Примеры конфигурации дэшей в Luxms BI
После создания дэша файл для его конфигурации появится рядом с его отображением.

Поле view_class
Значение поля view_class определяет тип дэша. Замена значения позволяет поменять дэш. Список доступных ключей представлен ниже:
1II.bar– Столбики горизонтальные1II.line– Линия1II.column– Столбики вертикальные1II.stacked-area– Области-Штабели1II.stacked-bar– Штабели горизонтальные1II.stacked-column– Штабели вертикальные1II.scatter– Точки1II.spline– Сплайн (Плавная линия)1II.waterfall– Водопад1II.correlation– Пузырьки111.gauge– Спидометр111.semicircle– Спидометр полукруглый111.thermometer– Термометр1I1.pie– Пирог1I1.bublik– Бублик1I1.scales– Весы1I1.funnel– Воронка1I1.radar– Радар111.label– Значение11I.treemap– Древовидная картаII1.sankey– Санкей1II.abc– ABC анализI11.grid– Сетчатая диаграмма1II.tableP– Таблица1I1.list– Списокwhatif– What-if анализmap– Картаexternal– Внешнийinternal– Внутреннийimage– Изображениеhtml– HTMLkoob-table-simple– Плоская таблицаpivot/table– Сводная таблицаVizelKoobControl– Управляющий дэшplan– Схема11I.board– Доска11I.tabs– Вкладкиhistogram- Гистограммаboxplot- Ящик с усами
Секция dataSource
Секция dataSource используется для указания источника данных, куба, редактирования варианта отображения данных. Ниже будут представлены подробности работы с разделом.
Управление данными
Рассмотрим конфигурацию дэша, только что созданную на дэшборде с помощью конструктора:

В секции dataSource автоматически вставлен ключ koob, который предназначен для выбора источника данных и куба.
Для указания куба и отображения данных в дэше необходимо в поле koob прописать следующее значение:
"koob": "название_источника.название_куба"
Внимание! Для корректной работы Luxms BI, используйте для названия кубов и источников данных латинские буквы, цифры и нижнее подчеркивание (но не первым символом).
Пример заполнения данного поля представлен ниже:
"koob": 'clickHouse.test2'
где
clickHouse - название источника данных,
test2 - название куба
После этого, в секции dataSource необходимо указать факты (measures) и размерности (dimensions). Для этого необходимо прописать в массив measures - факты следующим образом:
"measures":[
"агрегационная_функция(показатель):название",
...
]
Аналогичным образом необходимо прописать и список размерностей:
"dimensions":[
"название_размерности",
...
]
Ниже представлен список доступных агрегационных функций для фактов:
sumavgcountminmaxvar_popvar_sampstddev_sampmodestddev_popmedian
Над фактами можно проводить различные арфиметические операции, ниже представлен пример подсчета среднего значения факта:
"measures": [
'sum(v_main)/count(v_main):avg_v_main'
],
Ниже представлен пример заполнения массивов measures и dimensions:
"dataSource": {
"koob": "ch.test2",
"measures": [
"sum(v_main):sum_v_main",
"count(v_main):count_v_main",
],
"dimensions": [
"degree",
"education",
"experience",
"age",
],
},
Для отображения выбранных данных из куба, необходимо отложить их на оси Х и Y. Для этого используются поля xAxis и yAxis.
Все факты всегда отображаются на одной оси, поэтому для них используется обобщенный заголовок measures.
Размерности можно отображать на различных осях.
В случае работы с одномерными дэшами (радар, пирог, донат) все данные для отображения необходимо перечислять на оси Y (yAxis).
Ниже представлены варианты отображения данных в зависимости от расположения на осях:

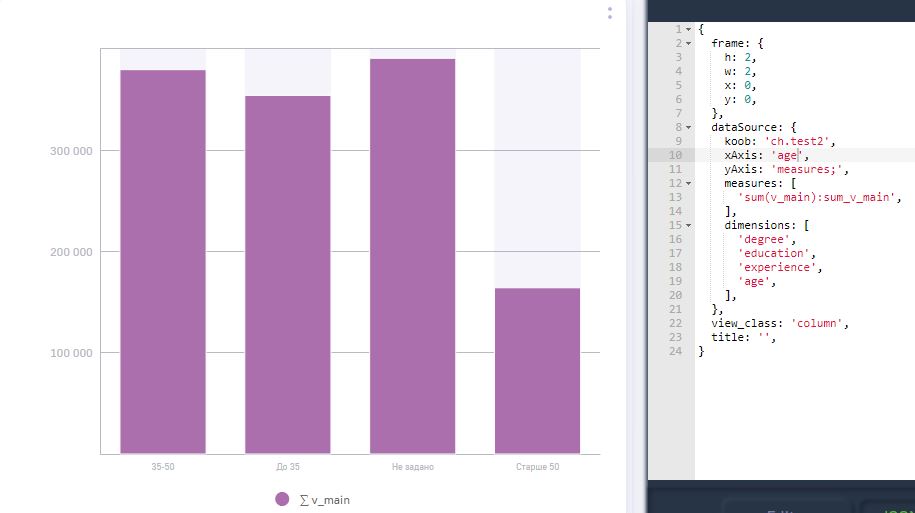
В случае, если размерность будет отложена на оси X, данные по этой размерности будут отображаться одним цветом.

В случае, если размерность будет отложена на оси Y, каждый показатель данной размерности будет отображен индивидуальным цветом.
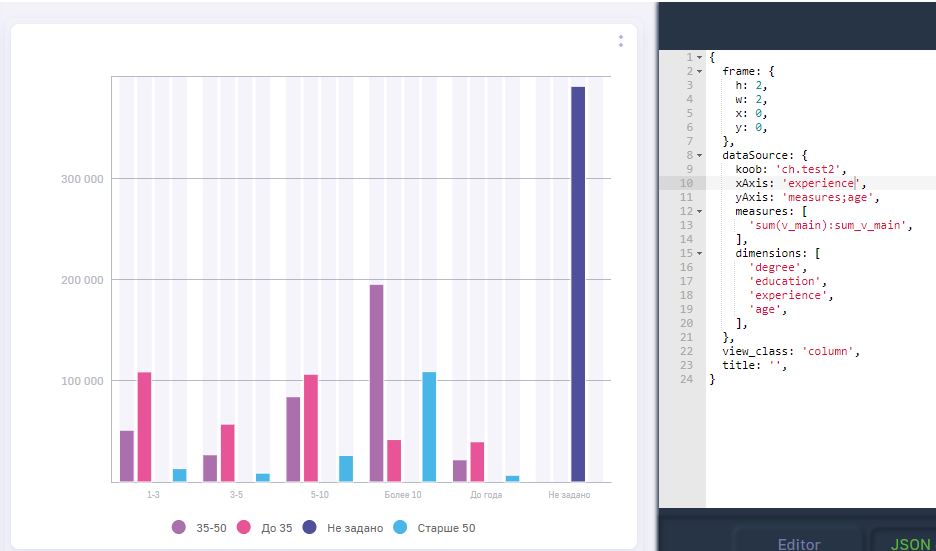
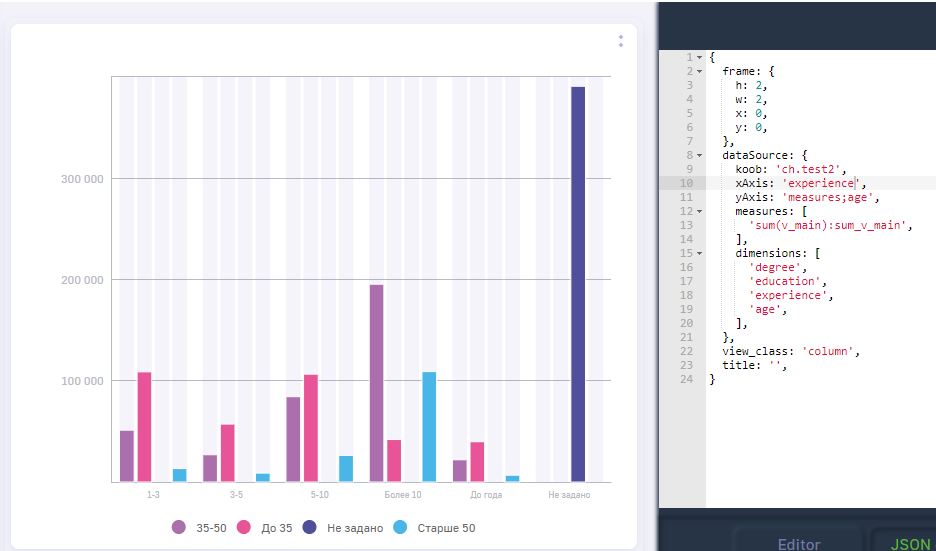
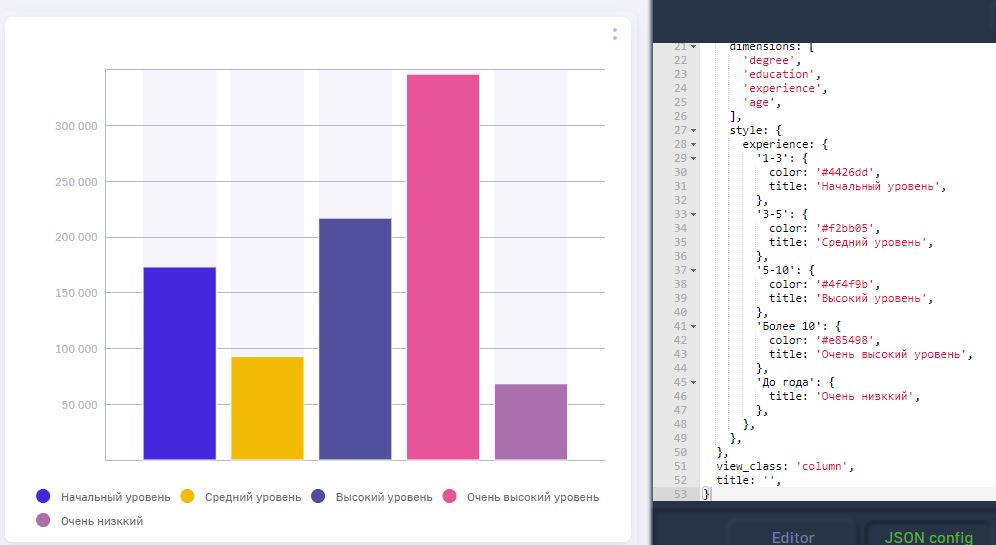
Ниже представлена диаграмма, у которой один показатель отложен по оси Х, а другой по оси Y:

Из примера видно, что каждый цвет отображает один из рассматриваемых диапазонов возраста, которые сгруппированы по размерности "experience" - показателю, отложенному по оси Х.
Существуют случаи, когда необходимо отфильтровать значения. На примере выше видно, что присутствует показатель “Не задано”. Из-за большого количества значений по данному показателю дэш отображен некорректно и не передает полноценно аналитические данные. Для фильтрации данных необходимо использовать поле filters.
Поле filters можно записать в файле в двух представлениях: в виде массива и в виде объекта.
Поле filters в формате массива используется для указания размерностей, фильтрация которых будет воспроизводится только с использованием управляющего дэша (о конфигурации управляющего дэша написано ниже).
Пример записи поля filters в виде массива представлен ниже:
"filters":[
"degree",
"education",
"experience",
"age",
]
Внутри массива перечислены размерности, которые будут реагировать на фильтрацию управляющим дэшем.
Аналогичное действие можно совершить, задав поле filters как объект:
"filters":{
"degree": true,
"education": true,
"experience": true,
"age": true,
}
В случае, когда нам необходимо отфильтровать какой-то показатель сразу, независимо от управляющего дэша, нам необходимо использовать объект filters. Вернемся к вышеописанному примеру:

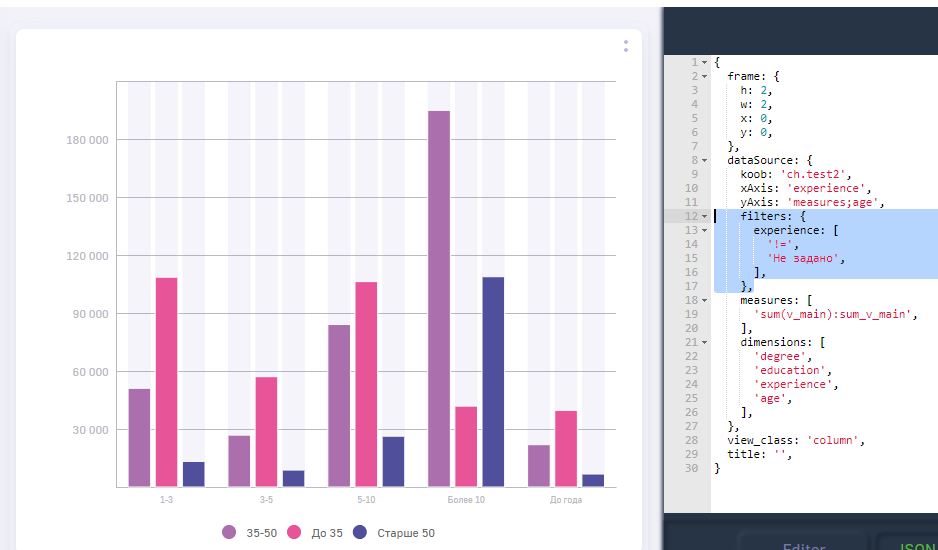
Для того, чтобы отфильтровать значения “Не задано”, необходимо прописать в filters следующее:
"filters":{
"experience": [
"!=",
"Не задано"
]
}
где:
experience - наименование размерности,
!= - условие фильтрации, говорящее о том, что необходимо оставлять только показатели, неравные нижеперечисленным,
"Не задано" - фильтруемый показатель.
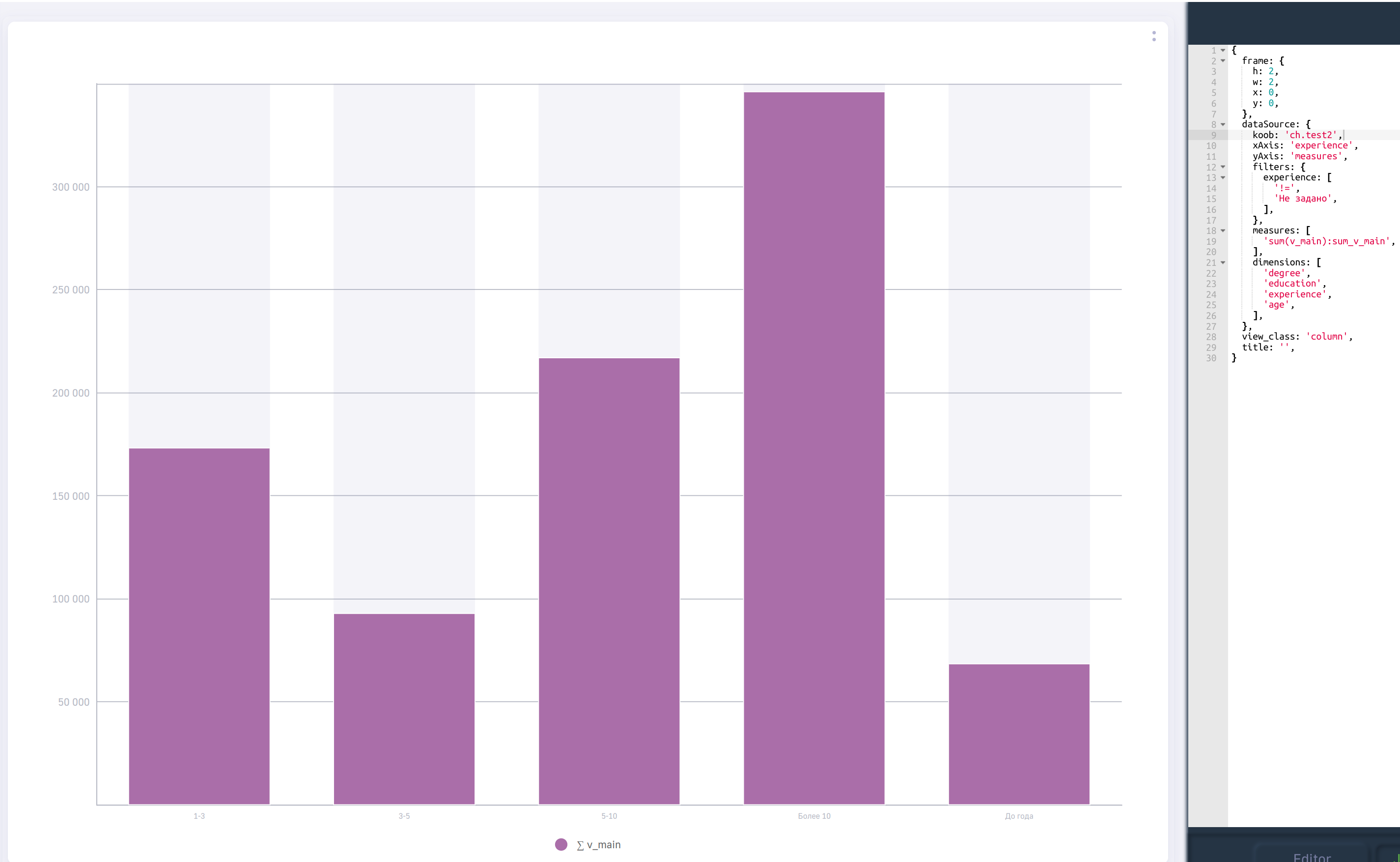
Ниже приведен пример дэша после фильтрации:

Как видим, показатель “Не задано” отфильтрован и не отображен на дэше.
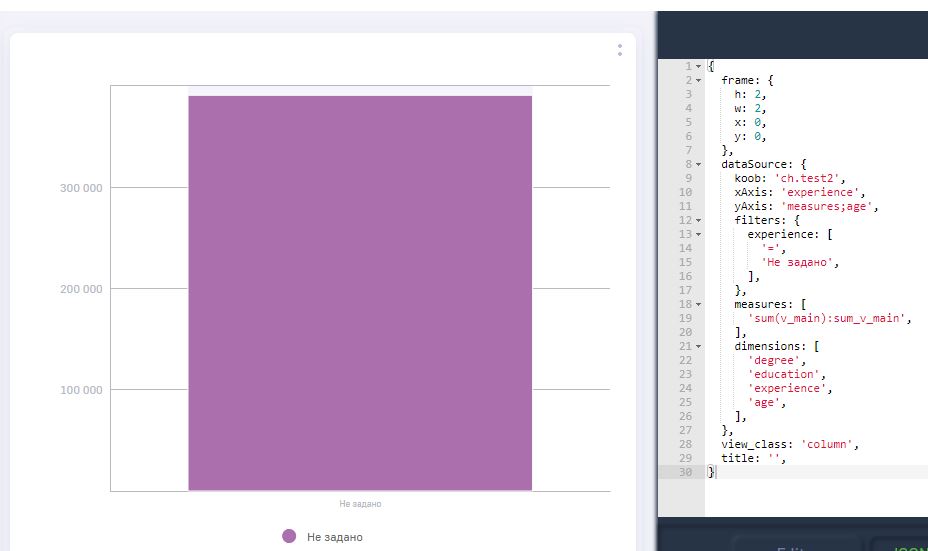
Аналогичным образом можно оставить только один показатель, прописав объект следующим образом:
"filters":{
"experience": [
"=",
"Не задано"
]
}
Ниже представлен результат данной фильтрации:

Как мы видим из рисунка выше, на дэше отображается только показатель, указанный в конфигурационном файле.
В условиях фильтрации можно использовать следующие операторы сравнения:
=!=>>=<<=betweenlikeilike
В случае, когда в кубе вместо пустых значений указан null, BI будет воспринимать эти данные как “подытог”. Для скрытия “подытога” необходимо отфильтровать данные по null (“!=”, “null”).
Если необходимо исключить один из показателей размерности, но чтобы размерность реагировала на действия в управляющем дэше
filters: { '': [ '!=', [ 'column', 'sex', ], 'Мужчины', ], sex: true, },
Стилизация дэшей
Иногда возникает необходимость стилизовать дэши: указать конкретный цвет для показателя или размерности, поменять заголовок и т.д. Для таких случаев используется объект style.
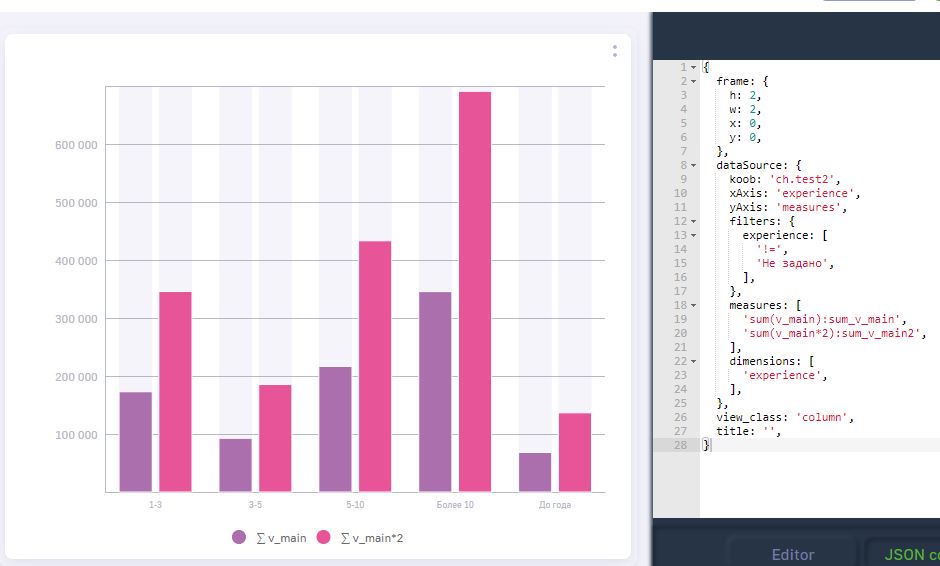
Рассмотрим случай, когда у нас два факта и одна размерность:

Объект style для стилизации дэшей составляется следующим образом:
"style":{
"measures":{
"sum_v_main":{
"title": "Факт1",
"color": "#3b3fb8",
"vizelType": "line",
"strokeDash": "ShortDash",
},
"sum_v_main2":{
...
}
},
}
где
sum_v_main/sum_v_main2 - названия стилизуемых фактов,
title - поле указания заголовка для факта,
color - указание цвета факта,
vizelType - указание варианта отображения факта (возможные варианты: line - линии, scatter - точки, bar - столбцы),
strokeDash - вариант отображения факта, в случае его отображения в виде “линии”. Ниже представлен список доступных значений:
Solid- сплошная линия.ShortDot- линия отображена точками, расположенными близко относительно друг друга.ShortDash- линия отображена черточками небольшой длины.ShortDashDot- линия отображена черточками небольшой длины и точками.ShortDashDotDot- линия отображена черточками небольшой длины и двумя точками.Dot- отображение точками.Dash- линия отображена черточками.LongDash- линия отображена длинными черточками(тире).DashDot- линия отображена черточками и точками.LongDashDot- линия отображена длинными черточками(тире) и точкой.LongDashDotDot- линия отображена длинными черточками(тире) и двумя точками.
Аналогичную стилизацию можно проводить и с показателями размерностей, если они отложены на оси Y. Ниже представлен пример стилизации:

Пример конфигурации стилей для размерности приведен ниже:
"style":{
"experience":{
"1-3":{
"color": "#4426dd",
"title": "Начальный уровень"
},
"3-5":{
...
},
...
}
}
Как видно в примерах выше, стилизация размерностей и фактов происходит практически аналогично. Разница в том, что размерности пишутся на верхнем уровне поля style, на уровне ниже прописываются стили значений выбранной размерности. Факты же на верхнем уровне объединяются в ключе measures, далее происходит стилизация каждого отдельного факта.
Объект style записывается в объект dataSource для всех типов дэша, за исключением типа “Значение”, описание которого продемонстрировано ниже.
Секция display
Секция display используется для редактирования отображения данных в дэше (сортировка, ограничение количества выводимых данных и т.д.)
Рассматрим вышеописанный пример сконфигурированного дэша “Столбики”:

В случае необходимости сортировки столбцов по возрастанию/убыванию, в секцию display необходимо ввести следующие поля:
"display":{
"sortBy": "sum_v_main"
}
где
'sum_v_main' - заголовок факта, относительно которого необходимо сортировать значения.
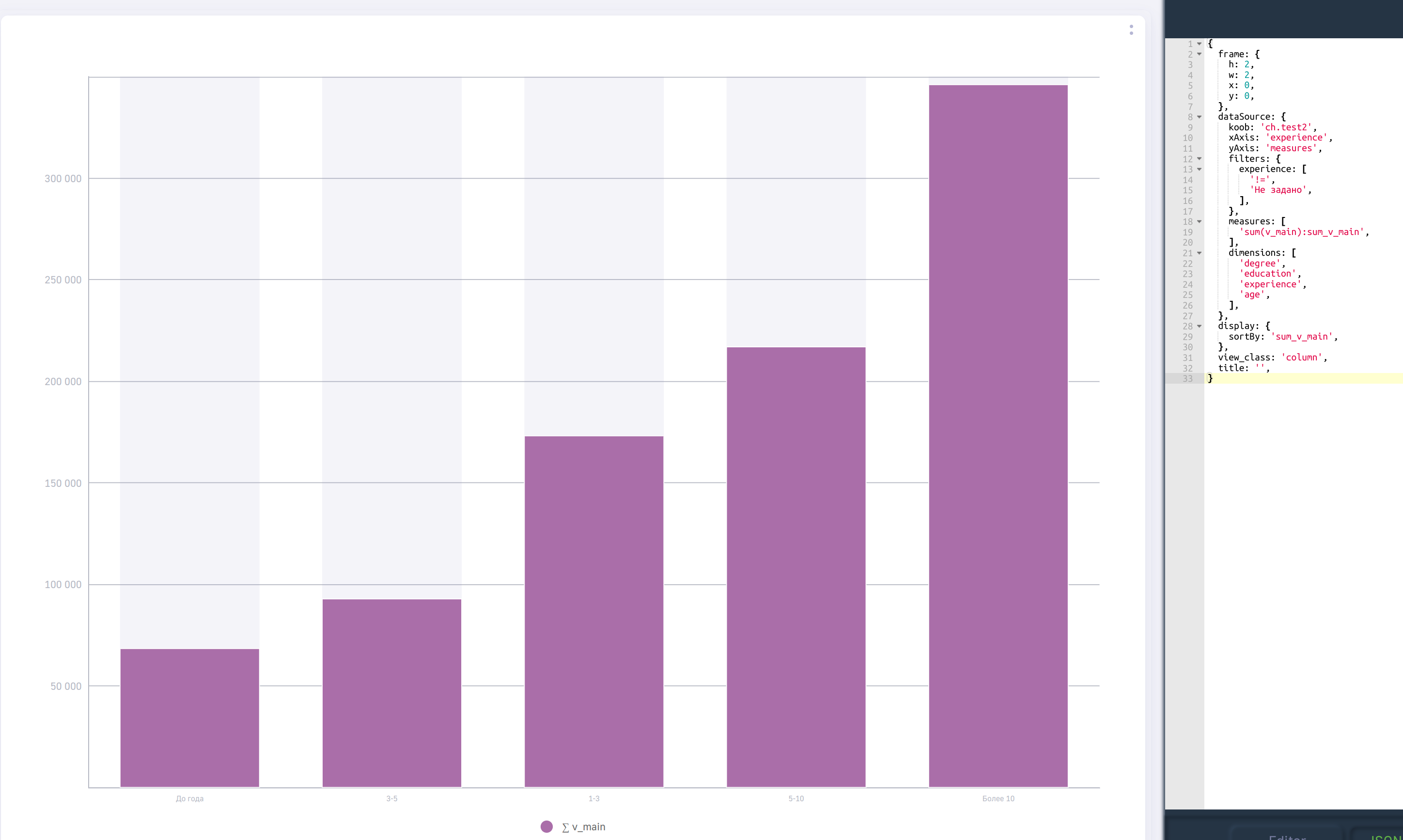
После ввода вышеописанного блока в конфигурационный файл, данные будут отсортированы по возрастанию:

Для сортировки по убыванию для текущего факта необходимо дописать поле sort со значением DESC, следовательно, блок display будет описан следующим образом:
"display":{
"sortBy": "sum_v_main",
"sort": "DESC"
}
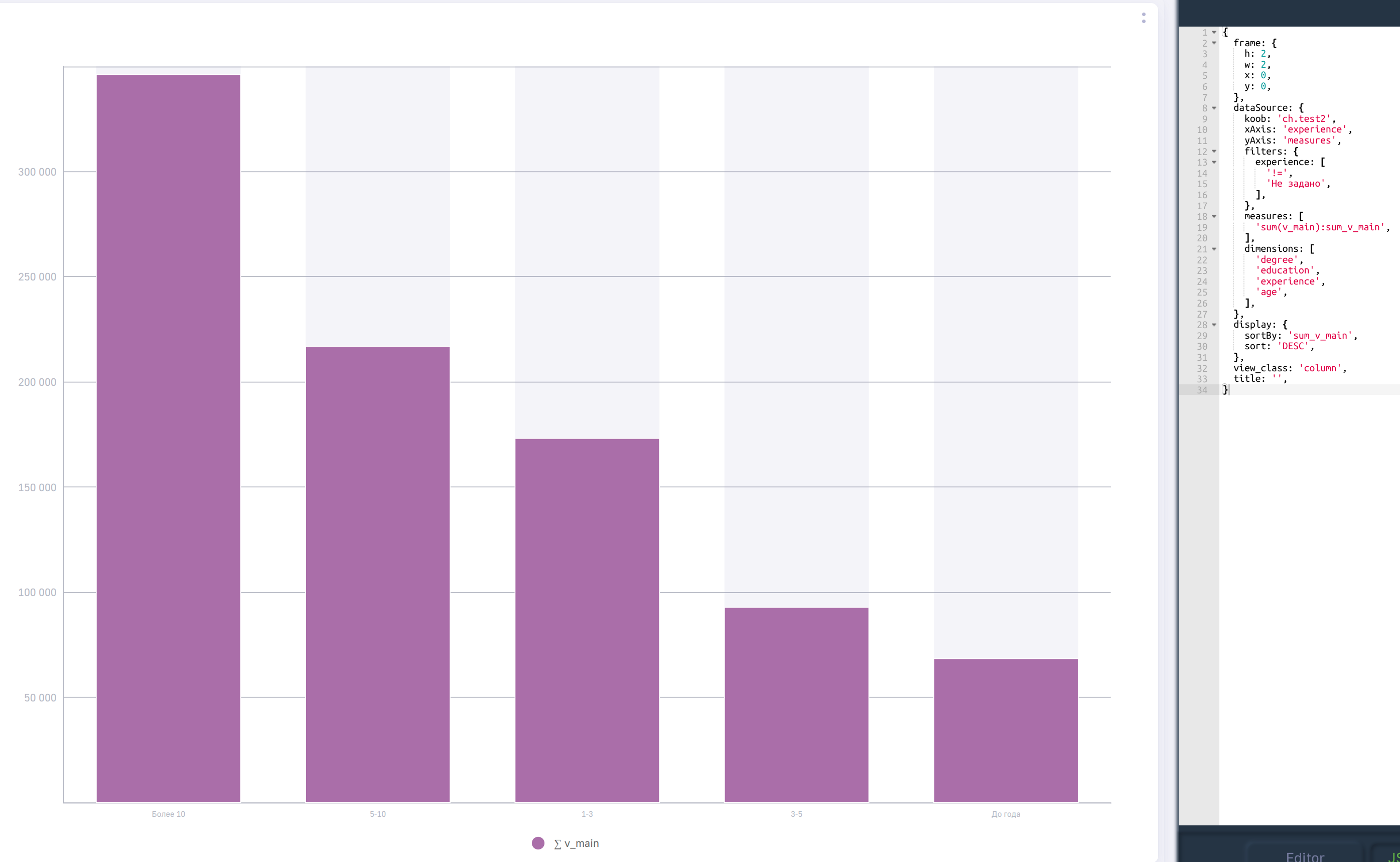
Ниже представлен пример отображения с вышеописанными полями.

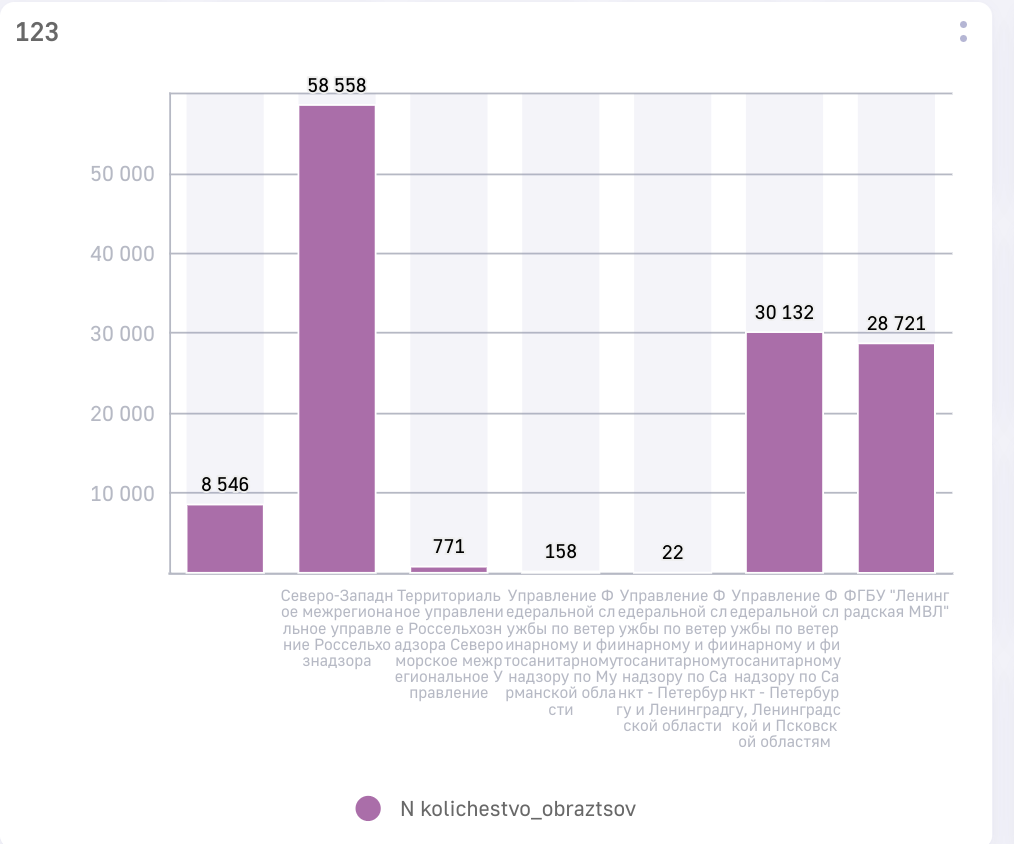
Если размерность типа “строка” имеет показатели с большим количеством символов, то, в случае ограниченного количества места на дэшборде, названия показателей будут налезать друг на друга:

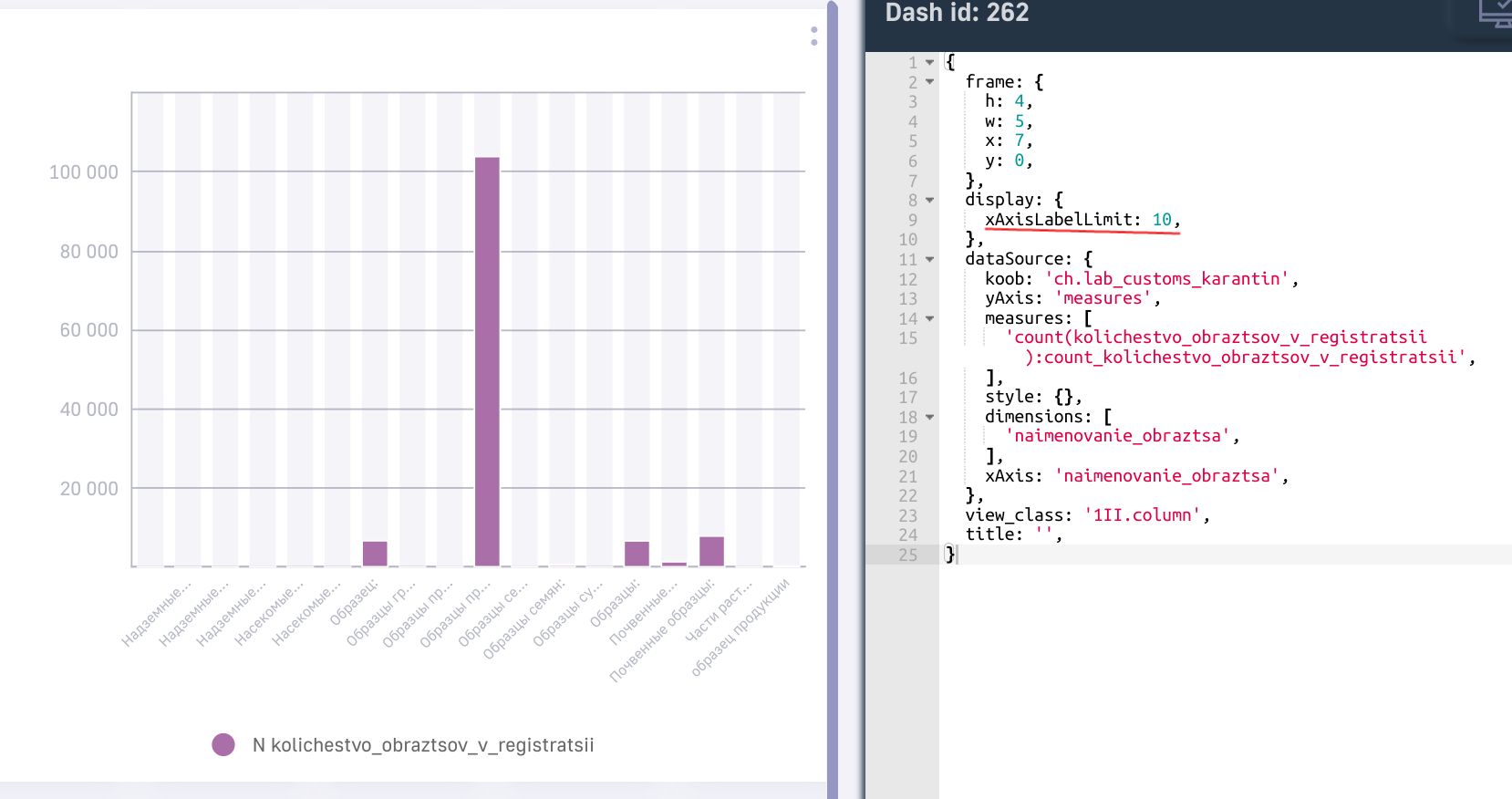
Для таких случаев существуют поля xAxisLabelLimit - для ограничения вывода подписей по осям Х и Y соответственно. Ниже представлены примеры использования таких полей:

Данные поля ограничивают отображение текста на оси тем количеством символов, которое указано в конфигурационном файле. Для отображения полного наименования в всплывающей подсказке (тултипе) необходимо указать в массиве options опцию TooltipXAxisTitle.
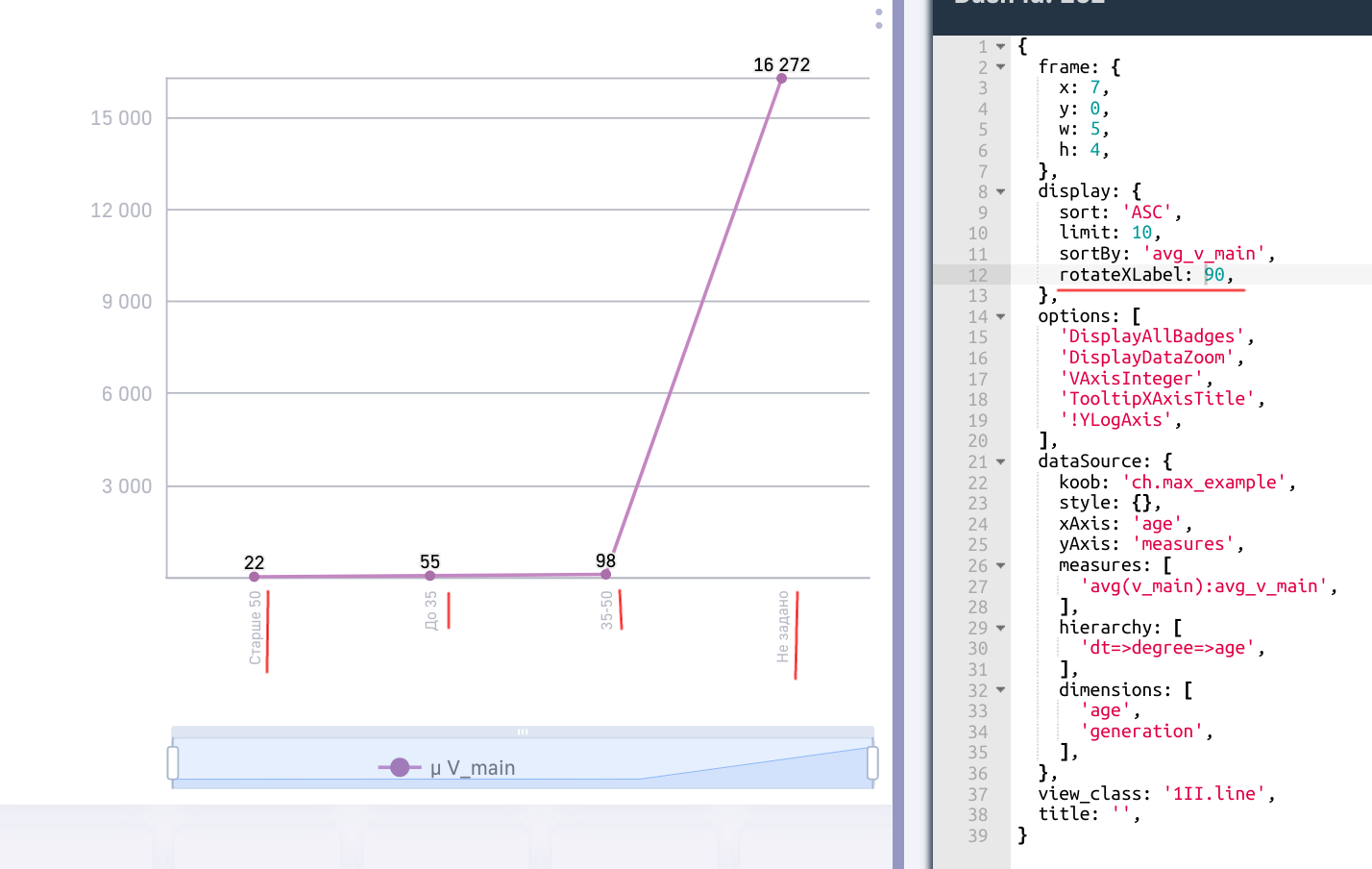
Помимо этого, существует возможность менять угол отображения наименования показателей на оси, используя поле rotateXLabel со значением угла поворота. Ниже представлен пример дэша с использованием данного функционала:

Все вышеописанные действия (включая объект style внутри блока dataSource) применимы для двумерных типов дэшей (столбики, линии, точки, штабели, и т.д.)
Далее будут представлены опции для нольмерных типов дэшей: значение, термометр, спидометры и т.д.
Стилизация типа дэша “Значение”
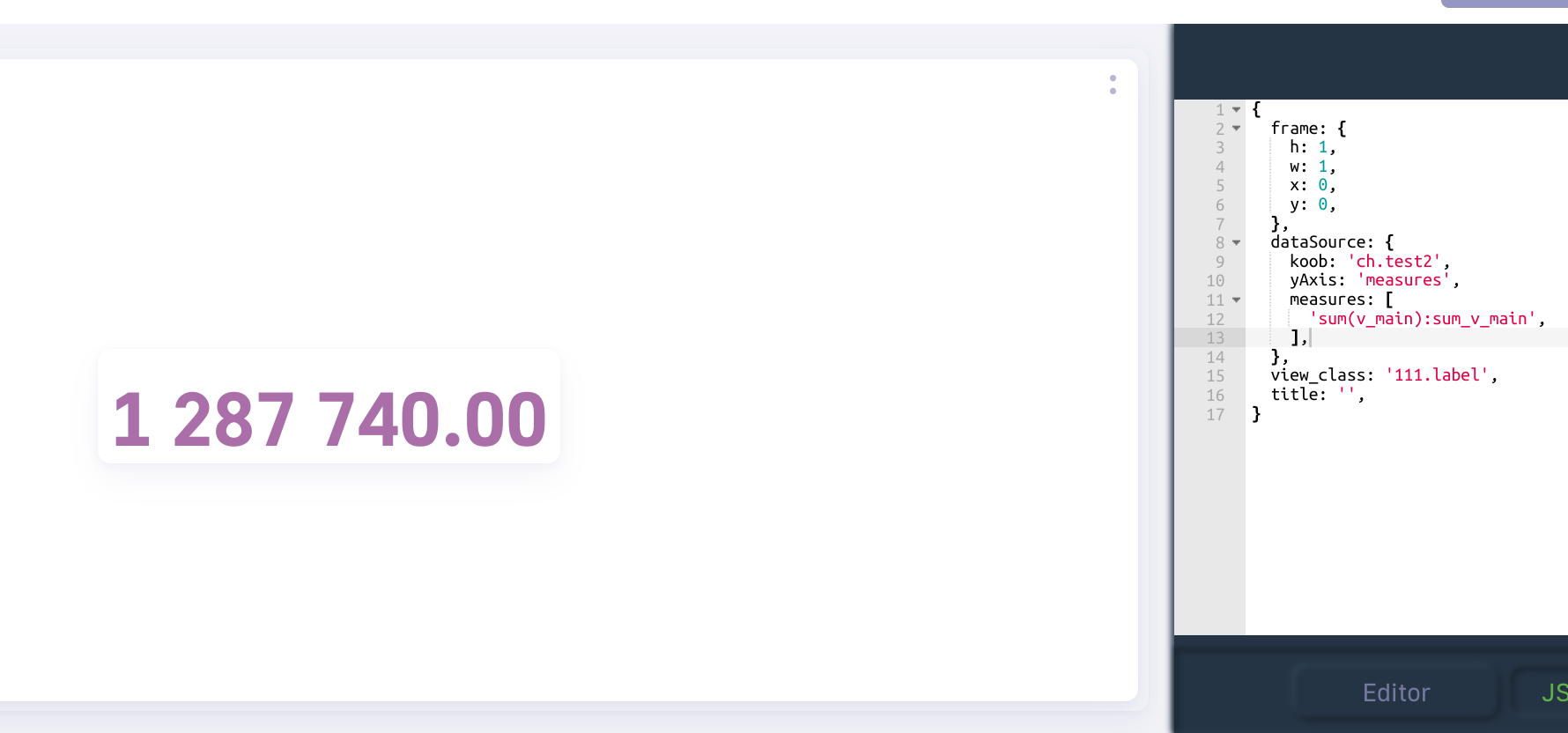
Для стилизации типа дэша значение (label, text, value) необходимо использовать секцию display и использовать поля, созданные специально для рассматриваемого дэша. Ниже приведен простой пример конфигурациий дэша “Значение”:

На скриншоте в конфигурационном файле представлены все поля, описанные выше.
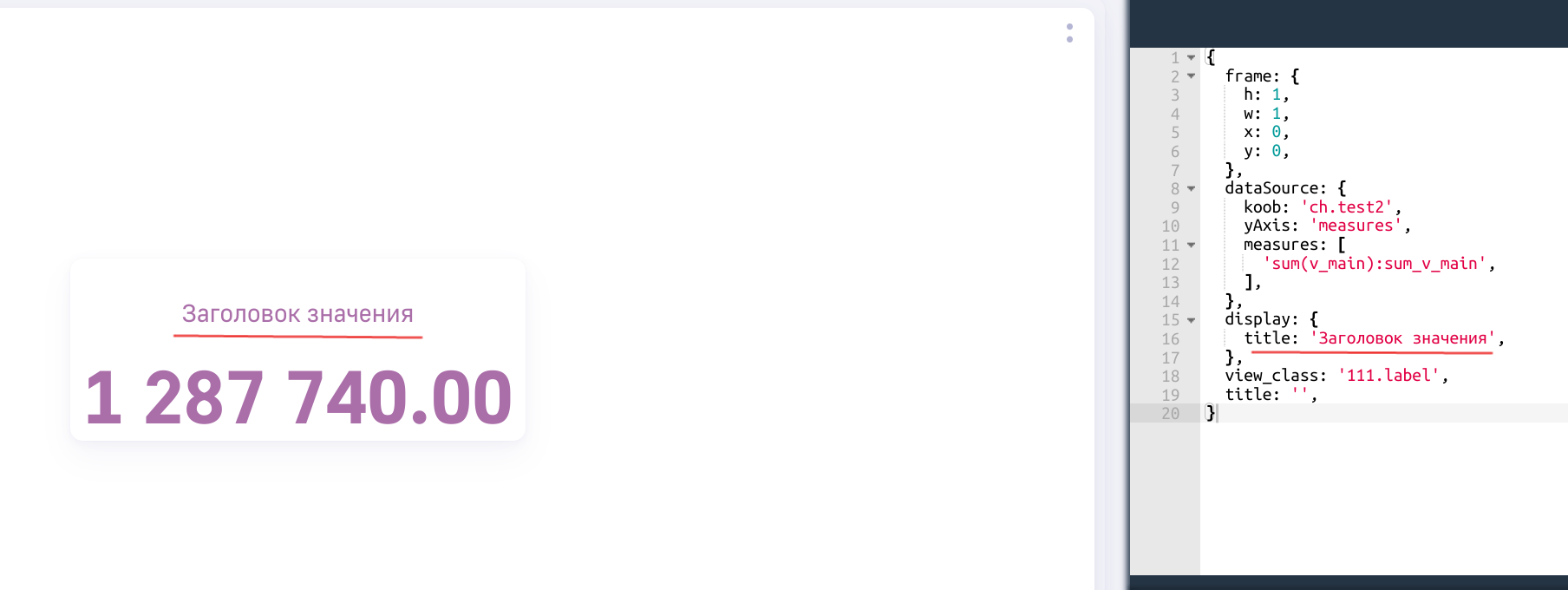
Такое значение можно подписать сверху с помощью поля title. Для этого добавим в конфигурационный файл объект display с полем title:
"display": {
"title": "Заголовок значения",
}
Ниже представлено отображения дэша после сохранения изменений в конфигурационном файле:

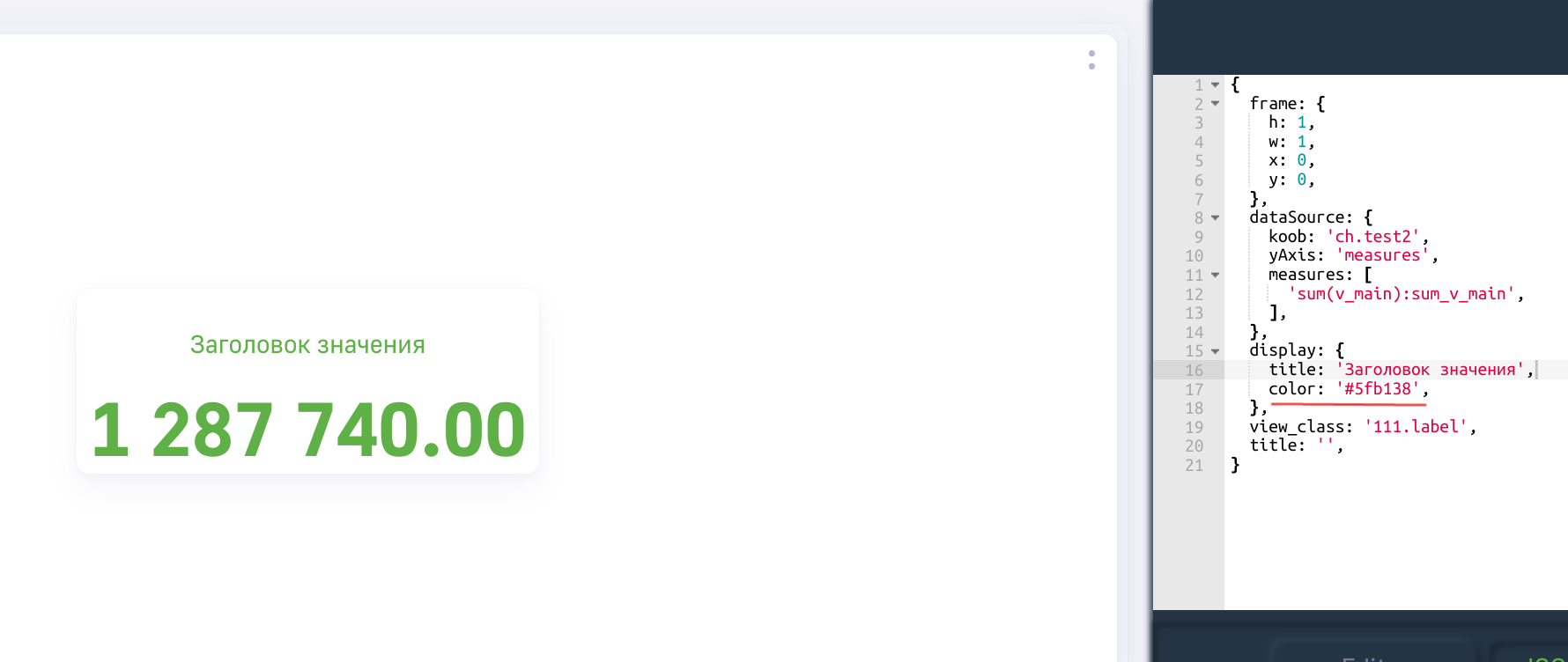
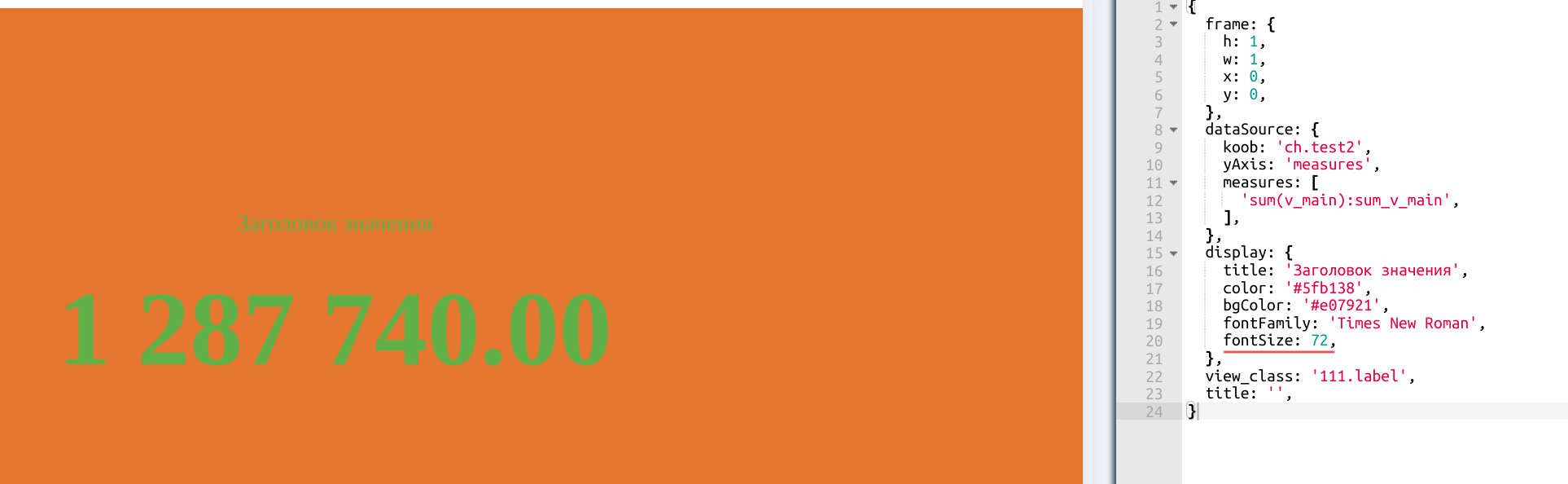
Для изменения цвета значения и заголовка используется поле color с указанием шестнадцатеричного кода цвета. Ниже представлен пример изменения цвета после указания его в конфигурационном файле:

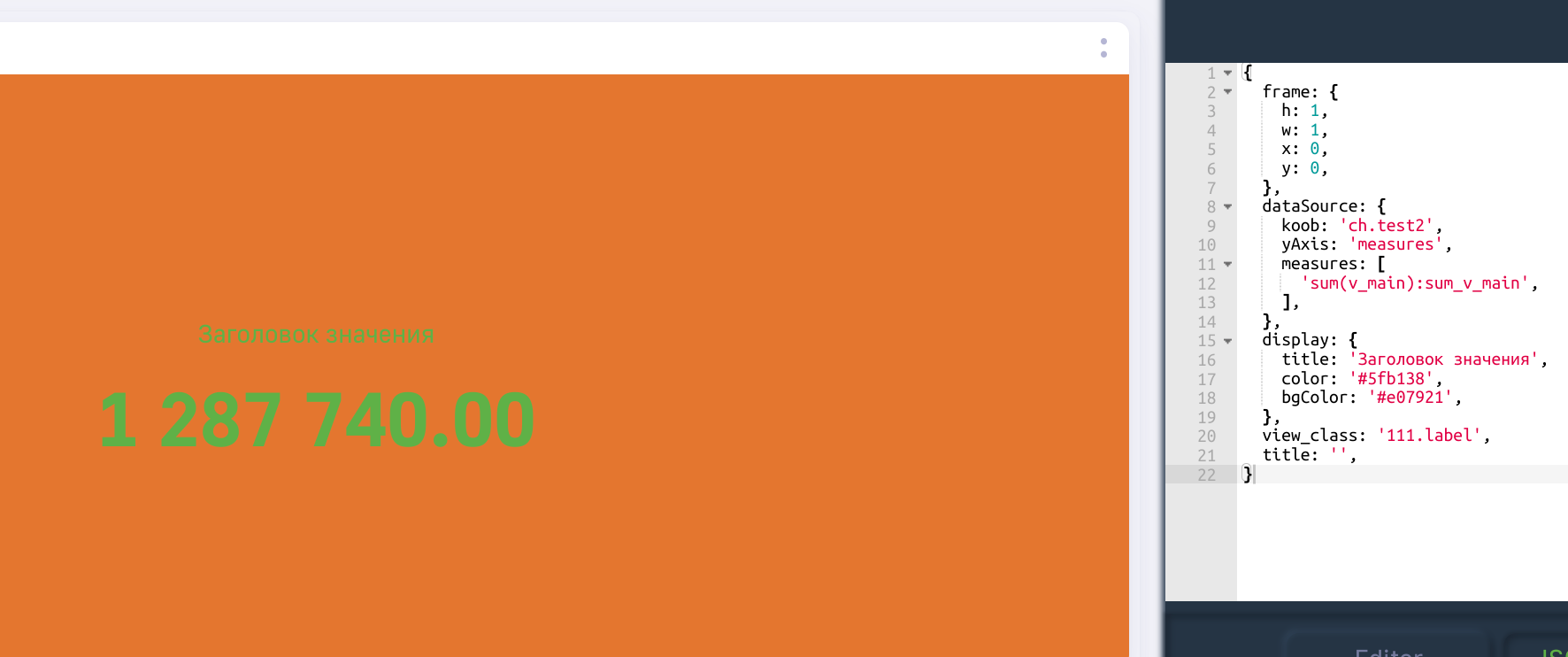
Аналогичным образом, для дэша “Значение” существует возможность поменять цвет фона, используя поле bgColor:

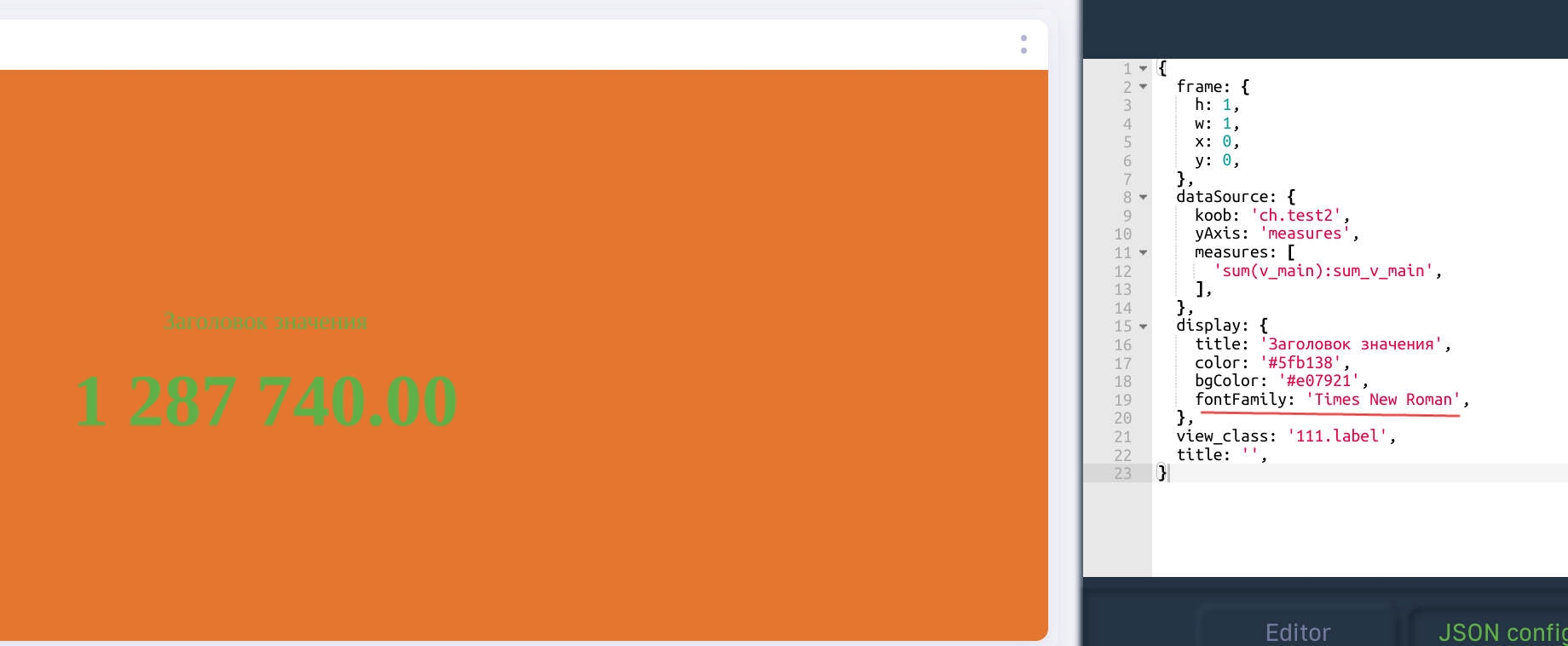
Также для данного дэша присутствует возможность указания конкретного шрифта с помощью поля fontFamily. Полный набор вариантов шрифтов представлен в предыдущем разделе.
Ниже представлен пример “Значения” с установленным шрифтом "Times New Roman":

Помимо этого, существует возможность указать минимальный/максимальный или конкретный размер шрифта для значения. Для этого используются поле fontSize соответственно. Размер шрифта задается в относительных единицах. Пример использования представлен ниже:

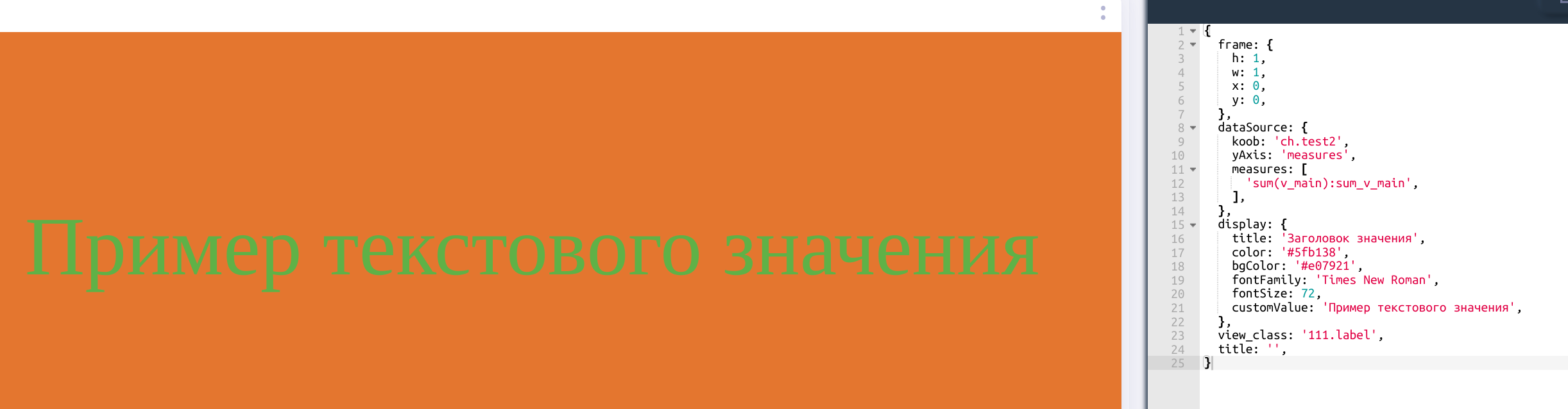
В случае, когда нам необходимо указать статичный текст в дэше, используется поле customValue. Ниже представлен пример использования нижеописанного поля:

Ниже представлен итоговый конфигурационный файл, полученный для дэша “Значение” в ходе примеров:
{
"frame": {
"h": 1,
"w": 1,
"x": 0,
"y": 0,
},
"dataSource": {
"koob": "ch.test2",
"yAxis": "measures",
"measures": [
"sum(v_main):sum_v_main",
],
},
"display": {
"title": "Заголовок значения",
"color": "#5fb138",
"bgColor": "#e07921",
"fontFamily": "Times New Roman",
"fontSize": 72,
"customValue": "Пример текстового значения",
},
"view_class": "111.label",
"title": "",
}
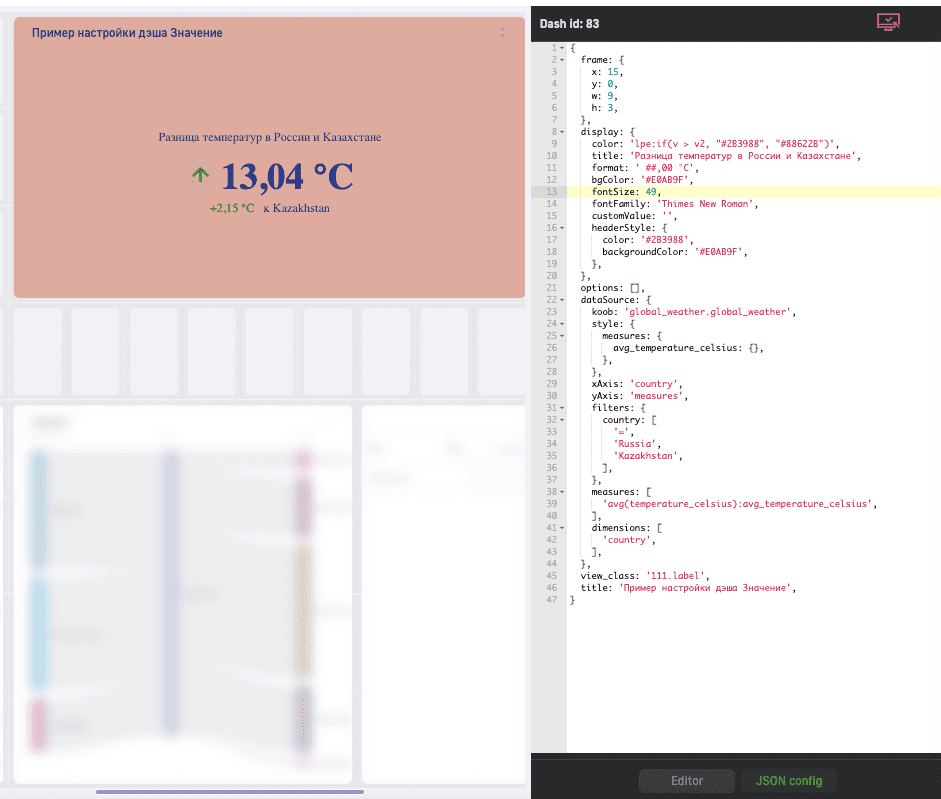
Так же в конфигурацию дэша “Значение” можно добавить размерность (dimension). В этом случае по умолчанию в дэше “Значение” сравнивается 2 значения одного факта по двум размерностям, которые последними пришли из базы, либо указанным в блоке filters.

С помощью дэша “Значение” можно сравнивать 2 факта с разбивкой по dimensions и без нее. Для этого в конструкторе требуется перенести Факты в поле “Категории” или в конфиге внутри dataSourse добавить настройку xAxis: ‘measures’.
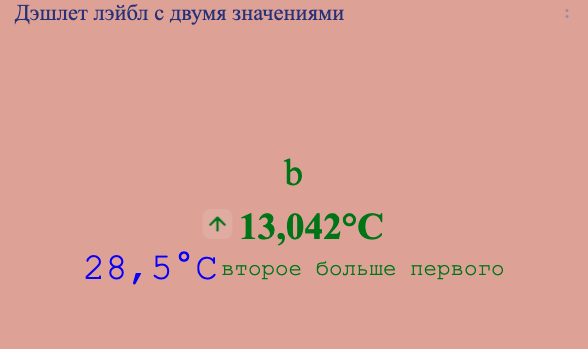
Настройка дэша “Лэйбл” с двумя значениями
Для этого можно воспользоваться опциями:
cmpTitle - добавление подписи ко второму значению.
forcedAlign - принудительно выставить по центру блок со вторым значением и подписью.
subtitleCfg - объект для настройки стилей подписи ко второму значению.
additionalValues - массив для настройки дополнительных значений (в данной версии принимает только 1 объект).
v - переменная, в которую передается первое значение.
secondValue - переменная, в которую передается второе значение.
Ниже приведен конфиг дэша “Лэйбл” с двумя значениями, а также результат настройки.
{
frame: {
x: 6,
y: 0,
w: 7,
h: 4,
},
display: {
color: 'lpe:if(v < 0, "red", "green")',
title: 'lpe:if(v > secondValue, "a", "b")',
format: '##,000°C ',
bgColor: '#E0AB9F',
cmpTitle: 'lpe:if(v > secondValue, "первое больше второго", "второе больше первого")',
fontSize: 50,
_cmpTitle: 'подпись ко второму значению',
fontFamily: 'Times New Roman',
forcedAlign: true,
headerStyle: {
color: '#2B3988',
fontSize: 30,
fontFamily: 'Times New Roman',
backgroundColor: '#E0AB9F',
},
subtitleCfg: {
color: 'lpe:if(v > secondValue, "red", "green")',
fontSize: 30,
fontFamily: 'Courier New',
},
_customValue: 'Альтернативная подпись, чтобы скрыть данные',
},
options: [],
dataSource: {
koob: 'global_weather.global_weather',
style: {},
xAxis: 'country',
yAxis: 'measures',
filters: {
country: [
'=',
'Russia',
'Kazakhstan',
],
},
measures: [
'avg(temperature_celsius):avg_temperature_celsius',
],
dimensions: [
'country',
],
additionalValues: [
{
koob: 'global_weather.global_weather',
style: {
measures: {
avg_temperature_celsius: {
color: 'lpe:if(v > secondValue, "red", "blue")',
format: '##,0°C ',
fontSize: '50px',
fontFamily: 'Courier New',
},
},
},
xAxis: 'country',
yAxis: 'measures',
measures: [
'avg(temperature_celsius):avg_temperature_celsius',
],
dimensions: [
'country',
],
},
],
},
view_class: '111.label',
title: 'Дэшлет лэйбл с двумя значениями',
}

Объект stoplights / массив range
Опции, описанные в данном подразделе, используются перовоочередно в таких типах дэша как: “Спидометр”, “Полуспидометр”, “Термометр”.
Для примера возьмем дэш “Спидометр” и отобразим его, используя вышеописанные поля:
{
"frame": {
"h": 1,
"w": 1,
"x": 0,
"y": 0,
},
"dataSource": {
"koob": "ch.test2",
"yAxis": "measures",
"measures": [
"sum(v_main):sum_v_main",
],
"dimensions": [
"degree",
],
},
"view_class": "gauge",
"title": "",
}
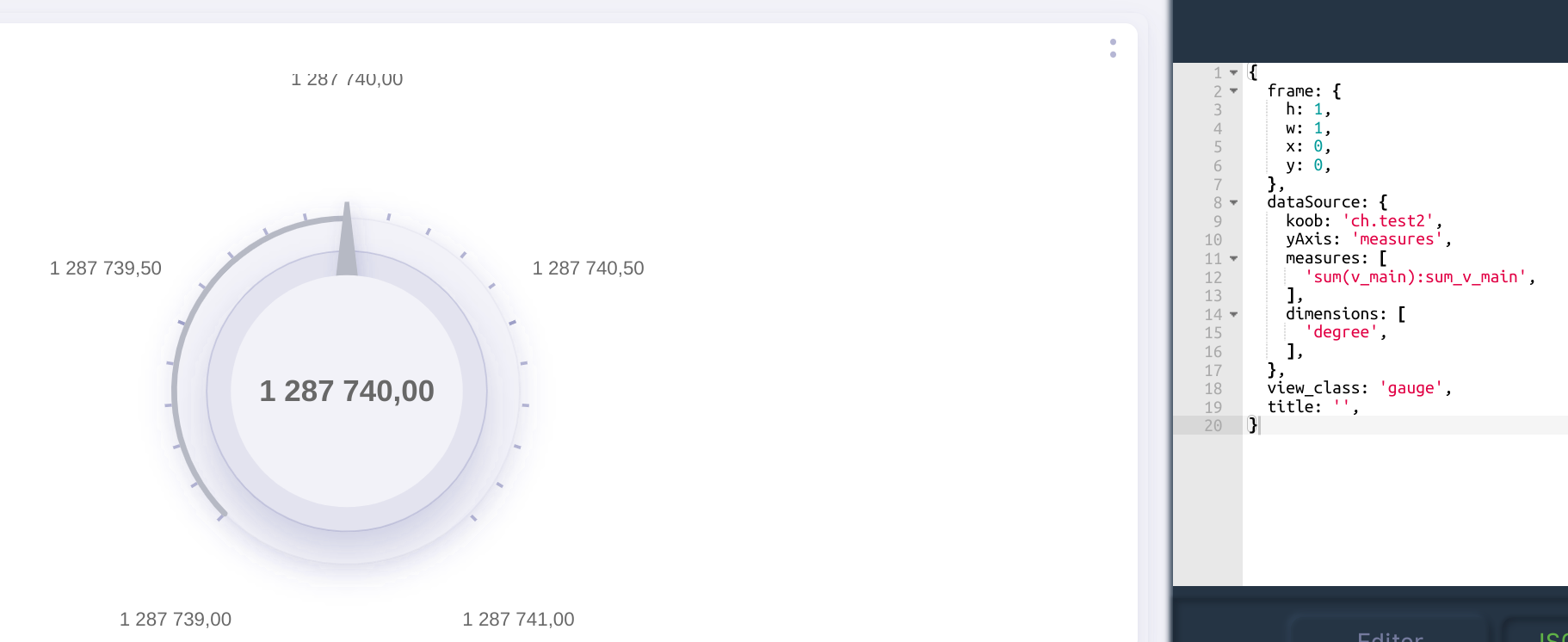
Используя вышепредставленную конфигурацию, мы получим “Спидометр” следующего вида:

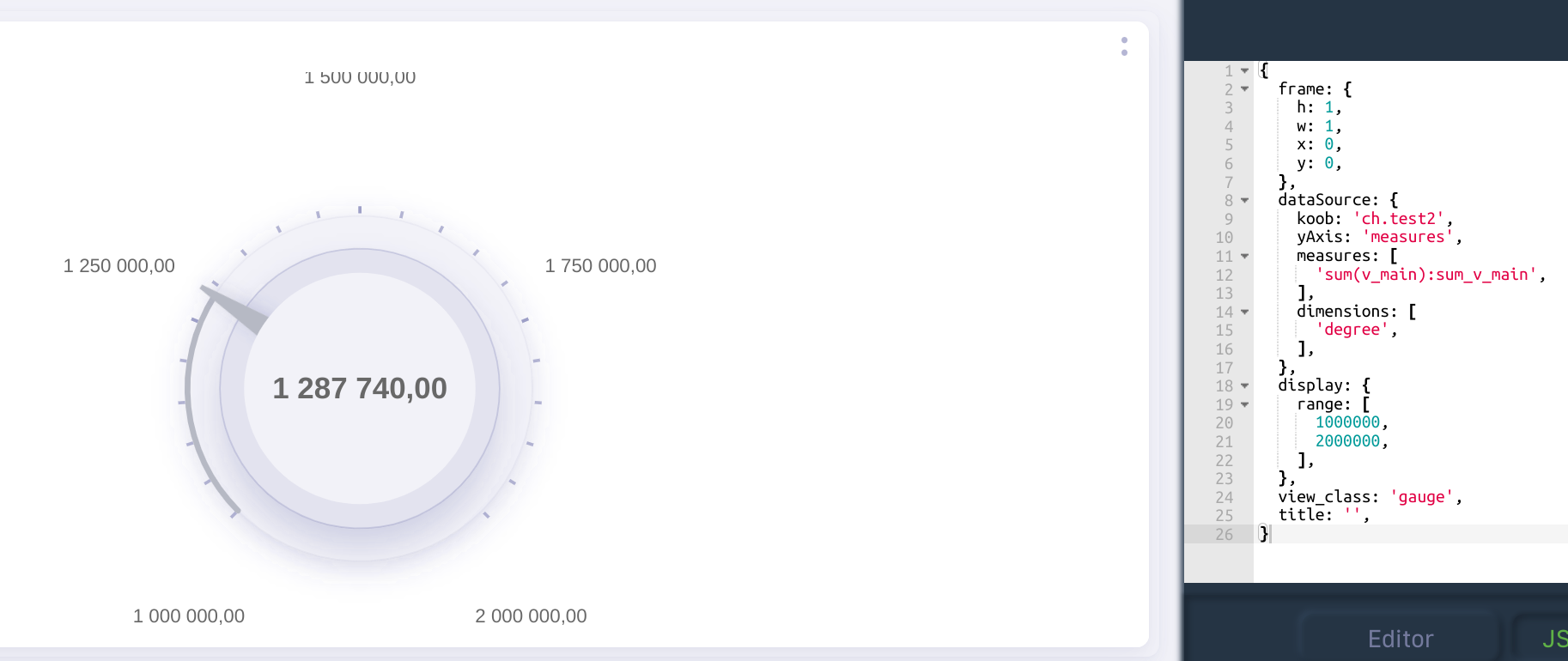
Как можно заметить, в состоянии по умолчанию “Спидометр” отображает значения в диапазоне от значение - 1 до значение + 1. С помощью массива range в блоке display можно указать отображаемый диапазон значений для спидометров/термометра. Ниже представлено изображение спидометра с указанным диапазоном от миллиона до двух миллионов:

rangeВ большинстве случаев “Спидометр” используется для того, чтобы показать находится ли значение показателя в нужном диапазоне или нет (например, показать выполнение плана и т.д.). Для таких случаев необходимо использовать объект stoplights, внутри которого содержится массив объектов lights. Ниже приведен пример конструкции объекта stoplights:
"stoplight": {
"lights": [
{
"name": "Плохо",
"color": "#f05045",
"limit": [
-Infinity,
1500000,
],
},
{
"name": "Средне",
"color": "#f2bb05",
"limit": [
1500000,
1750000,
],
},
{
"name": "Хорошо",
"color": "#5fb138",
"limit": [
1750000,
Infinity,
],
},
...
],
},
Массив lights состит из объектов, включающих в себя следующие поля:
name- название зоны;color- цвет зоны, указывается #HEX цвета;limit- массив, в котором указывается два значения: начало и конец диапазона, в котором будет отрисован указанный цвет (-InfinityиInfinityиспользуются для указания того, что диапазон начинается с-бесконечностиили добесконечности)
Диапазоны, указанные в stoplights будут отрисованы на дэше в диапазоне, указанном в range
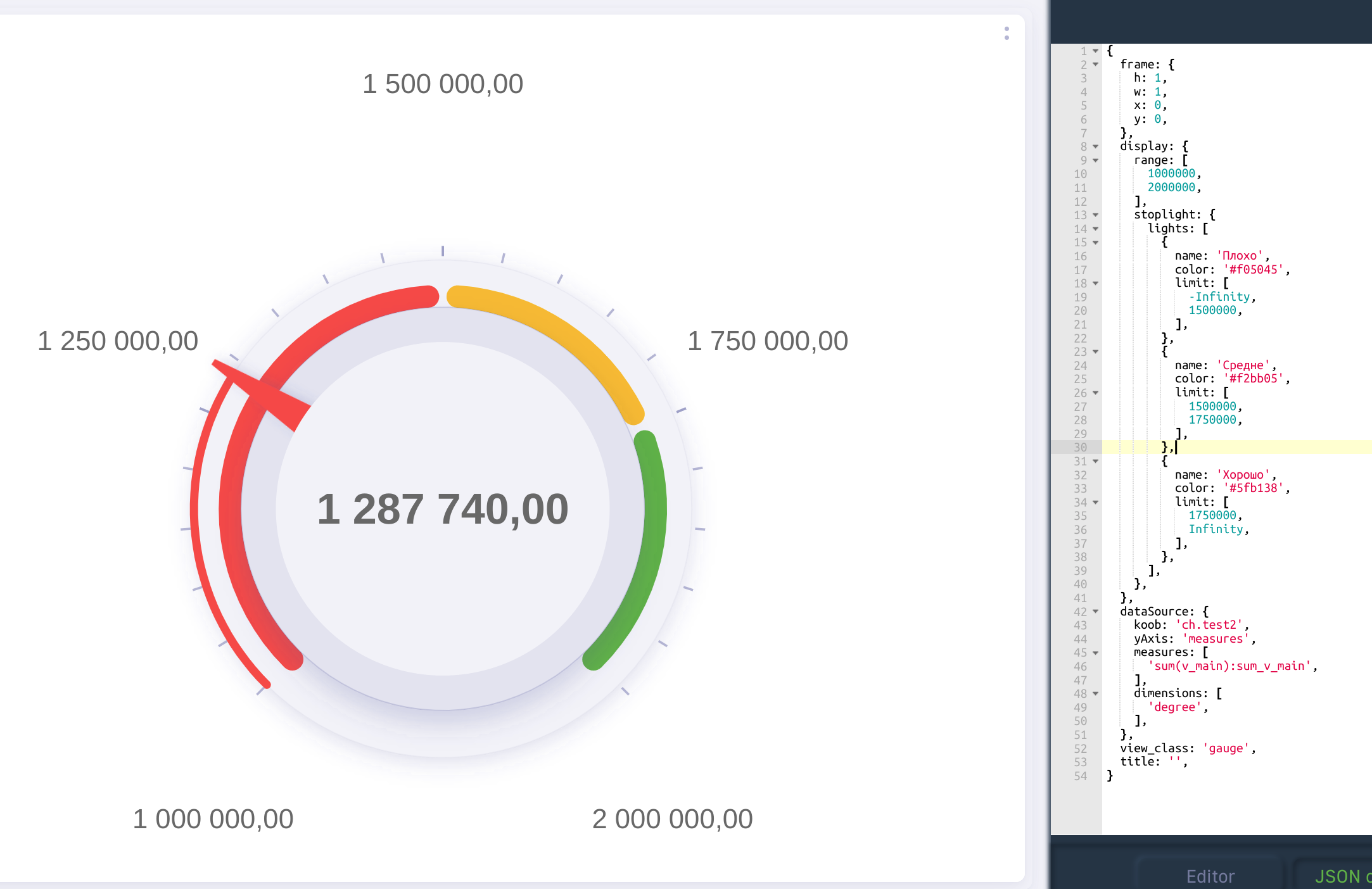
Ниже представлен пример использования stoplights и range для дэша спидометр:

stoplights и range для дэша спидометрКонфигурационный файл данного дэша выглядит следующим образом:
{
"frame": {
"h": 1,
"w": 1,
"x": 0,
"y": 0,
},
"display": {
"range": [
1000000,
2000000,
],
"stoplight": {
"lights": [
{
"name": "Плохо",
"color": "#f05045",
"limit": [
-Infinity,
1500000,
],
},
{
"name": "Средне",
"color": "#f2bb05",
"limit": [
1500000,
1750000,
],
},
{
"name": "Хорошо",
"color": "#5fb138",
"limit": [
1750000,
Infinity,
],
},
],
},
},
"dataSource": {
"koob": "ch.test2",
"yAxis": "measures",
"measures": [
"sum(v_main):sum_v_main",
],
"dimensions": [
"degree",
],
},
"view_class": "gauge",
"title": "",
}
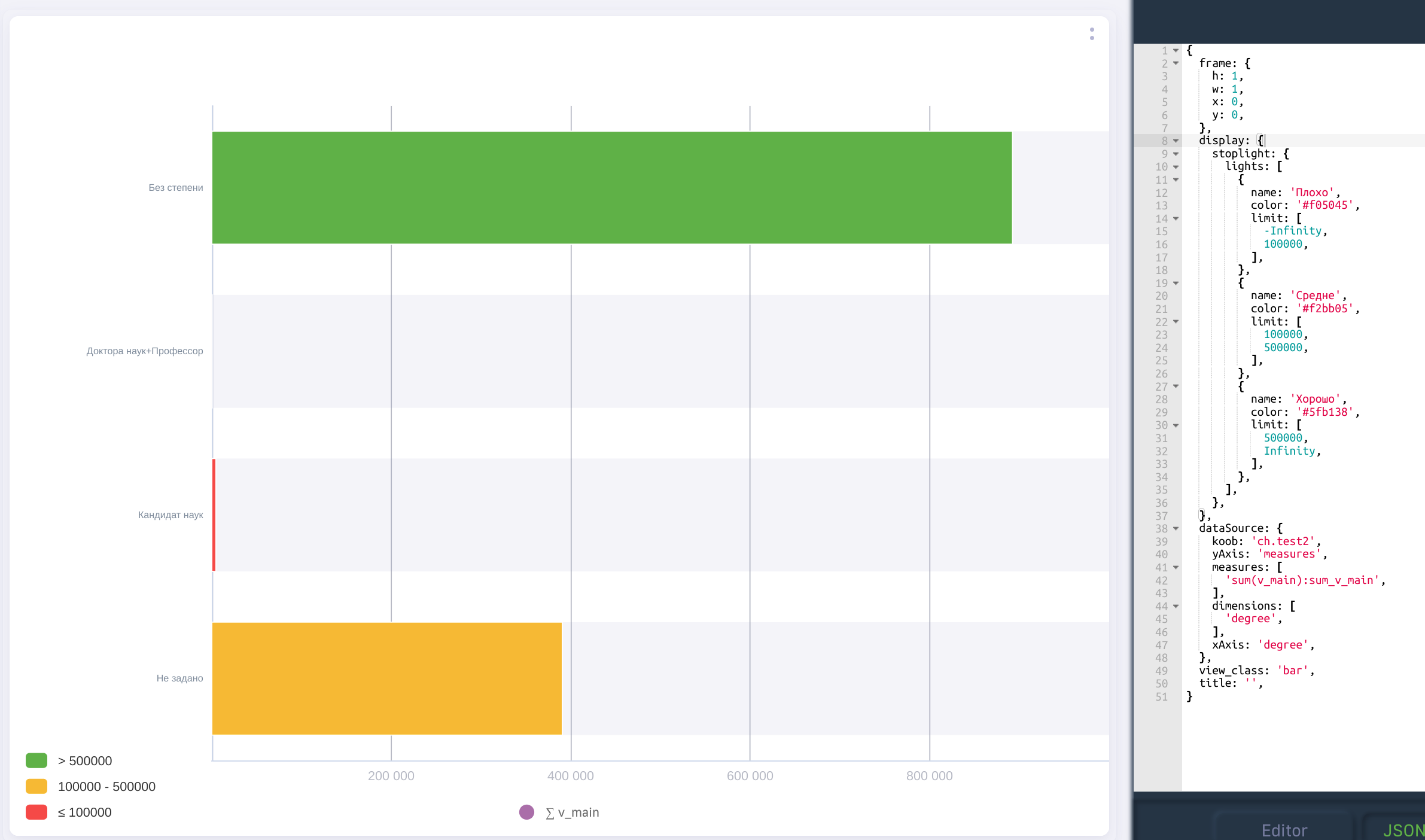
Объект stoplights также может использоваться и для двумерных дэшей. Ниже представлен пример использования stoplights для дэша “Столбики горизонтальные”:

stoplights для дэша “Столбики горизонтальные”Конфигурационный файл примера:
{
"frame": {
"h": 1,
"w": 1,
"x": 0,
"y": 0,
},
"display": {
"stoplight": {
"lights": [
{
"name": "Плохо",
"color": "#f05045",
"limit": [
-Infinity,
100000,
],
},
{
"name": "Средне",
"color": "#f2bb05",
"limit": [
100000,
500000,
],
},
{
"name": "Хорошо",
"color": "#5fb138",
"limit": [
500000,
Infinity,
],
},
],
},
},
"dataSource": {
"koob": "ch.test2",
"yAxis": "measures",
"measures": [
"sum(v_main):sum_v_main",
],
"dimensions": [
"degree",
],
"xAxis": "degree",
},
"view_class": "bar",
"title": "",
}
Помимо указания конкретных значений в stoplights существует возможность градиентного их представления с использованием констант. Для этого необходимо использовать поле stoplight. Ниже представлен список констант для указания в stoplight:
XL_GREEN_YELLOW_RED- переход зеленый - желтый - красныйXL_RED_YELLOW_GREEN- переход красный - желтый - зеленыйXL_GREEN_WHITE_RED- переход зеленый - белый - красныйXL_RED_WHITE_GREEN- переход красный - белый - зеленыйXL_BLUE_WHITE_RED- переход синий - белый - красныйXL_RED_WHITE_BLUE- переход красный - белый - синийXL_WHITE_RED- переход белый - красныйXL_RED_WHITE- переход красный - белыйXL_GREEN_WHITE- переход зеленый - белыйXL_WHITE_GREEN- переход белый - зеленыйXL_GREEN_YELLOW- переход зеленый - желтыйXL_YELLOW_GREEN- переход желтый - зеленый
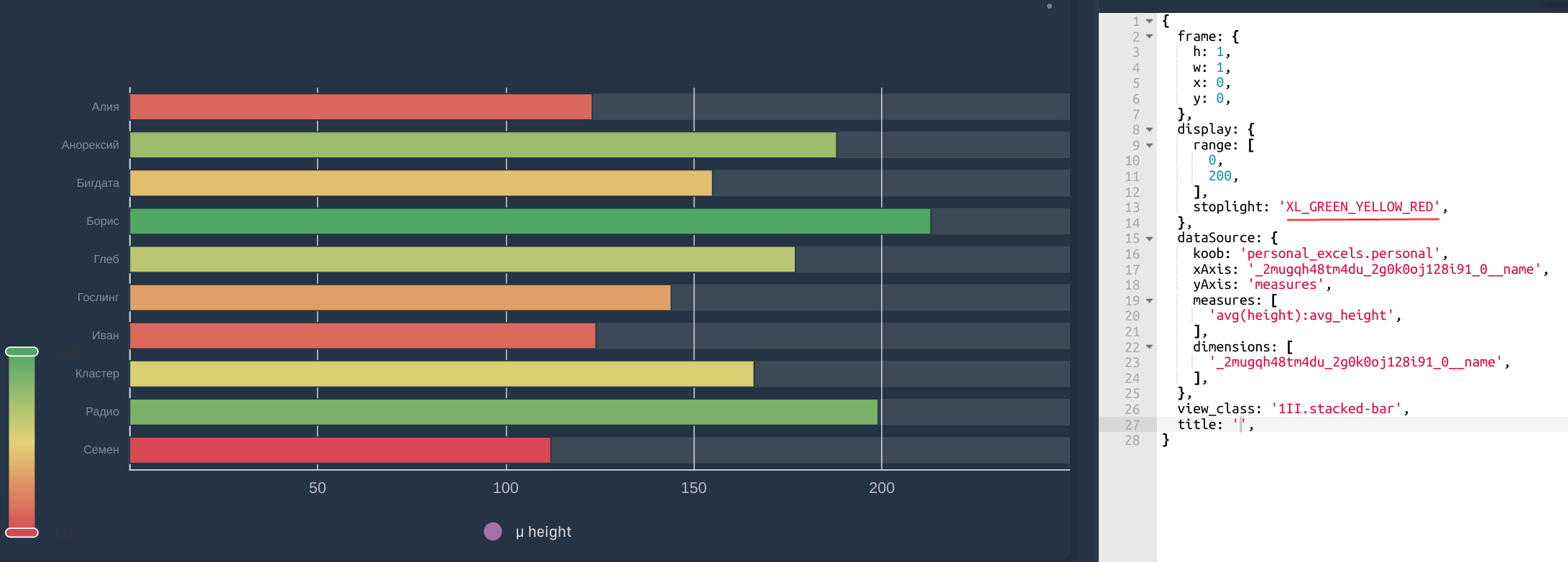
Ниже представлен пример отображения горизонтальных столбцов с использованием stoplight:

Секция options
При конфигурации дэшей, существует набор опций, указывая которые можно добавлять/удалять различные артефакты дэша. Данные опции прописываются в массиве options в следующем формате:
"options": [
"опция_1",
"опция_2",
...
]
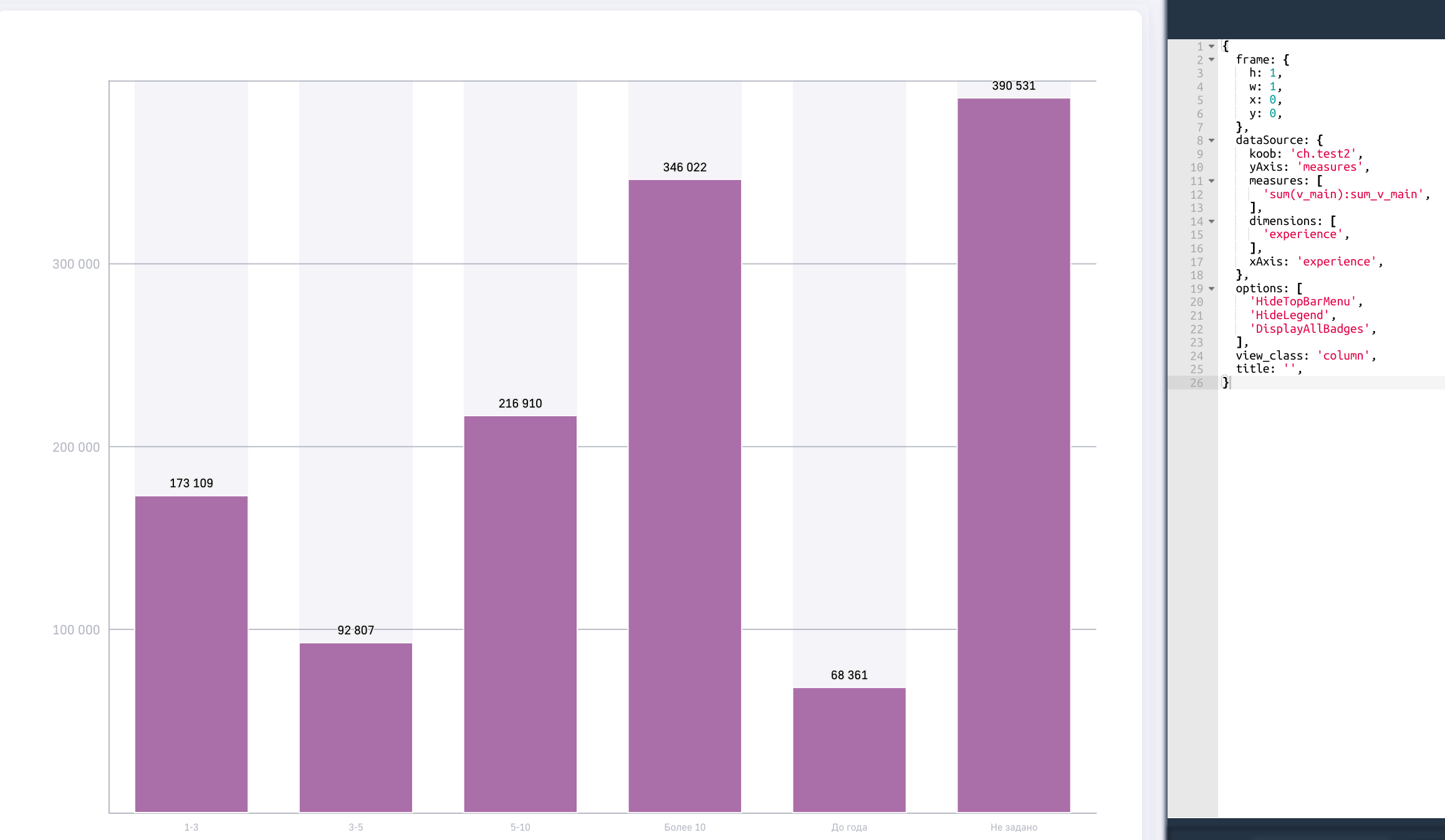
Ниже представлен пример использования опций для дэша “Столбики”:

Конфигурация дэша:
{
"frame": {
"h": 1,
"w": 1,
"x": 0,
"y": 0,
},
"dataSource": {
"koob": "ch.test2",
"yAxis": "measures",
"measures": [
"sum(v_main):sum_v_main",
],
"dimensions": [
"experience",
],
"xAxis": "experience",
},
"options": [
"HideTopBarMenu",
"HideLegend",
"DisplayAllBadges",
],
"view_class": "column",
"title": "",
}
где
HideTopBarMenu - скрыть меню дэша,
HideLegend - скрыть легенду дэша,
DisplayAllBadges - отобразить все значения на графике.