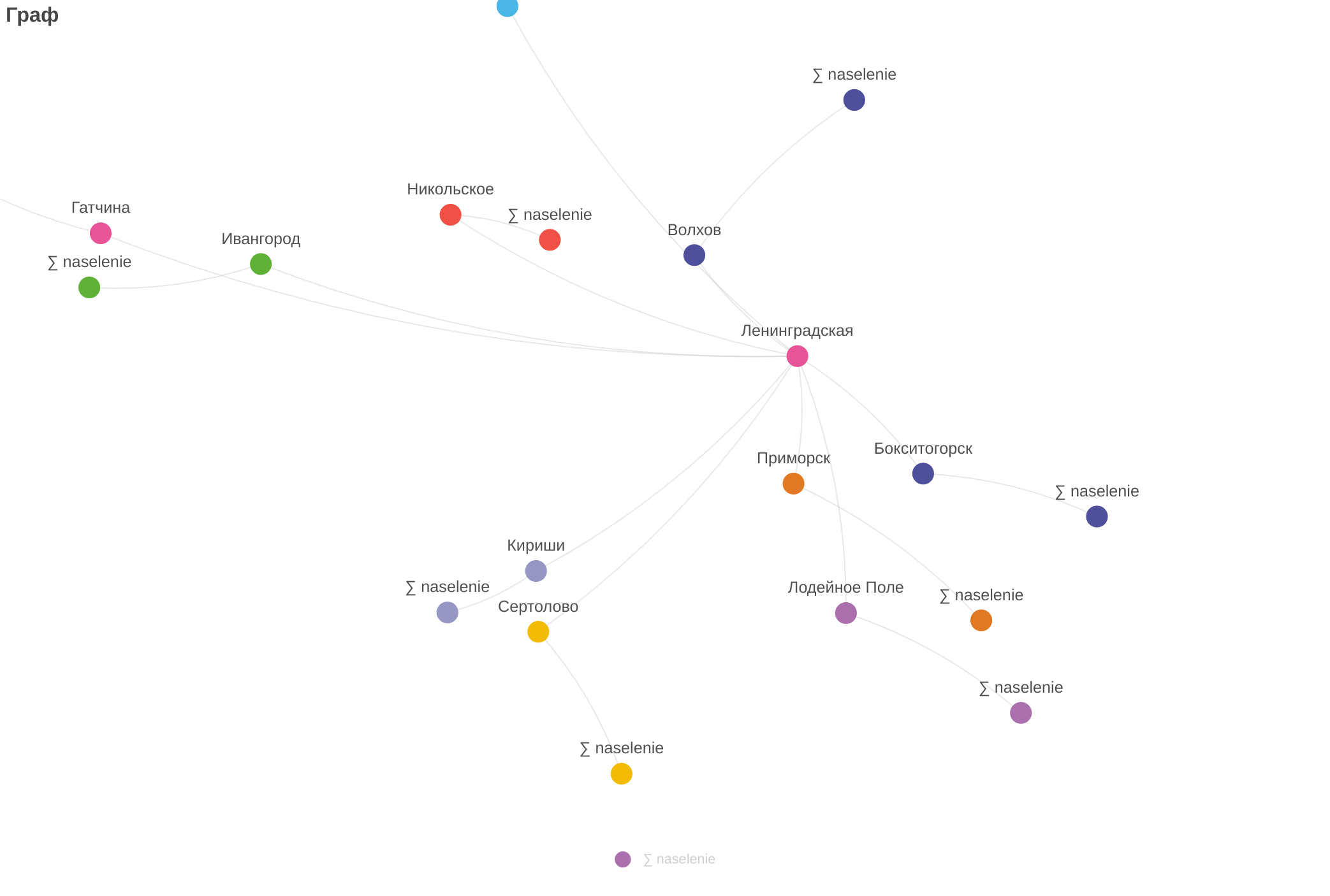
Граф
Граф - визуализация, отображающая связь данных между собой в формате графов с вершинами.

Блоки конструктора
Логика работы конструктора для данного дэша представлена в расширенном руководстве пользователя.
JSON-конфигурация
Ключи title (глава 1.2.1), description (глава 1.2.2), frame (глава 1.2.3), работают аналогично описанию в руководстве по конфигурации дэшлетов в соответствующих блоках.
Далее представлена таблица ключей, поддерживаемых дэшем “Граф”.
dataSource
Опции koob, dimensions, measures, limit, sortBy, xAxis, yAxis и filters, hierarchy из секции dataSource подробно описаны в руководстве по конфигурации дэшлетов (глава 1.2.4).
| Название ключа | Возможные значения | Описание |
|---|---|---|
| title | Строка | Указание заголовка для показателя, отображаемого в легенде и всплывающей подсказке (если редактируется показатель, лежащий на оси Y) |
| format | Строка | Отображение значения в тултипе и в подписях на графике в соответствии с указанным форматом. Указывается для фактов либо для размерностей, лежащих на оси Y. Все варианты форматов описаны в руководстве по конфигурации дэшлетов. |
Правила указания данных стилей представлены в руководстве по конфигурации дэшлетов (глава 1.2.4).
display
| Название ключа | Возможные значения | Описание |
|---|---|---|
| bgColor | Строка | Указание цвета фона шапки дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| topBar | Объект | Объект для стилизации шапки дэша. Ниже представлен список доступных ключей. |
| common | Объект | Объект для указания общих стилей дэша. Ниже представлен список доступных ключей. |
Блок topBar
Блок topBar имеет следующие ключи для настройки:
| Название ключа (объекта) | Нзавание дочернего ключа | Возможные значения | Описание |
|---|---|---|---|
| visible | - | BOOLEAN | Если false, то шапка дэша не отображается |
| bgColor | - | Строка | Указание цвета фона шапки дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| headerStyle | - | Объект | Объект для указания стилей заголовка дэша |
| headerStyle | fontFamily | Строка | Шрифт для заголовка дэша |
| headerStyle | fontWeight | Строка | Толщина для заголовка дэша. Возможные значения: **bold |
| headerStyle | color | Строка | Цвет заголовка дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| descriptionStyle | - | Объект | Указание стилей для описания дэша |
| descriptionStyle | fontFamily | Строка | Шрифт для описания дэша |
| descriptionStyle | fontWeight | Строка | Толщина для заголовка дэша. Возможные значения: **bold |
| descriptionStyle | color | Строка | Цвет заголовка дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| borderStyle | - | Объект | Объект для указания стилей шапки дэша |
| borderStyle | borderColor | Строка | Цвет границ шапки дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| borderStyle | borderType | Строка | Тип отображения границы заголовка дэша. Возможные значения: dashed, dotted, solid |
| borderStyle | borderWidth | Число | Ширина границ шапки дэша |
Блок common
Блок common имеет следующие ключи для настройки:
| Название ключа (объекта) | Нзавание дочернего ключа | Возможные значения | Описание |
|---|---|---|---|
| visible | - | BOOLEAN | Если false, то шапка дэша не отображается |
| border | - | Объект | Объект для стилизации границ всего дэша |
| border | borderColor | Строка | Цвет границ дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| border | borderType | Строка | Тип отображения границы заголовка дэша. Возможные значения: dashed, dotted, solid |
| borderStyle | borderWidth | Число | Ширина границ дэша |
options
Описывает различные дополнительные настройки при отображении деша.
Пример указания:
"options": ["Fixed"].
| Название ключа | Описание |
|---|---|
| Fixed | При включенной опции дэш закреплен на экране при скроллировании |
| !TopBarMenu | Скрыть меню визеля |
| !TopBar | Скрыть заголовок дэша |
| Hidden | Сокрытие дэша |
| Transparent | Фон дэша соответствует фону подложки дэшборда |
| TooltipDisplayParents | Показывать родительские точки в тултипе |
| !DisplayLegend | Скрыть легенду на графике. |
onClickDataPoint
Поле onClickDataPoint описывает поведение клиентской части LuxmsBI при нажатии на один из указанных показателей в LPE-выражении, используемом для описания поведения.
Ниже в таблице приведениы доступные функции для данного дэша. Описание работы с ними представлено в одноименном разделе руководства по конфигурации дэшлетов (глава 1.2.12)
| Название функции | Описание |
|---|---|
| setKoobFilters | Фильтрация дэшей по значению размерности при нажатии на данное значение размерности. |
| navigate | Переключение на указанный в выражении дэшборд/датасет. |
| openModal | При нажатии на точку (сегмент) дэша откроется модальное окно с дэшем, id которого указано в конфигурационном файле. |
| navigateUrl | Используется для перехода на внешний источник с подстановкой значения. |
| menuItem | используется для совместного использования hierarchy и функций onClickDataPoint. |