Пирог и Пончик
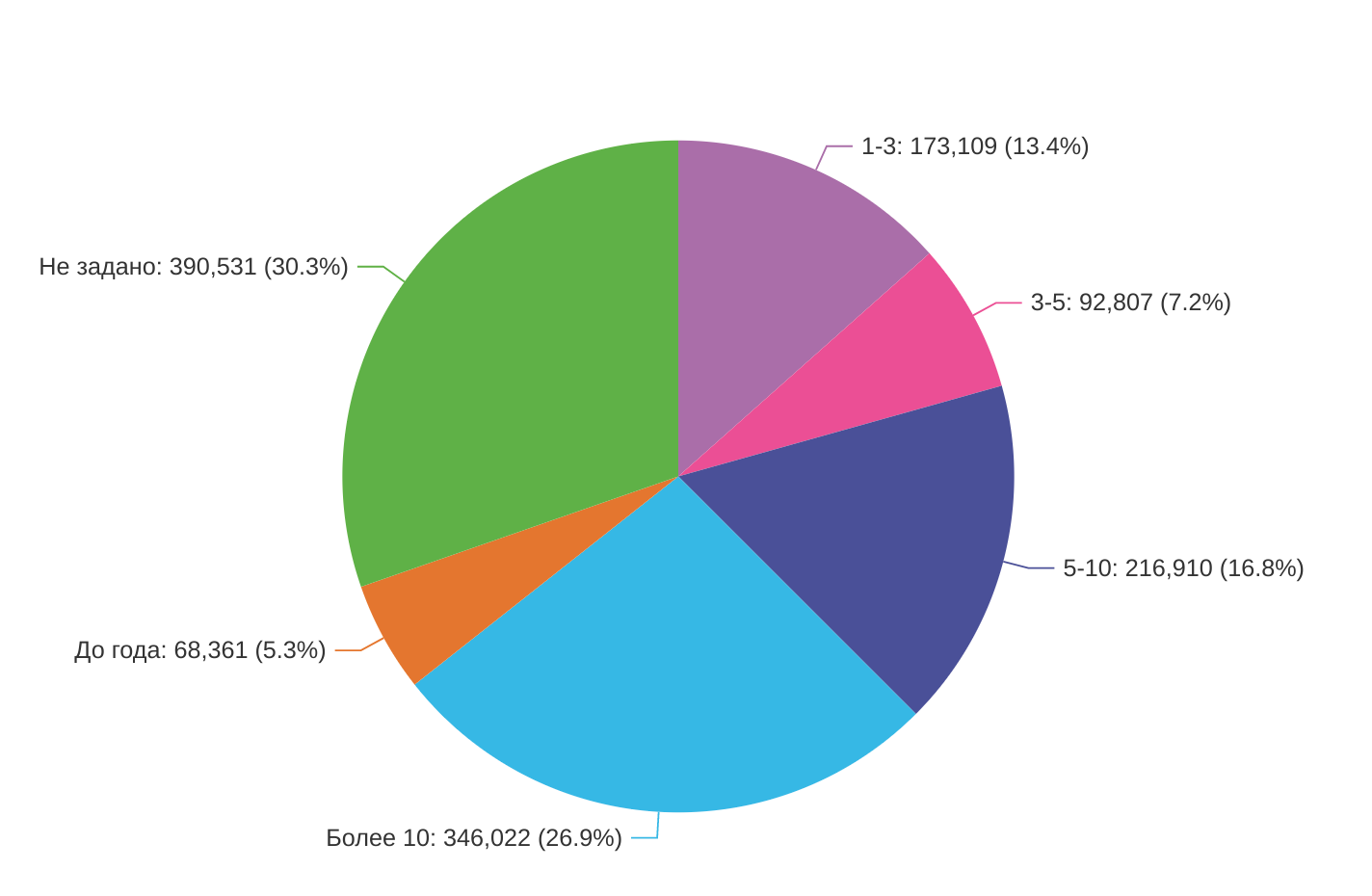
Пирог показывает долевое отношение нескольких значений на текущий момент.
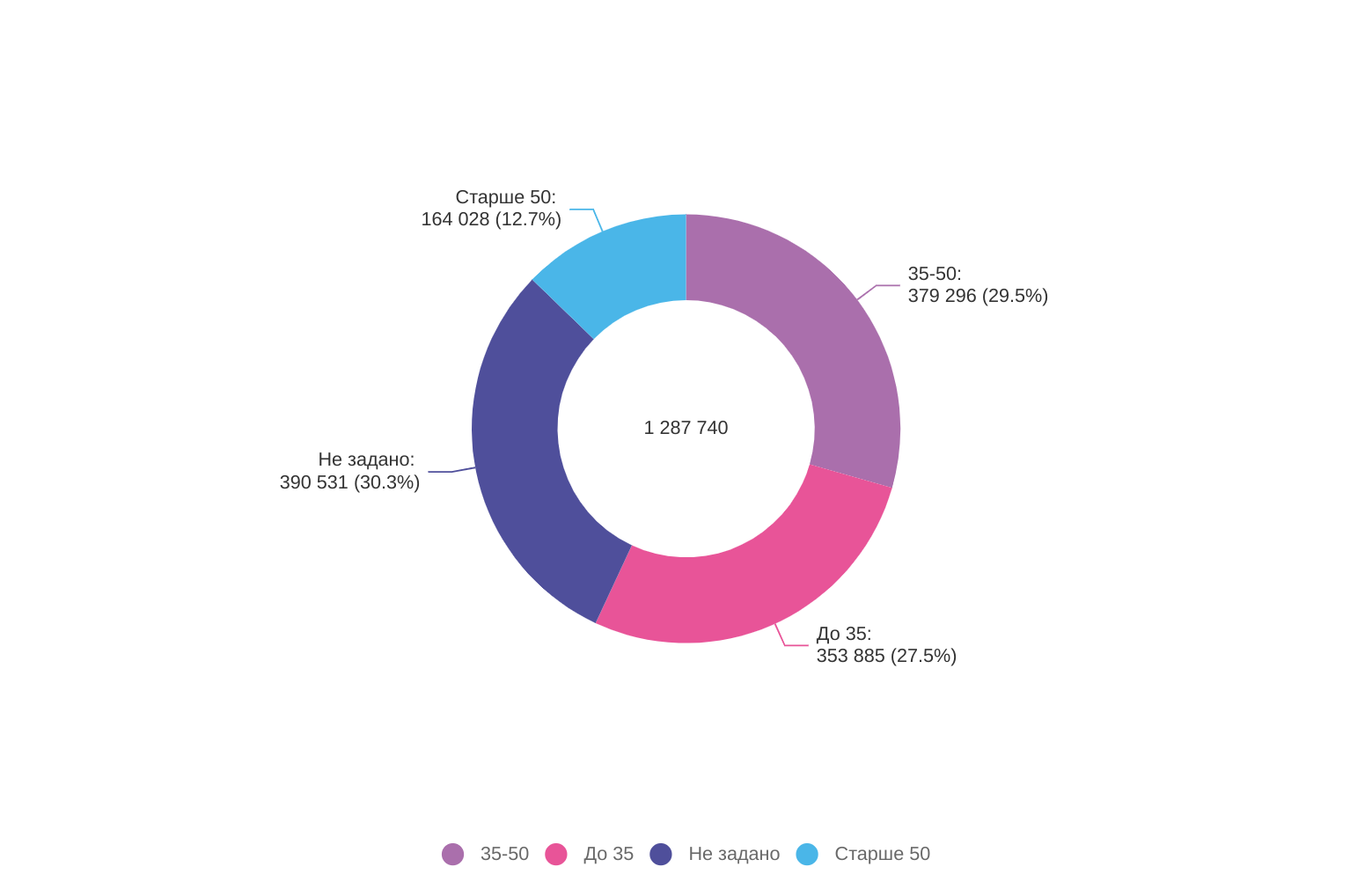
Пончик отображает данные аналогно дэшу “Пирог” с тем исключением, что в центре отображена сумма по отображаемым сегментам.


Блоки конструктора
Логика работы конструктора для данного дэша представлена в расширенном руководстве пользователя.
Ниже будут описаны только блоки, используемые только в дэшах “Пирог” и “Пончик”.
Максимальное число сегментов
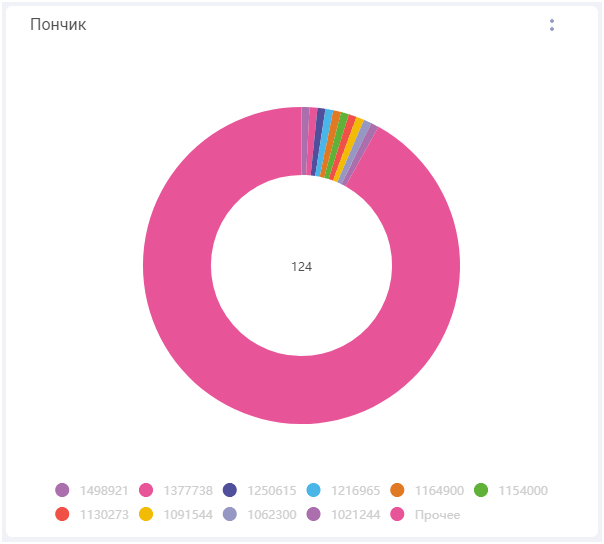
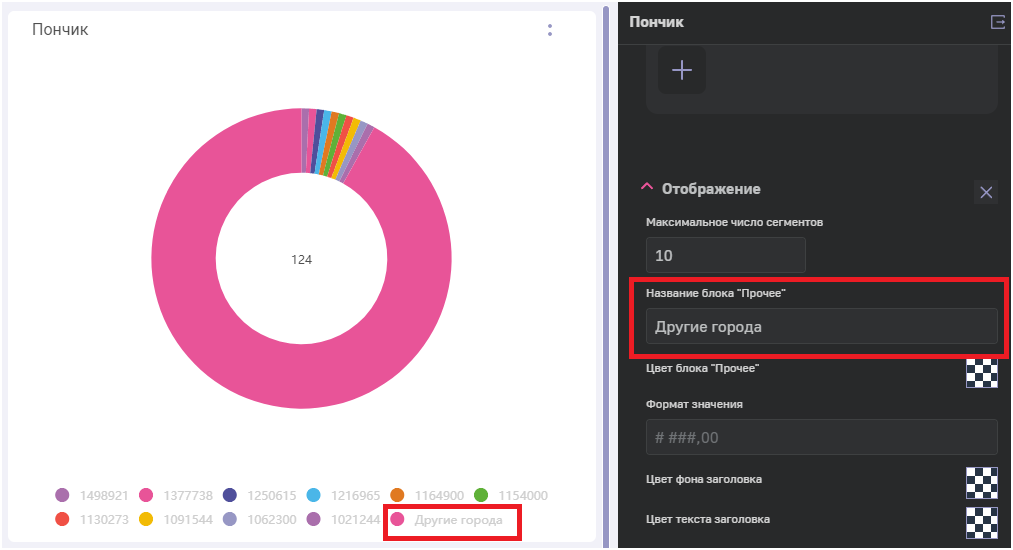
Для дэшей типов “Пончик” и “Пирог” возможно объединение части сегментов в один блок. Для этого нужно:
- Зайти в режим редактирования дэша и открыть конструктор;

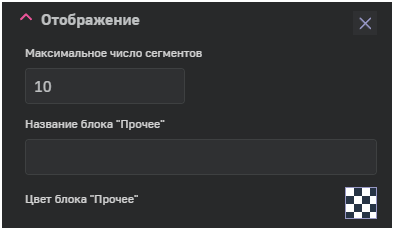
- Настроить число именованных сегментов в поле “Максимальное число сегментов”. Например, если указать в поле 10 сегментов, то на дэше будет 10 подписанных сегментов и еще один сегмент, объединяющий все остальные.

- По умолчанию обобщающий сегмент называется “Прочее”, но его можно переименовать в поле “Название блока”Прочее”“.

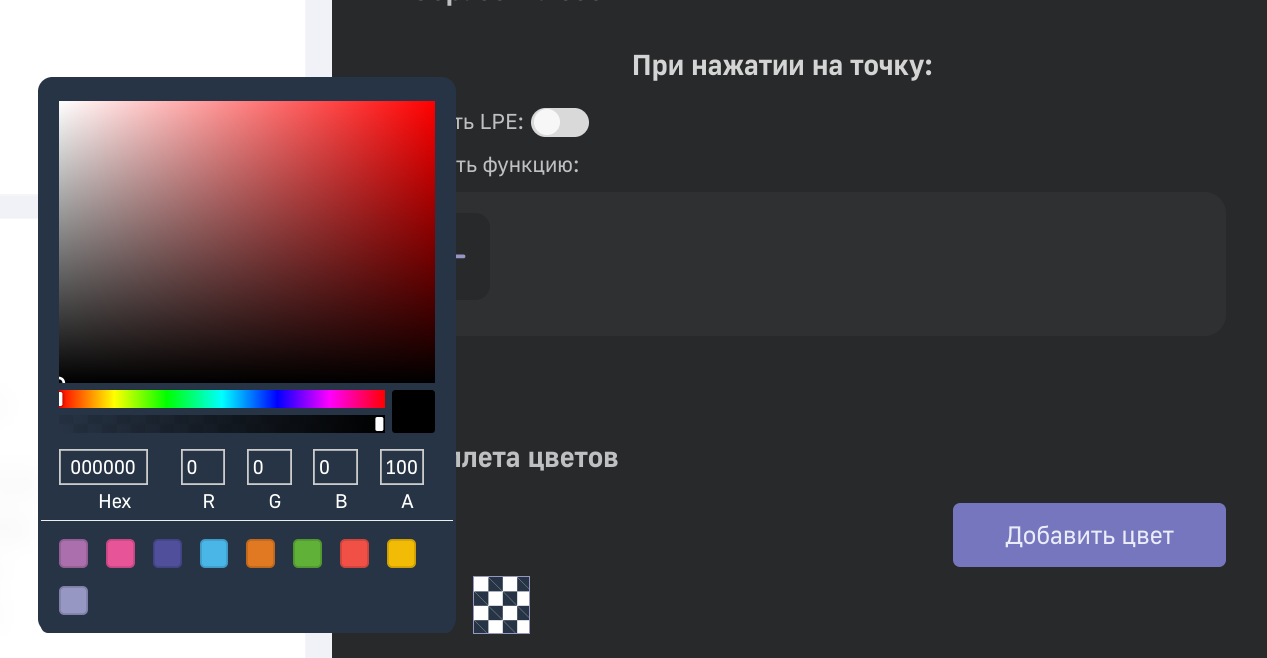
- Цвет блока можно поменять в одноименном пункте. Выбрать нужны оттенок можно в палитре или из списка предложенных цветов, а также, указав код цвета по системе Hex или RGBA.
Паллета цветов
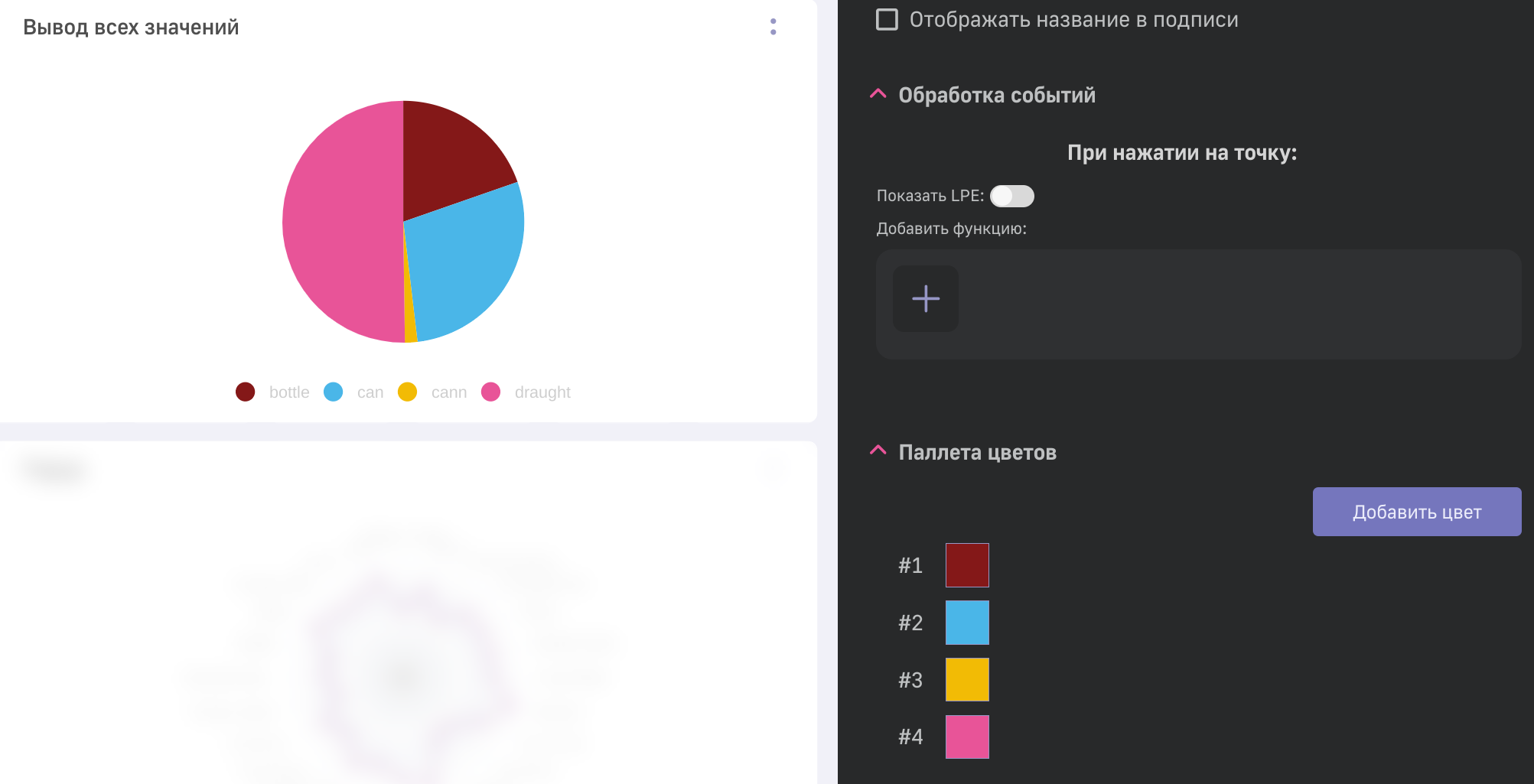
В случае необходимости указания для дэша набора цветов, не привязанных к показателям (Например, максимальный показатель должен быть всегда одного цвета) необходимо использовать блок “Паллета цветов”.
Для добавление цвета в паллету цветов необходимо нажать кнопку “Добавить цвет” и выбрать цвет для палитры:

Повторить вышеописанные шаги столько раз, сколько необходимо указать цветов для паллитры.
В случае, если на дэше показателей больше, чем цветов в палитре, то цвет для показателя берется по-умолчанию.
Ниже представлен вариант отображения дэша “Пирог” с указанной палитрой цветов:

JSON-конфигурация
Ключи title (глава 1.2.1), description (глава 1.2.2), frame (глава 1.2.3), bgImage работают аналогично описанию в руководстве по конфигурации дэшлетов в соответствующих блоках.
Далее представлена таблица ключей, поддерживаемых дэшами “Пирог” и “Пончик”.
dataSource
Опции koob, dimensions, measures, limit, sortBy, xAxis, yAxis и filters из секции dataSource подробно описаны в руководстве по конфигурации дэшлетов (глава 1.2.4).
| Название ключа | Возможные значения | Описание |
|---|---|---|
| title | Строка, LPE-выражение | Указание заголовка для показателя, отображаемого в легенде и всплывающей подсказке (если редактируется показатель, лежащий на оси Y), либо изменение подписи показателя на оси (если редактируется показатель, лежащий на оси Х) |
| color | Строка | Указание цвета для показателя. Работает только для показателей, лежащих на оси Y. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| format | Строка | Отображение значения в тултипе и в подписях на графике в соответствии с указанным форматом. Указывается для фактов либо для размерностей, лежащих на оси Y. Все варианты форматов описаны в руководстве по конфигурации дэшлетов |
| labelStyle | Объект | Объект для указания стилей подписей к графику на дэше. Используется только если включена опция “Выводить все подписи на графике” Ниже представлен список доступных ключей. |
Правила указания данных стилей представлены в руководстве по конфигурации дэшлетов (глава 1.2.4).
AlwaysLast - Независимо от включенной сортировки набора данных показатель будет отображаться последним:
"dataSource":{
"koob":"ch.max_example",
"style":{
"category":{
"Специалисты":{
"options":[
"AlwaysLast",
],
},
},
},
}
Блок labelStyle
Блок labelStyle имеет следующие ключи для настройки:
| Название ключа (объекта) | Нзавание дочернего ключа | Возможные значения | Описание |
|---|---|---|---|
| borderStyle | - | Объект | Объект для указания стилей границ подписей |
| borderStyle | borderType | Строка | Тип отображения границ подписей графика. Возможные значения: dashed, dotted, solid |
| borderStyle | borderColor | Строка | Цвет границ дэша/шапки дэша |
| borderStyle | borderWidth | Число | Ширина границ дэша/шапки дэша |
| cornerStyle | - | Объект | Указание стилей скругления для фона подписей дэша |
| cornerStyle | borderRadius | Число | Скругление для фона подписей дэша |
| backgroundStyle | - | Объект | Набор стилей для фона подписей дэша |
| backgroundStyle | padding | Число | Отступы подписей дэша внутри фона |
| backgroundStyle | backgroundColor | Строка | Фон подписей дэша |
| textStyle | - | Объект | Объект для указания стилей для подписей дэша |
| textStyle | fontWeight | Строка | Толщина подписей дэша. Возможные значения: **bold |
| textStyle | fontFamily | Строка | Шрифт подписей дэша |
| textStyle | color | Строка | Цвет подписей дэша |
display
| Название ключа | Возможные значения | Описание |
|---|---|---|
| limit | Число | Обрезает ось-X на заданное значение |
| tooltip | строка, либо JSON-конфигурация дэша | Отображение кастомного тултипа (с дэшем внутри, отображение LaTex-формулы, HTML). Подробнее в руководстве по конфигурации дэшлетов (1.2.6.2). |
| bgColor | Строка | Указание цвета фона дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| topBar | Объект | Объект для стилизации шапки дэша. Ниже представлен список доступных ключей. |
| common | Объект | Объект для указания общих стилей дэша. Ниже представлен список доступных ключей. |
| legend | Объект | Объект для указания стилей легенды дэша. Ниже представлен список доступных ключей. |
Блок topBar
Блок topBar имеет следующие ключи для настройки:
| Название ключа (объекта) | Нзавание дочернего ключа | Возможные значения | Описание |
|---|---|---|---|
| visible | - | BOOLEAN | Если false, то шапка дэша не отображается |
| bgColor | - | Строка | Указание цвета фона шапки дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| headerStyle | - | Объект | Объект для указания стилей заголовка дэша |
| headerStyle | fontFamily | Строка | Шрифт для заголовка дэша |
| headerStyle | fontWeight | Строка | Толщина для заголовка дэша. Возможные значения: **bold |
| headerStyle | color | Строка | Цвет заголовка дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| descriptionStyle | - | Объект | Указание стилей для описания дэша |
| descriptionStyle | fontFamily | Строка | Шрифт для описания дэша |
| descriptionStyle | fontWeight | Строка | Толщина для заголовка дэша. Возможные значения: **bold |
| descriptionStyle | color | Строка | Цвет заголовка дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| borderStyle | - | Объект | Объект для указания стилей шапки дэша |
| borderStyle | borderColor | Строка | Цвет границ шапки дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| borderStyle | borderType | Строка | Тип отображения границы заголовка дэша. Возможные значения: dashed, dotted, solid |
| borderStyle | borderWidth | Число | Ширина границ шапки дэша |
Блок common
Блок common имеет следующие ключи для настройки:
| Название ключа (объекта) | Нзавание дочернего ключа | Возможные значения | Описание |
|---|---|---|---|
| visible | - | BOOLEAN | Если false, то шапка дэша не отображается |
| border | - | Объект | Объект для стилизации границ всего дэша |
| border | borderColor | Строка | Цвет границ дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| border | borderType | Строка | Тип отображения границы заголовка дэша. Возможные значения: dashed, dotted, solid |
| borderStyle | borderWidth | Число | Ширина границ дэша |
Блок legend
Блок legend отвечает за отображение легенды в дэше
| Название ключа | Возможные значения | Описание |
|---|---|---|
| visible | BOOLEAN | Если false, то шапка дэша не отображается |
| fontSize | Число | Размер шрифта у легенды |
| fontFamily | Строка | Тип шрифта для легенды |
| fontWeight | Строка | Жирность подписей к легенде. Доступные значения: bold |
| itemType | Строка | Тип маркера в легенде. Возможные значения: circle - Круг, rect - Квадрат, roundRect - Закругленный квадрат, triangle - треугольник, diamond - Ромб, pin - Пин, arrow - Стрелка, emptyCircle - Полый круг, none - Отсутствует |
| position | Строка | Позиционирование легенды внутри дэша. Возможные значения: top - Сверху, bottom - Снизу, left - Слева, right - Справа |
options
Описывает различные дополнительные настройки при отображении деша.
Пример указания:
"options": ["DisplayAllBadges","!DisplayLegend"].
| Название ключа | Описание |
|---|---|
| Fixed | При включенной опции дэш закреплен на экране при скроллировании |
| DisplayAllBadges | Показать все подписи на графиках без учета пересечений значений |
| DisplayBadgesPercent | Отобразить только относительные величины |
| DisplayBadgesValue | Отобразить только абсолютные величины |
| DisplayBadgesLabel | Отобразить только наименование показателя |
| !TopBarMenu | Скрыть меню визеля |
| TooltipXAxisTitle | Отображение полного наименования показателя размерности в всплывающей подсказке (тултипе) |
| ModalDrilldown | Подключение старого варианта иерархии для дэша (Модальное окно с горизонтальными столбцами) |
| !Expanded | Сокрытие возможности разворачивания дэша на весь экран |
| Hidden | Сокрытие дэша |
| Transparent | Фон дэша соответствует фону подложки дэшборда |
| !DisplayCenterLabel | Скрывает значение суммы показателей в центре (работает только для дэша “Пончик” |
onClickDataPoint
Поле onClickDataPoint описывает поведение клиентской части LuxmsBI при нажатии на один из указанных показателей в LPE-выражении, используемом для описания поведения.
Ниже в таблице приведены доступные функции для данного дэша. Описание работы с ними представлено в одноименном разделе руководства по конфигурации дэшлетов (глава 1.2.12)
| Название функции | Описание |
|---|---|
| setKoobFilters | Фильтрация дэшей по значению размерности при нажатии на данное значение размерности. |
| navigate | Переключение на указанный в выражении дэшборд/датасет. |
| openModal | При нажатии на точку (сегмент) дэша откроется модальное окно с дэшем, id которого указано в конфигурационном файле. |
| navigateUrl | Используется для перехода на внешний источник с подстановкой значения. |
| menuItem | Используется для совместного использования hierarchy и функций onClickDataPoint. |