Расширенные настройки виджетов Luxms BI
Дэшлет (дэш) - зарезервированное место на дэшборде какого-либо из датасетов, являющееся контейнером для конкретного визеля, но не равный ему
Визель - компонент React, по умолчанию рисующий график на основе входных данных и характеристик и особенностей самого типа графика. В одном дэше может быть отрисовано более одного визеля.
Настройки дэша включают в себя тип дэша и JSON структуру, описывающую содержимое дэша.
Типы дэшей в Luxms BI
Тип дэша (view_class) - это строка, указывающая тип визеля, который нужно отобразить в данном дэшлете. Ниже представлен список типов дэшей, доступных “из коробки”.
1. Аналитические:
1.1 Столбики горизонтальные (bar)

Представляет данные в виде горизонтального столбчатого графика.
1.2 Линия (line)

Представляет данные в виде линейного графика.
1.3 Столбики вертикальные (column)

Представляет данные в виде вертикального столбчатого графика.
1.4 Области-штабели (stacked-area)

1.5 Штабели горизонтальные (stacked-bar)

Представляет данные в виде горизонтального столбчатого графика с накоплением.
1.6 Штабели вертикальные (stacked-column)

Представляет данные в виде столбчатого графика с накоплением.
1.7 Точки (scatter)

Точечный график (множество точек, не соединенных между собой).
1.8 Сплайн (spline)

Представляет данные виде плавного линейного графика.
1.9 Водопад (waterfall)

Визуальное представление для факторного анализа.
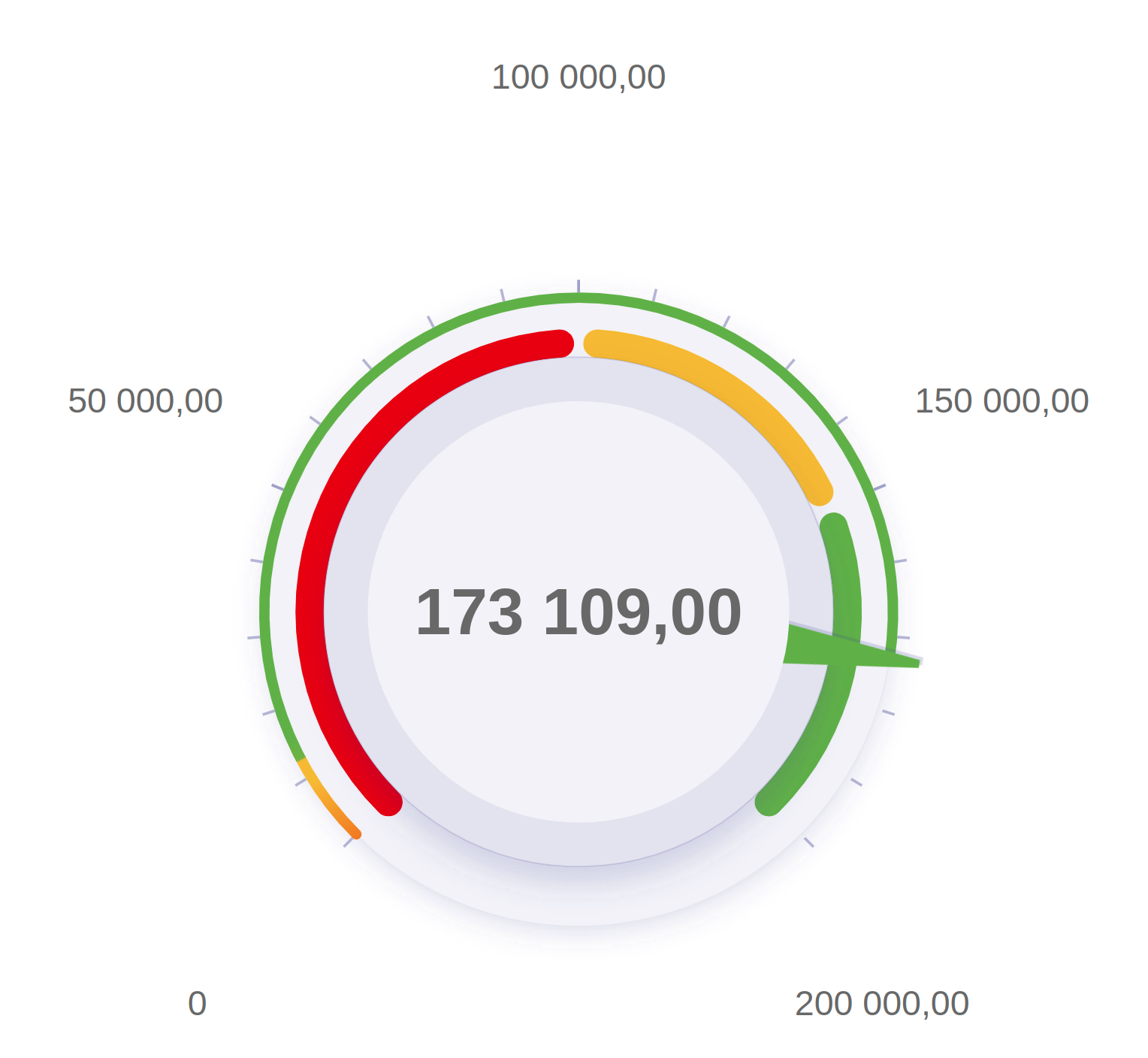
1.10 Спидометр (gauge)

Представляет данные на текущий момент в соответствии с нормативными значениями.
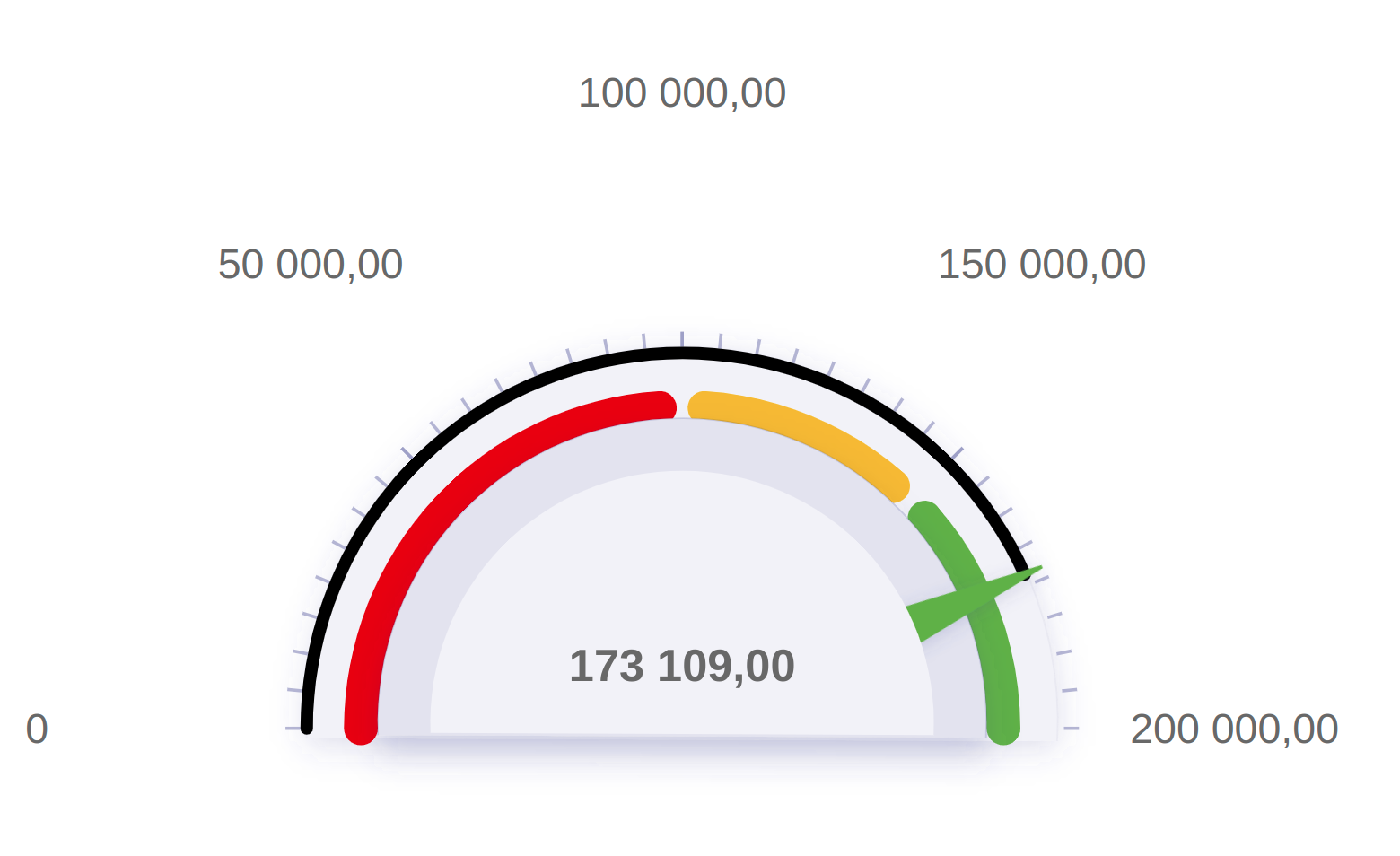
1.11 Спидометр полукруглый (semicircle)

Представляет данные на текущий момент в соответствии с нормативными значениями.
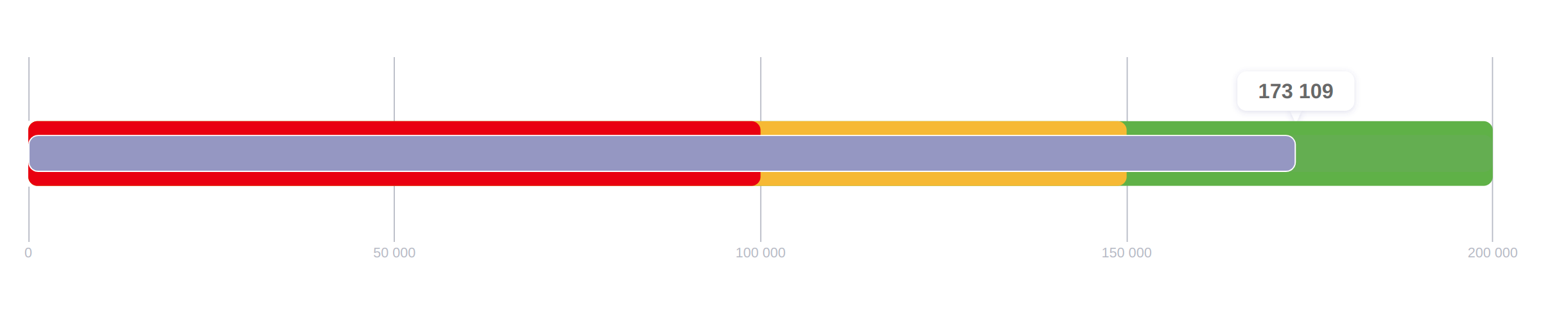
1.12 Термометр (thermometer)

Представляет данные на текущий момент в соответствии с нормативными значениями.
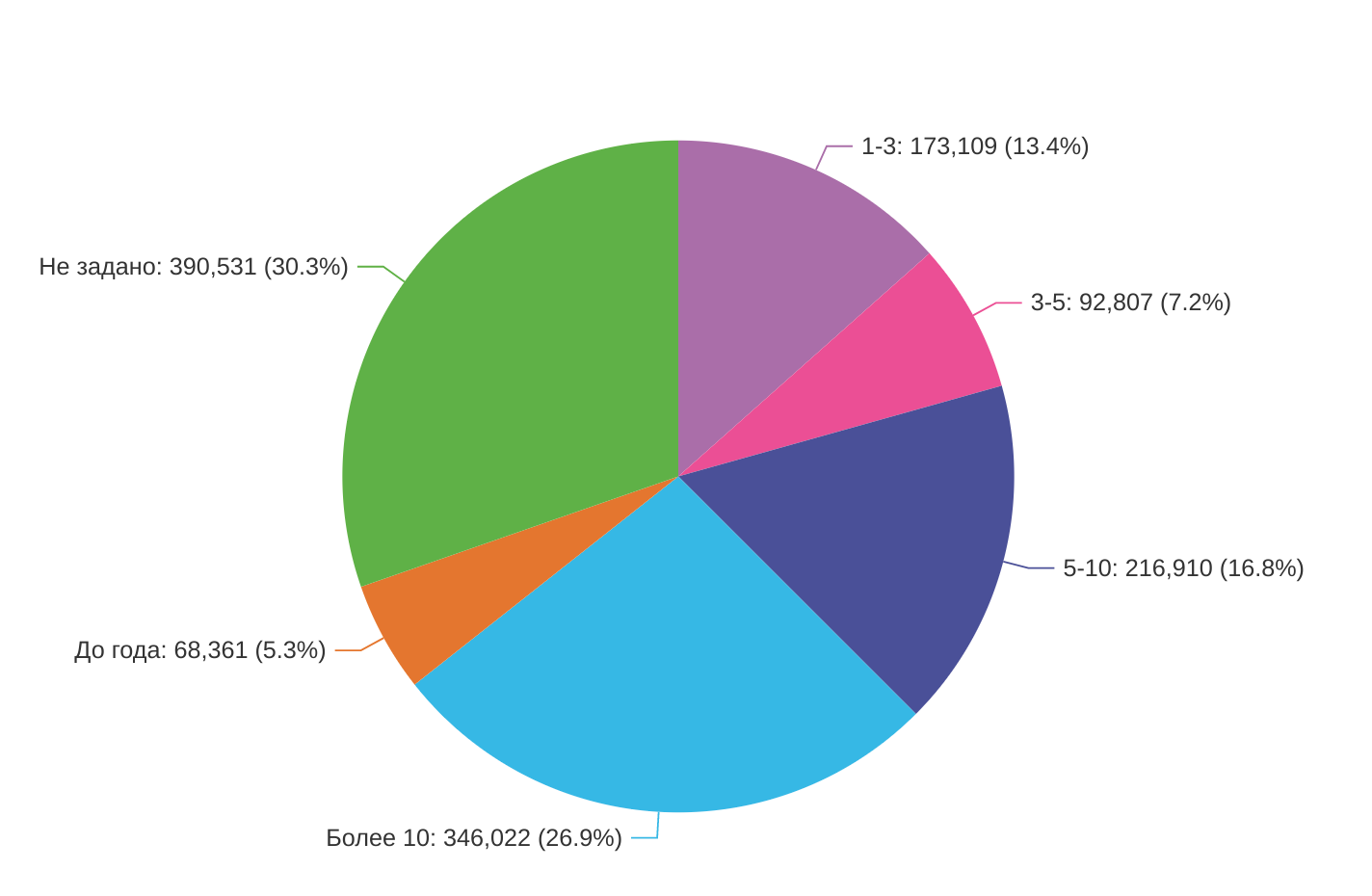
1.13 Пирог (pie)

Показывает долевое отношение нескольких значений на текущий момент.
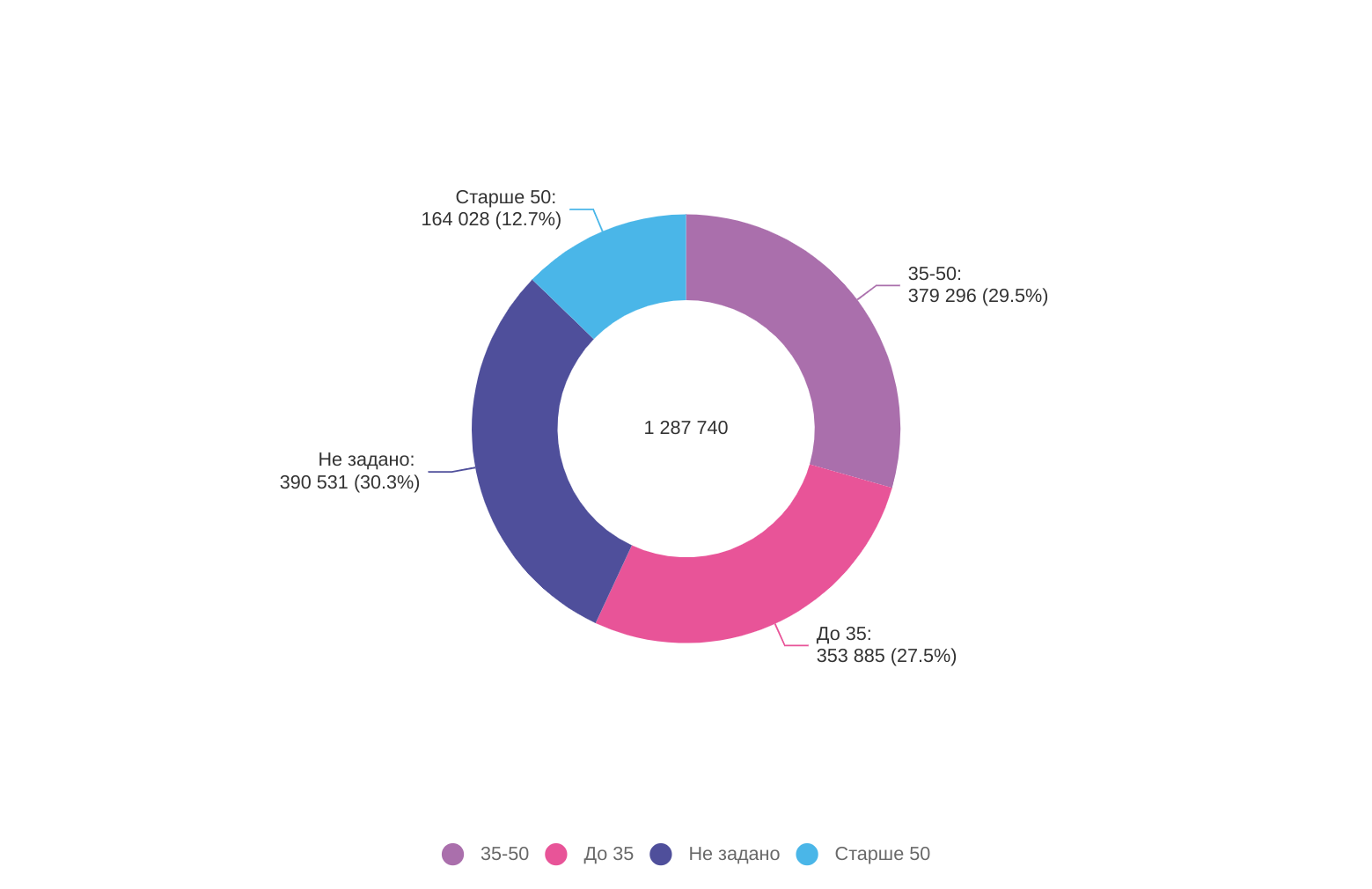
1.14 Пончик

Показывает долевое отношение нескольких значений на текущий момент. В центре отображена сумма по отображаемым сегментам.
1.15 Весы (scales)

Показывает отношение двух значений на текущий момент.
1.16 Воронка (funnel)

Представляет данные на текущий момент в виде воронки.
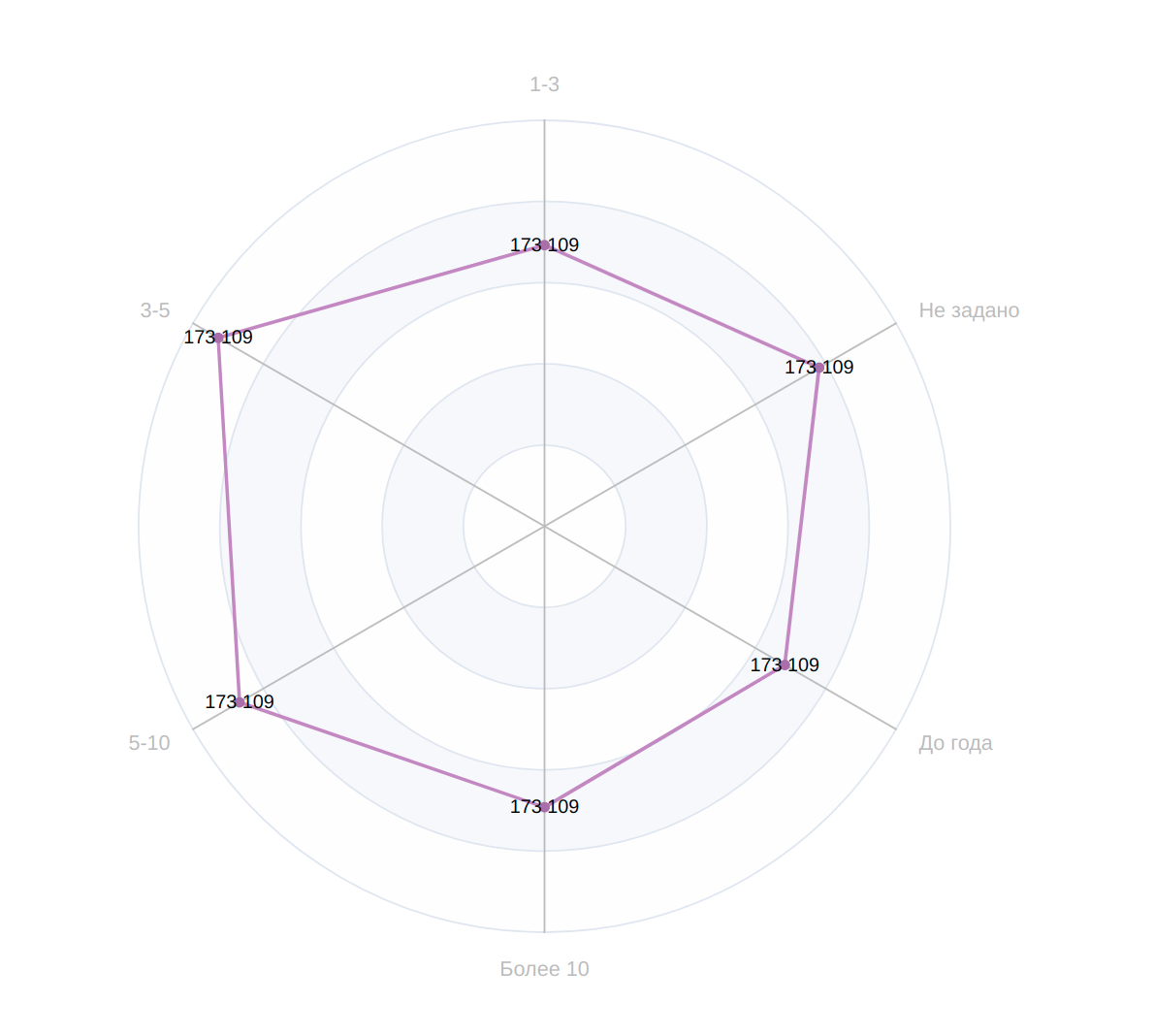
1.17 Радар (radar)

Представляет данные на текущий момент в виде радиальной диаграммы.
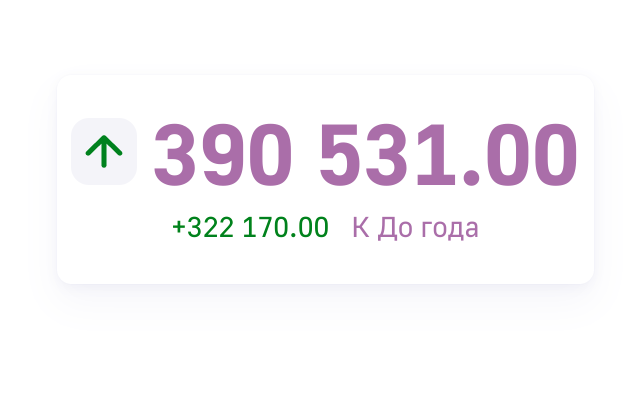
1.18 Значение (label)

Показывает одно значение на текущий момент в виде цифры. По умолчанию выводится с символом роста/падения и абсолютным отклонением от прошлого периода.
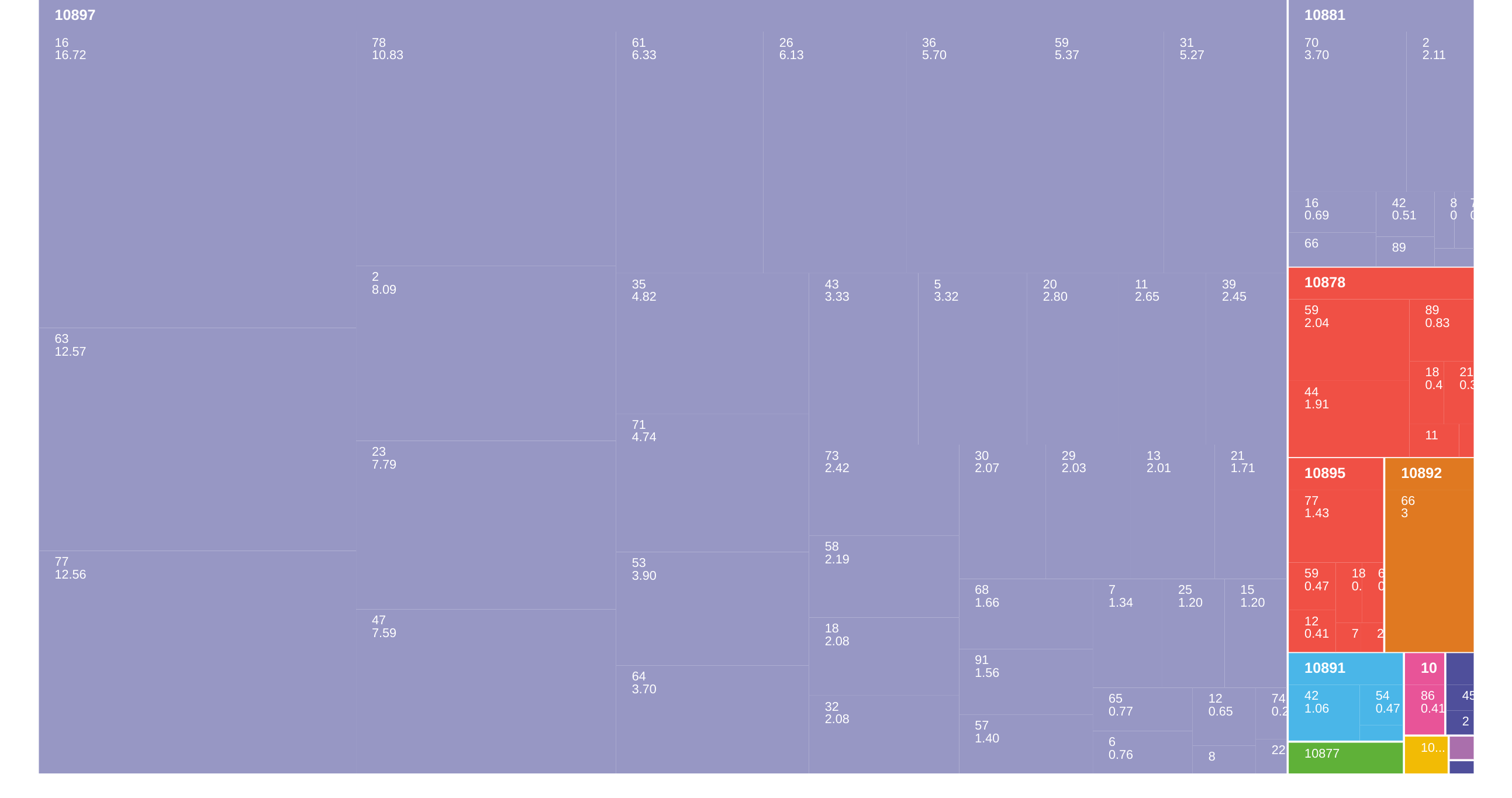
1.19 Древовидная карта (treemap)

Отражает иерархические данные как набор вложенных прямоугольников
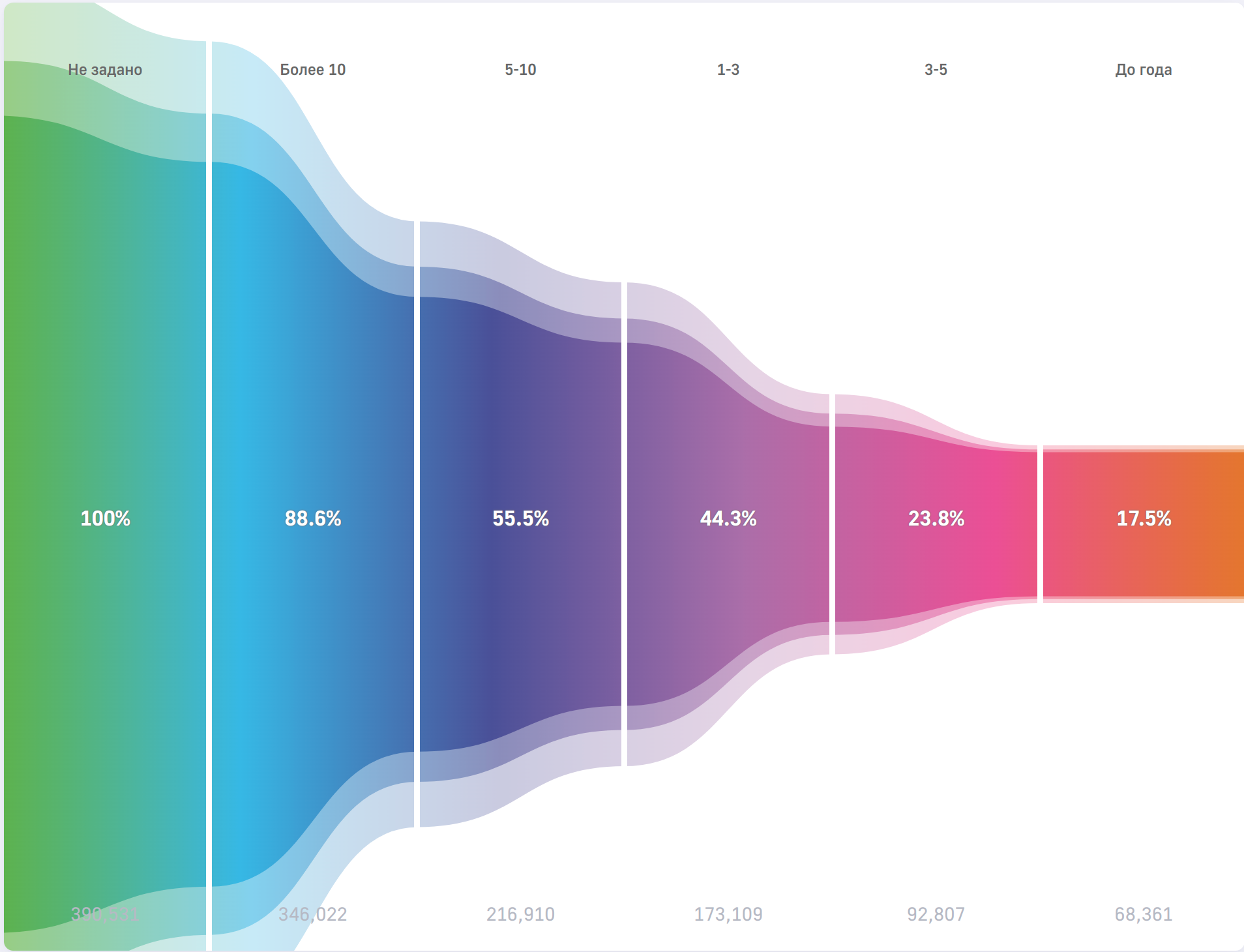
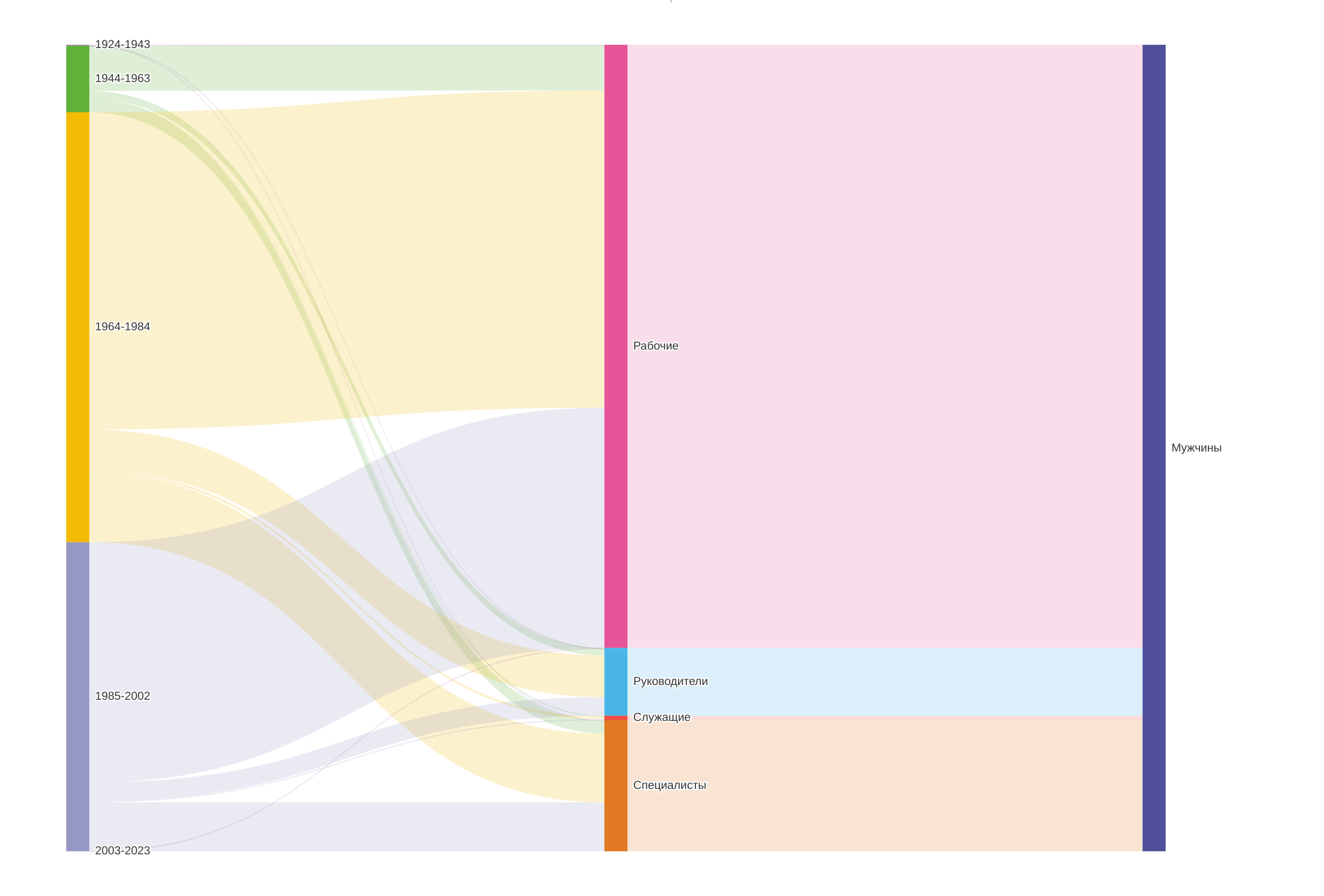
1.20 Санкей (sankey)

Подчеркивает поток/движение/переход от одного состояния к другому или от одного времени к другому, в которой ширина стрелок пропорциональна скорости потока изображаемого обширного свойства.
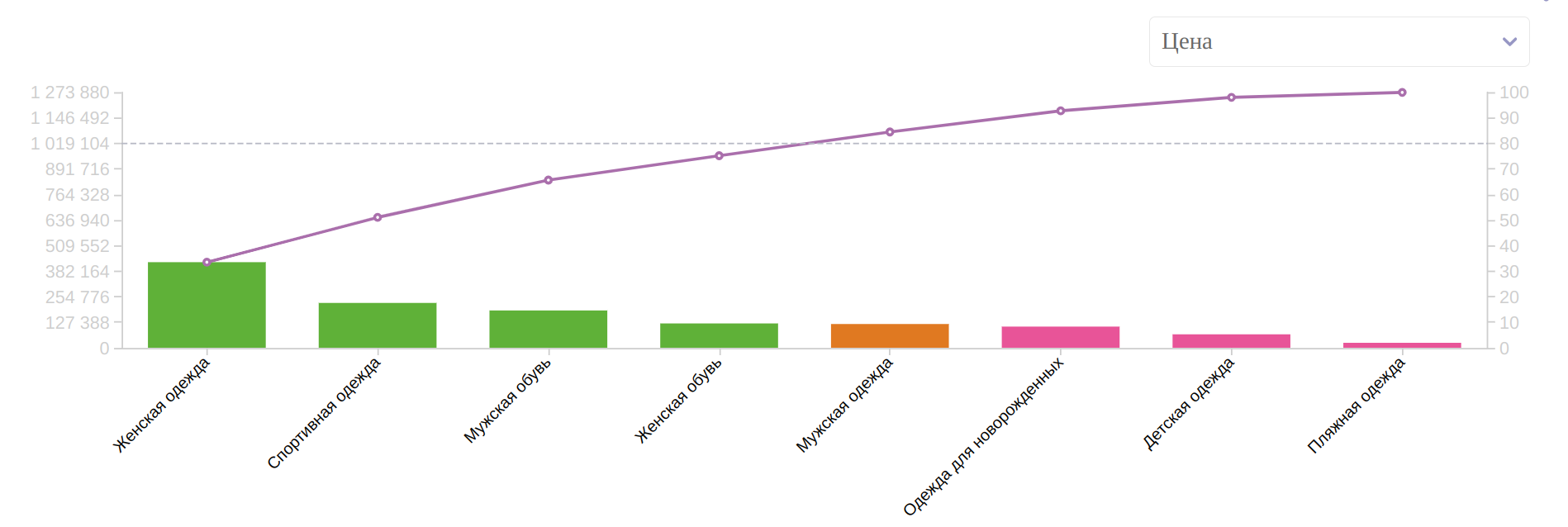
1.21 ABC анализ

Метод анализа, позволяющий классифицировать ресурсы фирмы по степени их важности.
1.22 Сетчатая диаграмма

Подобна точечной, за исключением того, что значения измерений откладываются на осях, а символы графика определяются с помощью выражения
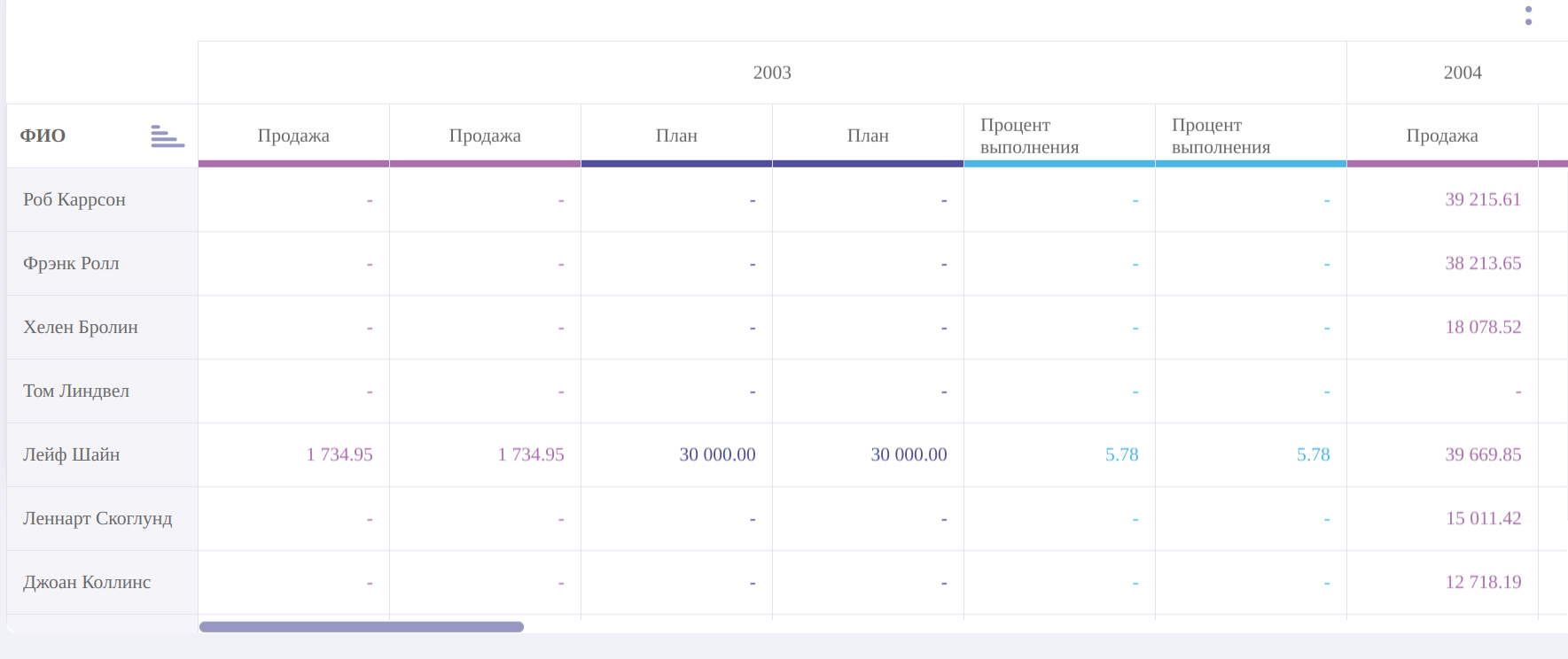
1.23 Таблица с группировкой (tableP)

Представляет данные в табличном виде. В основном требуется для отображения агрегированных данных.
1.24 Список (list)

Показывает несколько значений на текущий момент в виде списка.
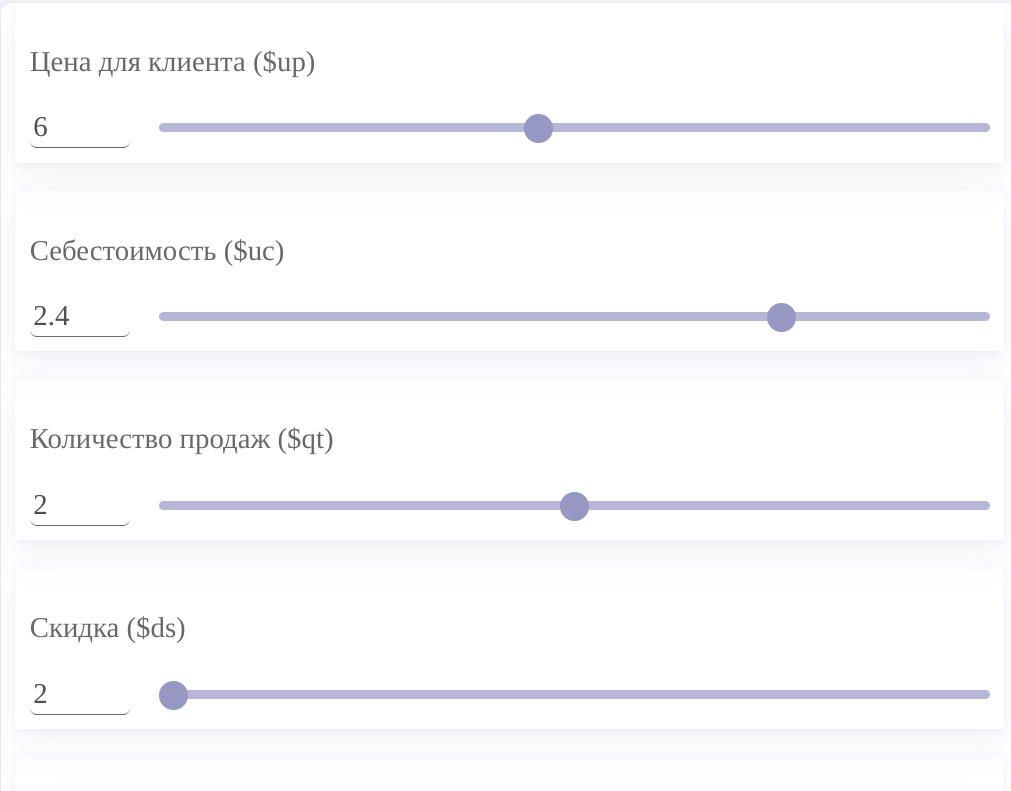
1.25 What-if

Тип анализа, который исследует эффект изменения в параметре на результат
2. Кастомизируемые:
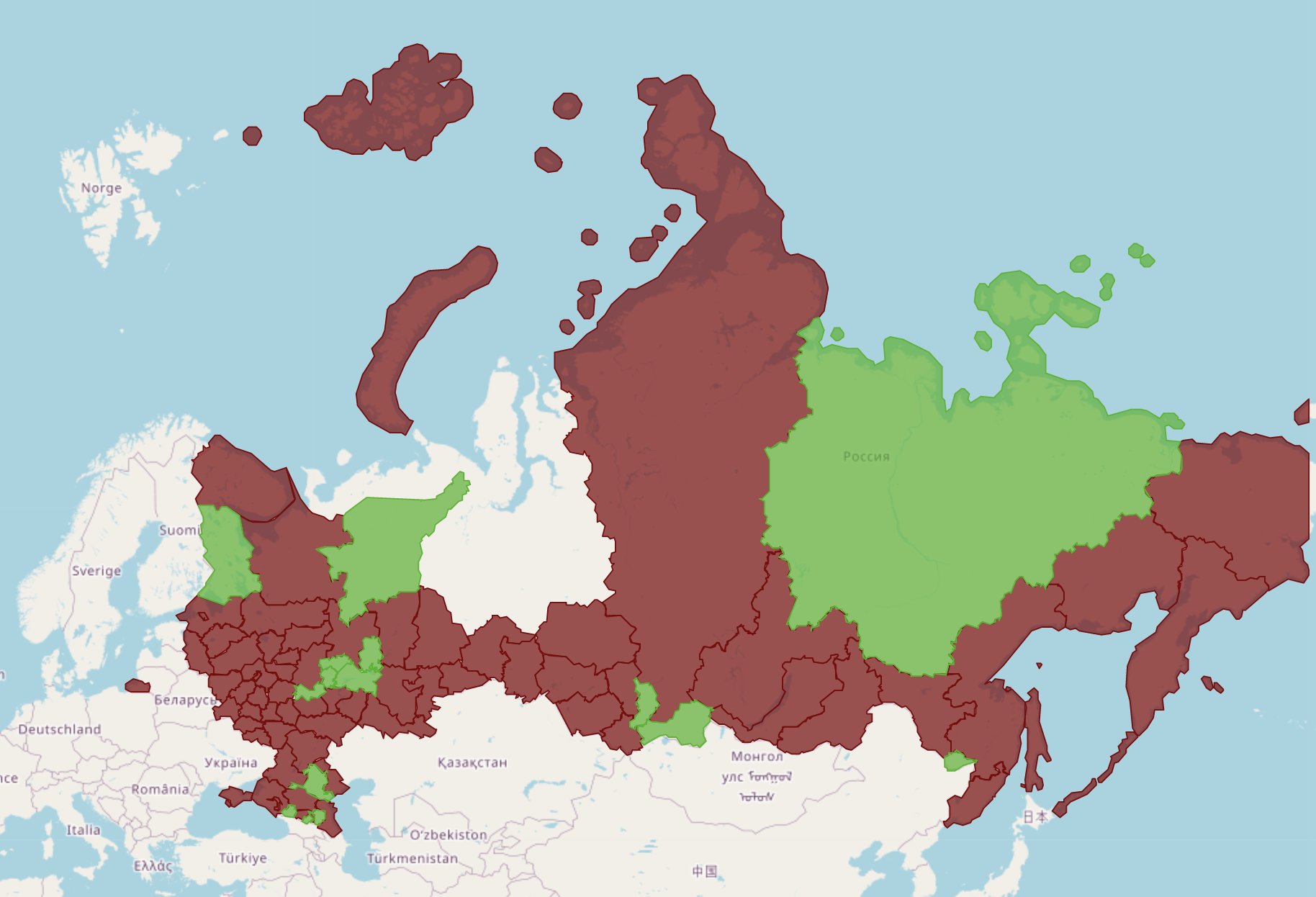
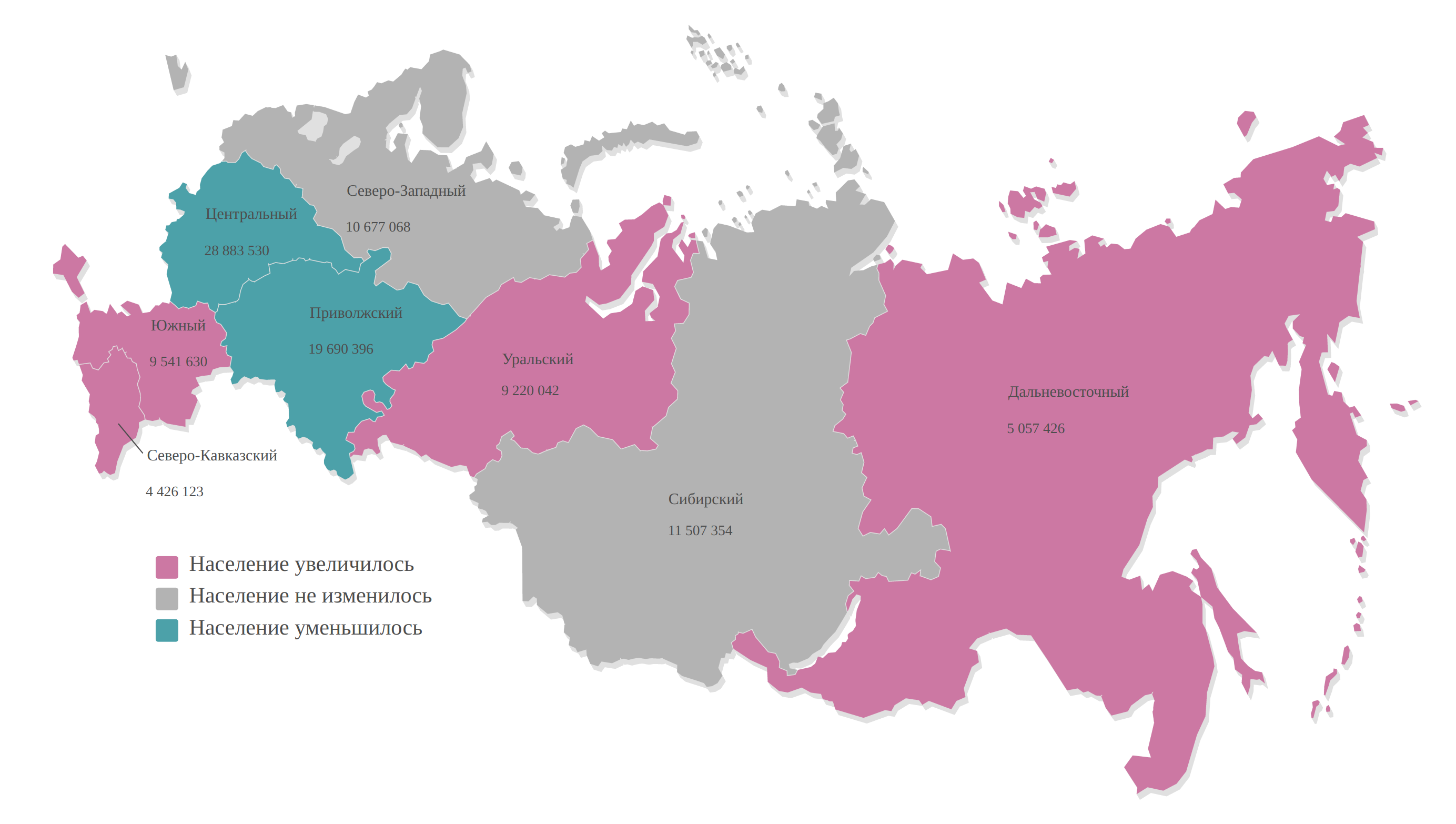
2.1 Карта (map)

Позволяет визуально сравнить географические области по значению показателя или по выполнению норматива (требуется добавить в конфиг деша типа map опции “fillAreasByData” - окрашивание, “fillLegend” - легенда для него).
2.2 Внешний - используется для встраивания iframe в дэш (подробности в руководстве по кастомизации фронтенда)
2.3 Внутренний - дэш, для отображения кастомных React-компонентов (подробности в руководстве по кастомизации фронтенда)
2.4 Изображение (image)

Статичная картинка.
2.5 HTML (html)

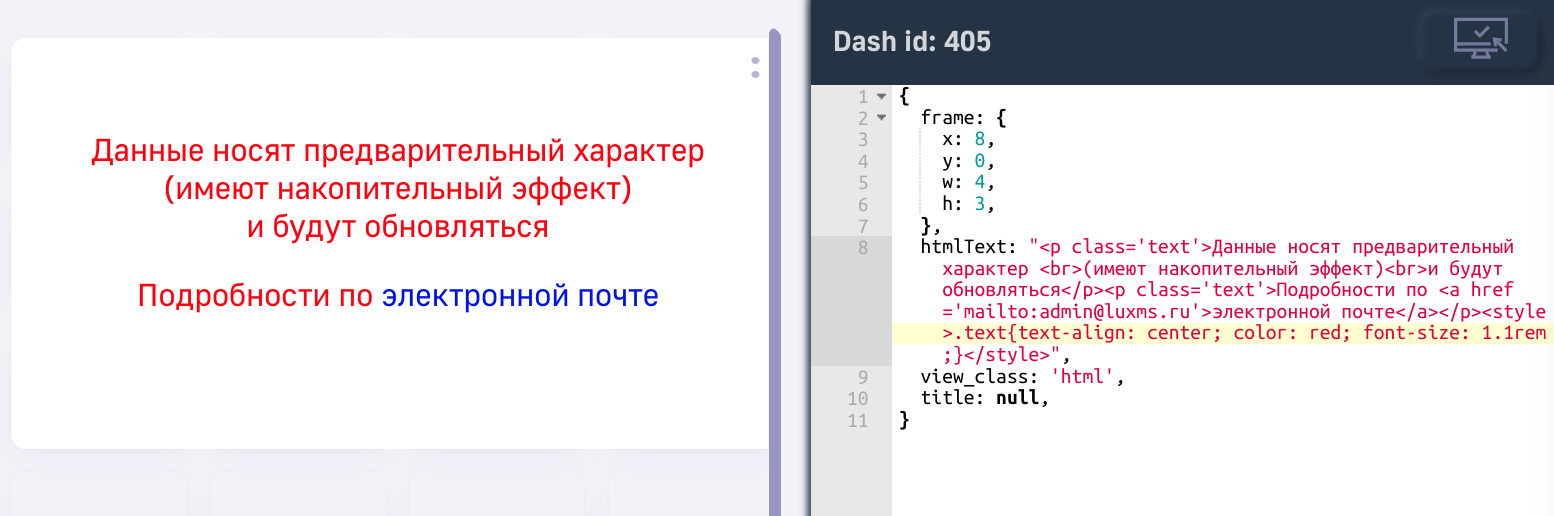
Дэш, используемый для отображения статичного текста с использованием html-верстки. В поле htmlText указывается html-верстка. Верстка прописывается в кавычках. В примере ниже продемострировано использование mailto, стилей, и тега p в дэше html:
htmlText: "<p class='text'>Данные носят предварительный характер
<br>(имеют накопительный эффект)<br>и будут обновляться</p><p class='text'>Подробности по
<a href='mailto:admin@luxms.ru'>электронной почте</a></p>
<style>.text{text-align: center; color: red; font-size: 1.1rem;}</style>",
view_class: 'html',
2.6 Плоская таблица

Простая плоская таблица
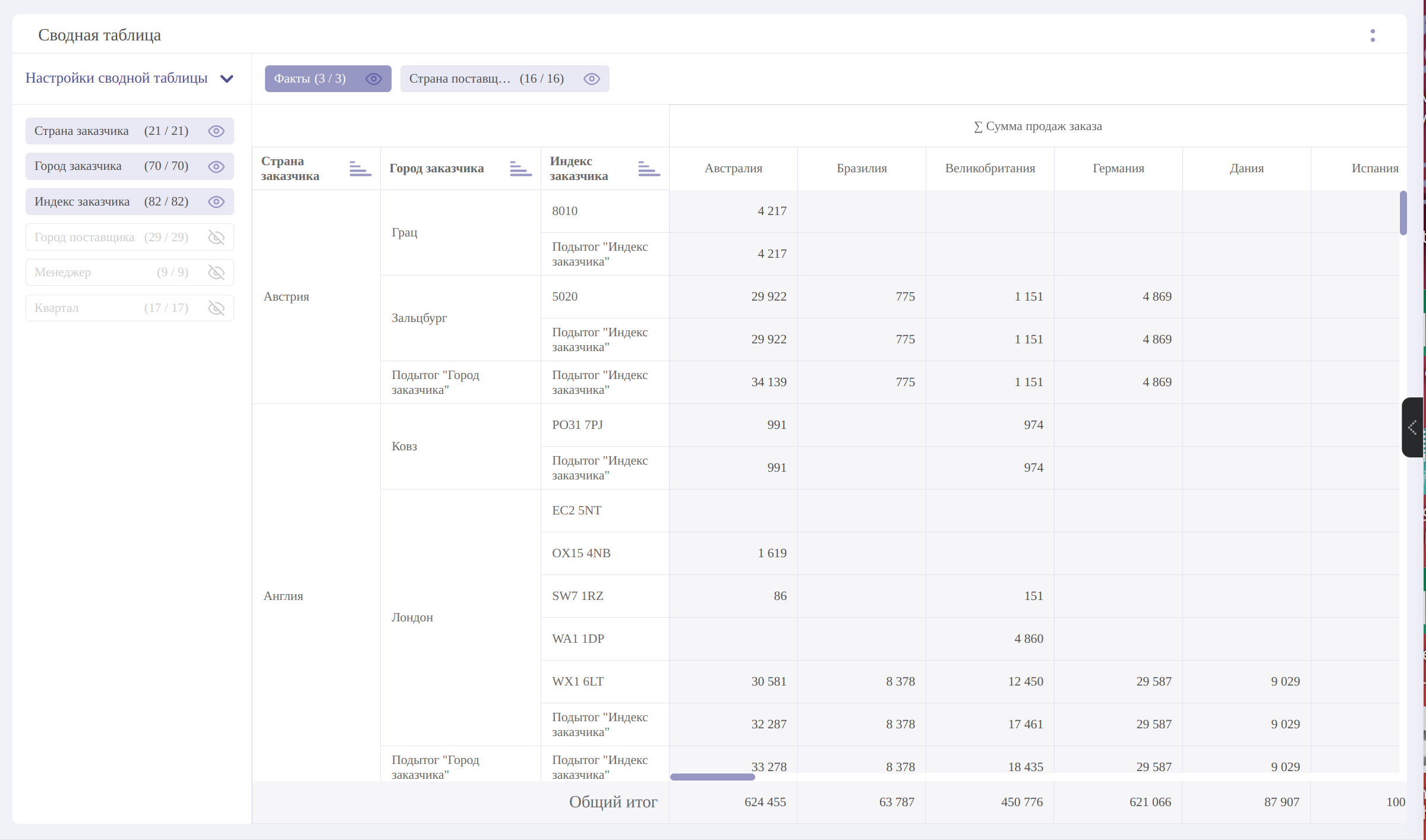
2.7 Сводная таблица

Таблица с возможностью манипулирования отображением данных и группировкой данных по размерностям.
2.8 Схема (plan)

Представляет данные в виде кастомизированной графики с возможностью детализации.
3. Группирующие:
3.1 Доска (board)

Позволяет задать для отображения внутри деша более одного визеля через список оных в поле children.
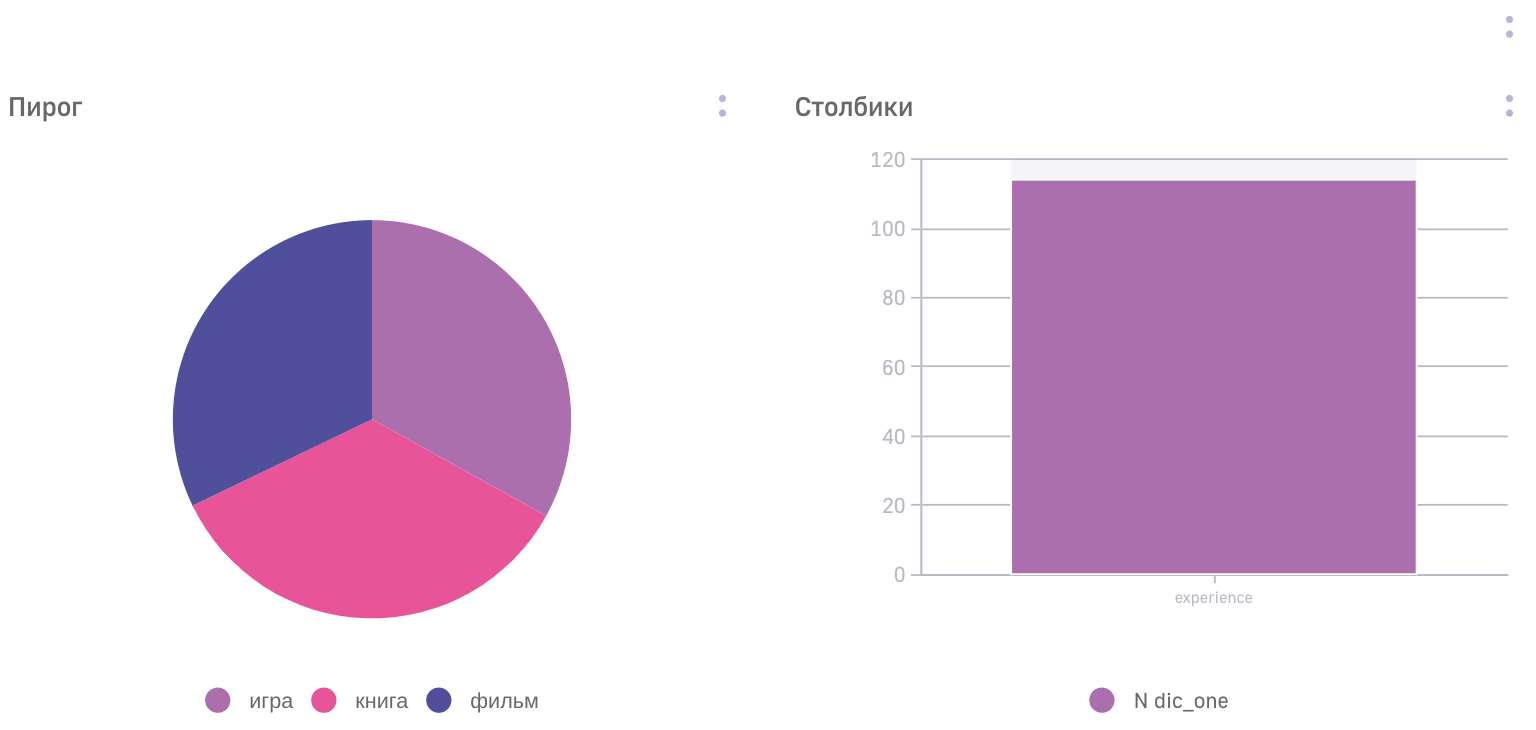
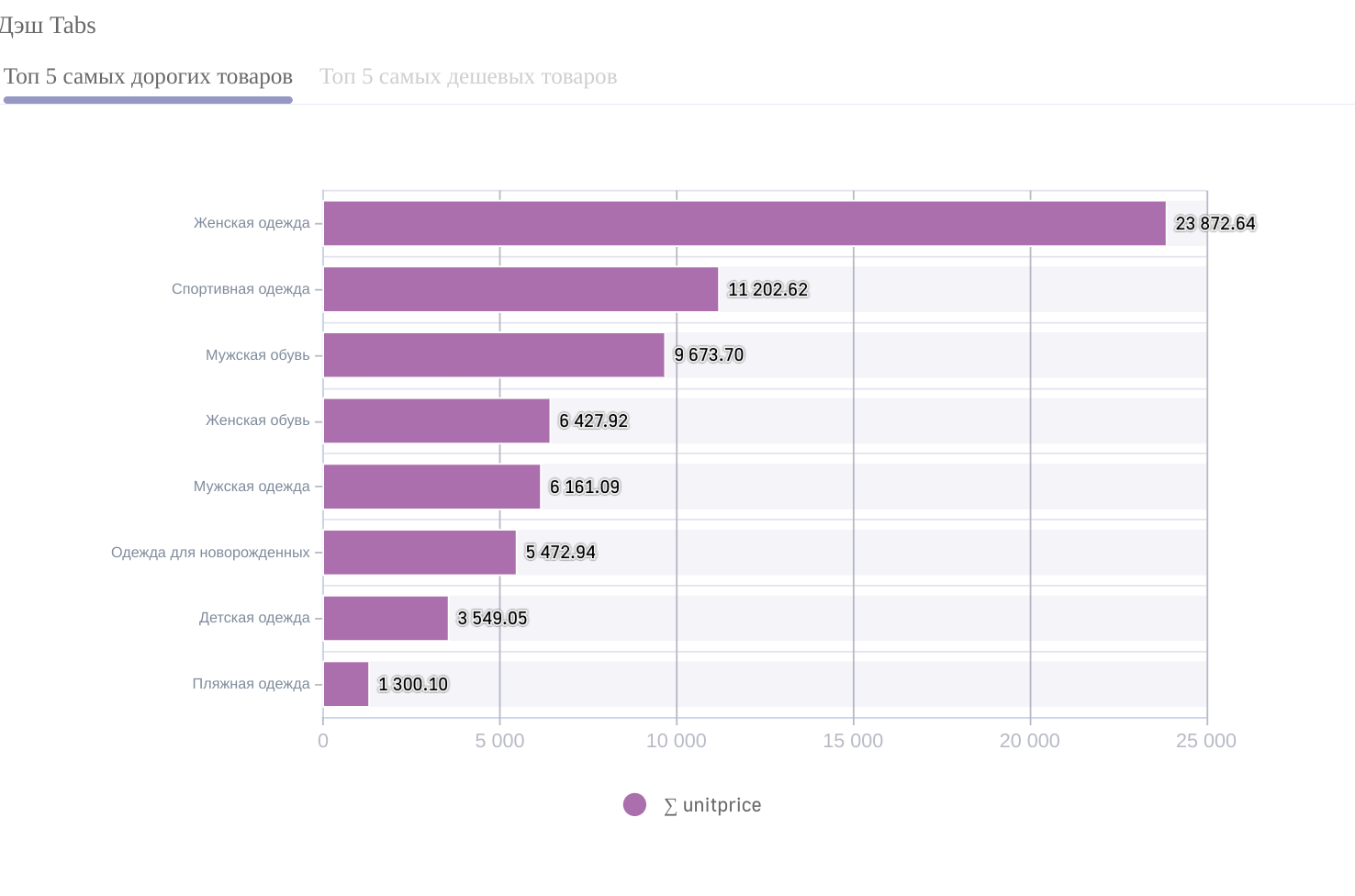
3.2 Вкладки (tabs)

Позволяет выбирать какой из дочерних визелей будет отображен.
4. Статистика:
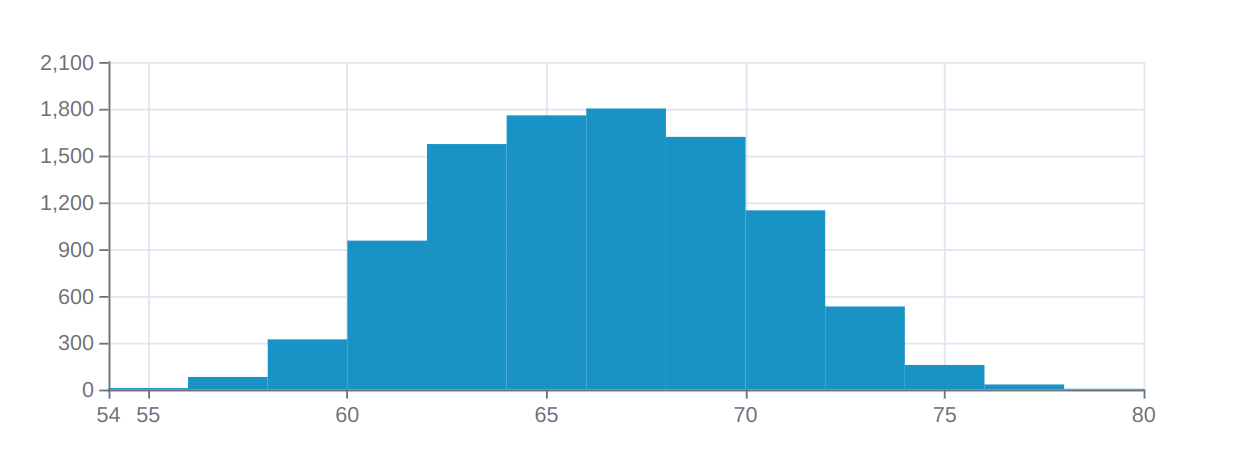
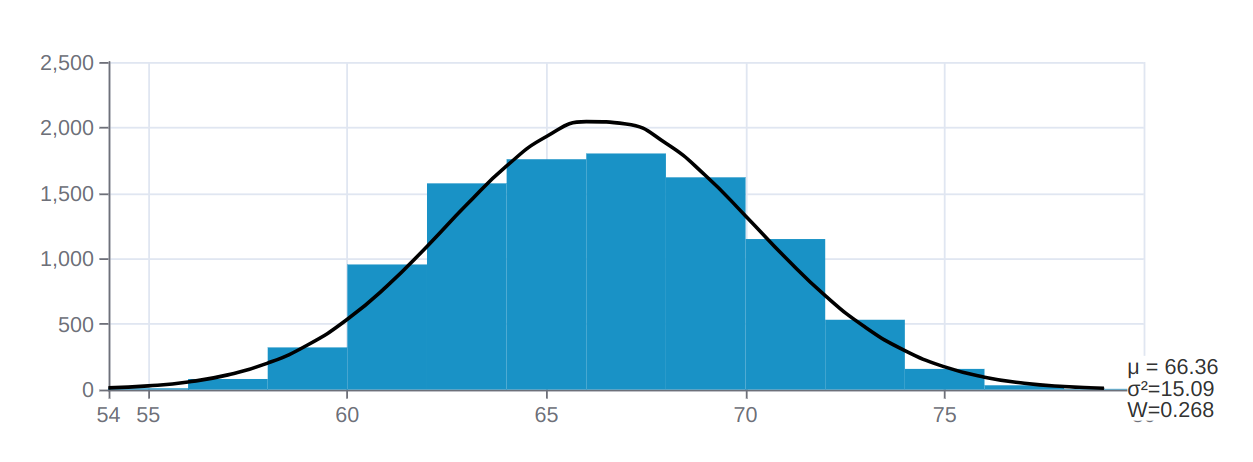
4.1 Гистограмма (histogram)

При указании пустого объекта forecast в конфигурации на верхнем уровне дэша histogram будет построено наилучшее приближение для данного распределения (распределением Гаусса):
forecast: {}

Дэш “Гистограмма” работает корректно только с фактами без агрегации
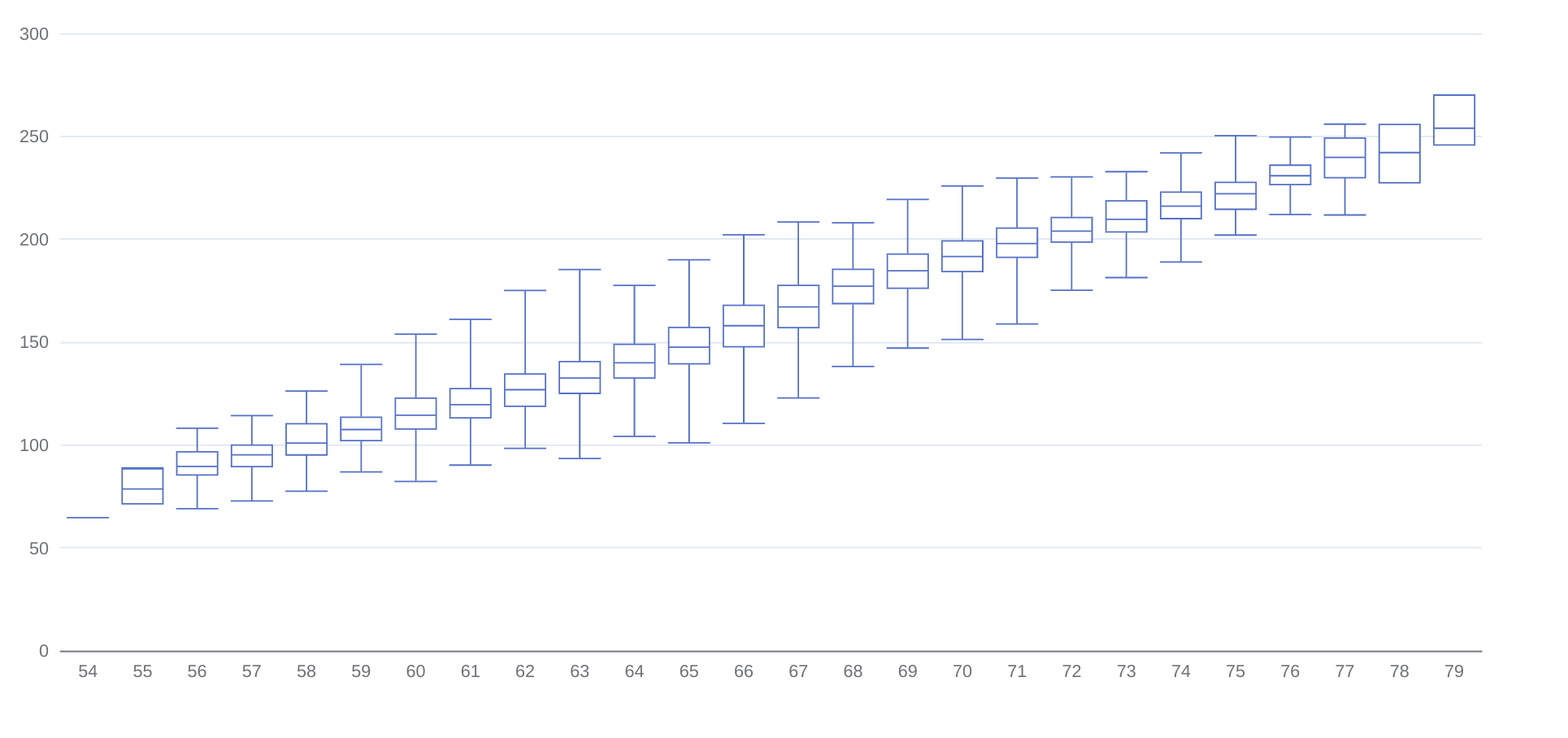
4.2 Ящик с усами (boxplot)

График, использующийся в описательной статистике, компактно изображающий одномерное распределение вероятностей
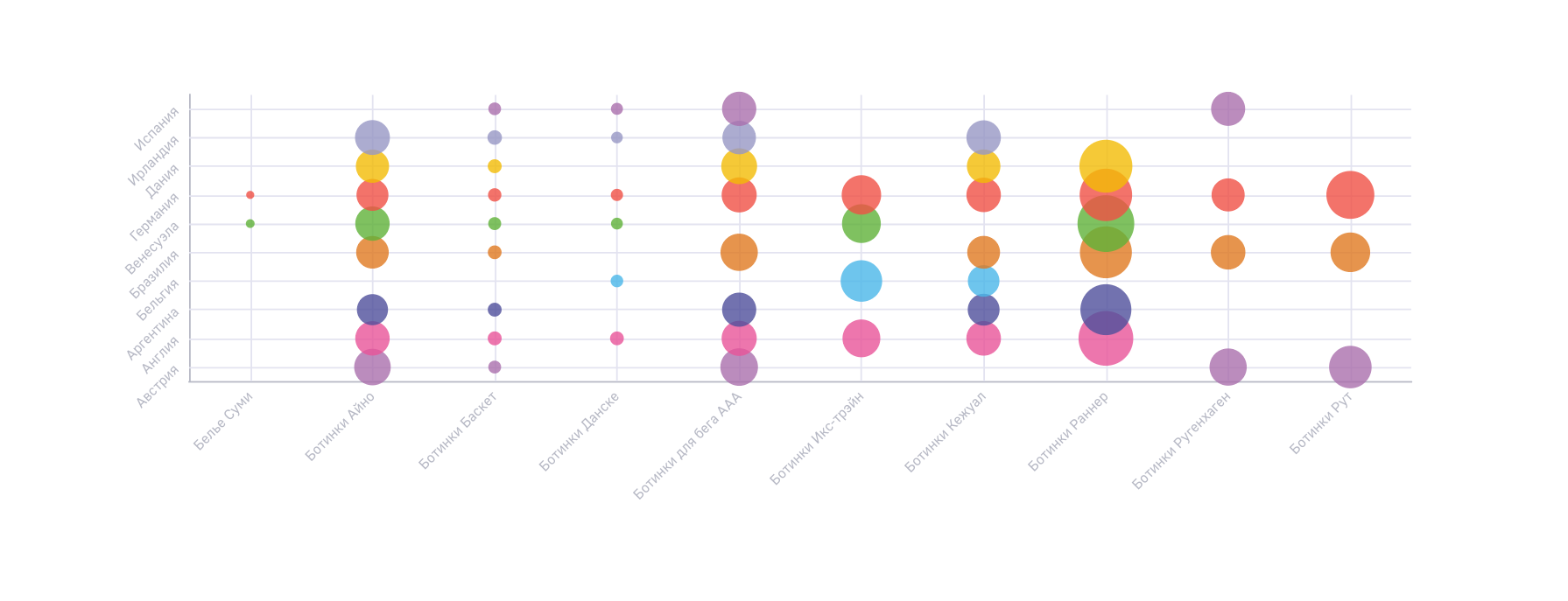
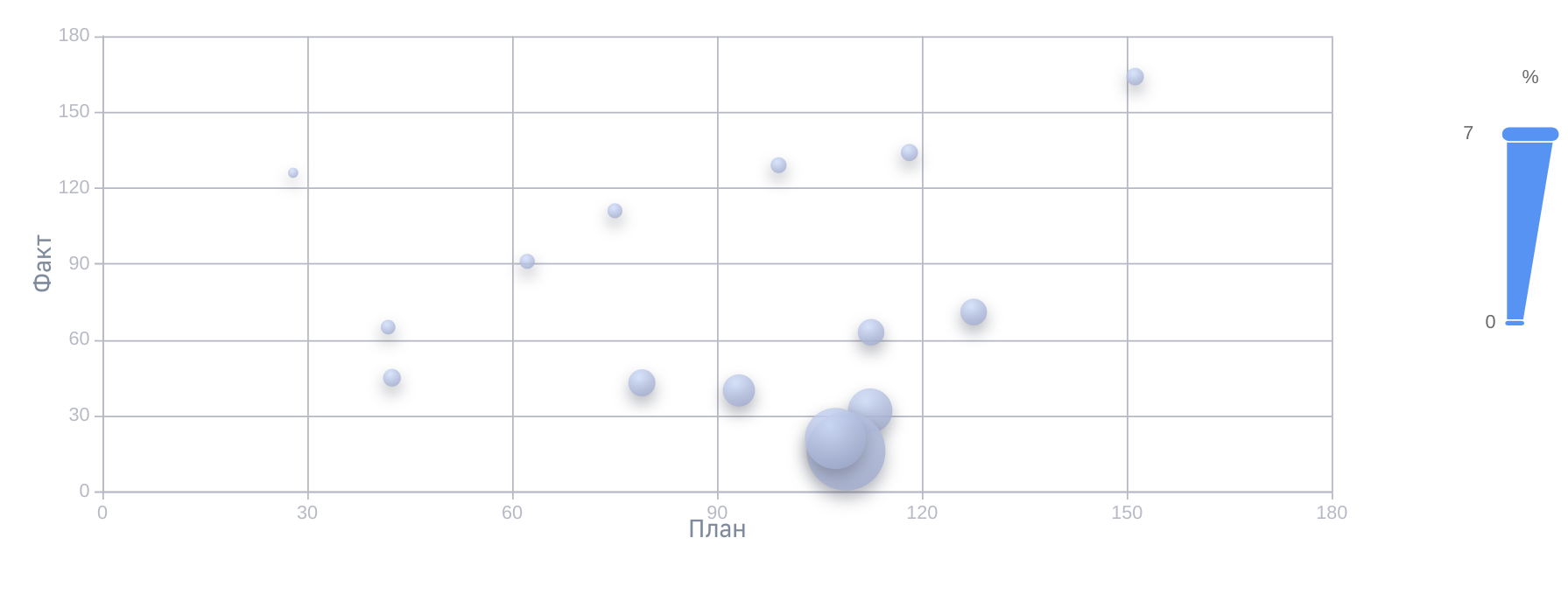
4.3 Пузырьки

Визуальное представление корреляции данных.
Также в Luxms BI можно создать следующие визуализации, не представленные в режиме редактирования:
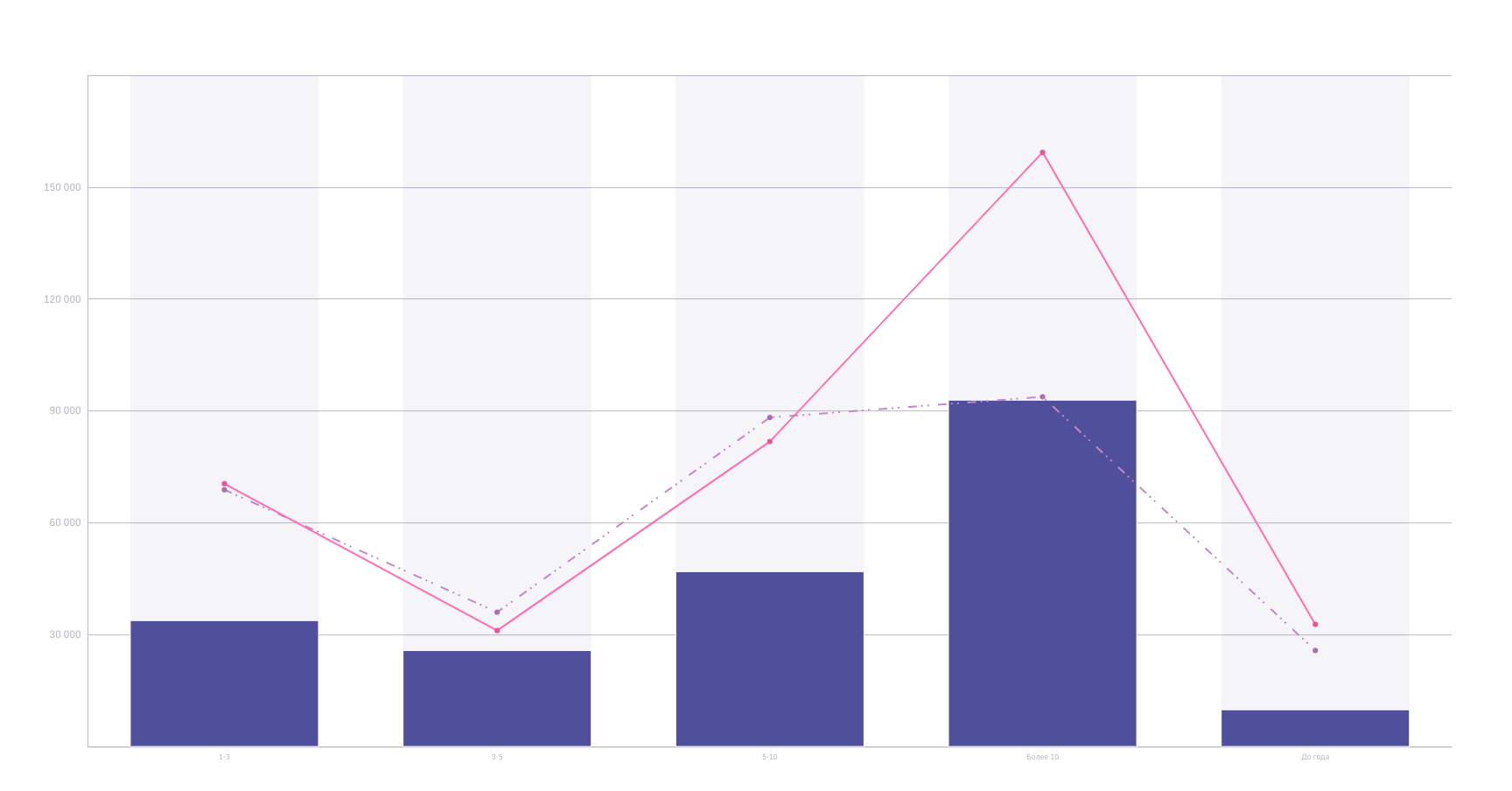
- Комбинированный график

Объединяет два типа визуализации на одном графике, например, столбики и линии (для каждой величины задается свой тип графика через настройку widgetType в блоке style секции dataSource).
- lookup-table

Таблица, отображающая результат запрос в кастомную таблицу БД.
- axes-selector

Дэш, с возможностью переключения осей, кубов и фактов для различного варианта отображения.
JSON конфиг дэша
JSON структура описания деша на верхнем уровне состоит из следующих секций и опций:
- frame
- dataSource
- display
- url
- bgImage
- options
- hierarchy
- onClickDataPoint
- children
- view_class
- title
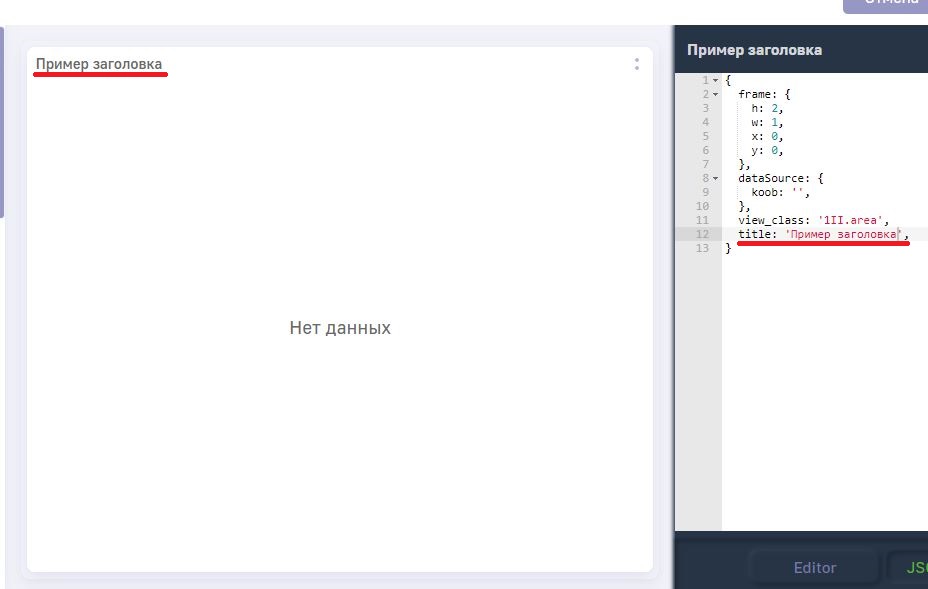
Поле title
В поле title указывается заголовок дэша. Заголовок указывается в кавычках. Ниже представлен пример использования title:

titleФормат:
title: 'Название дэша'
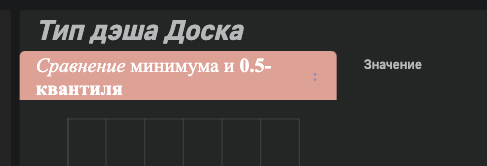
Стилизация заголовка
В title можно указать lpe-выражение с использованием функций bold и italic.
title: 'lpe:italic("Сравнение") + " минимума и" + bold(" 0.5-квантиля")',
display: {
headerStyle: {
color: 'white',
fontSize: 30,
fontFamily: 'Times New Roman',
backgroundColor: '#E0AB9F',
},
},

При скачивании дэша в формате .png или .pgf стили заголовка не сохраняются.
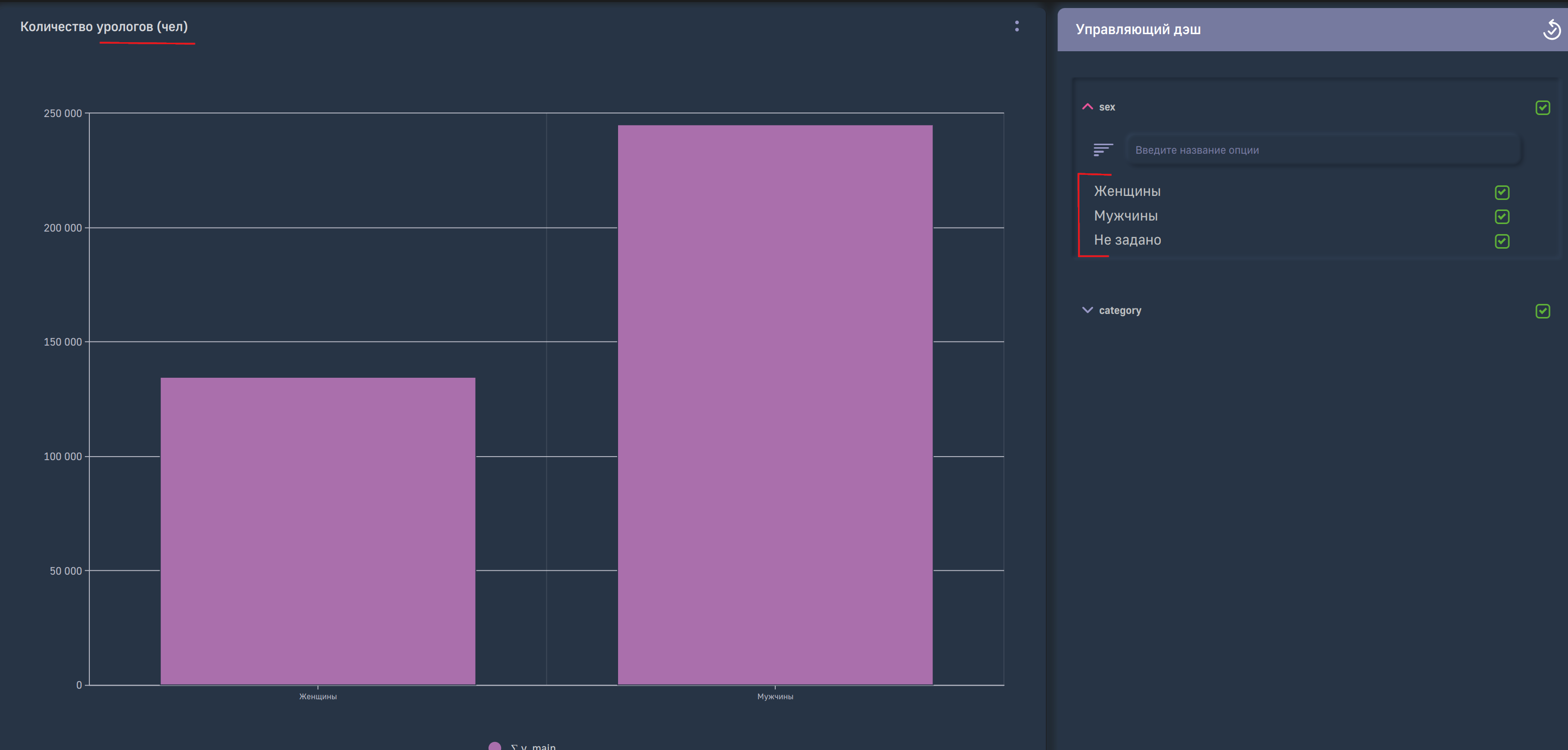
Использование getFilter в заголовке
Обычно, в заголовоке дэша указывается строка, но для динамического изменения заголовка можно использовать LPE-выражение с функцией getFilter. Ниже представлен пример использования данной функции:
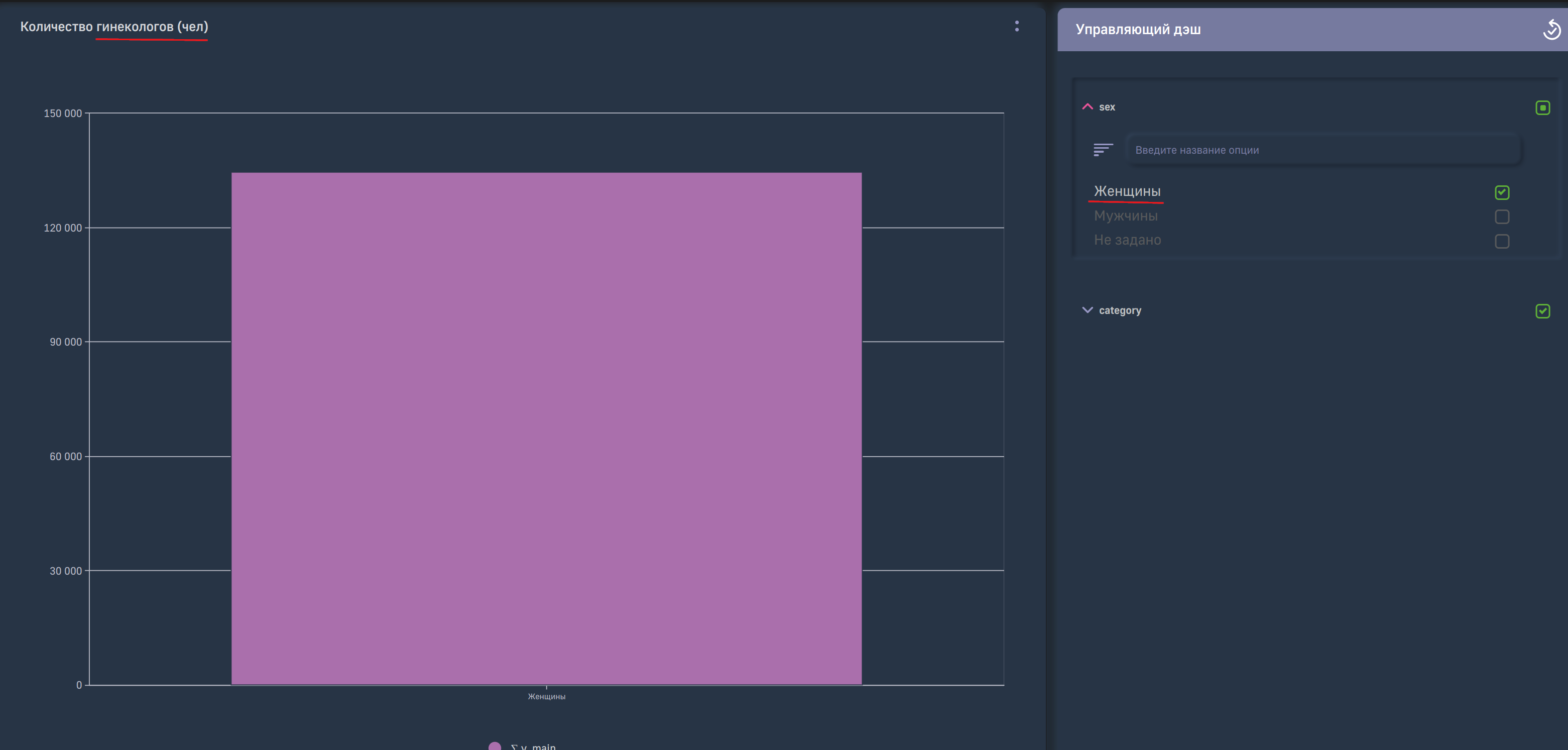
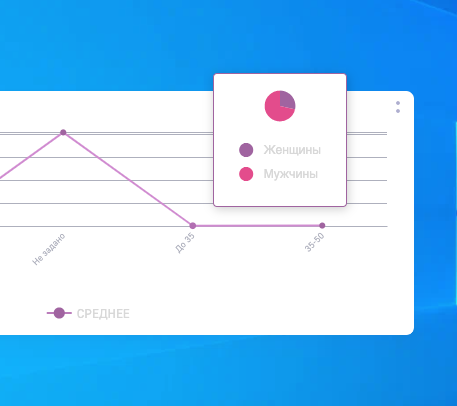
title: 'lpe:"Количество " + if(getFilter("sex") && getFilter("sex").1 = "Женщины", "гинекологов", "урологов") + " (чел)"',
В данном примере через + производится объединение строк. Во втором слагаемом данного выражения подставляется строка в зависимости от установленных фильтров (логика работы фильтров описана в блоке dataSource подразделе filters).
Функция getFilter принимает на вход размерность, и возвращает true если данная размерность была отфильтрована, в противном случае false.
В случае, если необходимо проверить наличие конкретного показателя в выборке после фильтрации, добавляется дополнительный параметр число, который проверяет n-ый элемент выборки.
Например getFilter(“sex”).1 = “Женщины” вернет true если, показатель “Женщины” не отфильтрован, присутсвует в выборе, и этот показатель выбран в единственном числе или является первым в списке отфильтрованных.
Ниже приведен пример работы вышеописанного LPE-выражения:

Если отфильтровать сначала все, затем выбрать показатель “Женщины” - заголовок изменится на следующий:

Данный функционал особенно полезен, в случае указания defaultValue для размерностей.
Функции data() и displayFilter()
Функции data() (будет переименована в label()), displayFilter() отображают данные, отправляют запросы, реагируют на фильтры. Функции используются в заголовке дэша. Использование условий if для этих функций не предусмотрено.
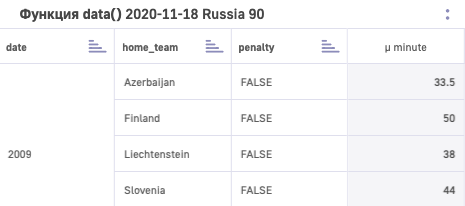
data() - функция, которая позволяет выводить значение факта после агрегации. Для корректной работы следует добавлять алиас.
displayFilter() - отображает значение измерения, выбранное в управляющем дэше.
Для отображения картинки в заголовке в формате svg используется функция svg.
Примеры использования.
title: 'lpe:"Функция " + bold("displayFilter() ") + displayFilter(date, "Всё") + " " + displayFilter(away_team, "Все") + " " + displayFilter((minute), "ВСЕ") + " " + displayFilter(penalty, "ВСЕ")',

title: 'lpe: bold("Функция data() ") + data("away_team","ВСЕ") + " " + data("max(minute)")',

Добавление картинки svg в заголовок. Функция hash() позволяет настроить размер картинки:
title: 'lpe: bold("Функция svg() ") + svg("cat.svg",hash(width, 50, height, 50)) + italic("тест")',
Svg файл необходимо добавить в ресурсы текущего атласа.
LpeForReact - Функция wrap()
Используя функцию wrap в заголовке или описании (поле description описано ниже) можно отобразить HTML-элемент (например кнопку).
Функция wrap принимает как минимум 1 аргумент: отображаемое текстовое сообщение. По-умолчанию данный текст будет обернут в тег span. Для того, чтобы использовать другой HTML-тег, необходимо указать значение tag. Все значения указываются в двойных кавычках через =. Ниже представлен пример использования данной функции:
title: 'lpe:"Фильтрующая кнопка " + wrap("нажми здесь", tag="button")',
Кнопка в заголовке будет отображена следующим образом:

Ниже представлен список доступных атрибутов для функции wrap:
- display
- position
- left
- right
- bottom
- top
- margin
- minHeight
- maxHeight
- minWidth
- maxWidth
- padding
- font
- fontSize
- fontFamily
- fontWeight
- lineHeight
- color
- background
- backgroundImage
- backgroundSize
- backgroundPosition
- backgroundRepeat
- backgroundContain
- backgroundColor
- border
- borderRadius
- overflow
- overflowY
- overflowX
- width
- height
- textAlign
- textShadow
- textDecoration
- textOverflow
- opacity
- transform
- whiteSpace
- wordBreak
- boxShadow
- boxSizing
- flex
- flexWrap
- flexGrow
- flexShrink
- alignItems
- alignSelf
- justifyContent
- visibility
- zIndex
Все вышеописанные свойства дублируют логику одноименных CSS-стилей.
Для добавления логики для функции wrap используется поле onClick в которую можно добавить все функции, используемые в onClickDataPoint (секция onClickDataPoint описана ниже).
Для фильтрации куба по полю при нажатии на кнопку необходимо прописать следующее LPE-выражение:
title: 'lpe:"Фильтрующая кнопка" + wrap("нажми меня", tag="button", backgroundColor=green,color=white,onClick=setKoobFilters("","sex", ["=", "Мужчины"]))',
При нажатии на кнопку данные будут отображены только по мужскому полю. Можно использовать использовать только одну LPE-функцию в wrap.
Поле description
В случае необходимости написания подробного описания дэша, который не поместится в заголовок вы можете указать описание дэша используя опыт description
Пример
description: 'Активы банка за 2016 календарный год'
После добавления данного поля у меню дэша появится иконка, при нажатии на которую отобразится описание:

Секция frame
Формат:
"frame": {
"h": Integer,
"w": Integer,
"x": Integer,
"y": Integer,
}
Секция frame используется для указания местоположения и размеров конфигурируемого дэша. По умолчанию, созданные дэши занимают все доступное пространство для отображения. Для отображения дэша на экране используются следующие ключи:
x- расположение дэша на дэшборде по оси Х
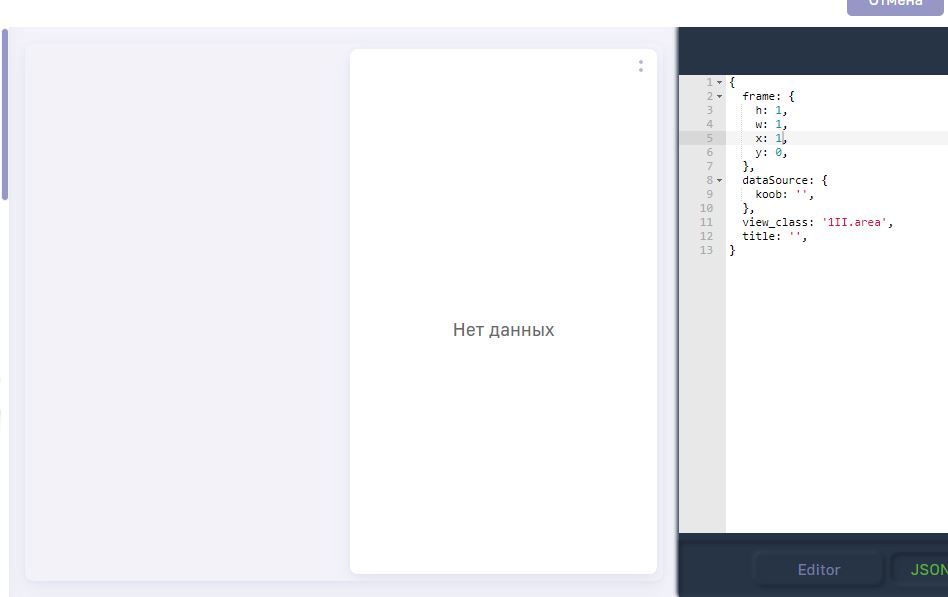
При увеличении значения для ключаxдэш сдвигается вправо на дэшборде. На изображении ниже представлен пример дэша, с указанным значением для 1:

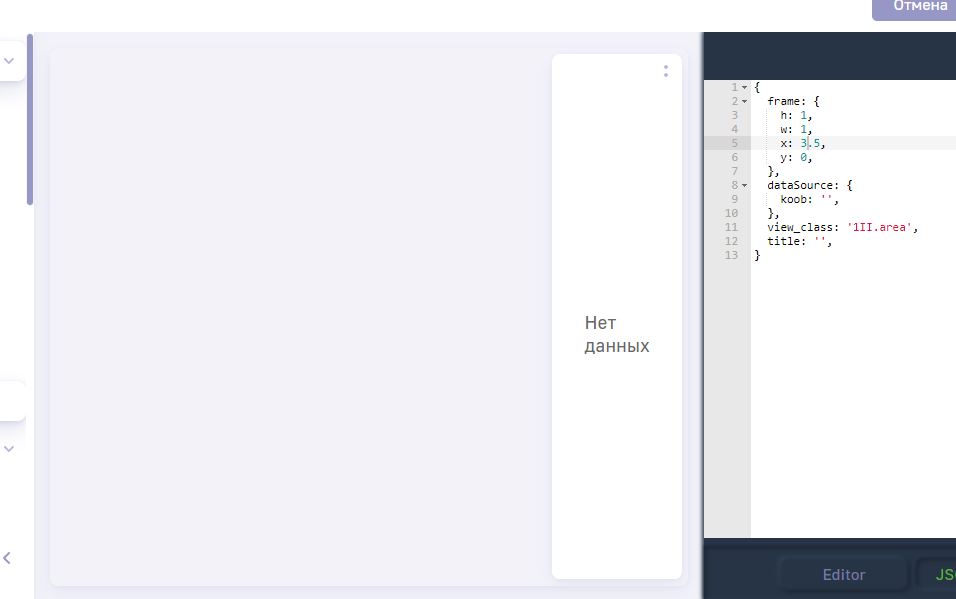
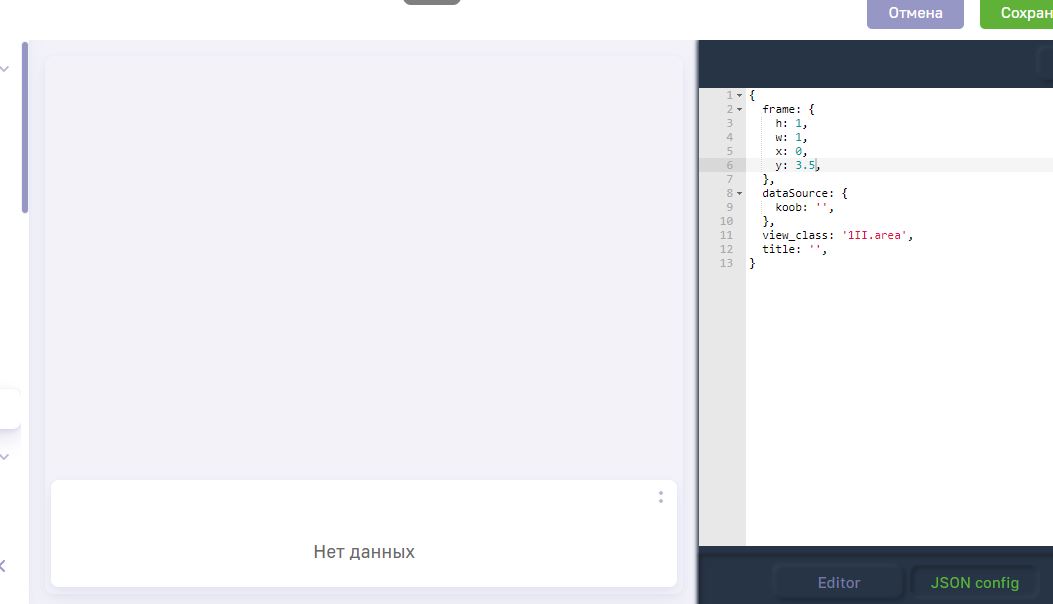
Дэш сдвинут таким образом, что в левой части дэшборда поместится дэш со значениями w=1/h=1 и значением x=0. Также можно указывать значения с числами после запятой, для более тонкой настройки расположения дэша. Ниже представлен пример отображения дэша со значением x=3.5

Как можно заметить, в левой пустой части дэшборда, можно разместить три дэша со значениями w=1 и один дэш со значением ширины w=0.5
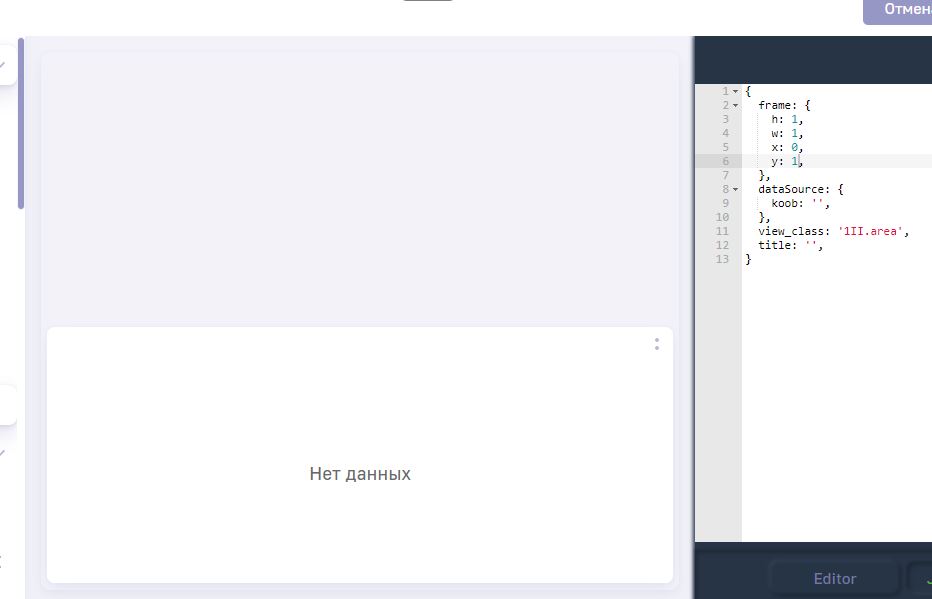
Аналогичная логика работы при изменения расположения дэша по оси Y. Ниже представлены изображения для y=1:

и y=3.5 соответственно:

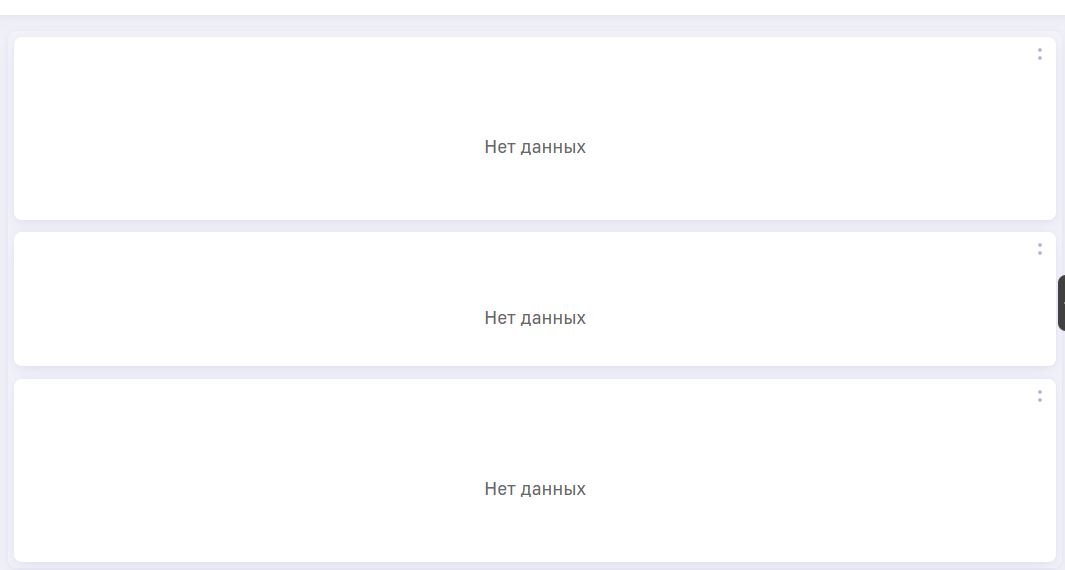
Логика аналогичная как и в случае изменения x - в верхней пустой части дэшборда, можно разместить три дэша со значениями h=1 и один дэш со значением ширины h=0.5, либо один дэш со значением h=2 и один дэш со значением ширины h=1.5, ниже представлен пример отображения трех дэшей на дэшборде с вышеописанными примерами:

Секции frame в файле-конфигурации для дэшей, представленных на изображении выше:
- Дэш 1:
"frame": {
"h": 2,
"w": 1,
"x": 0,
"y": 0,
}
- Дэш 2:
"frame": {
"h": 1.5,
"w": 1,
"x": 0,
"y": 2,
}
- Дэш 3:
"frame": {
"h": 2,
"w": 1,
"x": 0,
"y": 3.5,
}
Используя секцию frame и изменяя вышеуказанные показатели в относительных единицах, вы сможете отобразить дэши на дэшборде в любом удобном для вас варианте.
frame можно также указать и в строковом варианте:
frame: "(x1,y1),(x2,y2)"
где
x1 = x
y1 = y
x2 = x + w
y2 = y + h
По мере увеличения количества дэшей на дэшборде, расположение будет меняться, маневрируя показателями в секции frame
Поле bgImage
Используется для добавления изображения из ресурсов атласа на задний фон дэша.
Пример использования:
bgImage: 'res:image.svg',
Секция dataSource
Описывает источник данных для деша, измерения (dimension) и меры (measures)
Формат:
{
"dataSource": {
"koob": "String",
"dimensions": [],
"measures": [],
"xAxis": "String",
"yAxis": "String",
"filters": {} или [],
"sortBy": "String",
"style": {
"String": {
"String": {
"title": "String",
"color": "String"
}
},
"measures": {
"String": {
"title": "String",
"color": "String",
"format": "String",
"vizelType": "String"
}
}
}
}
}
Опции секции dataSource
koob
- тип STRING, имя куба. Указание куба происходит с указанием источника данных и куба.
Например:
koob: "название_источника.название_куба"
dimensions
- Принимает массив STRING через запятую, имена столбцов у куба (должны быть известны заранее)
- Обязателен, для загрузки данных по этим столбцам
- Через двоеточие можно задать псевдоним. Если у id столбца в конце поставить двоеточие и условное слово, к примеру, newId. Дальнейшее обращение можно будет сделать через этот идентификатор.
- Принимает формулы или функции, где обязательно нужно будет задавать новый id через двоеточие в конце
- Пример:
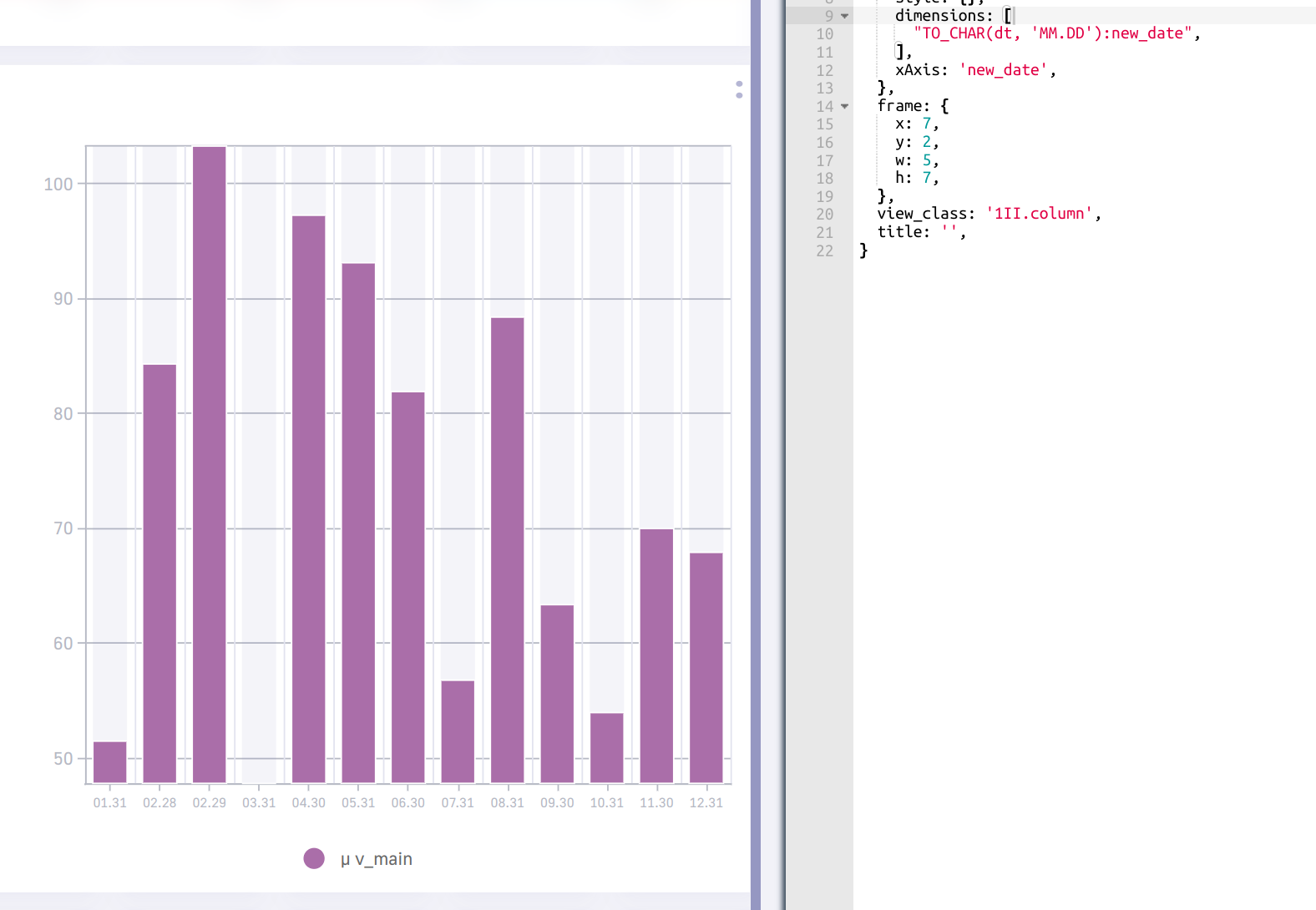
"dimension":["dt", "sex","age", "concat(age, sex):id2"] - У размерности типа “период” есть возможность указания формата отображения. Для этого вы можете использовать функции форматирования даты своего источника. в Postgres для этого используется
TO_CHAR.
Пример:"dimension":["TO_CHAR(dt, MM.DD):new_date", "sex","age", "concat(age, sex):id2"]

measures
- Тип массив STRING через запятую, формула которая применяется к столбцам куба.
- Обязателен, для получения значений
- Если у id столбца в конце поставить двоеточие и условное слово, к примеру, newId. Дальнейшее обращение можно будет сделать через этот идентификатор.
- Пример:
"measures": ["sum(v_main):id1", sum(v_main):newId","count(v_main)"].
Также в подсекцию “measures” можно включить условие ее формирования, например, "if (sum(pers)=0, 0, sum(fin)/sum(pers)):d". В результате на сервере формируется SELECT. Для данного примера - CASE WHEN sum(pers) = 0 THEN 0 ELSE sum(fin) / sum(pers) END as "d".
- Для сводной таблицы (pivot/table) реализована возможность отображения по умолчанию не всех фактов. Для этого в конфигурации необходимо прописать массив
innerMeasures. Те факты, которые будут указаны в данном массиве будут включены по-умолчанию. - Пример:
"innerMeasures": ["id1", "newId"].
xAxis/yAxis
- Тип String, набор id dimensions
- id записываются в строку через точку с запятой
- Есть спец id ’measures’, при котором на оси будут находиться все id measures
Пример: "xAxis": "sex;age", "yAxis": "measures;dt".
filters
Тип OBJECT содержит ключи id измерений (dimension)
Значения id ключа могут быть:
1. **true** - данные по этому фильтру будет подтягиваться из управляющего деша
2. массив STRING, установка определенного фильтра, значения из управляющего деша будут проигнорированы
filters: { country: true,},
filters: { sex: [ '!=', 'Мужчины',],},
- Если необходимо исключить один из показателей размерности, но чтобы размерность реагировала на действия в управляющем дэше
filters: {
'': [
'!=',
[
'column',
'sex',
],
'Мужчины',
],
sex: true,
},
Данный функционал не будет работать для столбцов, перечисленных в filters в SQL-запросе куба.
Пример использования нескольких размерностей в filters:
filters: {
'': [
'and',
[
'!=',
[
'column',
'country',
],
'United Kingdom',
],
[
'ilike',
[
'column',
'productname',
],
'Hot Baths',
],
[
'=',
[
'column',
'date',
],
'2018-12-01',
],
],
country: true,
},
- Для сводной таблицы также присутсвует возможность предустановки фильтрации для размерностей с помощью innerFilters. Задается аналогично filters
Пример:
innerFilters: { "sex": ["!=", "Мужчины"] }
having
Используется для указания условий фильтрации после агрегации. Может использоваться для фильтрации рассчитанного факта. Условие для having указвается аналогично filters в случае, когда мы указываем статичные фильтры. Ниже представлен пример скрытия строк, сумма по которым у нас равна 0:
Пример:
having: {
sum_v_main: [
'!=',
0,
],
},
measures: [
'sum(v_main):sum_v_main',
],
hierarchy
Описывает иерархию измерений, например для реализации функции DrillDown
“hierarchy” : [],
тип массив STRING;
создание иерархии у кубов; используется для описания каскадных фильтров в управляющем дэше
Пример:
"hierarchy": ["sex=>age=>dt", "category=>degree=>sex"].
По умолчанию, иерархия будет отображена внутри дэша аналогичным типом дэша. Для отображения иерархии в модальном окне горизонтальными столбцами необходимо подключить у дэша опцию ModalDrilldown
sortBy
- тип STRING, в строке поочередно указываются id размерностей с указанием знака сортировки
Пример: "sortBy": "+region;-city;+district”
style
тип OBJECT, принимает id размерностей и спец. ключ “measures”
ключ id “dimension” :
тип OBJECT
принимает id ключ из массива dataSource.dimensions
- тип OBJECT
- ключ “title”: тип STRING, меняет заголовок dimension
- ключ “color”: тип STRING, меняет цвет dimension
Пример :
style:{"sex":{"Мужчина":{ "title": "муууу" }}}
спец ключ “measures”:
тип OBJECT
Принимает id ключ из массива dataSource.measures
тип OBJECT
ключ “title”: тип STRING, меняет заголовок measure. Для данного ключа также можно пользоваться LPE-выражением и выводить различные заголовки в зависимости от установленных фильтров (функция
getFiltersописанна выше, в секцииtitle).
title: 'lpe:"Количество " + if(getFilter("sex") && getFilter("sex").1 = "Женщины", "гинекологов", "урологов") + " (чел)"',
- ключ **"color"**: тип STRING, меняет цвет measures. Используется значение #HEX для указания цвета
- ключ **"format"**: ниже подробное описание**
- ключ **"vizelType"**: тип STRING, меняет тип графика для выбранного факта / размерности. Имеет следующие типы значений:
a. `bar` - Отображение данного показателя в виде столбиков
b. `line` - Отображение данного показателя в виде линии
c. `spline` - Отображение данного показателя в виде плавной линии (сплайн)
- ключ **"strokeStyle"** в случае, если для дэша выбран тип отображения "Линии", "Сплайн" или "Области", то дэш меняет свое отображение в зависимости от выбранного значения. Ниже представлен список доступных значений:
a. `Solid` - сплошная линия
b. `ShortDot` - линия отображена точками, расположенными близко относительно друг друга
c. `ShortDash` - линия отображена черточками небольшой длины
d. `ShortDashDot` - линия отображена черточками небольшой длины и точками
e. `ShortDashDotDot` - линия отображена черточками небольшой длины и двумя точками
f. `Dot` - отображение точками
g. `Dash` - линия отображена черточками
h. `LongDash` - линия отображена длинными черточками(тире)
i. `DashDot` - линия отображена черточками и точками
j. `LongDashDot` - линия отображена длинными черточками(тире) и точкой
k. `LongDashDotDot` - линия отображена длинными черточками(тире) и двумя точками
Пример:
"style": {
"measures": {
"newId":{
"title": "мой новый заголовок",
"color": "#f2f2f2",
"format": "# ###",
"vizelType": "spline"
}
}
}
Для указания стилей всем фактам разом, в конфигурации вместо названия факта указывается символ *.
Пример:
"style": {
"measures": {
"*":{
"title": "мой новый заголовок",
"color": "#f2f2f2",
"format": "# ###",
}
}
}
Аналогичным способом можно указать стили для всех показателей размерности:
"style": {
"category": {
"*":{
"color": "#f2f2f2",
"format": "# ###",
}
}
}
Цвет в одномерных и двумерных дэшах можно задать в зависимости от значения. Для этого необходимо окрашиваемому показателю указать опцию ColorX и указать LPE-выражение, по которому столбцы будут окрашиваться. Ниже представлен пример конфигурации:
style: {
measures: {
'*': {
options: [
'ColorX',
],
color: "lpe:if(avg_v_main < 15000, 'green', 'red')",
},
},
},
В случае необходимости сортировки данных по размерности, которую выводить не нужно можно размерности прописать title с пустой строкой.
Пример:
"style": {
"month_id": {
"*":{
"title": ''
}
}
}
Стили для подытогов задаются внутри объекта, имеющего в названии символ суммы ∑ (U+2211) и наименование размерности:
Пример:
"style": {
"category": {
"∑category":{
"title": 'Подытог',
"fontWeight": 'bold',
}
}
}
limit
- тип NUMBER, ограничение по количеству выводимых данных
- Обрезает ось-X на заданное зн-ие
Пример: "limit": 3
Только для koob-table-simple:
Принимает id ключ из массива dataSource.measures
Создаем любые переменные в виде ключ : выражение
backgroundColor: будет либо цвета:
- если myConst1 = true, backgroundColor: ‘#00b9ac’
- если myConst2 = true, backgroundColor: ‘#fed450’
- если (myConst1 && myConst2) = false, ‘#93CAFE’
- Пример:
"newId": {"myConst1":" done_date != null && delivery_target_date > due_date "}
Пример:
"style": {
"measures": {
"newId":{
"myConst1": используется lpe-выражение
(true || false),
"myConst2": используется lpe-выражение
(true||false),
"backgroundColor":"lpe:when(myConst1=true, '#00b9ac',
myConst2=false,'#fed450', '#93CAFE')"
}
}
}
LPE-функция when отличается от if тем, что поочередно принимает в себя условие -> значение, если условие выполнено. Таким образом, для when нет необходимости указывать функции в функции, как с if
subtotals
Только для таблицы tableP и сводной таблицы (pivot/table)
- тип STRING, принимает список размерностей, для которых необходимо выводить подытог
Пример : subtotals: "sex;age;degree"
format
- тип STRING
- Используется в типах деша: text
- формат задается исходя из документации (по данной ссылке)
- Примеры:
"format": "-# ###,0%"- значение будет выводится с один знаком после запятой с символом “%”"format":"#[ / 2]"- отображаемое значение в тултипе и подписях будет поделено на 2"format": "# ### [тыс, млн, млрд, тера]"- значение будет отображаться в зависимости от количества цифр в числе. Пример: число “220 000” будет выводится как “220 тыс”, число “200 000 000” будет выводится как “220 млн” и т.д."format": "△ #"округляет значение в большую сторону, а"▽ #"в меньшую
Для визеля “Значение” и значения внутри визеля “Бублик” format необходимо указывать в поле display, для остальных случаев format прописывается в поле style рассматриваемого факта/размерности.
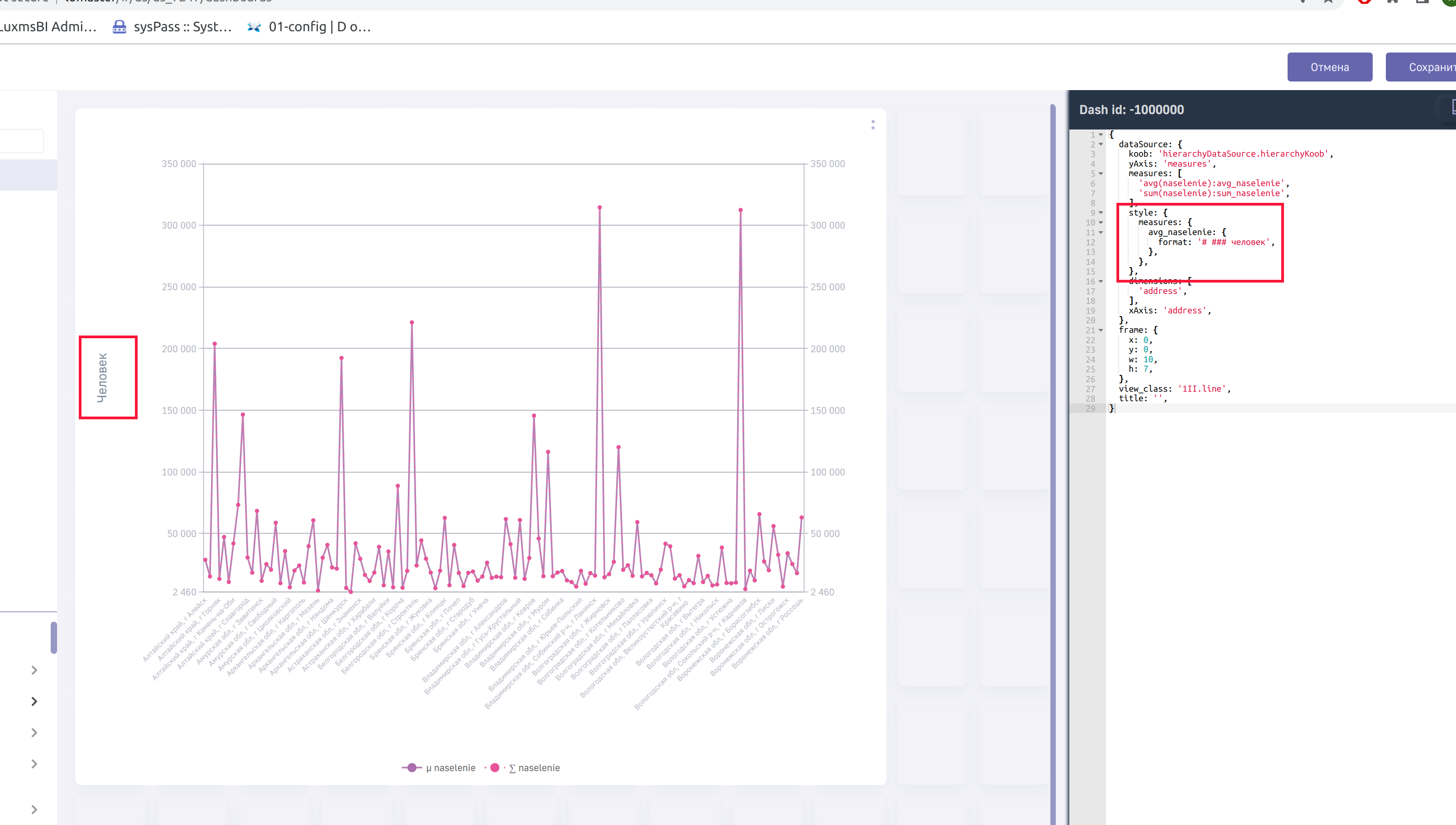
Если два и более фактов имеют различные единицы измерения и их необходимо отобразить в одном дэше на разных осях, необходимо каждому из фактов указать format.
Например:
style: {
measures: {
avg_naselenie: {
format: '# ### человек',
},
},
},
После этого на дэше будет отображено две оси:

Секция display
Описывает отображение деша
Формат:
{
"display": {
"limit": Integer,
"range": Integer,
"format": "String",
"bgColor": "String",
"color": "String",
"customValue": "String",
"stoplight": {
"lights": [
{
"name": "String",
"color": "String",
"limit": [
Integer, ...
],
"bgColor": "String"
}
]
}
}
}
Опции секции display
limit
- тип NUMBER
- Обрезает ось-X на заданное зн-ие
- Пример
"limit":20
range
- Принимает массив значений, типа NUMBER
- Применяется на типе визеля с лимитами
- Пример:
"range": [0,30000] - range можно также указать для конкретной единицы измерения. Для этого необходимо перейти в раздел единиц измерения, редактировать или создать новую единицу измерения, и прописать в ее конфигурации
range
stoplight
- тип OBJECT
lights
- Принимает массив OBJECT, ключи которого:
- name : имя лимита (STRING)
- color : цвет (STRING)
- limit : промежуток цвета (массив NUMBER)
- bgColor : цвет фона у показателя (STRING)
- Пример:
"lights": [ {
"name": "red",
"color": "#ff4d4d",
"limit": [20000,3000],
"bgColor" :#d4f6dc
},
{...},{...} ],
fontSize
- тип NUMBER || STRING
- Используется в типах деша: label
- Размер текста
- Пример:
"fontSize": "30"
cmpTitle
- тип STRING
- Используется в типах деша: gauge
- Указание текстовой подписи под значением
- Пример:
"cmpTitle": "Нижний заголовок"
gap
- тип NUMBER || STRING
- Используется в типах деша: board
- Указание отступов между дочерними элементами
- Пример:
gap: "5"
selectedColor
- тип STRING
- Используется в типах деша: map
- Указание цвета обводки при включенной множественной фильтрации на карте
- Пример:
selectedColor: "#000"
stripes
- тип BOOLEAN
- Используется в типах деша: koob-table-simple
- Отображение таблицы с чередующиейся покраской строк
- Пример:
stripes: true
borderRadius
- тип NUMBER
- Используется в типах деша: bar, column
- скругление столбиков
- Пример:
borderRadius: 30
Визуализация тултипов
Визуализация тултипов возможна с использованием опции display. В данном разделе будет рассмотрено два варианта конфигурации отображения тултипов: отображение в тултипе визеля и отображение в тултипе математических формул. Для данных действий используется опция tooltip.
Для отображения визеля внутри тултипа необходимо tooltip указать как объект и прописать внутри него конфигурацию. Пример:
"display": {
"tooltip": {
"dataSource": {
"xAxis": "measures",
"yAxis": "sex",
"dimensions": ["sex"],
},
"view_class": "pie",
},
},
Отображение данного тултипа продемонстрировано ниже:

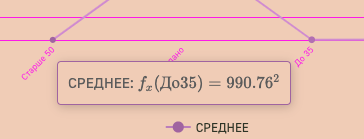
Для отображения формул tooltip необходимо задавать как строку с формулой LaTex. Ниже представлен пример указания формулы:
"display": {
"tooltip": "latex:%y: $f_x(%x) = %v^2$",
}
где %y - наименование показателя, отложенного на оси Y,
%x - наименование показателя, отложенного на оси Х,
%v - значение
Ниже пример отображения тултипа с использованием данной функции:

В тултипах также можно указать собственную подпись, выводить значения и наименования показателей используя HTML верстку. В случае необходимости указания общего тултипа для всех показателей, его необходимо прописать в блоке display:
"display": {
"tooltip": "html:общий формат тултипов с заменой %x %y %v <b>%percent %marker"
},
где %x и %y - наименования показателей, отложенные на xAxis и yAxis соответственно,
%v - значение показателя,
%percent - Вывод показателя в процентах (для дэшлетов “Пирог” и “Донат”),
%marker - отображения цвета показателя в круге
Секция echart
Часть дэшей в Luxms BI отрисовываются с использованием библиотеки Apache Echarts. Для ряда дэшей существует возможность наследования конфигурационных полей из данной библиотеки. Ниже представлен список команд, которые можно указать в секции echart:
- Указание ширины и цвета линий дэша:
echart: {
series: {
lineStyle: {
color: 'green',
width: 40,
},
},
},
- Указание ширины столцов:
echart: {
barWidth: 50,
},
- Указание цвета и размера подписей для оси:
echart: {
xAxis: {
axisLabel: {
textStyle: {
color: 'gold',
fontSize: 42,
},
},
},
yAxis: {
axisLabel: {
textStyle: {
color: 'gold',
fontSize: 42,
},
},
},
},
- Для изменения варианта отображения точек для дэшей “Линии”, “Области”, “Точки”:
echart: {
series: {
symbol: 'diamond',
},
},
Возможные значения:
diamond- ромбики,cirlce- круги (по-умолчанию),triangle- треугольники,rect- квадратыУказание цвета лэйбла на графике
echart: {
series: {
label: {
color: 'red',
position: 'inside',
},
},
},
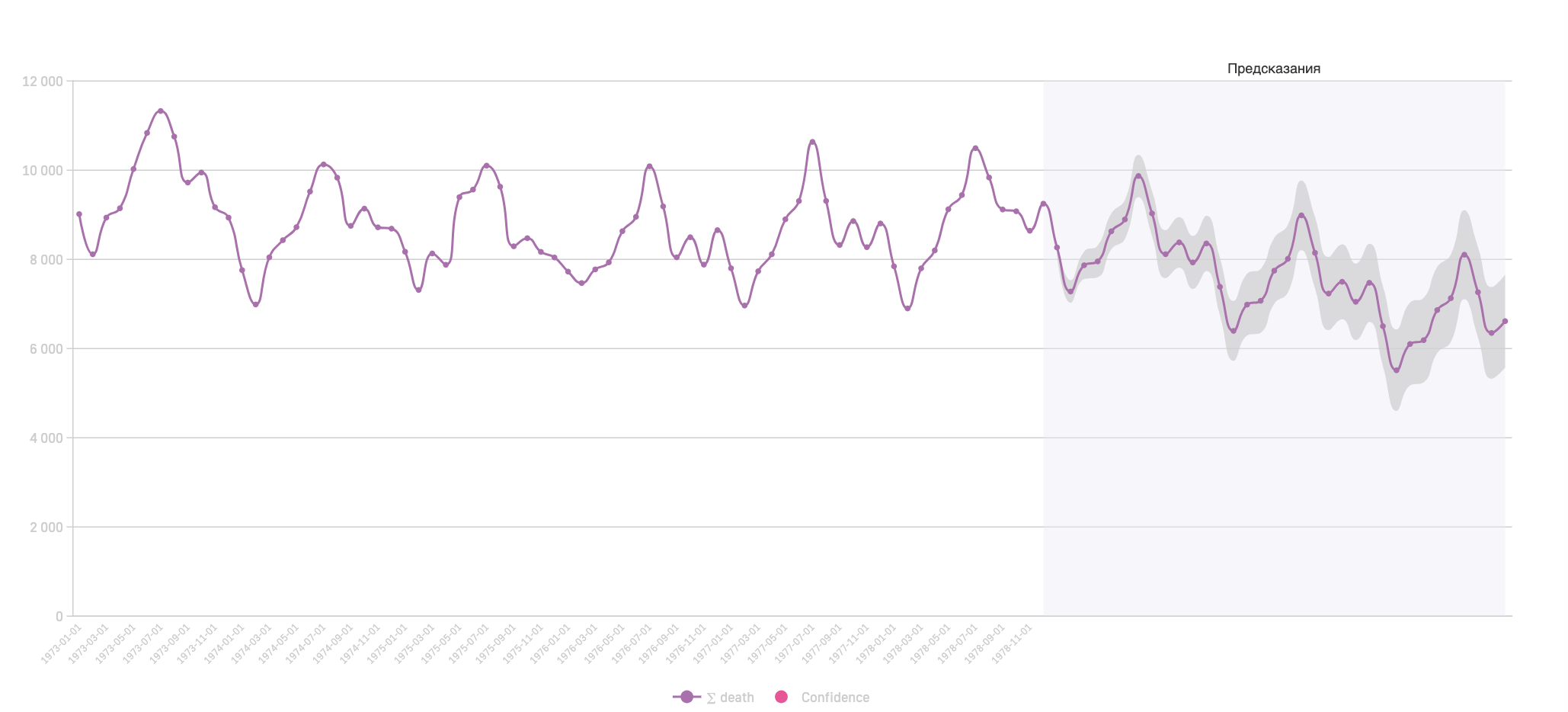
Секция forecast
Используется для указания параметров для рассчета статистических данных и прогнозирования. Реализовано для дэшей типа “Линии”, “Точки”.
В данный момент в Luxms BI представлено три алгоритма расчетов: линейная регрессия (LINEAR_REGRESSION), экспоненциальное сглаживание (EXPONENTIAL_SMOOTHING), метод Холт-Винтерса (HOLT_WINTERS).
Ниже представлен набор ключей для каждого из алгоритмов:
Линейная регрессия:
forecast: {
steps: 10,
degree: 2,
algorithm: 'LINEAR_REGRESSION',
},
где
steps- количество рассчитываемых значений. Допустимые значения: целые положительные числа,degree- возводимая степень. Допустимые значения: целые положительные числа.
Экспоненциальное сглаживание:
forecast: {
steps: 10,
alpha: 0.1,
gamma: 0.1,
algorithm: 'EXPONENTIAL_SMOOTHING',
},
где
steps- количество рассчитываемых значений. Допустимые значения: целые положительные числа,alpha- коэффициент альфа. Допустимые значения: от 0 до 1,gamma- коэффициент гамма. Допустимые значения: от 0 до 1.
Метод Холт-Винтерса:
forecast: {
steps: 10,
alpha: 0.1,
gamma: 0.1,
delta: 0.2,
trend: 'MULT' | 'ADD',
algorithm: 'HOLT_WINTERS',
seasonLength: 7 | 12 ...,
},
где
steps- количество рассчитываемых значений. Допустимые значения: целые положительные числа,alpha- коэффициент альфа. Допустимые значения: от 0 до 1,gamma- коэффициент гамма. Допустимые значения: от 0 до 1,delta- коэффициент дельта. Допустимые значения: от 0 до 1,trend- вариант рассчета: мультипликативный (MULT), либо аддитивный (ADD)seasonLength- сезонность. Рекомендуемые значения: кратные рассматриваемому периоду (неделя - 7, год - 12 и т.д.)

При указании пустого объекта forecast в конфигурации дэша histogram будет построено наилучшее приближение для данного распределения (распределением Гаусса). Выводятся параметры нормального распределения, такие как: мат.ожидание, ср.квдр.отклонение, и точность аппроксимации.
При указании пустого объекта forecast в конфигурации дэша correlation будет построена линейная аппроксимация.
Опция url
- тип STRING
- Используется в типах деша: external, internal, image
- Является ссылкой на html файл (для external) или на js файл c компонентом написанном на React и содержащем export default (для internal)
url: путь к файлу из раздела resources датасета (текущего или любого другого существующего).
Пример: ссылка на файл template.html, который находится в разделе resources того же датасета, где и дешлет:
"res:template.html"
Ссылка на тот же файл, но если он находится не в текущем датасете, а в датасете с schema_name = "ds_20":
"res:ds_20:template.html"
Секция options
Описывает различные дополнительные настройки при отображении деша
“options” : [],
массив STRING;
Пример
"options": ["DisplayAllBadges"].
Fixed- при включенной опции дэш закреплен на экране при скроллированииDisableLoadData- запретить загрузку у кубовых дешей, в тех случаях, когда данные либо не нужны (например, управляющий дэш, what if), либо они загружаются иным запросом (это поможет избежать лишних запросов)DisplayAllBadges- показать все подписи на графиках без учета пересечений значенийDisplayAllVeryBadges- показать все подписи принудительно!TopBarMenu- скрыть меню визеля!TopBar- скрыть заголовок дэшаHideLegend- скрыть легенду на графике!DisplayOverall- для дэшей таблиц убирает итоговые строки внизу таблицыDisplayOverall- для дэшей таблиц добавляет итоговые строки внизу таблицы. (По умолчанию выводятся суммы по столбцам, для использования другой формулы используйте поле formula, описанную ниже.)EastPanel- для дублирования дэша в правой выдвигающейся панели (рекомендуется использовать только для управляющего дэша)!DisplayAxisYMarks- скрыть ось Y у дэша (работает для двумерных дэшей)!DisplayAxisXMarks- скрыть ось Х у дэша (работает для двумерных дэшей)TooltipXAxisTitle- отображение полного наименования показателя размерности в всплывающей подсказке (тултипе)!DisplayAxis- cкрытие сетки и осей у двумерных дэшей!ShowBackground- cкрытие теней у столбцов!DisplaySplitLines- cкрытие разделительных линий у двумерных дэшей!DisplayTicks- cкрытие рисок/тиков осей у двумерных дэшейTransparent- фон визелей “Значение” и “Внутренний” соответствует фону подложки дэшбордаXAxisValue- переключение оси Х с категориальной на численный вариант отображения (применяется для двумерных дэшей)MergeCells- опция, включающая объединение ячеек по вертикали в таблице koob-table-simpleModalDrilldown- подключение старого варианта иерархии для дэша (Модальное окно с горизонтальными столбцами. Для подключения данного варианта на всю систему, необходимо в файле /opt/luxmsbi/web/settings/settings.js в массиве features указать данную опцию и перезапустить компонент)FullWidth- растягивает все колонки таблицы на всю ширину (включено по умолчанию). Если указать, например, у одного столбика значительно большую длинy, то может появиться скролл. При отключенной опции (!FullWidth) пользователь может задать своё значение ширины (width) для всех столбцов.!Sort- выключение сортировки у дэша Плоская таблица!Expanded- скрытие возможности разворачивания дэша на весь экранResetButton/!ResetButton- опция управляюзего дэша, которая позволяет показать/скрыть иконку “Очистить все фильтры” и “Сбросить фильтр” в зависимости от уровня, на котором опция указана. По умолчанию у управляющего дэша и у размерности установленоResetButton, если у размерности указан типradio-!ResetButtonResetButtonToDefault/!ResetButtonToDefault- опция управляющего дэша, которая позволяет показать/скрыть иконку “Сбросить фильтры по умолчанию” в зависимости от уровня, на котором опция указана. По умолчанию у управляющего дэша установленоResetButtonToDefault, у размерности!ResetButtonToDefault, если у размерности указан типradio-ResetButtonToDefault
Пример указания опций ResetButton и ResetButtonToDefault, который убирает из интерфейса кнопку “Сбросить фильтр” у конкретной размерности, кнопка “Сбросить фильтр по умолчанию” присутствует.
dataSource: {
koob: 'a.b',
style: {
category: {
type: 'radio',
options: [
'ResetButtonToDefault',
'!ResetButton',
],
},
},
Пример указания опций ResetButton и ResetButtonToDefault, который убирает из интерфейса кнопки “Сбросить фильтры по умолчанию” и “Очистить все фильтры” у всего управляющего дэша.
options: [
'!ResetButtonToDefault',
'!ResetButton',
],
Помимо общих опций, есть опции для конкретных показателей. Указываются данные опции в блоке style конкретной размерности. Ниже представлен пример указания опции для конкретной размерности:
"dataSource":{
"koob":"ch.max_example",
"style":{
"category":{
"Специалисты":{
"color":"red",
"options":[
"AlwaysLast",
],
},
},
},
}
Ниже представлены опции для конкретных размерностей:
AlwaysLast- Независимо от включенной сортировки набора данных, данный показатель будет отображаться последним. Реализовано для двумерных (столбики) и одномерных дэшей (бублик и пирог)DisableLegend- По умолчанию данный показатель будет отображаться после нажатия на легенду. (реализовано для двумерных дэшей)Pin- Закрепление столбца при скролле плоской таблицы (реализовано только для плоской таблицы)
Списки опций, доступные для разных типов дэшей
- Опции, доступные для всех дешей:
FixedTopBarMenuTopBarHiddenModalDrilldown
- Опции, доступные для дэшей “Линия”, “Области-Штабели” и “Сплайн”:
DisplayAllBadgesDisplayAllVeryBadgesEastPanel!DisplayAxisYMarks!DisplayAxisXMarksTooltipXAxisTitle!DisplayAxis!DisplaySplitLines!DisplayTicksTransparentDisableLegendYLogAxisLinesWithoutDotsDisplayDataZoom
- Опции, доступные для дэша “Точки”:
DisplayAllBadgesDisplayAllVeryBadgesEastPanel!DisplayAxisYMarks!DisplayAxisXMarksTooltipXAxisTitle!DisplayAxis!DisplaySplitLines!DisplayTicksTransparentDisableLegendYLogAxisDisplayDataZoom
- Опции, доступные для дэшэй “Столбики горизонтальные” и “Столбики вертикальные”:
DisplayAllBadgesDisplayAllVeryBadgesEastPanelDisplayAxisYMarksDisplayAxisXMarksTooltipXAxisTitleDisplayAxisDisplaySplitLinesDisplayTicksTransparentDisableLegendYLogAxisLinesWithoutDotsDisplayDataZoom
- Опции, доступные для дэшэй “Штабели горизонтальные” и “Штабели вертикальные”:
DisableLoadDataDisplayAllBadgesDisplayAllVeryBadgesEastPanelDisplayAxisYMarksDisplayAxisXMarksTooltipXAxisTitleDisplayAxisDisplaySplitLinesDisplayTicksTransparentDisableLegendYLogAxisLinesWithoutDotsDisplayDataZoomDisplayBadgesPercent
- Опции, доступные для дэша “Пирог”:
DisplayAllBadgesDisplayAllVeryBadgesEastPanel!DisableLegendDisplayBadgesPercentDisplayBadgesValue
- Опции, доступные для дэша “Пончик”:
DisplayAllBadgesDisplayAllVeryBadgesEastPanel!DisableLegendDisplayBadgesPercentDisplayBadgesValue!DisplayCenterLabel
- Опции, доступные для дэша “Весы”:
EastPanelTransparent!DisplayLegendDisplayBadgesPercent
- Опции, доступные для дэша “Радар”:
EastPanelTransparent!DisplayLegend
- Опции, доступные для дэша “Список”:
EastPanelTransparent
- Опции, доступные для дэша “Воронка”:
Transparent
- Опции, доступные для дэша “Древовидная карта”:
EastPanel
- Опции, доступные для дэшэй “Термометр”, “Спидометр” и “Спидометр полукруглый”:
DisableLoadDataEastPanel
- Опции, доступные для дэша “Значение”:
DisableLoadDataEastPanelTransparent
- Опции, доступные для дэша “Водопад”:
DisableLoadDataDisplayAllBadgesEastPanel!DisplayAxisYMarks!DisplayAxisXMarksTooltipXAxisTitle!DisplayAxis!DisplaySplitLines!DisplayTicks
- Опции, доступные для дэша “Пузырьки”:
DisableLoadDataEastPanel
- Опции, доступные для дэша “Санкей”:
DisableLoadData!ColoredPathEastPanelGradientPathTooltipPercentLabelsLeft!Labels!CategoryAllCategory
- Опции, доступные для дэша “Сетчатая диаграмма”:
DisableLoadData!ColorByCategoryEastPanel!xAxisSplitLines!yAxisSplitLines
- Опции, доступные для дэша “Таблица с группировкой”:
DisableLoadDataDisplayOverallFullWidth
- Опции, доступные для дэша “Плоская таблица”:
bgContainFullWidth!Sort
- Опции, доступные для дэша “Сводная таблица”:
DisableLoadDataDisplayOverallFullWidth
- Опции, доступные для дэшэй “What-if анализ”, “HTML” и “Изображение”:
DisableLoadDataTransparentEastPanel
- Опции, доступные для дэша “Управляющий дэш”:
DisableLoadDataEastPanelPanelOpenedResetButtonResetButtonToDefault
- Опции, доступные для дэша “Доска”:
EastPanel
- Опции, доступные для дэша “Вкладки”:
Transparent
- Опции, доступные для дэша “Axes-selector”:
DisableLoadDataEastPanel
Секция onClickDataPoint
Поле onClickDataPoint описывает поведение клиентской части Luxms BI при нажатии на один из указанных показателей в LPE-выражении, используемом для описания поведения.
Для изменения поведения можно пользоваться следующими функциями:
setKoobFilters
Фильтрация дэшей по значению размерности при нажатии на данное значение размерности. Функция имеет три или более аргументов:
название_источника_данных.название_куба,
название размерности (по которой необходимо отфильтровать данные),
массив с указанием условия фильтрации - первым элементом массива должен быть указан знак условия фильтрации (=, !=, <, >, <=, >=, between) после этого указывается размерность, по нажатию на которую, в массив подставится значение размерности. Указать можно как одну размерность для фильтрации, так и несколько: setKoobFilters('источник.куб', 'ключ',['=',значение], 'ключ', ['=',значение], ...)
Пример: при нажатии на сегмент дэша со значением размерности “Мужчины” фильтр для дэшей будет установлен в следующее положение:
"filters": {
"указанное_вторым_параметром_название_размерности": [
"=",
"Мужчины"
]
}
Пример использования функции:
"onClickDataPoint":"lpe:setKoobFilters('ch.max_example','max_example_category',['=',max_example_category])",
setKoobFilter
Работает аналогично setKoobFilters с тем исключением, что принимает на вход только три аргумента, задать фильтры для нескольких размерностей разом в этой функции не получится: setKoobFilter('источник.куб', 'ключ',['=',значение])
В данной функции можно также указать используемую гранулярность для размерностей типа период, для этого в функцию необходимо передать параметр data:granularity и необходимый тип периода:
onClickDataPoint: 'lpe:setKoobFilter(null, "data:granularity","month")',
Возможные значения для третьего аргумента:
day- для отображения календаря по днямweek- для отображения календаря по неделямmonth- для отображения календаря по месяцамquarter- для отображения календаря по кварталамyear- для отображения календаря по годам
Ниже представлен пример, для случая, если при нажатии на дэш необходимо открывать модальное окно с управляющим дэшем с установленной гранулярностью:
onClickDataPoint: 'lpe:openModal(dashlet(255));setKoobFilter(null, "data:granularity","month")',
navigate
Переключение на указанный в выражении дэшборд/датасет. Функция имеет минимум два аргумента:
Элемент для перехода - Возможные значения: dboard - для перехода на другой дэшбод текущего датасета, segmentId - для перехода на другой датасет (в случае, если в аргументах указан только переход на датасет, то переход будет осуществлен на дэшборд с номером, аналогичным изначальному)
ID элемента для перехода - Для перехода к датасету необходимо указывать схему датасета, для дэшборда номер.
Пример использования LPE-выражения с вышеописанными функциями представлен ниже:
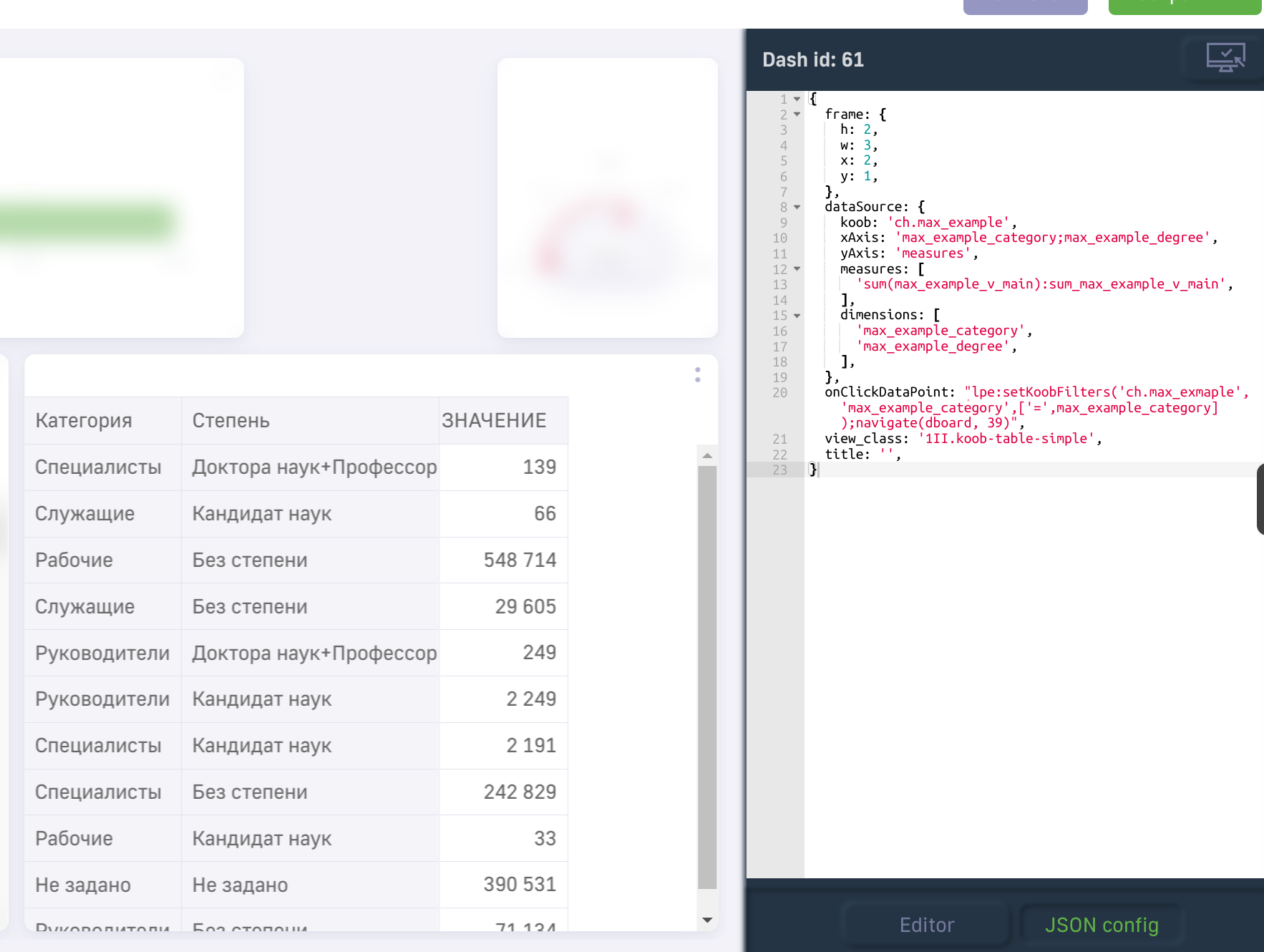
На изображении ниже представлен дэш “Данные” и его конфигурационный файл:

Ниже представлен сам конфигурационный файл дэша:
{
"frame":{
"h":2,
"w":3,
"x":2,
"y":1,
},
"dataSource":{
"koob":"ch.max_example",
"xAxis":"max_example_category;max_example_degree",
"yAxis":"measures",
"measures":[
"sum(max_example_v_main):sum_max_example_v_main",
],
"dimensions":[
"max_example_category",
"max_example_degree",
],
},
"onClickDataPoint":"lpe:setKoobFilters('ch.max_example',
'max_example_category',['=',max_example_category]);navigate(dboard,39)",
"view_class":"1II.koob-table-simple",
"title":"",
}
В данном примере, при нажатии на ячейку таблицы, происходит переход на дэшборд 39 и на данном дэшборде все дэши фильтруются, у которых в конфигурации указан фильтр по размерности, указанной в LPE-выражении и используется указанный куб.
Существует также возможность в функции navigate указать 4 аргумента, для перехода к конкретному датасету на конкретный дэшборд. Пример функции представлен ниже:
navigate(segmentId, ds_demo117, dboard, 1)
openModal
При нажатии на точку (сегмент) дэша откроется модальное окно с дэшем, id которого указано в конфигурационном файле.
Пример использования данной функциональности представлен ниже:

Конфигурационный файл с примером использования функции openModal:
{
"frame": {
"h": 4,
"w": 6,
"x": 0,
"y": 0,
},
"dataSource": {
"koob": "my_new_excels.my_new_excels",
"xAxis": "department",
"yAxis": "measures;sex",
"measures": [
"avg(height):avg_height",
],
"dimensions": [
"department",
"sex",
],
},
"onClickDataPoint": "lpe:openModal(dashlet(210))",
"view_class": "1II.stacked-column",
"title": "",
}
Для использования openModal необходимо аргументом передать функцию dashlet и id необходимого для отображения дашлета (в случае на примере выбран дашлет с id = 210)
Если данные в модальном окне необходимо фильтровать данные в зависимости от нажатой точки, можно использовать функцию set с параметрами dataSource.filters и filters.
Пример:
onClickDataPoint: 'lpe:openModal(dashlet(532).set("dataSource.filters", filters))',
Вторым аргументом в openModal передается заголовок модального окна, который будет выводится:
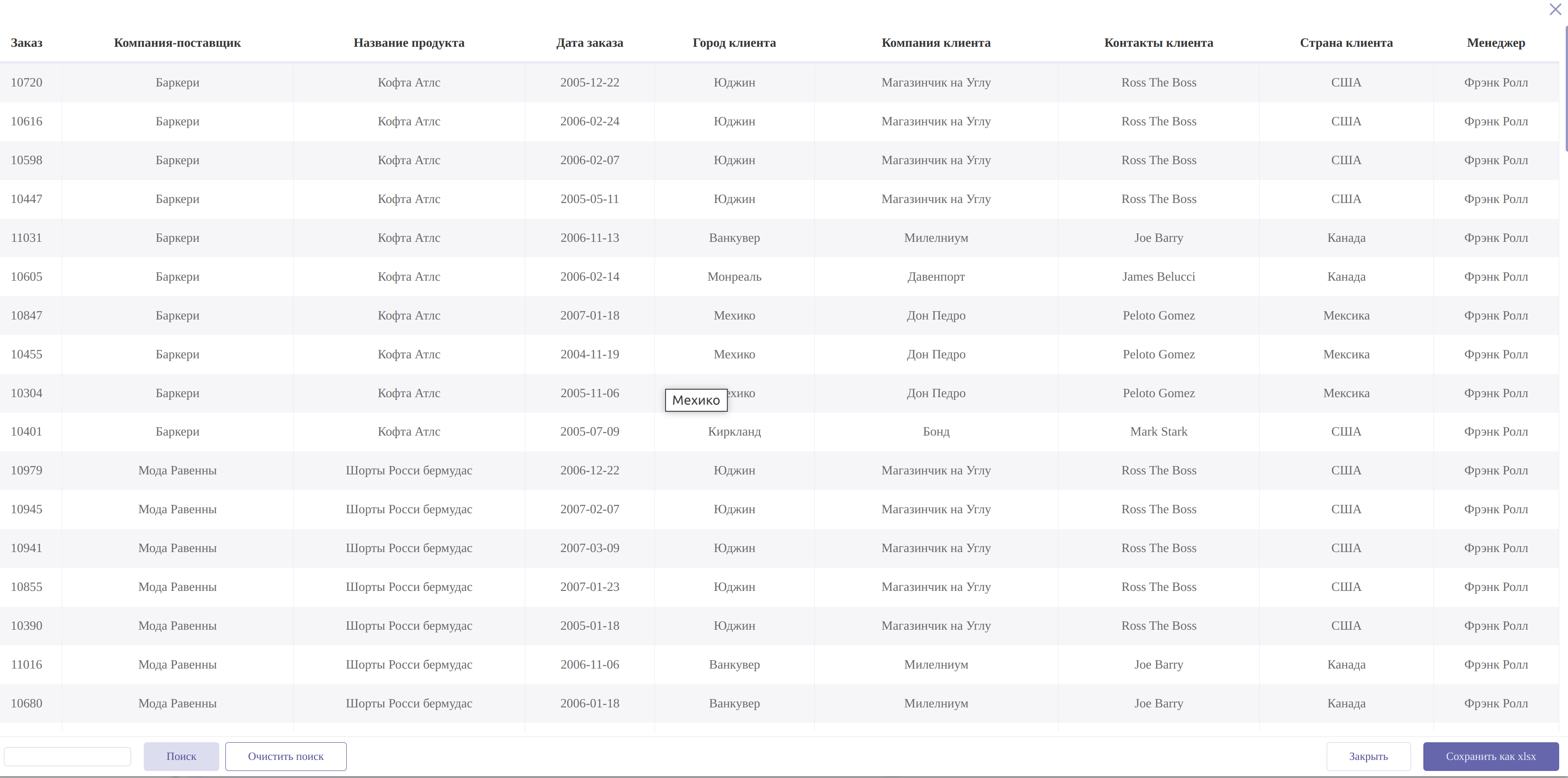
onClickDataPoint: 'lpe:openModal(dashlet(299).set("dataSource.filters", filters), "Количество заказов")',

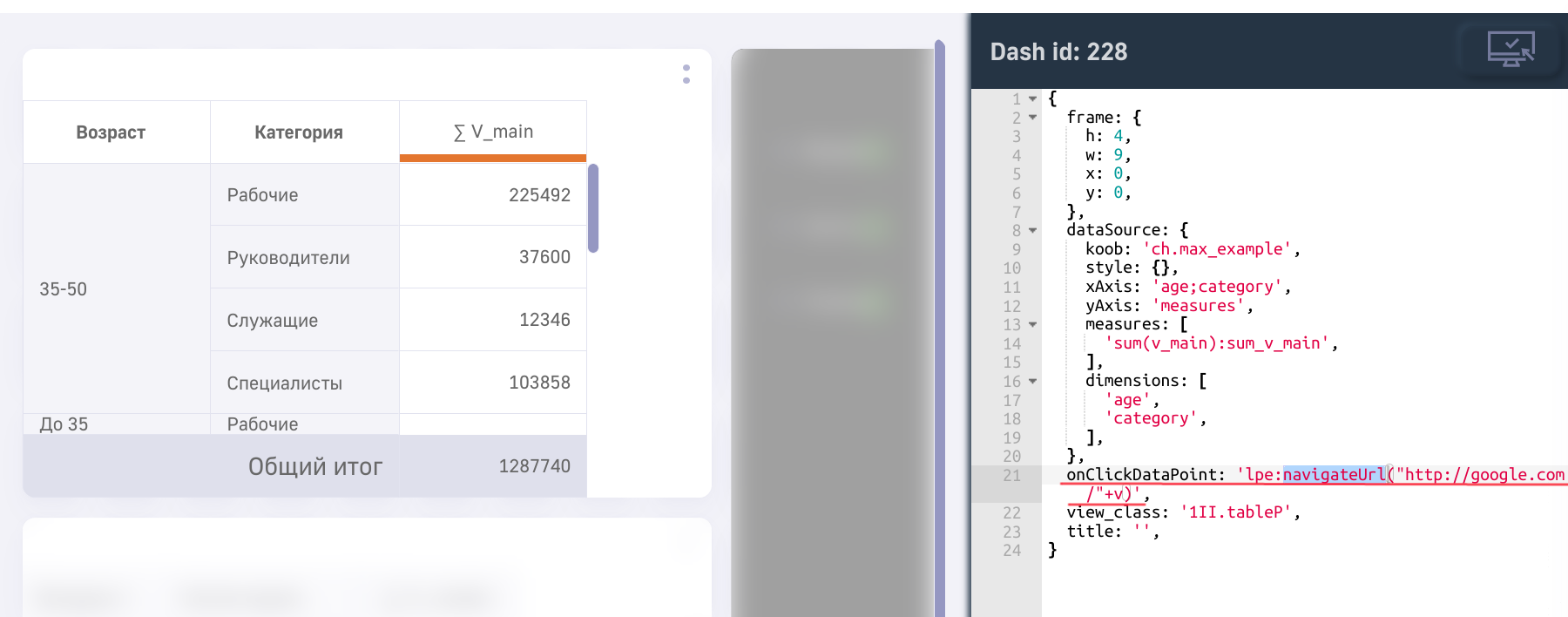
navigateUrl
Используется для перехода на внешний источник с подстановкой значения из таблицы.
Пример использования данной функциональности представлен ниже:

Конфигурационный файл с примером использования функции navigateUrl:
{
"frame": {
"h": 4,
"w": 9,
"x": 0,
"y": 0,
},
"dataSource": {
"koob": "ch.max_example",
"style": {},
"xAxis": "age;category",
"yAxis": "measures",
"measures": [
"sum(v_main):sum_v_main",
],
"dimensions": [
"age",
"category",
],
},
"onClickDataPoint": "lpe:navigateUrl('http://google.com/'+v)",
"view_class": "1II.tableP",
"title": "",
}
Параметры, необходимые для функции navigateUrl:
- в кавычках указывается url для перехода
+vуказывается в случае необходимости подставновки значения из таблицы в url и переходе с учетомidиз таблицы
На примере, продемонстрированном выше, в случае нажатия на ячейку со значением 37600, браузер откроет страницу по следующему адресу http://google.com/37600
menuItem
Используется для совместного использования hierarchy и функций onClickDataPoint.
Ниже представлен пример добавления фильтрации и вызова lookup-таблицы в выпадающий список по клику:
"onClickDataPoint": "lpe:showDrilldownMenu(menuItem('Доп.пункт.меню',setKoobFilters('luxmsbi.orders_ful','country',['=',country])),attachment(1))",
В menuItem аргументами являются все команды, которые необходимо указать в списке. Данную команду можно прописать следующим образом:
"onClickDataPoint": [
'showDrilldownMenu',
[
'menuItem',
'Доп.пункт.меню',
"setKoobFilters('luxmsbi.orders_ful','country',['=',country])",
],
[
'attachment',
1,
],
],
toggleKoobFilters
Множественный выбор для фильтрации на дэше “Карта”. Работает для всех слоев.
Пример:
"onClickDataPoint": "lpe:toggleKoobFilters('luxmsbi.custom_final','region_id',['=',region_id])",
Для выбора цвета обводки выбранных объектов используется функция selectedColor в блоке display. Для указания ширины используйте функцию selectedWidth
Если необходимо выполнять какую-либо функцию исходя из определенных условий, можно использовать оператор if, который прописывается следующим образом:
onClickDataPoint: "lpe:if(условие, действие_если_условие_истинно, действие_если_условие_ложно)"
Пример:
onClickDataPoint: "lpe:if(dim>0,setKoobFilters('cube', 'dim1', ['=', dim1]),null)",
Если необходимо выполнять функцию в зависимости от того, какая размерность лежит на оси, можно использовать в условии функцию get с первым аргументом "id" вторым аргументом указывается ось, которую необходимо проверять (x или y).
Пример:
onClickDataPoint: "lpe:if(get(x,'id')=dim1,setKoobFilters('cube', 'dim1', ['=', dim1]),null)",
setVar
Используется для установки значения переменной дэша what-if. Функция принимает 2 параметра:
- название переменной
- устанавливаемое значение
onClickDataPoint: "lpe:setVar('varName', 100)",
После нажатия дэши, использующие данные куб будут перезагружены и перезапросят данные.
dataReload
Перезапрос данных у указанного куба в аргументе
onClickDataPoint: 'lpe:dataReload("ch.koob_example")',
После нажатия дэши, использующие данные куб будут перезагружены и перезапросят данные.
Секция children
Позволяет задать дочерние деши
“children” :[]
- Используется в типах деша: board, tabs
- Принимает массив ВИЗЕЛЕЙ
- Пример:
"children": [{
"view_class": "text"
"frame": {},
"display": {},
"options": [],
"dataSource": {}
}, {...},{...}
]
В случае необходимости отображения меню дэша у дочерних элементов, у них во viewclass необходимо прописать `dashlet/названиедэшлета`
Конфигурационные опции для визеля “Значение”
По умолчанию в дэше “Значение” сравнивается 2 значения одного факта по двум размерностям, которые пришли последними из базы.
Также с помощью дэша “Значение” можно сравнивать 2 факта с разбивкой и без по dimensions. Для этого в конструкторе требуется перенести Факты в поле “Категории” или в конфиге внутри dataSourse добавить настройку xAxis: ‘measures’.
Для визеля “значение” (label) существует ряд конфигурационных опций, работающих только для данного визеля. Ниже представлен список опций с возможными значениями:
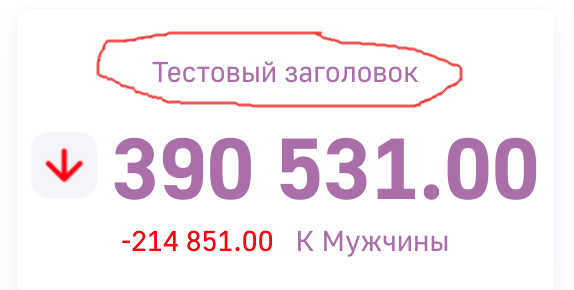
title- указание заголовка для дэша. Заголовок указывается над значением, может использоваться для описания значения. Ниже представлено изображения примера работы опцииtitle

В заголовке дэша “Значение” можно также пользоваться LPE-выражением и выводить различные заголовки в зависимости от установленных фильтров (функция getFilters описанна выше, в секции title).
title: 'lpe:"Количество " + if(getFilter("sex") && getFilter("sex").1 = "Женщины", "гинекологов", "урологов") + " (чел)"',
bgColor- Указание цвета фона дэша (указывается код цвета#HEX)color- Указание цвета значений в столбце (указывается код цвета#HEX)fontFamily- Указания конкретного шрифта для дэша. Существует возможность выбрать из следующих вариантов шрифта:- Golos UI
- Arial
- Times New Roman
- Helvetica
- Courier New
- Courier
- Verdana
- Georgia
- Garamond
- Bookman
- Trebuchet
- Tahoma
- Arial Black
- Comic Sans MS
- Impact
fontSize- указание размера шрифта в относительных единицах. Указывается типом значения NUMBERcustomValue- Данная опция используется для указания прописанного текста в значении данного ключа. При установке данного ключа данные не отображаются, отображается только введенный текст в значениеcustomValue
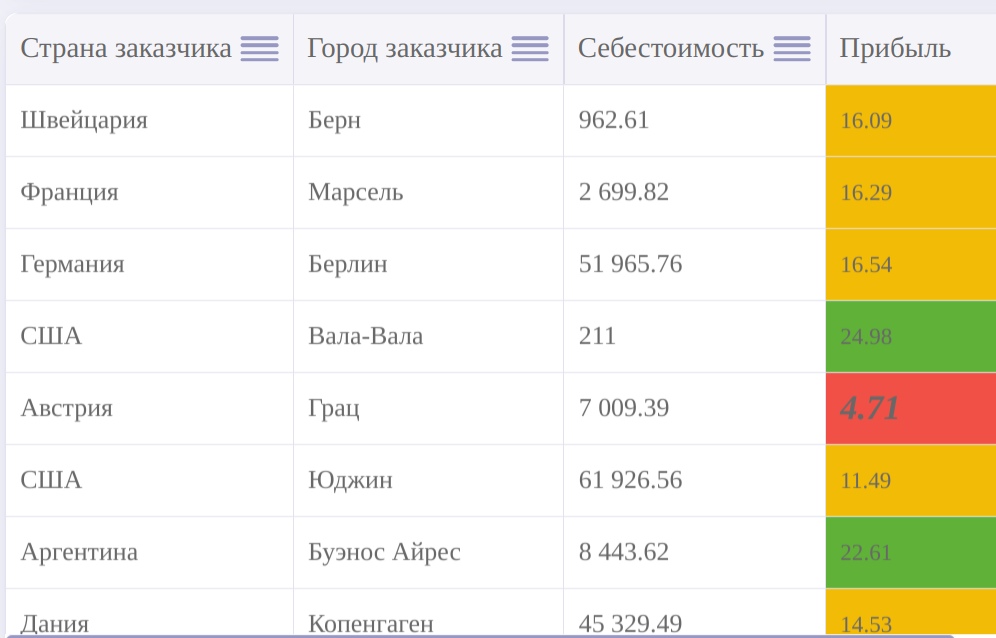
Конфигурация lookup-таблицы
В конфигурации lookup-таблицы существует возможность использования определенных стилей CSS для оформления отображения столбцов таблицы. Ниже приведены примеры, в которых продемонстрированы ключи для работы lookup-таблицы:
width- установка ширины столбца в lookup-таблицеwhite-space- управление обработкой пробельных символов внутри элемента.
Возможные варианты значений:
normal- Последовательности пробелов объединяются в один пробел. Символы новой строки в источнике обрабатываются, как отдельный пробел. Применение данного значения при необходимости разбивает строки для того, чтобы заполнить строчные боксы.nowrap- Объединяет последовательности пробелов в один пробел, как значениеnormal, но не переносит строки (оборачивание текста) внутри текста.pre- Последовательности пробелов сохраняются так, как они указаны в источнике.pre-line- Последовательности пробелов объединяются в один пробел.