Руководство по конфигурации дэшборда
В данном разделе представлено описание ключей и значений стандартной JSON-конфигурации для дэшборда. Для того, чтобы отредактировать конфигурацию дэшборда необходимо перейти в режим разработчика (edt-entities). Для перехода в данный режим откройте необходимый для редактирования атлас, в URL-пути до вашего дэшборда вместо dashboards укажите ключевое слово edt-entities. Ниже пример:
Было:
http://localhost:3000/#/ds/ds_1/dashboards?dboard=1
Стало:
http://localhost:3000/#/ds/ds_1/edt-entites?dboard=1
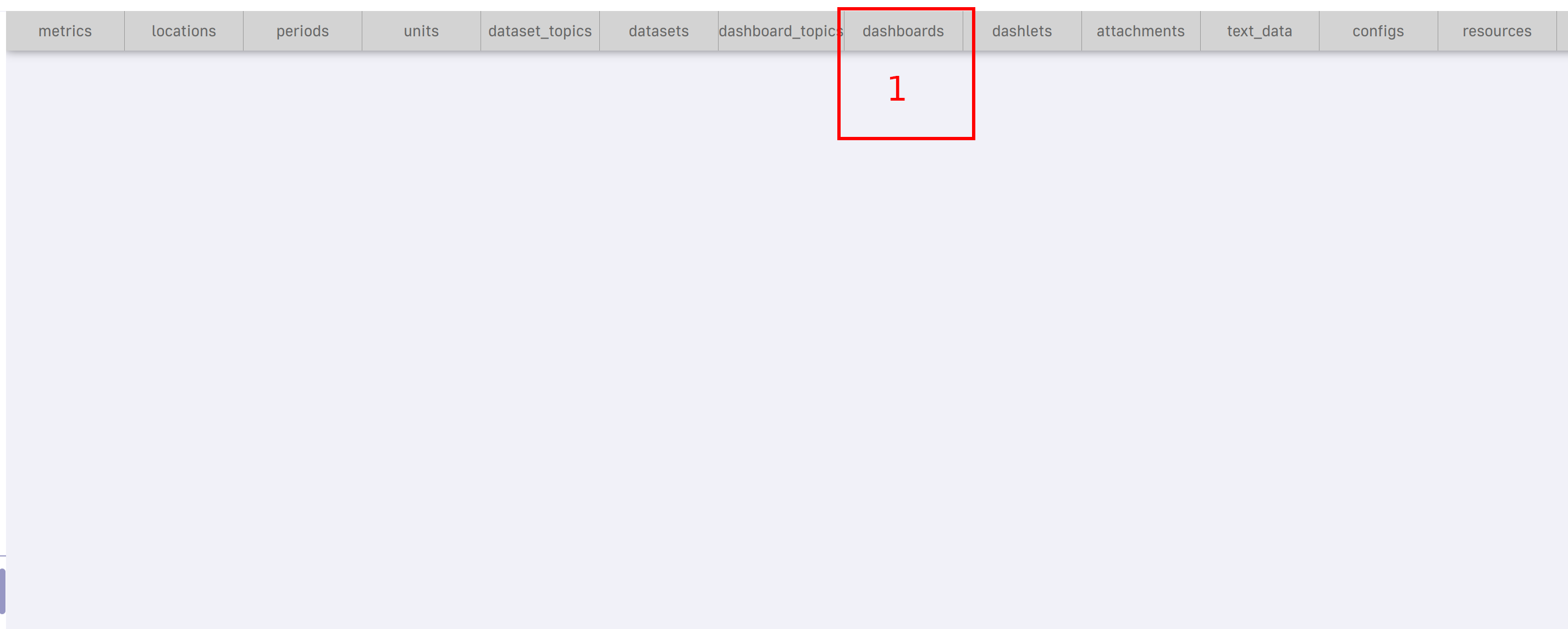
После изменения адреса откроется режим разработчика. В данном руководстве описана работа одной из доступных вкладок в данном режиме - dashboards. Нажмите на соответствующую кнопку:

В левом меню выбрать необходимый для редактирования атлас:

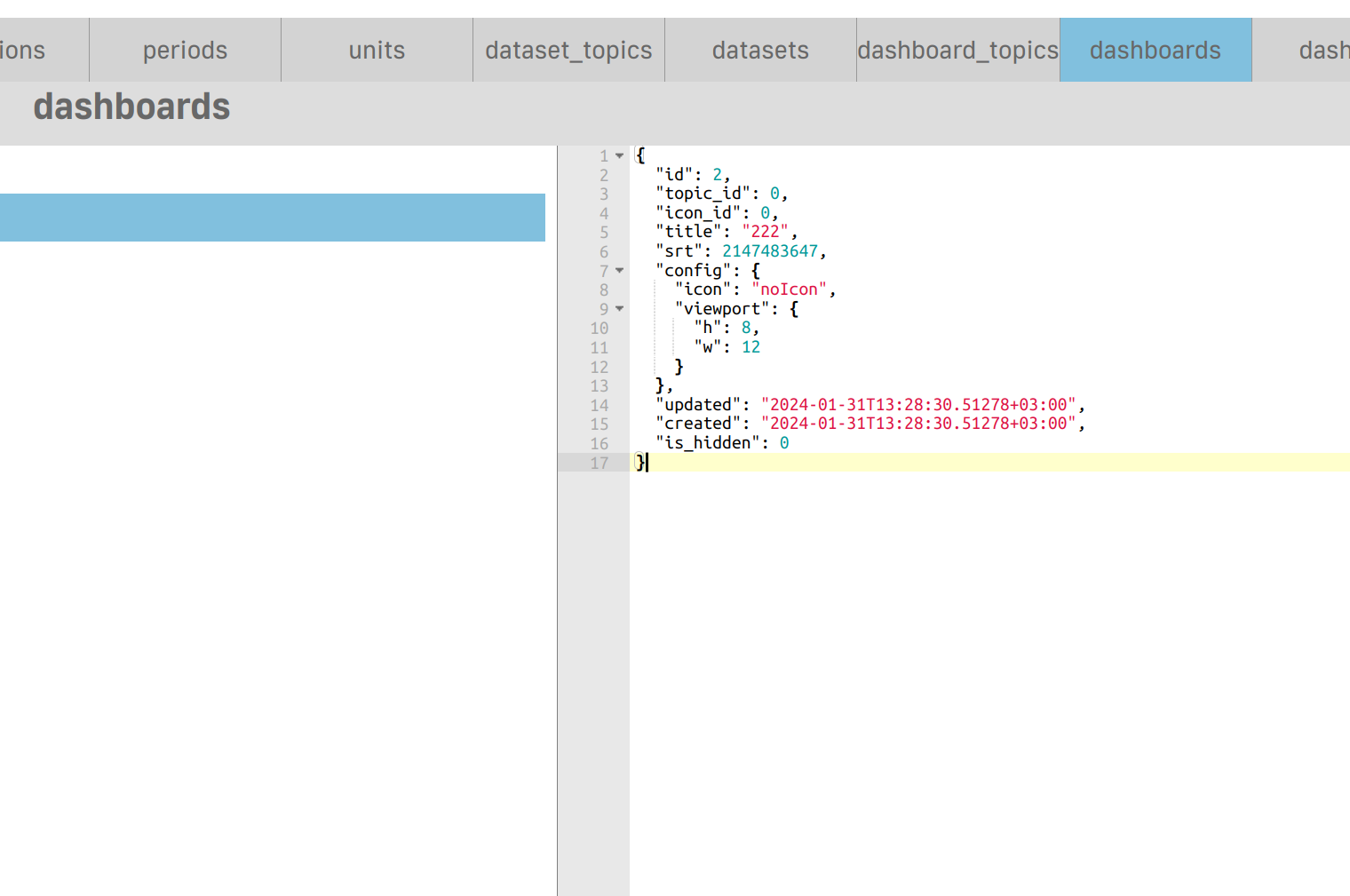
После выбора дэшборда, в основном блоке будет представлена конфигурация дэшборда:

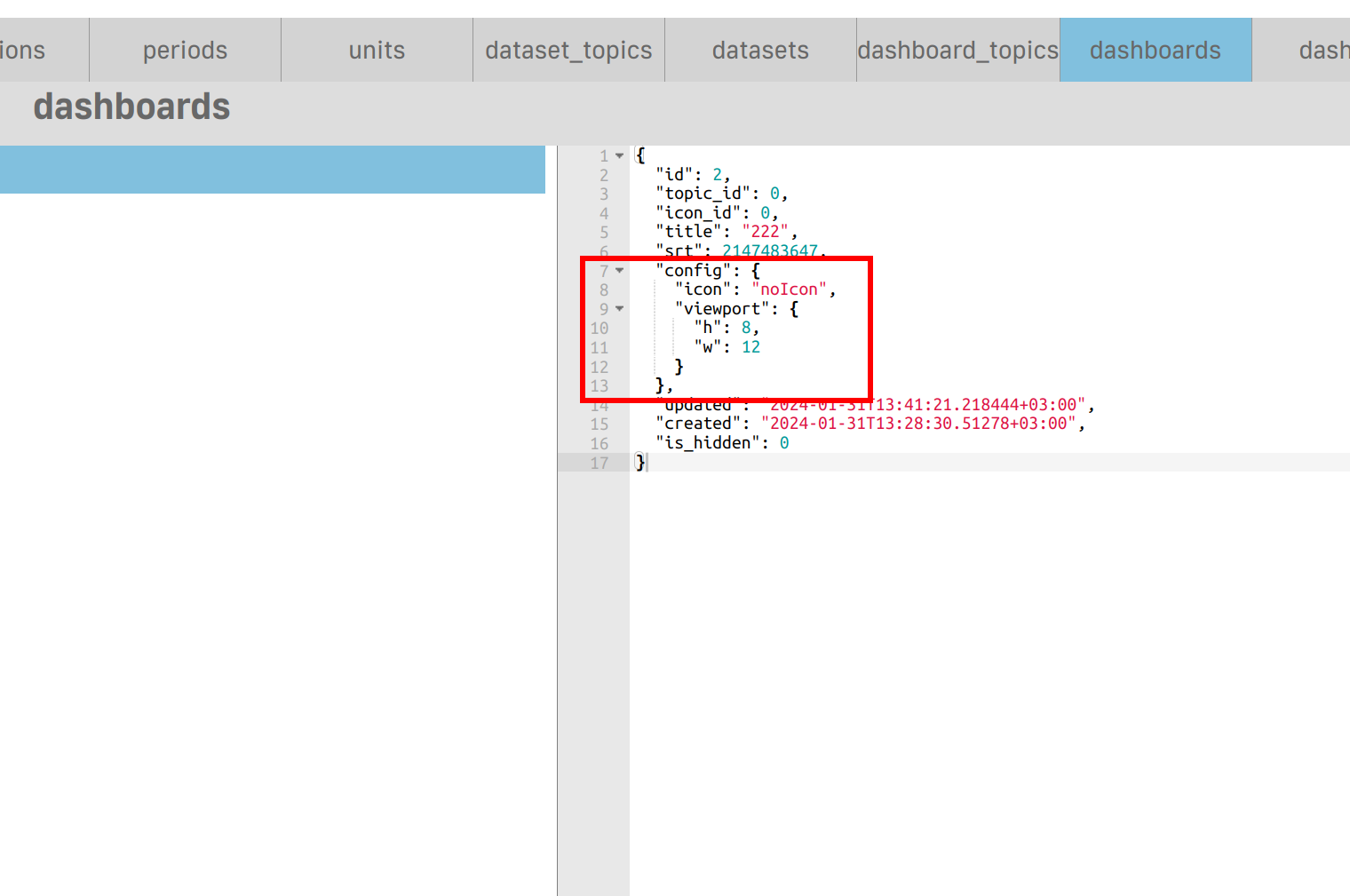
В представленом JSON-файле мы рекомендуем редактировать только объект config для корректной работы дэшборда и атласа в целом.

В данном объекте по-умолчанию представлены следующие поля:
- icon -указание иконки для дэшборда, выбирается из доступного списка. (Рекомендуется выполнять данную манипуляцию через интерфейс режима редактирования дэшборда) по-умолчанию значение “noIcon”;
- viewport - объект, с указанием количества ячеек для отображения дэшборда по вертикали (h) и горизонтали (w). Задается числами.
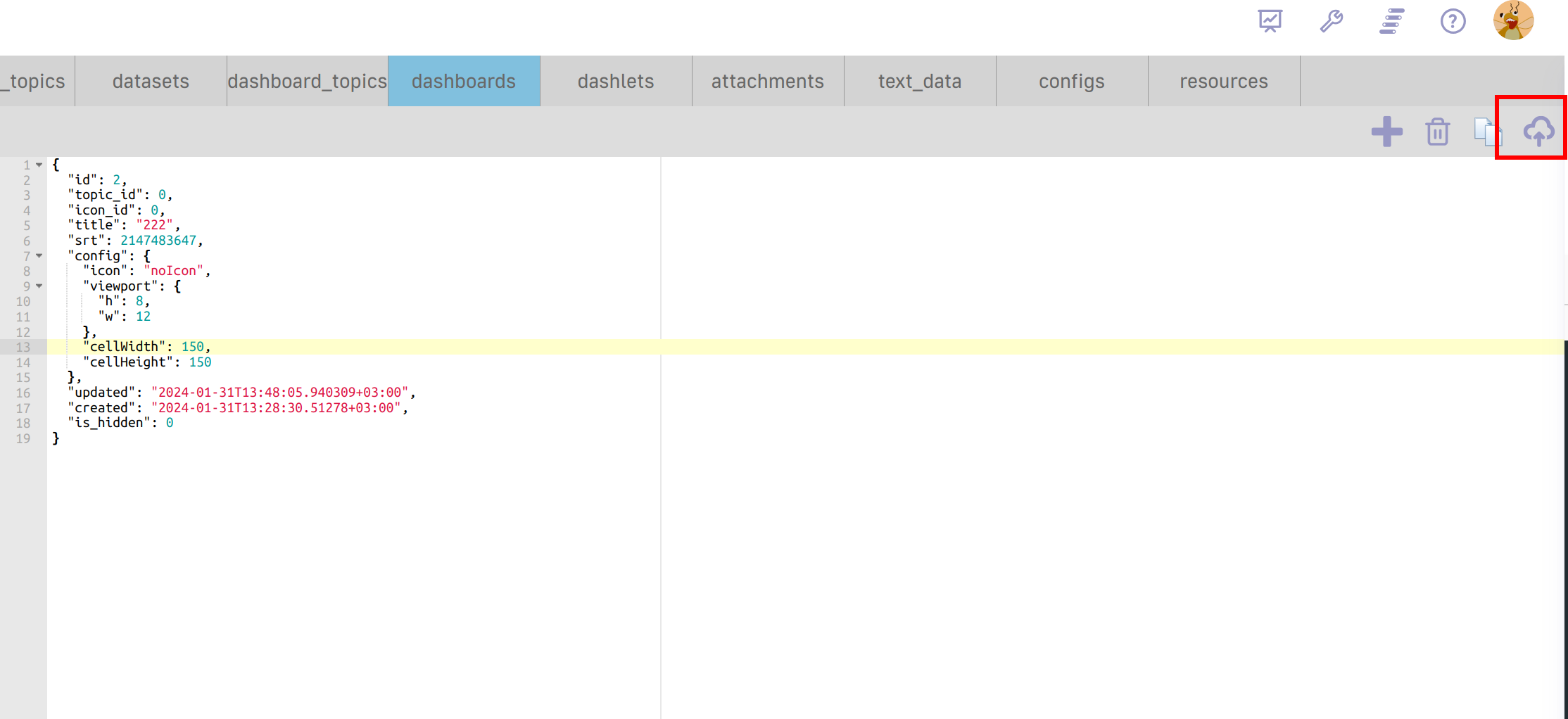
Помимо вышеописанных пунктов, существует возможность указать размер ячейки сетки дэшборда в пикселах, для этого используются поля cellWidth и cellHeight. Ниже представлен пример указания данных значений:
"config": {
"icon": "noIcon",
"viewport": {
"h": 8,
"w": 12
},
"cellWidth": 150,
"cellHeight": 150
},
После редактирования конфигурации необходимо нажать кнопку сохранения изменений:

Возможно, что при сохранении конфигурации дэшборда будет отображена ошибка column \"_is_editable\" of relation \"dashboards\" does not exist, чтобы обойти данную ошибку, необходимо из конфигурации удалить строку в конце "_is_editable": 1
После сохранения изменений ячейка в сетке будет размером 150х150:
