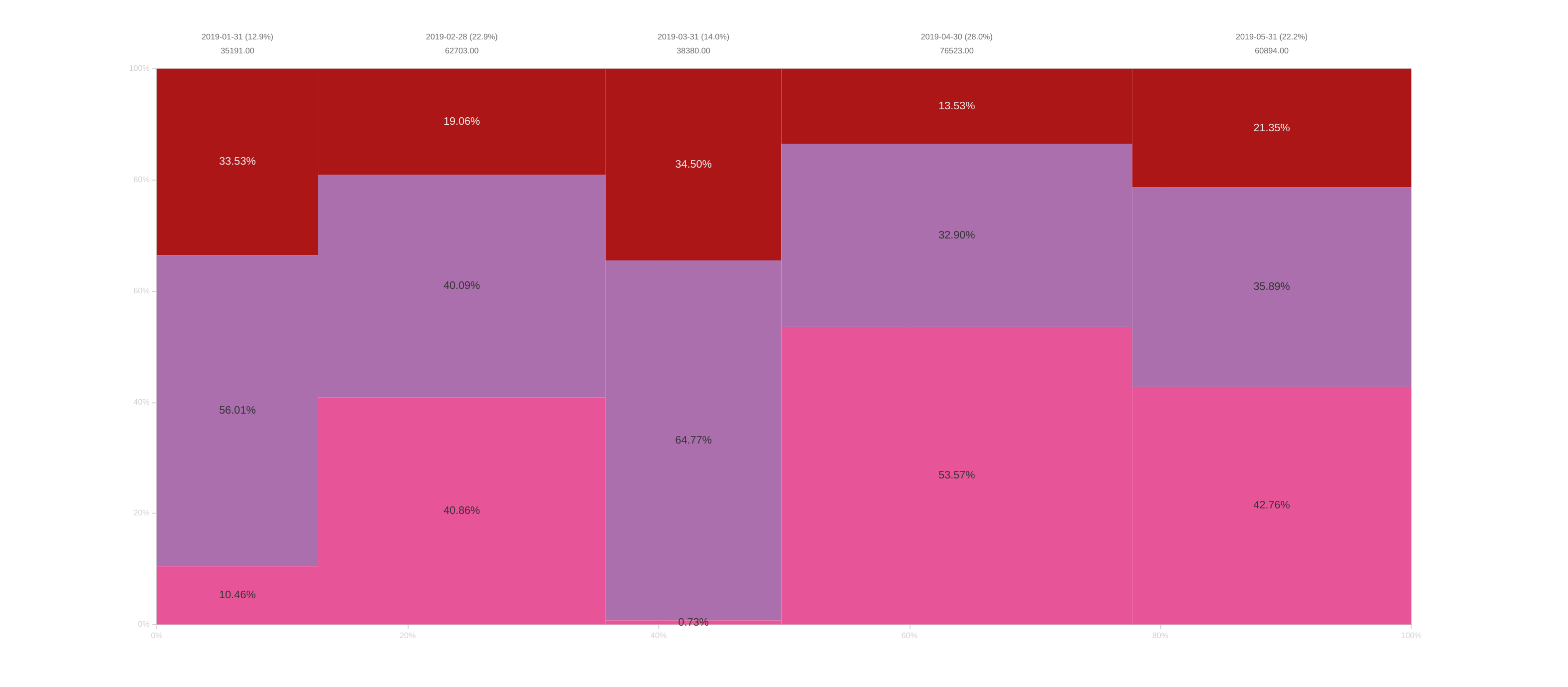
Диаграмма “Мекко”
Диаграмма Мекко - диаграмма, представленная прямоугольными зонами, высота которых пропорциональны величинам, которые они отображают. Помимо этого, ширины зон соответствуют значениям в совокупности по срезу.
Вариант отображения:

Блоки конструктора
Логика работы конструктора для данного дэша представлена в расширенном руководстве пользователя.
JSON-конфигурация
Ключи title (глава 1.2.1), description (глава 1.2.2), frame (глава 1.2.3) работают аналогично описанию в руководстве по конфигурации дэшлетов.
Далее представлена таблица ключей, поддерживаемых дэшем “Диаграмма Мекко”.
dataSource
Опции koob, dimensions, measures, limit, sortBy, xAxis, yAxis и filters из секции dataSource подробно описаны в руководстве по конфигурации дэшлетов (глава 1.2.4).
| Название ключа | Возможные значения | Описание |
|---|---|---|
| title | Строка, LPE-выражение | Указание заголовка для показателя, отображаемого в легенде и всплывающей подсказке (если редактируется показатель, лежащий на оси Y) либо изменение подписи показателя на оси (если редактируется показатель, лежащий на оси Х). |
| color | Строка | Указание цвета для показателя. Работает только для показателей, лежащих на оси Y. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.). |
| format | Строка | Отображение значения в тултипе и в подписях на графике в соответствии с указанным форматом. Указывается для фактов либо для размерностей, лежащих на оси Y. Все варианты форматов описаны в руководстве по конфигурации дэшлетов. |
| formatPercent | Строка | Отображение значения в тултипе и в подписях на графике в соответствии с указанным форматом. Указывается для фактов либо для размерностей, лежащих на оси Y. Все варианты форматов описаны в руководстве по конфигурации дэшлетов. |
Правила указания данных стилей представлены в руководстве по конфигурации дэшлетов.
Опции для конктреного показателя на дэше
Для дэша “Линии” также можно указывать опцию Hidden внутри блока styles для показателей, лежащих на оси “Цвета”. При включении опции данный показатель не будет отображаться на дэше.
Пример указания:
"dataSource":{
"koob":"ch.max_example",
"style":{
"measures":{
"sum_v_main":{
"options":[
"Hidden",
],
},
},
},
}
display
| Название ключа | Возможные значения | Описание |
|---|---|---|
| limit | Число | Обрезает ось-X на заданное значение. |
| tooltip | Строка либо JSON-конфигурация дэша | Отображение кастомного тултипа (с дэшем внутри, отображение LaTex-формулы, HTML). Подробнее в руководстве по конфигурации дэшлетов (1.2.6.2). |
| bgColor | Строка | Указание цвета фона дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.). |
| headerStyle | Объект | Используется для указания стилей заголовка дэша. |
| rotateXLabel | Число | Угол поворота заголовка на оси Х. |
| rotateYLabel | Число | Угол поворота заголовка на оси Y. |
| bgColor | Строка | Указание цвета фона шапки дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| topBar | Объект | Объект для стилизации шапки дэша. Ниже представлен список доступных ключей. |
| common | Объект | Объект для указания общих стилей дэша. Ниже представлен список доступных ключей. |
| legend | Объект | Объект для указания стилей легенды дэша. Ниже представлен список доступных ключей. |
Блок topBar
Блок topBar имеет следующие ключи для настройки:
| Название ключа (объекта) | Нзавание дочернего ключа | Возможные значения | Описание |
|---|---|---|---|
| visible | - | BOOLEAN | Если false, то шапка дэша не отображается |
| bgColor | - | Строка | Указание цвета фона шапки дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| headerStyle | - | Объект | Объект для указания стилей заголовка дэша |
| headerStyle | fontFamily | Строка | Шрифт для заголовка дэша |
| headerStyle | fontWeight | Строка | Толщина для заголовка дэша. Возможные значения: **bold |
| headerStyle | color | Строка | Цвет заголовка дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| descriptionStyle | - | Объект | Указание стилей для описания дэша |
| descriptionStyle | fontFamily | Строка | Шрифт для описания дэша |
| descriptionStyle | fontWeight | Строка | Толщина для заголовка дэша. Возможные значения: **bold |
| descriptionStyle | color | Строка | Цвет заголовка дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| borderStyle | - | Объект | Объект для указания стилей шапки дэша |
| borderStyle | borderColor | Строка | Цвет границ шапки дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| borderStyle | borderType | Строка | Тип отображения границы заголовка дэша. Возможные значения: dashed, dotted, solid |
| borderStyle | borderWidth | Число | Ширина границ шапки дэша |
Блок common
Блок common имеет следующие ключи для настройки:
| Название ключа (объекта) | Нзавание дочернего ключа | Возможные значения | Описание |
|---|---|---|---|
| visible | - | BOOLEAN | Если false, то шапка дэша не отображается |
| border | - | Объект | Объект для стилизации границ всего дэша |
| border | borderColor | Строка | Цвет границ дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| border | borderType | Строка | Тип отображения границы заголовка дэша. Возможные значения: dashed, dotted, solid |
| borderStyle | borderWidth | Число | Ширина границ дэша |
Блок legend
Блок legend отвечает за отображение легенды в дэше
| Название ключа | Возможные значения | Описание |
|---|---|---|
| visible | BOOLEAN | Если false, то шапка дэша не отображается |
| fontSize | Число | Размер шрифта у легенды |
| fontFamily | Строка | Тип шрифта для легенды |
| fontWeight | Строка | Жирность подписей к легенде. Доступные значения: bold |
| itemType | Строка | Тип маркера в легенде. Возможные значения: circle - Круг, rect - Квадрат, roundRect - Закругленный квадрат, triangle - треугольник, diamond - Ромб, pin - Пин, arrow - Стрелка, emptyCircle - Полый круг, none - Отсутствует |
| position | Строка | Позиционирование легенды внутри дэша. Возможные значения: top - Сверху, bottom - Снизу, left - Слева, right - Справа |
options
Описывает различные дополнительные настройки при отображении деша.
Пример указания:
"options": ["DisplayAllBadges"].
| Название ключа | Описание |
|---|---|
| Fixed | При включенной опции дэш закреплен на экране при скроллировании. |
| DisplayAllBadges | Показать все подписи на графиках без учета пересечений значений |
| DisplayBadgesValue | Отобразить абсолютные значения на графиках |
| DisplayBadgesPercent | Отобразить относительные значения на графиках |
| !TopBarMenu | Скрыть меню дэша. |
| !TopBar | Скрыть заголовок дэша. |
| !DisplayLegend | Скрыть легенду на графике. |
| !DisplayAxisYMarks | Скрыть ось Y у дэша. |
| !DisplayAxisXMarks | Скрыть ось Х у дэша. |
| TooltipXAxisTitle | Отображение полного наименования показателя размерности во всплывающей подсказке (тултипе) |
| !Expanded | Сокрытие возможности разворачивания дэша на весь экран. |
| Hidden | Сокрытие дэша. |
| Transparent | Фон дэша соответствует фону подложки дэшборда. |
onClickDataPoint
Поле onClickDataPoint описывает поведение клиентской части Luxms BI при нажатии на один из указанных показателей в LPE-выражении, используемом для описания поведения.
Ниже в таблице приведены доступные функции для данного дэша. Описание работы с ними представлено в одноименном разделе руководства по конфигурации дэшлетов (глава 1.2.12).
| Название функции | Описание |
|---|---|
| setKoobFilters | Фильтрация дэшей по значению размерности при нажатии на данное значение размерности. |
| navigate | Переключение на указанный в выражении дэшборд/атлас. |
| openModal | При нажатии на точку (сегмент) дэша откроется модальное окно с дэшем, id которого указано в конфигурационном файле. |
| navigateUrl | Используется для перехода на внешний источник с подстановкой значения. |
| menuItem | используется для совместного использования hierarchy и функций onClickDataPoint. |