Радар
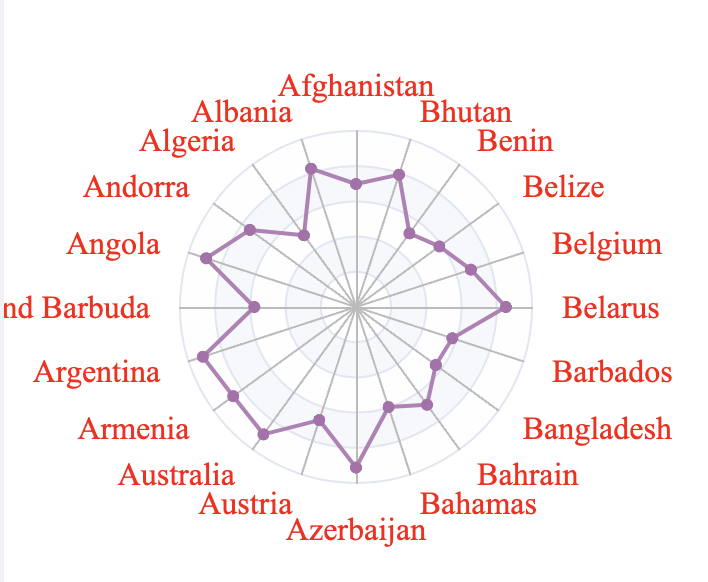
Диаграмма “Радар” представляет данные на текущий момент в виде радиальной диаграммы.

Блоки конструктора
Логика работы конструктора для данного дэша представлена в расширенном руководстве пользователя.
JSON-конфигурация
Ключи title (глава 1.2.1), description (глава 1.2.2), frame (глава 1.2.3), bgImage работают аналогично описанию, приведенному в руководстве по конфигурации дэшлетов в соответствующих блоках.
Далее представлена таблица ключей, поддерживаемых дэшем “Радар”.
dataSource
Опции koob, dimensions, measures, limit, sortBy, xAxis, yAxis и filters из секции dataSource подробно описаны в руководстве по конфигурации дэшлетов (глава 1.2.4).
| Название ключа | Возможные значения | Описание |
|---|---|---|
| title | Строка, LPE-выражение | Указание заголовка для показателя, отображаемого в легенде и всплывающей подсказке (если редактируется показатель, лежащий на оси Y), либо изменение подписи показателя на оси (если редактируется показатель, лежащий на оси Х) |
| color | Строка | Указание цвета для показателя. Работает только для показателей, лежащих на оси Y. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| format | Строка | Отображение значения в тултипе и в подписях на графике в соответствии с указанным форматом. Указывается для фактов либо для размерностей, лежащих на оси Y. Все варианты форматов описаны в руководстве по конфигурации дэшлетов |
Правила указания данных стилей представлены в руководстве по конфигурации дэшлетов (глава 1.2.4).
echart
Дэш “Радар” можно стилизовать, используя общие опции для графиков echart и конфигурацию для type: radar. Ознакомиться с полным пакетом ключей для дэша “Радар” вы можете здесь.
Ниже будут представлены примеры использования объекта echart:
- Указание стилей подписям дэша:
echart: {
scale: true,
radius: '50%',
zLevel: 1,
axisName: {
show: true,
color: 'red',
width: 10,
height: 50,
ellipsis: '...',
fontSize: 16,
overflow: 'truncate',
lineHeight: 16,
},
},
},
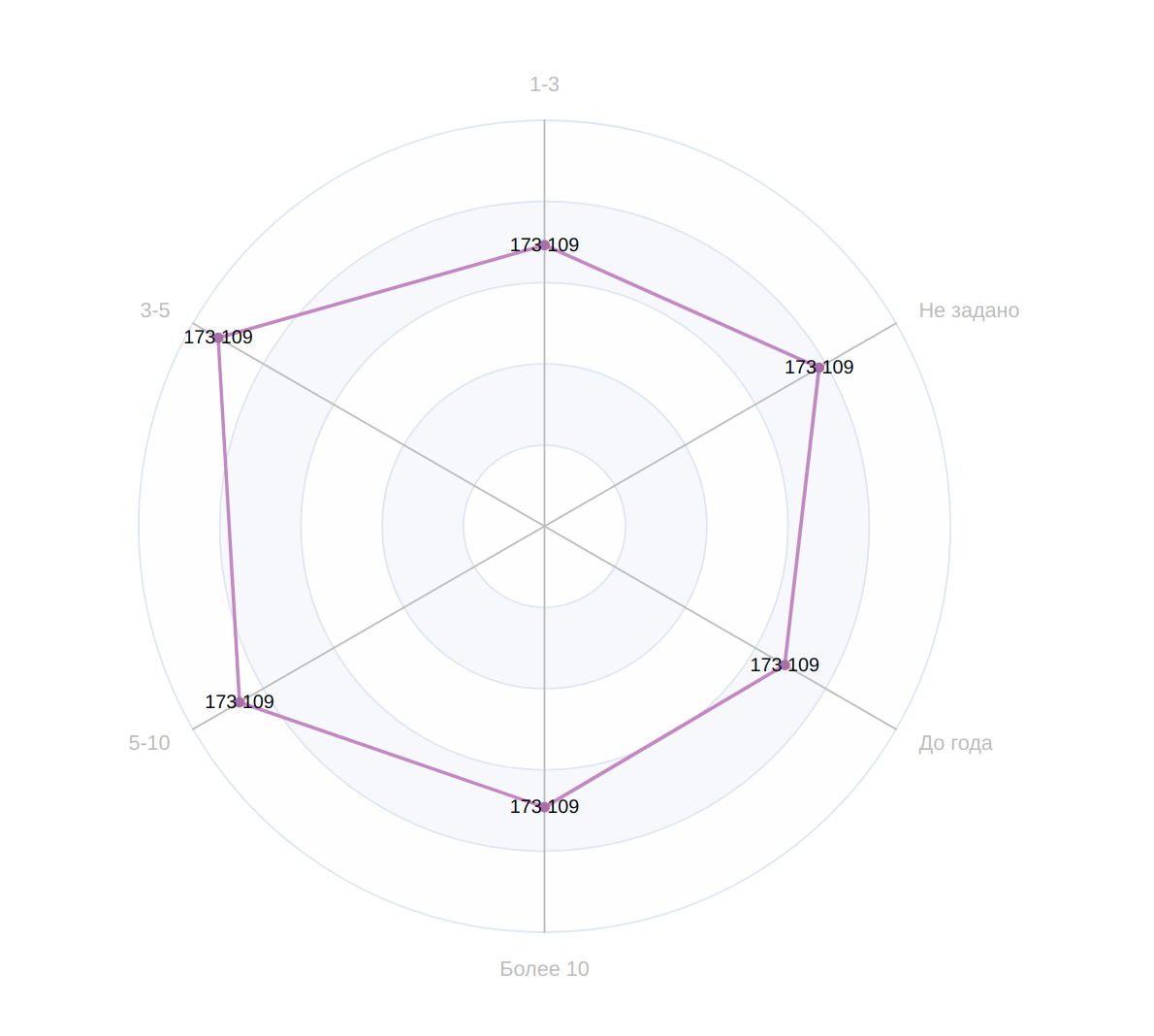
Ниже представлен пример дэша “Радар” с переопределением echart-стилей:

display
| Название ключа | Возможные значения | Описание |
|---|---|---|
| limit | Число | Обрезает ось-X на заданное значение. |
| tooltip | Строка либо JSON-конфигурация дэша | Отображение кастомного тултипа (с дэшем внутри, отображение LaTex-формулы, HTML). Подробнее в руководстве по конфигурации дэшлетов. |
| stoplight | Строка либо объект | Цветовая разбивка диаграммы на зоны. Описано в руководстве по конфигурации дэшлетов. |
| bgColor | Строка | Указание цвета фона дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.). |
| topBar | Объект | Объект для стилизации шапки дэша. Ниже представлен список доступных ключей. |
| common | Объект | Объект для указания общих стилей дэша. Ниже представлен список доступных ключей. |
| legend | Объект | Объект для указания стилей легенды дэша. Ниже представлен список доступных ключей. |
Блок topBar
Блок topBar имеет следующие ключи для настройки:
| Название ключа (объекта) | Нзавание дочернего ключа | Возможные значения | Описание |
|---|---|---|---|
| visible | - | BOOLEAN | Если false, то шапка дэша не отображается |
| bgColor | - | Строка | Указание цвета фона шапки дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| headerStyle | - | Объект | Объект для указания стилей заголовка дэша |
| headerStyle | fontFamily | Строка | Шрифт для заголовка дэша |
| headerStyle | fontWeight | Строка | Толщина для заголовка дэша. Возможные значения: **bold |
| headerStyle | color | Строка | Цвет заголовка дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| descriptionStyle | - | Объект | Указание стилей для описания дэша |
| descriptionStyle | fontFamily | Строка | Шрифт для описания дэша |
| descriptionStyle | fontWeight | Строка | Толщина для заголовка дэша. Возможные значения: **bold |
| descriptionStyle | color | Строка | Цвет заголовка дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| borderStyle | - | Объект | Объект для указания стилей шапки дэша |
| borderStyle | borderColor | Строка | Цвет границ шапки дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| borderStyle | borderType | Строка | Тип отображения границы заголовка дэша. Возможные значения: dashed, dotted, solid |
| borderStyle | borderWidth | Число | Ширина границ шапки дэша |
Блок common
Блок common имеет следующие ключи для настройки:
| Название ключа (объекта) | Нзавание дочернего ключа | Возможные значения | Описание |
|---|---|---|---|
| visible | - | BOOLEAN | Если false, то шапка дэша не отображается |
| border | - | Объект | Объект для стилизации границ всего дэша |
| border | borderColor | Строка | Цвет границ дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| border | borderType | Строка | Тип отображения границы заголовка дэша. Возможные значения: dashed, dotted, solid |
| borderStyle | borderWidth | Число | Ширина границ дэша |
Блок legend
Блок legend отвечает за отображение легенды в дэше
| Название ключа | Возможные значения | Описание |
|---|---|---|
| visible | BOOLEAN | Если false, то шапка дэша не отображается |
| fontSize | Число | Размер шрифта у легенды |
| fontFamily | Строка | Тип шрифта для легенды |
| fontWeight | Строка | Жирность подписей к легенде. Доступные значения: bold |
| itemType | Строка | Тип маркера в легенде. Возможные значения: circle - Круг, rect - Квадрат, roundRect - Закругленный квадрат, triangle - треугольник, diamond - Ромб, pin - Пин, arrow - Стрелка, emptyCircle - Полый круг, none - Отсутствует |
| position | Строка | Позиционирование легенды внутри дэша. Возможные значения: top - Сверху, bottom - Снизу, left - Слева, right - Справа |
options
Описывает различные дополнительные настройки при отображении деша.
Пример указания:
"options": ["DisplayAllBadges","HideLegend"].
| Название ключа | Описание |
|---|---|
| Fixed | При включенной опции дэш закреплен на экране при скроллировании |
| DisplayAllBadges | Показать все подписи на графиках без учета пересечений значений |
| !TopBarMenu | Скрыть меню визеля |
| ModalDrilldown | Подключение старого варианта иерархии для дэша (Модальное окно с горизонтальными столбцами) |
| !Expanded | Сокрытие возможности разворачивания дэша на весь экран |
| Hidden | Сокрытие дэша |
| Transparent | Фон дэша соответствует фону подложки дэшборда |
| LinesWithoutDots | Скрытие точек для показателей |
onClickDataPoint
Поле onClickDataPoint описывает поведение клиентской части LuxmsBI при нажатии на один из указанных показателей в LPE-выражении, используемом для описания поведения.
Ниже в таблице приведены доступные функции для данного дэша. Описание работы с ними представлено в одноименном разделе руководства по конфигурации дэшлетов (глава 1.2.12).
| Название функции | Описание |
|---|---|
| setKoobFilters | Фильтрация дэшей по значению размерности при нажатии на данное значение размерности. |
| navigate | Переключение на указанный в выражении дэшборд/датасет. |
| openModal | При нажатии на точку (сегмент) дэша откроется модальное окно с дэшем, id которого указано в конфигурационном файле. |
| navigateUrl | Используется для перехода на внешний источник с подстановкой значения. |
| menuItem | используется для совместного использования hierarchy и функций onClickDataPoint. |