Штабели
Штабель - диаграмма, представленная прямоугольными зонами, высоты или длины которых пропорциональны величинам, которые они отображают. В отличие от столбчатой диаграммы, в штабелях показатели по одному срезу отображаются друг на друге, визуально создавая один столбец, разбитый на сегменты. Прямоугольные зоны могут быть расположены вертикально или горизонтально. Данный дэшлет является двумерным, то есть внутри одного дэшлета существует возможность отображения нескольких столбчатых диаграмм.
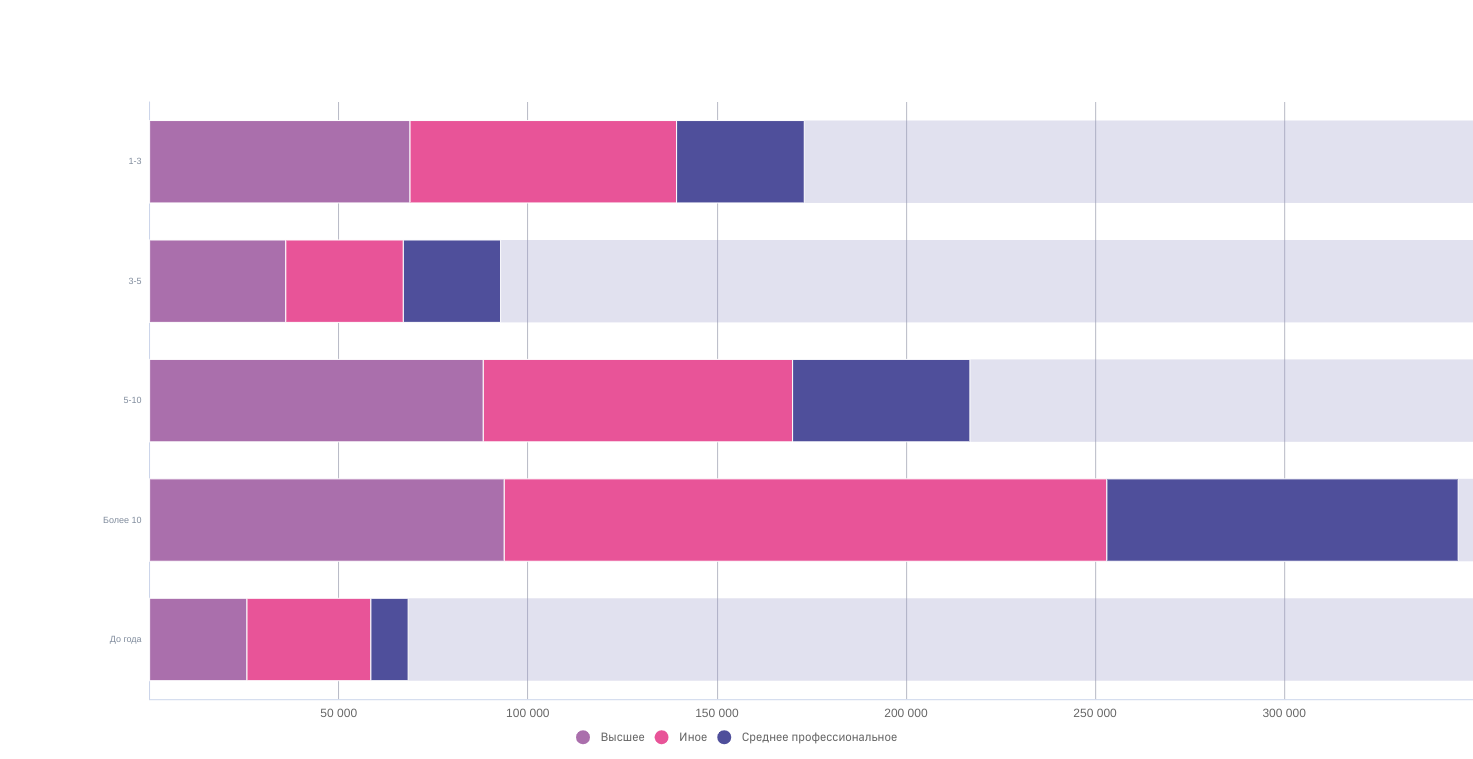
Горизонтальный вариант отображения:

Вертикальный вариант отображения:

Блоки конструктора
Логика работы конструктора для данного дэша представлена в расширенном руководстве пользователя.
JSON-конфигурация
Ключи title (глава 1.2.1), description (глава 1.2.2), frame (глава 1.2.3), bgImage работают аналогично описанию в руководстве по конфигурации дэшлетов.
Поле view_class для горизонтального отображения имеет значение stacked-bar, для вертикального отображения stacked-column.
Далее представлена таблица ключей, поддерживаемых дэшем “Штабели”.
dataSource
Опции koob, dimensions, measures, limit, sortBy, xAxis, yAxis и filters из секции dataSource подробно описаны в руководстве по конфигурации дэшлетов (глава 1.2.4).
| Название ключа | Возможные значения | Описание |
|---|---|---|
| title | Строка, LPE-выражение | Указание заголовка для показателя, отображаемого в легенде и всплывающей подсказке (если редактируется показатель, лежащий на оси Y) либо изменение подписи показателя на оси (если редактируется показатель, лежащий на оси Х). |
| color | Строка | Указание цвета для показателя. Работает только для показателей, лежащих на оси Y. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.). |
| format | Строка | Отображение значения в тултипе и в подписях на графике в соответствии с указанным форматом. Указывается для фактов либо для размерностей, лежащих на оси Y. Все варианты форматов описаны в руководстве по конфигурации дэшлетов. |
| vizelType | Строка | Указывается, если необходимо одну из линейных диаграмм отобразить другим типом: line - линии, scatter - точки, spline - сплайн. |
| strokeStyle | Строка | Работает только, если для показателя указан vizelType: ‘line’ / ‘spline’ и показатель отображен на оси Y (Цвета). Изменение варианта отображения линии. Все варианты описаны в руководстве по конфигурации дэшлетов. |
| lineStyle | Объект | Объект для указания стилей линий на дэше. Ниже представлен список доступных ключей. Работает, только в случае указания типа графика “Линии” |
| labelStyle | Объект | Объект для указания стилей подписей к графику на дэше. Используется только если включена опция “Выводить все подписи на графике” Ниже представлен список доступных ключей. |
Правила указания данных стилей представлены в руководстве по конфигурации дэшлетов
Блок lineStyle
Блок lineStyle имеет следующие ключи для настройки:
| Название ключа | Возможные значения | Описание |
|---|---|---|
| width | number | Указание ширины линии |
Блок labelStyle
Блок labelStyle имеет следующие ключи для настройки:
| Название ключа (объекта) | Нзавание дочернего ключа | Возможные значения | Описание |
|---|---|---|---|
| borderStyle | - | Объект | Объект для указания стилей границ подписей |
| borderStyle | borderType | Строка | Тип отображения границ подписей графика. Возможные значения: dashed, dotted, solid |
| borderStyle | borderColor | Строка | Цвет границ дэша/шапки дэша |
| borderStyle | borderWidth | Число | Ширина границ дэша/шапки дэша |
| cornerStyle | - | Объект | Указание стилей скругления для фона подписей дэша |
| cornerStyle | borderRadius | Число | Скругление для фона подписей дэша |
| backgroundStyle | - | Объект | Набор стилей для фона подписей дэша |
| backgroundStyle | padding | Число | Отступы подписей дэша внутри фона |
| backgroundStyle | backgroundColor | Строка | Фон подписей дэша |
| textStyle | - | Объект | Объект для указания стилей для подписей дэша |
| textStyle | fontWeight | Строка | Толщина подписей дэша. Возможные значения: **bold |
| textStyle | fontFamily | Строка | Шрифт подписей дэша |
| textStyle | color | Строка | Цвет подписей дэша |
Опции для конктреного показателя на дэше
Для дэша “Штабели” также можно указывать опцию Hidden внутри блока styles для показателей, лежащих на оси “Цвета”. При включении опции данный показатель не будет отображаться на дэше.
Пример указания:
"dataSource":{
"koob":"ch.max_example",
"style":{
"measures":{
"sum_v_main":{
"options":[
"Hidden",
],
},
},
},
}
display
| Название ключа | Возможные значения | Описание |
|---|---|---|
| limit | Число | Обрезает ось-X на заданное значение. |
| range | Массив чисел | Отображение определенного диапазона значений по оси Y. Пример: range: [-100, 100] - в данном примере ось Y будет отображена от -100 до 100. |
| tooltip | Строка либо JSON-конфигурация дэша | Отображение кастомного тултипа (с дэшем внутри, отображение LaTex-формулы, HTML). Подробнее в руководстве по конфигурации дэшлетов (1.2.6.2). |
| stoplight | Строк либо объект | Цветовая разбивка диаграммы на зоны. Описано в руководстве по конфигурации дэшлетов (1.2.6.1). |
| bgColor | Строка | Указание цвета фона дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.). |
| headerStyle | Объект | Используется для указания стилей заголовка дэша. |
| rotateXLabel | Число | Угол поворота заголовка на оси Х. |
| rotateYLabel | Число | Угол поворота заголовка на оси Y. |
| xAxisLabelLimit | Число | Размер области заголовка на оси Х (px). |
| topBar | Объект | Объект для стилизации шапки дэша. Ниже представлен список доступных ключей. |
| common | Объект | Объект для указания общих стилей дэша. Ниже представлен список доступных ключей. |
| legend | Объект | Объект для указания стилей легенды дэша. Ниже представлен список доступных ключей. |
Блок topBar
Блок topBar имеет следующие ключи для настройки:
| Название ключа (объекта) | Нзавание дочернего ключа | Возможные значения | Описание |
|---|---|---|---|
| visible | - | BOOLEAN | Если false, то шапка дэша не отображается |
| bgColor | - | Строка | Указание цвета фона шапки дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| headerStyle | - | Объект | Объект для указания стилей заголовка дэша |
| headerStyle | fontFamily | Строка | Шрифт для заголовка дэша |
| headerStyle | fontWeight | Строка | Толщина для заголовка дэша. Возможные значения: **bold |
| headerStyle | color | Строка | Цвет заголовка дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| descriptionStyle | - | Объект | Указание стилей для описания дэша |
| descriptionStyle | fontFamily | Строка | Шрифт для описания дэша |
| descriptionStyle | fontWeight | Строка | Толщина для заголовка дэша. Возможные значения: **bold |
| descriptionStyle | color | Строка | Цвет заголовка дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| borderStyle | - | Объект | Объект для указания стилей шапки дэша |
| borderStyle | borderColor | Строка | Цвет границ шапки дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| borderStyle | borderType | Строка | Тип отображения границы заголовка дэша. Возможные значения: dashed, dotted, solid |
| borderStyle | borderWidth | Число | Ширина границ шапки дэша |
Блок common
Блок common имеет следующие ключи для настройки:
| Название ключа (объекта) | Нзавание дочернего ключа | Возможные значения | Описание |
|---|---|---|---|
| visible | - | BOOLEAN | Если false, то шапка дэша не отображается |
| border | - | Объект | Объект для стилизации границ всего дэша |
| border | borderColor | Строка | Цвет границ дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| border | borderType | Строка | Тип отображения границы заголовка дэша. Возможные значения: dashed, dotted, solid |
| borderStyle | borderWidth | Число | Ширина границ дэша |
Блок legend
Блок legend отвечает за отображение легенды в дэше
| Название ключа | Возможные значения | Описание |
|---|---|---|
| visible | BOOLEAN | Если false, то шапка дэша не отображается |
| fontSize | Число | Размер шрифта у легенды |
| fontFamily | Строка | Тип шрифта для легенды |
| fontWeight | Строка | Жирность подписей к легенде. Доступные значения: bold |
| itemType | Строка | Тип маркера в легенде. Возможные значения: circle - Круг, rect - Квадрат, roundRect - Закругленный квадрат, triangle - треугольник, diamond - Ромб, pin - Пин, arrow - Стрелка, emptyCircle - Полый круг, none - Отсутствует |
| position | Строка | Позиционирование легенды внутри дэша. Возможные значения: top - Сверху, bottom - Снизу, left - Слева, right - Справа |
echart
Дэш “Штабели” можно стилизовать, используя общие опции для графиков echart и конфигурацию для type: bar. Ознакомиться с полным пакетом ключей для дэша “Столбики” вы можете здесь. Ниже будут представлены примеры использования объекта echart:
- Указание ширины столбцов:
echart: {
barWidth: 50,
},
- Указание цвета и размера подписей для оси:
echart: {
xAxis: {
axisLabel: {
textStyle: {
color: 'gold',
fontSize: 42,
},
},
},
yAxis: {
axisLabel: {
textStyle: {
color: 'gold',
fontSize: 42,
},
},
},
},
options
Описывает различные дополнительные настройки при отображении деша.
Пример указания:
"options": ["DisplayAllBadges","HideLegend"].
| Название ключа | Описание |
|---|---|
| Fixed | При включенной опции дэш закреплен на экране при скроллировании. |
| DisplayAllBadges | Показать все подписи на графиках без учета пересечений значений (абсолютные и относительные). |
| DisplayBadgesValue | Отобразить абсолютные значения на графиках (работает только при отображении абсолютных значений). |
| DisplayBadgesPercent | Отобразить относительные значения на графиках (работает только при отображении абсолютных значений). |
| DisplayAllVeryBadges | Показать все подписи принудительно. |
| !TopBarMenu | Скрыть меню дэша. |
| !DisplayAxisYMarks | Скрыть ось Y у дэша. |
| !DisplayAxisXMarks | Скрыть ось Х у дэша. |
| TooltipXAxisTitle | Отображение полного наименования показателя размерности во всплывающей подсказке (тултипе). |
| !DisplayAxis | Сокрытие сетки и осей у двумерных дэшей. |
| !DisplaySplitLines | Сокрытие разделительных линий у двумерных дэшей. |
| !DisplayTicks | Сокрытие рисок/тиков осей у двумерных дэшей. |
| ModalDrilldown | Подключение старого варианта иерархии для дэша (Модальное окно с горизонтальными столбцами). |
| !Expanded | Сокрытие возможности разворачивания дэша на весь экран. |
| Hidden | Сокрытие дэша. |
| Transparent | Фон дэша соответствует фону подложки дэшборда. |
| DisplayDataZoom | Отображение зума по данным. |
| YLogAxis | Отображение оси Y как логарифмической. |
| LinesWithoutDots | Скрытие точек для показателей, отображаемых как линии / сплайны. |
| DisplayNormativeMode | Отображение в левом верхнем углу переключателя на нормированный вариант отображения дэша. |
| DisplayNormativeModeByDefault | Отображения нормированного штабеля по умолчанию. |
| DisplayNormativePercentWithValuesInTooltip | Отобразить в тултипе абсолютные значения, если включен норматив. |
| DisplayNormativePercentWithValues | Отобразить в подписях абсолютные значения, если включен норматив. |
| DisplayOverall | Отобразить итог по штабелям. |
onClickDataPoint
Поле onClickDataPoint описывает поведение клиентской части Luxms BI при нажатии на один из указанных показателей в LPE-выражении, используемом для описания поведения.
Ниже в таблице приведены доступные функции для данного дэша. Описание работы с ними представлено в одноименном разделе руководства по конфигурации дэшлетов (глава 1.2.12).
| Название функции | Описание |
|---|---|
| setKoobFilters | Фильтрация дэшей по значению размерности при нажатии на данное значение размерности. |
| navigate | Переключение на указанный в выражении дэшборд/атлас. |
| openModal | При нажатии на точку (сегмент) дэша откроется модальное окно с дэшем, id которого указано в конфигурационном файле. |
| navigateUrl | Используется для перехода на внешний источник с подстановкой значения. |
| menuItem | используется для совместного использования hierarchy и функций onClickDataPoint. |