Торнадо
Диаграмма торнадо - специальный тип столбчатой диаграммы, в которой категории данных изображаются вертикально и категории упорядочены так, что самый большой столбец появляется вверху диаграммы, второй по величине - вторым сверху, и так далее. Диаграмму можно использовать следующим образом:
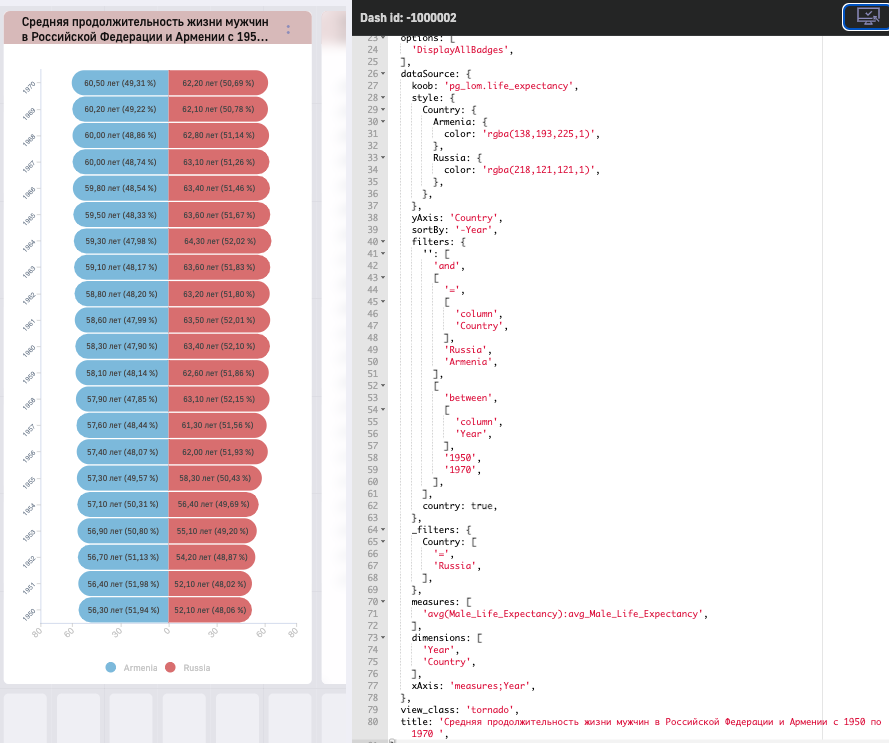
с разбивкой по размерностям. Для этого требуется добавить 1 факт, и две размерности. В примере ниже справнивается средняя продолжительность жизни мужчин в РФ и Армении по годам.

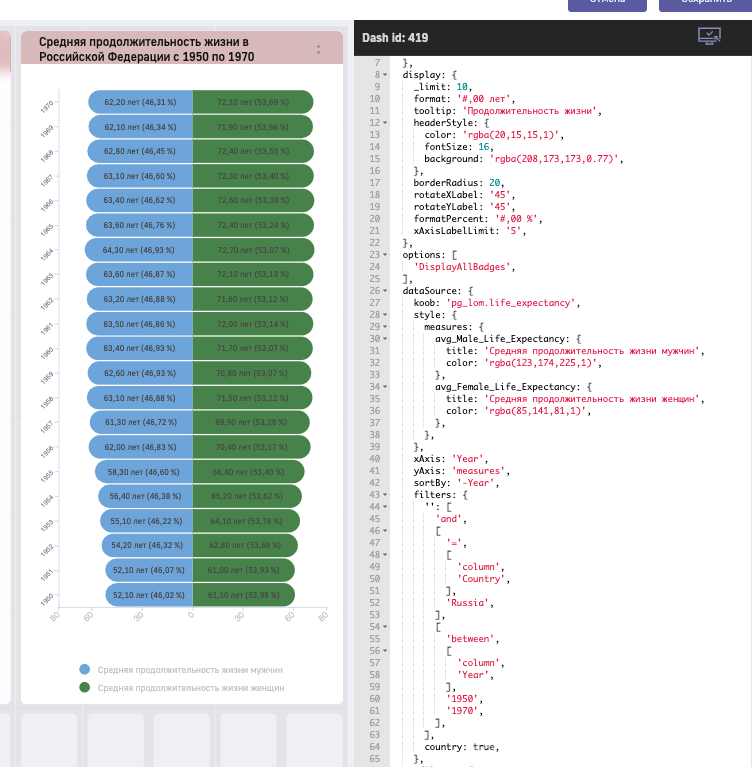
с разбивкой по фактам. Для этого требуется добавить 2 факта, и одну размерность. В примере ниже справниваются средние продолжительности жизни мужчин и женщин в РФ по годам.

Подпись к столбику отображается либо за пределами столбика, либо в области столбика в зависимости от наличия пространства.

Блоки конструктора
Логика работы конструктора для данного дэша представлена в расширенном руководстве пользователя.
JSON-конфигурация
Ключи title (глава 1.2.1), description (глава 1.2.2), frame (глава 1.2.3), bgImage работают аналогично описанию в руководстве по конфигурации дэшлетов в соответствующих блоках.
Поле view_class для данного типа дэша имеет значение tornado.
Далее представлена таблица ключей, поддерживаемых дэшем “Торнадо”.
dataSource
Опции koob, dimensions, measures, limit, sortBy, xAxis, yAxis и filters из секции dataSource подробно описаны в руководстве по конфигурации дэшлетов (глава 1.2.4).
| Название ключа | Возможные значения | Описание |
|---|---|---|
| title | Строка, LPE-выражение | Указание заголовка для показателя, отображаемого в легенде и всплывающей подсказке (если редактируется показатель, лежащий на оси Y) либо изменение подписи показателя на оси (если редактируется показатель, лежащий на оси Х). |
| color | Строка | Указание цвета для показателя. Работает только для показателей, лежащих на оси Y. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.). |
| format | Строка | Отображение значения в тултипе и в подписях на графике в соответствии с указанным форматом. Указывается для фактов, либо для размерностей, лежащих на оси Y. Все варианты форматов описаны в руководстве по конфигурации дэшлетов. |
| formatPercent | Строка | Аналогично format. Используется для настройки отображения значения процентов. |
Правила указания данных стилей представлены в руководстве по конфигурации дэшлетов.
display
| Название ключа | Возможные значения | Описание |
|---|---|---|
| limit | Число | Обрезает ось-X на заданное значение. |
| tooltip | строка либо JSON-конфигурация дэша | Отображение касмтомного тултипа (с дэшем внутри, отображение LaTex-формулы, HTML). Подробнее в руководстве по конфигурации дэшлетов. |
| stoplight | Строка либо объект | Цветовая разбивка диаграммы на зоны. Описано в руководстве по конфигурации дэшлетов (глава 1.2.5.2). |
| bgColor | Строка | Указание цвета фона дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.). |
| borderRadius | Число | Cкругление столбиков. |
| format | Строка | Отображение значения в тултипе и в подписях на графике в соответствии с указанным форматом. Указывается для фактов либо для размерностей, лежащих на оси Y. Все варианты форматов описаны в руководстве по конфигурации дэшлетов. |
| formatPercent | Строка | Аналогично format, для настройки отображения значения процентов. |
| headerStyle | объект | Используется для указания стилей заголовка дэша. |
| rotateXLabel | Число | Угол поворота заголовка на оси Х. |
| rotateYLabel | Число | Угол поворота заголовка на оси Y. |
| xAxisLabelLimit | Число | Размер области заголовка на оси Х (px). |
| topBar | Объект | Объект для стилизации шапки дэша. Ниже представлен список доступных ключей. |
| common | Объект | Объект для указания общих стилей дэша. Ниже представлен список доступных ключей. |
| legend | Объект | Объект для указания стилей легенды дэша. Ниже представлен список доступных ключей. |
Блок topBar
Блок topBar имеет следующие ключи для настройки:
| Название ключа (объекта) | Нзавание дочернего ключа | Возможные значения | Описание |
|---|---|---|---|
| visible | - | BOOLEAN | Если false, то шапка дэша не отображается |
| bgColor | - | Строка | Указание цвета фона шапки дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| headerStyle | - | Объект | Объект для указания стилей заголовка дэша |
| headerStyle | fontFamily | Строка | Шрифт для заголовка дэша |
| headerStyle | fontWeight | Строка | Толщина для заголовка дэша. Возможные значения: **bold |
| headerStyle | color | Строка | Цвет заголовка дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| descriptionStyle | - | Объект | Указание стилей для описания дэша |
| descriptionStyle | fontFamily | Строка | Шрифт для описания дэша |
| descriptionStyle | fontWeight | Строка | Толщина для заголовка дэша. Возможные значения: **bold |
| descriptionStyle | color | Строка | Цвет заголовка дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| borderStyle | - | Объект | Объект для указания стилей шапки дэша |
| borderStyle | borderColor | Строка | Цвет границ шапки дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| borderStyle | borderType | Строка | Тип отображения границы заголовка дэша. Возможные значения: dashed, dotted, solid |
| borderStyle | borderWidth | Число | Ширина границ шапки дэша |
Блок common
Блок common имеет следующие ключи для настройки:
| Название ключа (объекта) | Нзавание дочернего ключа | Возможные значения | Описание |
|---|---|---|---|
| visible | - | BOOLEAN | Если false, то шапка дэша не отображается |
| border | - | Объект | Объект для стилизации границ всего дэша |
| border | borderColor | Строка | Цвет границ дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| border | borderType | Строка | Тип отображения границы заголовка дэша. Возможные значения: dashed, dotted, solid |
| borderStyle | borderWidth | Число | Ширина границ дэша |
Блок legend
Блок legend отвечает за отображение легенды в дэше
| Название ключа | Возможные значения | Описание |
|---|---|---|
| visible | BOOLEAN | Если false, то шапка дэша не отображается |
| fontSize | Число | Размер шрифта у легенды |
| fontFamily | Строка | Тип шрифта для легенды |
| fontWeight | Строка | Жирность подписей к легенде. Доступные значения: bold |
| itemType | Строка | Тип маркера в легенде. Возможные значения: circle - Круг, rect - Квадрат, roundRect - Закругленный квадрат, triangle - треугольник, diamond - Ромб, pin - Пин, arrow - Стрелка, emptyCircle - Полый круг, none - Отсутствует |
| position | Строка | Позиционирование легенды внутри дэша. Возможные значения: top - Сверху, bottom - Снизу, left - Слева, right - Справа |
options
Описывает различные дополнительные настройки при отображении деша.
Пример указания:
"options": ["DisplayAllBadges","HideLegend"].
| Название ключа | Описание |
|---|---|
| !TopBarMenu | Скрыть меню дэша. |
| !TopBar | Скрыть заголовок дэша. |
| !DisplayLegend | Скрыть легенду на графике. |
| DisplayAllBadges | Показать все подписи на графиках без учета пересечений значений. |
| DisplayBadgesValue | Отображать значение в подписи. |
| DisplayBadgesPercent | Отображать проценты в подписи. |
| Hidden | Сокрытие дэша. |
| !DisplayAxisYMarks | Скрыть ось Y у дэша. |
| !DisplayAxisXMarks | Скрыть ось Х у дэша. |
| !DisplayAxis | Сокрытие сетки и осей у двумерных дэшей. |
| TooltipXAxisTitle | Отображение полного наименования показателя размерности в всплывающей подсказке (тултипе). |
| DisplaySplitLines | Отображать разделительные линии осей. |
| !DisplayTicks | Сокрытие рисок/тиков осей у двумерных дэшей. |
| Fixed | При включенной опции дэш закреплен на экране при скроллировании. |
| DisplayAllVeryBadges | Показать все подписи принудительно. |
| !Expanded | Сокрытие возможности разворачивания дэша на весь экран. |
| Transparent | Фон дэша соответствует фону подложки дэшборда. |
onClickDataPoint
Поле onClickDataPoint описывает поведение клиентской части Luxms BI при нажатии на один из указанных показателей в LPE-выражении, используемом для описания поведения.
Ниже в таблице приведены доступные функции для данного дэша. Описание работы с ними представлено в одноименном разделе руководства по конфигурации дэшлетов (глава 1.2.12)
| Название функции | Описание |
|---|---|
| setKoobFilters | Фильтрация дэшей по значению размерности при нажатии на данное значение размерности. |
| navigate | Переключение на указанный в выражении дэшборд/атлас. |
| openModal | При нажатии на точку (сегмент) дэша откроется модальное окно с дэшем, id которого указано в конфигурационном файле. |
| navigateUrl | Используется для перехода на внешний источник с подстановкой значения. |
| menuItem | используется для совместного использования hierarchy и функций onClickDataPoint. |