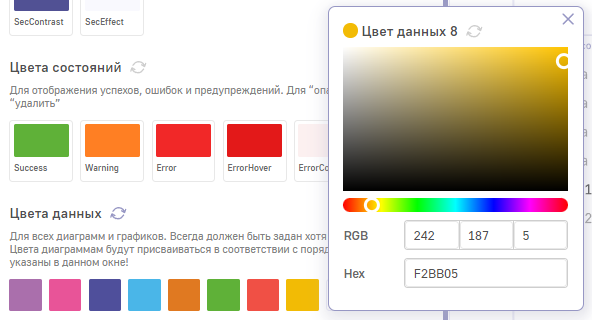
5) В нём можно увидеть образец текущего цвета (1), название элемента или области, за цвет которой он отвечает (2), кнопку сброса настроек (3), информацию о том, на какие элементы повлияет изменение (4), палитру (5), полоску для выбора цвета (6), поля для ввода цвета в кодировках RGB (7) и HEX (8).

6) Новые настройки применятся автоматически, для выхода из окна достаточно только кликнуть по любому участку за его границами. Чтобы вернуть любую настройку к исходному состоянию, достаточно нажать на кнопку сброса настроек в окне выбора цвета для этого элемента.

7) Для сохранения созданной темы, нажмите кнопку “Сохранить”. Обложка новой темы появится в Окне редактора тем, в разделе Черновики.
8) Для того чтобы начать пользоваться новой темой, необходимо кликнуть правой кнопкой по её обложке и в открывшемся контекстном меню выбрать пункт “Опубликовать”.

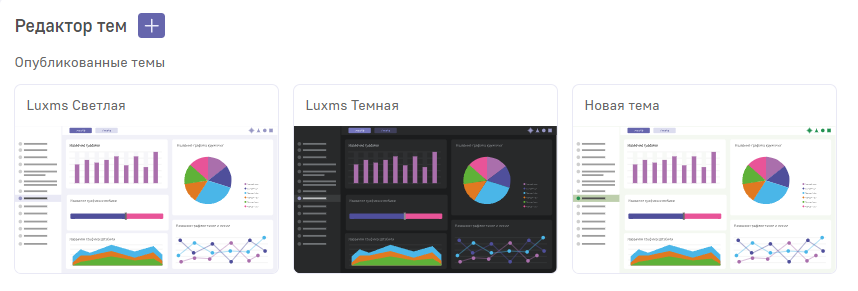
Тема переместится в раздел Опубликованные темы.

Новую тему можно вернуть в черновики с помощью пункта “Снять с публикации” в контекстном меню.

Панель выбора цветов
В этом разделе речь пойдёт о блоках цветов и элементах, за которые отвечают разные кнопки.
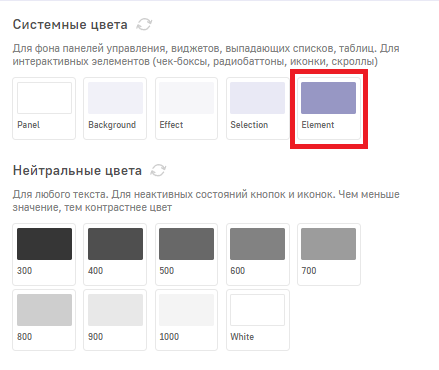
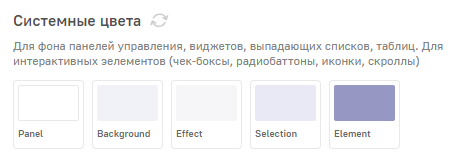
Системные цвета.
Системные цвета используются для фона панелей управления, виджетов, выпадающих списков, таблиц, для интерактивных элементов (чек-боксов, радиобаттонов, иконок и скроллов).

1) Panel. Для фона, панелей навигации, графиков, ячеек таблиц, диалоговых окон.
2) Background. Для фона всех основных разделов, а также дешбордов.
3) Effect. Для отображения эффекта наведения на системные элементы (строки таблицы/ элементы контекстного меню, иконки и тд). Также используется в шапке таблиц.
4) Selection. Для отображения активного элемента в контекстном меню, для размеки таблиц, разделителей.
5) Element. Для активных иконок, чек-боксов, радиобаттонов, индикаторов скролла, обводки активных элементов.
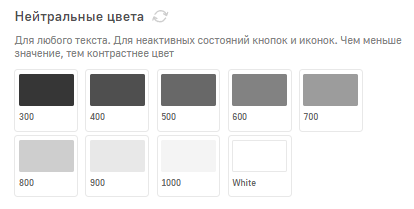
Нейтральные цвета
Нейтральные цвета используются для любого текста. Для неактивных состояний кнопок и иконок.

Чем меньше значение, тем контрастнее цвет
1) 300. Самый контрастный цвет. Для выделения заголовков, активных текстовых элементов, например, в выпадающих списках.
2) 400. Второй по контрастности цвет. Для выделения заголовков, активных текстовых элементов, например, в выпадающих списках.
3) 500. Основной цвет для большинства текстовых элементов.
4) 600. Для состояния по умолчанию текстовых элементов в выпадающих списках, контекстных меню.
5) 700. Для второстепенного текста, иконок, подписей.
6) 800. Для неактивных текстовых элементов и иконок. Для эффекта наведения на поля ввода.
7) 900. Для обводки полей ввода.
8) 1000. Для заливки неактивного состояния полей ввода, разделителей.
9) White. Для контрастных элементов на ярком/ цветном фоне.
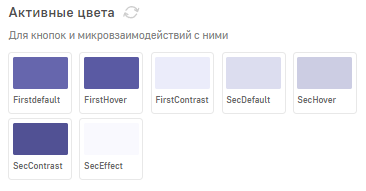
Активные цвета
Активные цвета используют для кнопок и микровзаимодействий с ними.

1) FirstDefault. Для состояния “по умолчанию” первостепенных кнопок, обводки кнопок без заливки, текстовых кнопок.
2) FirstHover. Для эффекта наведения на первостепенные кнопки.
3) FirstContrast. Для текста и иконок на первостепенных кнопках с заливкой.
4) SecDefault. Для состояния “по умолчанию” второстепенных кнопок.
5) SecHover. Для эффекта наведения на второстепенные кнопки.
6) SecContrast. Для текста и иконок на второстепенных кнопках.
7) SecEffect. Для эффекта наведения на текстовые кнопки.
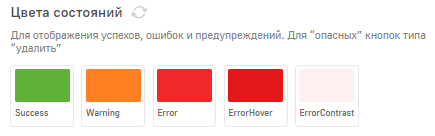
Цвета состояний
Цвета состояний используются для отображения успехов, ошибок и предупреждений, а также для “опасных” кнопок, например, “Удалить”.

1) Success. Для отображения успешно выполненных или разрешённых действий.
2) Warning. Для отображения предупреждений.
3) Error. Для отображения различных видов ошибок, запретов, а также для индикации состояния “по умолчанию” кнопок критических действий.
4) ErrorHover. Для эффекта наведения на кнопки критических действий.
5) ErrorContrast. Для текста и иконок на кнопках критических действий, а также для эффекта наведения на текстовые кнопки критических действий.
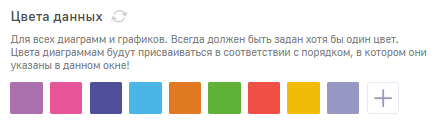
Цвета данных
Цвета данных используются для всех диаграмм и графиков.

В этом разделе всегда должен быть задан хотя бы один цвет. Цвета диаграммам будут присваиваться в соответствии с порядком, в котором они указаны в данном окне. Увидеть изменения на макете можно во втором окне предпросмотра.

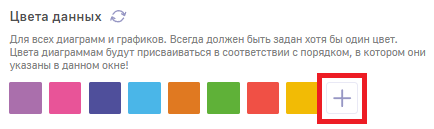
Платформа позволяет создавать дополнительные цвета данных. Для этого необходимо:
1) Кликнуть по плюсу в конце ряда с цветами.

2) Нажать левой кнопкой мыши по появившемуся квадратику с цветом. 3) В открывшемся окне выбрать подходящий оттенок. Чтобы закрыть окно выбора цвета, нужно клинкуть по любой части экрана за пределами окна.

Чтобы удалить цвет, наведите курсор на квадрат с нужным оттенком и кликните по изображению корзины  в его правом верхнем углу.
в его правом верхнем углу.
Цвета теней
В интерфейсе тени есть у кнопок, выпадающих списков и всплывающих окон. Мы рекомендуем подбирать цвет теней в соответствии с цветами Panel и Background.