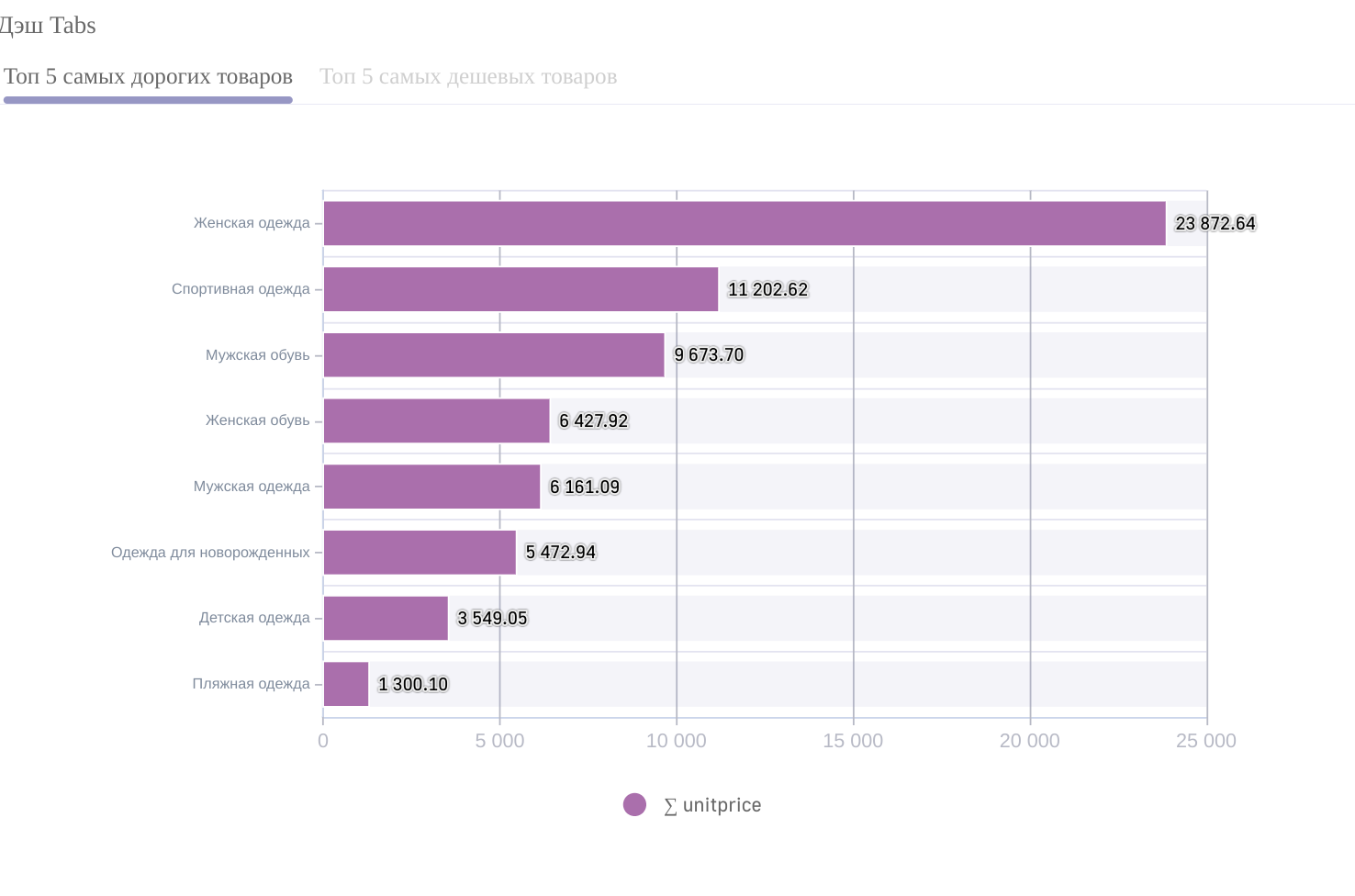
Вкладки
Вкладки — дэш с возможностью переключения отображаемого дэша.

Блоки конструктора
Логика работы конструктора для данного дэша представлена в расширенном руководстве пользователя.
JSON-конфигурация
Ключи title (глава 1.2.1), description (глава 1.2.2), frame (глава 1.2.3), bgImage работают аналогично описанию в руководстве по конфигурации дэшлетов в соответствующих блоках.
Секция children
Позволяет задать дочерние деши
“children” :[]
- Принимает массив ВИЗЕЛЕЙ
- Пример:
"children": [{
"view_class": "text"
"frame": {},
"display": {},
"options": [],
"dataSource": {}
}, {...},{...}
]
display
| Название ключа | Возможные значения | Описание |
|---|---|---|
| bgColor | Строка | Указание цвета фона шапки дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| topBar | Объект | Объект для стилизации шапки дэша. Ниже представлен список доступных ключей. |
| common | Объект | Объект для указания общих стилей дэша. Ниже представлен список доступных ключей. |
Блок topBar
Блок topBar имеет следующие ключи для настройки:
| Название ключа (объекта) | Нзавание дочернего ключа | Возможные значения | Описание |
|---|---|---|---|
| visible | - | BOOLEAN | Если false, то шапка дэша не отображается |
| bgColor | - | Строка | Указание цвета фона шапки дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| headerStyle | - | Объект | Объект для указания стилей заголовка дэша |
| headerStyle | fontFamily | Строка | Шрифт для заголовка дэша |
| headerStyle | fontWeight | Строка | Толщина для заголовка дэша. Возможные значения: **bold |
| headerStyle | color | Строка | Цвет заголовка дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| descriptionStyle | - | Объект | Указание стилей для описания дэша |
| descriptionStyle | fontFamily | Строка | Шрифт для описания дэша |
| descriptionStyle | fontWeight | Строка | Толщина для заголовка дэша. Возможные значения: **bold |
| descriptionStyle | color | Строка | Цвет заголовка дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| borderStyle | - | Объект | Объект для указания стилей шапки дэша |
| borderStyle | borderColor | Строка | Цвет границ шапки дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| borderStyle | borderType | Строка | Тип отображения границы заголовка дэша. Возможные значения: dashed, dotted, solid |
| borderStyle | borderWidth | Число | Ширина границ шапки дэша |
Блок common
Блок common имеет следующие ключи для настройки:
| Название ключа (объекта) | Нзавание дочернего ключа | Возможные значения | Описание |
|---|---|---|---|
| visible | - | BOOLEAN | Если false, то шапка дэша не отображается |
| border | - | Объект | Объект для стилизации границ всего дэша |
| border | borderColor | Строка | Цвет границ дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| border | borderType | Строка | Тип отображения границы заголовка дэша. Возможные значения: dashed, dotted, solid |
| borderStyle | borderWidth | Число | Ширина границ дэша |
options
Описывает различные дополнительные настройки при отображении деша.
Пример указания:
"options": ["Fixed"].
| Название ключа | Описание |
|---|---|
| Fixed | При включенной опции дэш закреплен на экране при скроллировании. |
| !TopBarMenu | Скрыть меню визеля. |
| !TopBar | Скрыть заголовок дэша. |
| !Expanded | Сокрытие возможности разворачивания дэша на весь экран. |
| Hidden | Сокрытие дэша. |
| Transparent | Фон дэша соответствует фону подложки дэшборда. |
Книга рецептов
Пример конфигурации дэша
Для данного визеля конфигурация работает аналогично визелю “Доска”. Конфигурации дочерних элементов прописываются в массиве children:
{
frame: {
h: 6,
w: 6,
x: 4,
y: 6,
},
options: [
'!TabsPanel',
'!TopBar',
],
children: [
{
id: '-1000000:0',
title: 'Новая вкладка 1',
options: [
'',
],
dataSource: {},
view_class: '1II.bar',
},
{
id: '-1000000:1',
title: 'Новая вкладка 2',
options: [],
dataSource: {},
view_class: '1I1.pie',
},
],
dataSource: {
},
view_class: '11I.tabs',
title: '',
}
Переключение двух вкладок одновременно
В данном визеле существует возможность “прослушивания” действий, прописанных в другом дэше в функции navigate в onClickDataPoint. Например, нам необходимо, чтобы два визеля “Вкладки” переключались одновременно при переключении вкладок на одном. Для этого в первом визеле необходимо использовать onChangeTab и прописать для него LPE-выражение с использованием функции navigate:
onChangeTab: 'lpe:navigate("tab", tab)',
Данный функционал позволяет дописывать к URL-странице дэшборда открытую в данный момент вкладку:
http://test.ru/#/ds/ds_1661/dashboards?dboard=105&=&tab=0
С помощью данной функции можно для “прослушивания” как переход на определенный дэшборд или дэш.
Во втором визеле “Вкладки” необходимо использовать activeTab для “прослушивания” URL:
activeTab: 'lpe:url("tab") || 0',
Прописанное LPE-выражение позволяет визелю отображать вкладку, прописанную в URL, в противном случае будет отображена первая вкладка.
Полные конфигурационные JSON-файлы для двух визелей “Вкладки” представлены ниже.
Визель для записи открытой вкладки в URL:
{
frame: {
h: 6,
w: 4,
x: 0,
y: 6,
},
options: [
'!TopBarMenu',
'TabsPanel',
],
children: [
{
id: '981:0',
title: 'Новая вкладка 1',
options: [],
dataSource: {},
view_class: '1I1.pie',
},
{
id: '981:1',
title: 'Новая вкладка 2',
options: [],
dataSource: {},
view_class: '1II.line',
},
{
id: '981:2',
title: 'Новая вкладка 3',
options: [
'ActiveTab',
],
dataSource: {
koob: '',
},
view_class: '1II.bar',
},
],
dataSource: {
koob: 'oracle.orders_full',
style: {},
yAxis: 'measures',
measures: [
'avg(unit_cost):avg_unit_cost',
],
},
onChangeTab: 'lpe:navigate("tab", tab)',
view_class: '11I.tabs',
title: '',
}
Визель для “прослушивания” какая вкладка должна быть открыта с учетом значения в URL:
{
frame: {
h: 6,
w: 6,
x: 4,
y: 6,
},
options: [
'!TabsPanel',
'!TopBar',
],
children: [
{
id: '-1000000:0',
title: 'Новая вкладка 1',
options: [
'',
],
dataSource: {},
view_class: '1II.bar',
},
{
id: '-1000000:1',
title: 'Новая вкладка 2',
options: [],
dataSource: {},
view_class: '1I1.pie',
},
],
activeTab: 'lpe:url("tab") || 0',
dataSource: {
koob: 'Цитатник.sisis',
style: {},
yAxis: 'measures',
measures: [
'count(c):count_c',
],
},
view_class: '11I.tabs',
title: '',
}
Скрытие вкладки по LPE-условию
Для дэша “Вкладки” существует возможность скрытия одной из вкладок по определенному условию, прописанному в LPE-выражении по ключу hidden:
{
frame: {
h: 6,
w: 6,
x: 4,
y: 6,
},
children: [
{
id: '-1000000:0',
title: 'Новая вкладка 1',
hidden: 'lpe:if(100>10,true, false)',
options: [
'',
],
dataSource: {},
view_class: '1II.bar',
},
{
id: '-1000000:1',
title: 'Новая вкладка 2',
options: [],
dataSource: {},
view_class: '1I1.pie',
},
],
view_class: '11I.tabs',
title: '',
}
В данном условии можно также использовать функцию getFilters описанную выше, в секции title.