Диаграммы размаха
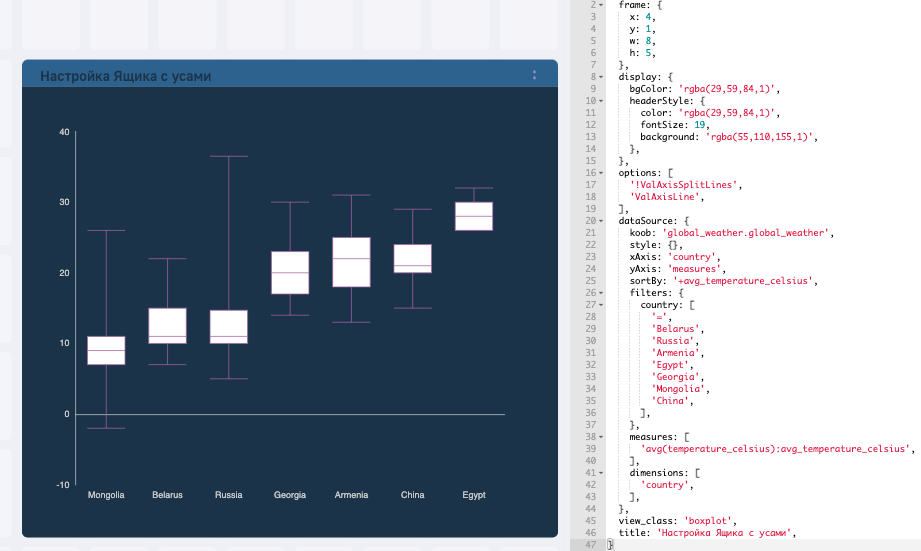
График служит для разделения данных по квартилям. Такой вид диаграммы в удобной форме показывает медиану, нижний и верхний квантили, минимальное и максимальное значение выборки. График можно располагать как горизонтально, так и вертикально.
Границами ящика служат первый и третий квартили (25-й и 75-й процентили соответственно), линия в середине ящика — медиана (50-й процентиль). Концы усов — края статистически значимой выборки (минимальное и максимальное значения).

Блоки конструктора
Логика работы конструктора для данного дэша представлена в расширенном руководстве пользователя.
JSON-конфигурация
Ключи title (глава 1.2.1), description (глава 1.2.2), frame (глава 1.2.3), bgImage работают аналогично описанию в руководстве по конфигурации дэшлетов.
Поле view_class для дэша имеет значение boxplot.
dataSource
Опции koob, dimensions, measures, limit, sortBy, xAxis, yAxis и filters из секции dataSource подробно описаны в руководстве по конфигурации дэшлетов (глава 1.2.4).
display
| Название ключа | Возможные значения | Описание |
|---|---|---|
| limit | Число | Обрезает ось-X на заданное значение |
| bgColor | Строка | Указание цвета фона дэша. Цвет можно указать в формате #HEX, RGB, RGBA, либо ключевым словом (red, blue, green и т.д.) |
| topBar | Объект | Объект для стилизации шапки дэша. Ниже представлен список доступных ключей. |
| common | Объект | Объект для указания общих стилей дэша. Ниже представлен список доступных ключей. |
Блок topBar
Блок topBar имеет следующие ключи для настройки:
| Название ключа (объекта) | Нзавание дочернего ключа | Возможные значения | Описание |
|---|---|---|---|
| visible | - | BOOLEAN | Если false, то шапка дэша не отображается |
| bgColor | - | Строка | Указание цвета фона шапки дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| headerStyle | - | Объект | Объект для указания стилей заголовка дэша |
| headerStyle | fontFamily | Строка | Шрифт для заголовка дэша |
| headerStyle | fontWeight | Строка | Толщина для заголовка дэша. Возможные значения: **bold |
| headerStyle | color | Строка | Цвет заголовка дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| descriptionStyle | - | Объект | Указание стилей для описания дэша |
| descriptionStyle | fontFamily | Строка | Шрифт для описания дэша |
| descriptionStyle | fontWeight | Строка | Толщина для заголовка дэша. Возможные значения: **bold |
| descriptionStyle | color | Строка | Цвет заголовка дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| borderStyle | - | Объект | Объект для указания стилей шапки дэша |
| borderStyle | borderColor | Строка | Цвет границ шапки дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| borderStyle | borderType | Строка | Тип отображения границы заголовка дэша. Возможные значения: dashed, dotted, solid |
| borderStyle | borderWidth | Число | Ширина границ шапки дэша |
Блок common
Блок common имеет следующие ключи для настройки:
| Название ключа (объекта) | Нзавание дочернего ключа | Возможные значения | Описание |
|---|---|---|---|
| visible | - | BOOLEAN | Если false, то шапка дэша не отображается |
| border | - | Объект | Объект для стилизации границ всего дэша |
| border | borderColor | Строка | Цвет границ дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| border | borderType | Строка | Тип отображения границы заголовка дэша. Возможные значения: dashed, dotted, solid |
| borderStyle | borderWidth | Число | Ширина границ дэша |
options
Описывает различные дополнительные настройки при отображении деша.
| Название ключа | Описание |
|---|---|
| !TopBarMenu | Скрыть меню визеля |
| !TopBar | Скрыть заголовок дэша |
| Hidden | Сокрытие дэша |
| Vertical | Вертикальное расположение |
| !CatAxis | Скрыть ось категорий |
| !ValAxis | Скрыть ось значений |
| CatAxisSplitLines | Показать линии оси категорий |
| ValAxisSplitLines | Показать линии оси значений |
| ValAxisLine | Показать ось значений |
| CatAxisLine | Показать ось категорий |
| Fixed | При включенной опции дэш закреплен на экране при скроллировании |
| DisplayDataZoom | Отображение зума по данным |
| !Expanded | Сокрытие возможности разворачивания дэша на весь экран |
| Transparent | Фон дэша соответствует фону подложки дэшборда |