SVG-схема
SVG-схема — дэш, позволяющий разметить SVG-изображение и отображать пришедшие данные с возможностью детализации.

Логика работы с дэшем
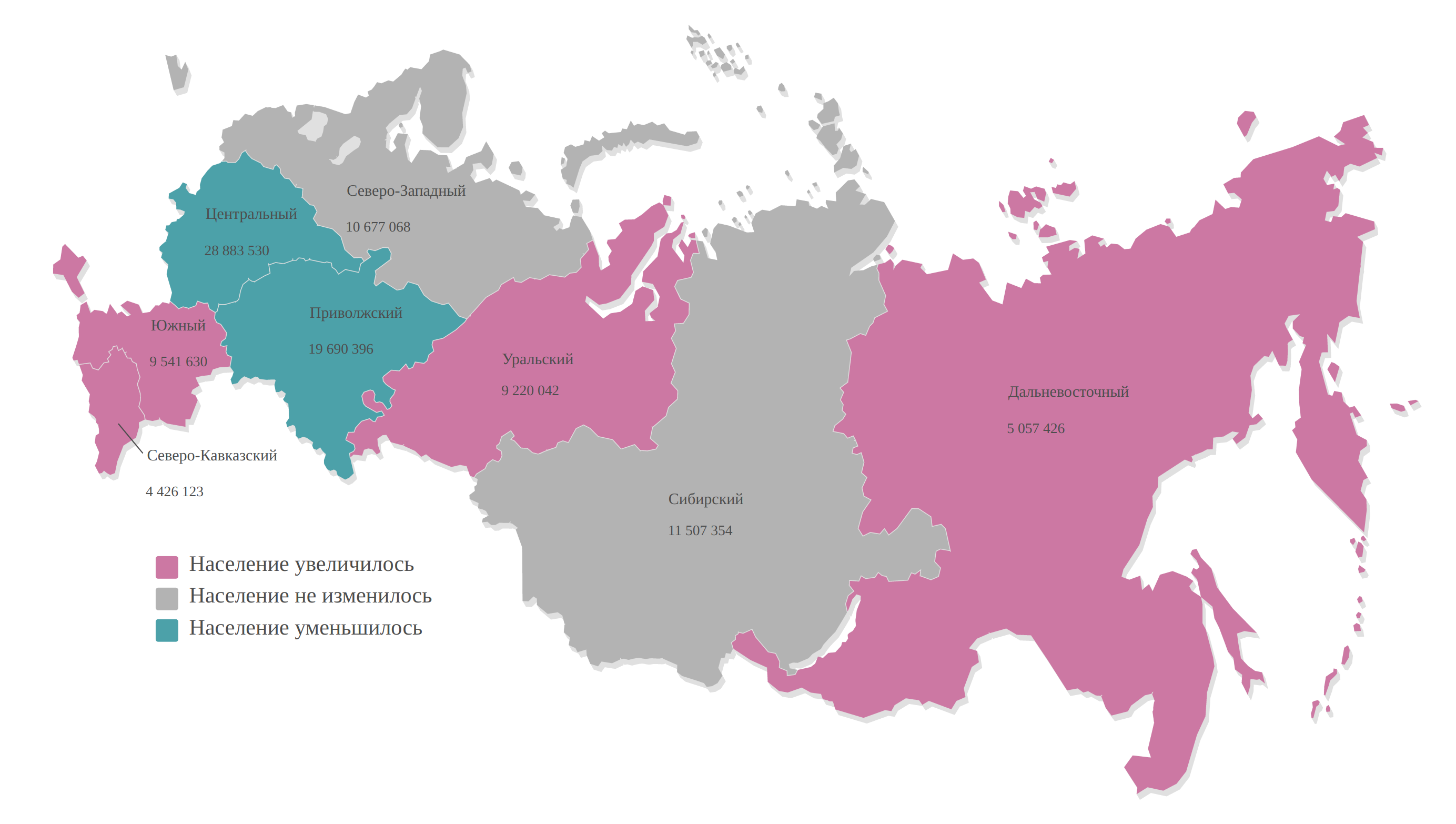
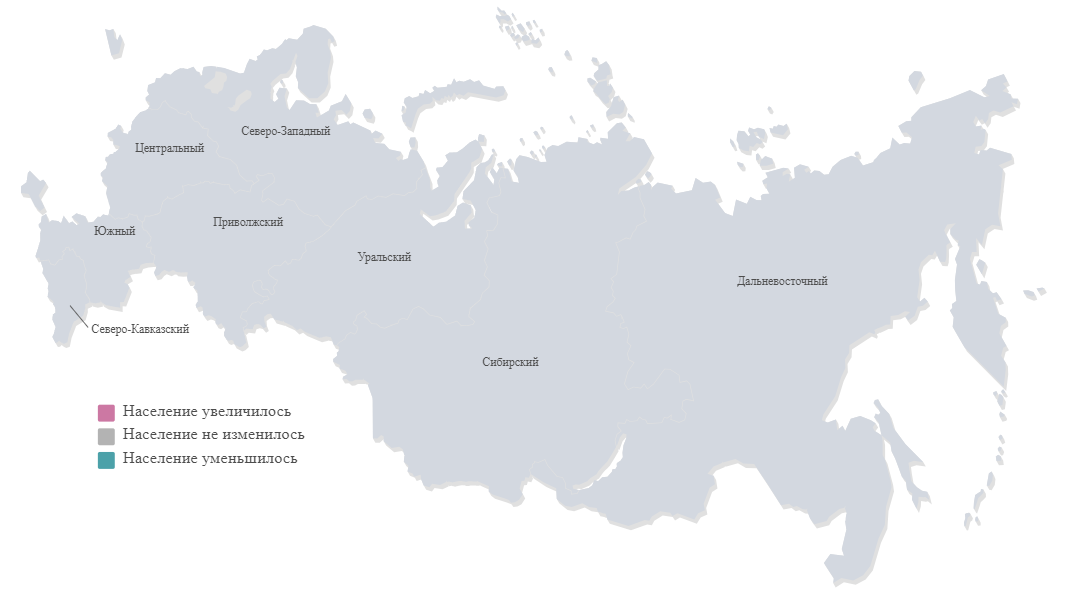
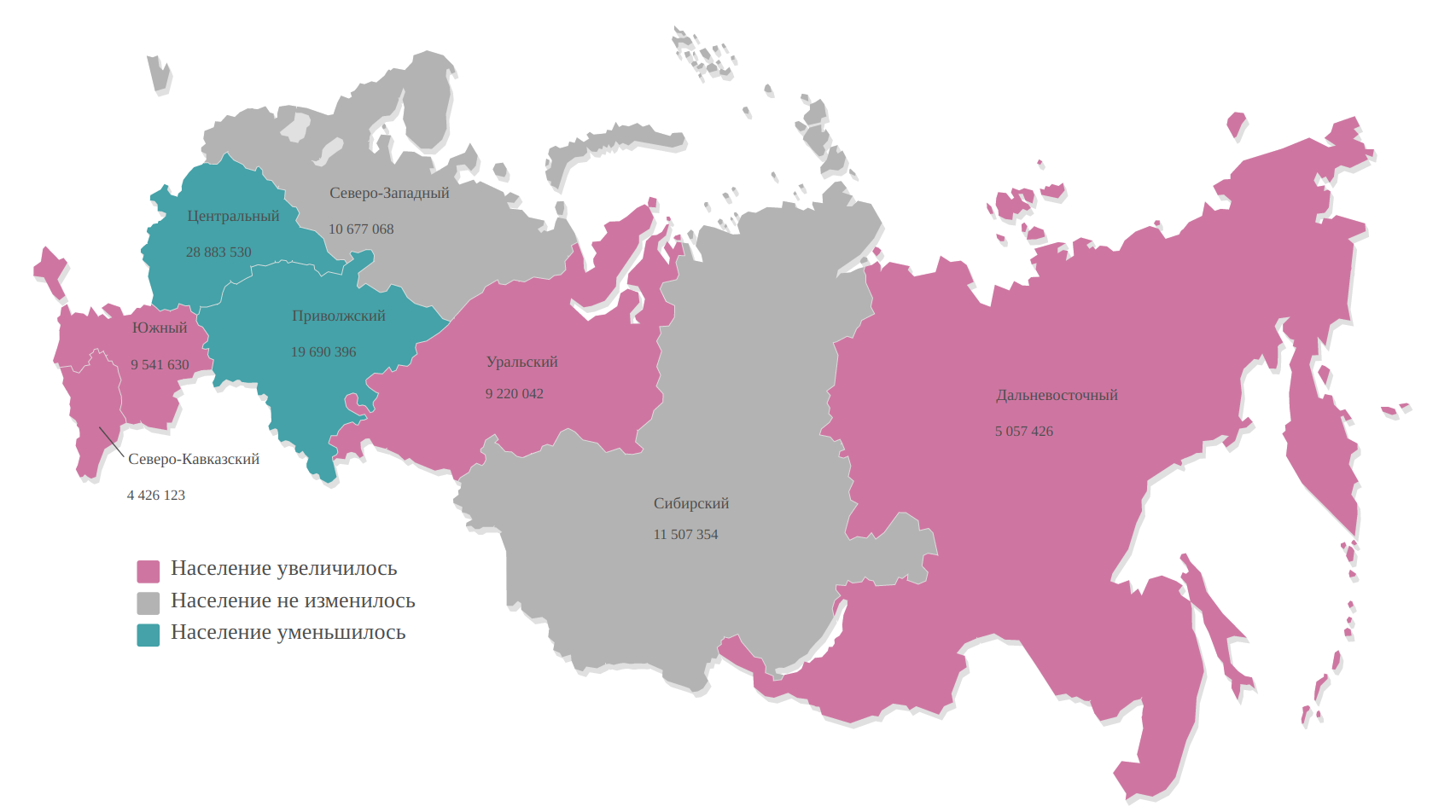
В Luxms BI вы можете загрузить свой SVG элемент и отображать его части определенным цветом в зависимости от значения (прописаны “Зоны”). Для примера используем SVG-карту России с разбивкой по федеральным округам:

Для того, чтобы карта красилась в зависимости от значений, в кубе должно быть как минимум 2 показателя: размерность (ID), по которому наши данные будут отображаться на карте, и значение (факт).
Также необходимо разметить SVG-элементы и определить, какой элемент соответствует какому показателю размерности. В нашем случае это fo_id.
Откройте SVG-файл в текстовом редакторе и укажите атрибут data-id для всех элементов файла:
<svg xmlns="http://www.w3.org/2000/svg" xml:space="preserve" width="218mm" height="128mm" version="1.1" style="shape-rendering:geometricPrecision; text-rendering:geometricPrecision; image-rendering:optimizeQuality; fill-rule:evenodd; clip-rule:evenodd"
viewBox="0 0 21800 12800"
xmlns:xlink="http://www.w3.org/1999/xlink"
xmlns:xodm="http://www.corel.com/coreldraw/odm/2003">
<path data-id="fo_id=6;measures=v" classs="f_ural" class="f1" fill="#d3d8e0" d="..."
...
</svg>
В каждом элементе “path” мы указали атрибут “data-id”, в котором прописали конкретный ID для округа и привязку фактов.
После редактирования SVG-файла его необходимо загрузить в ресурсы атласа.
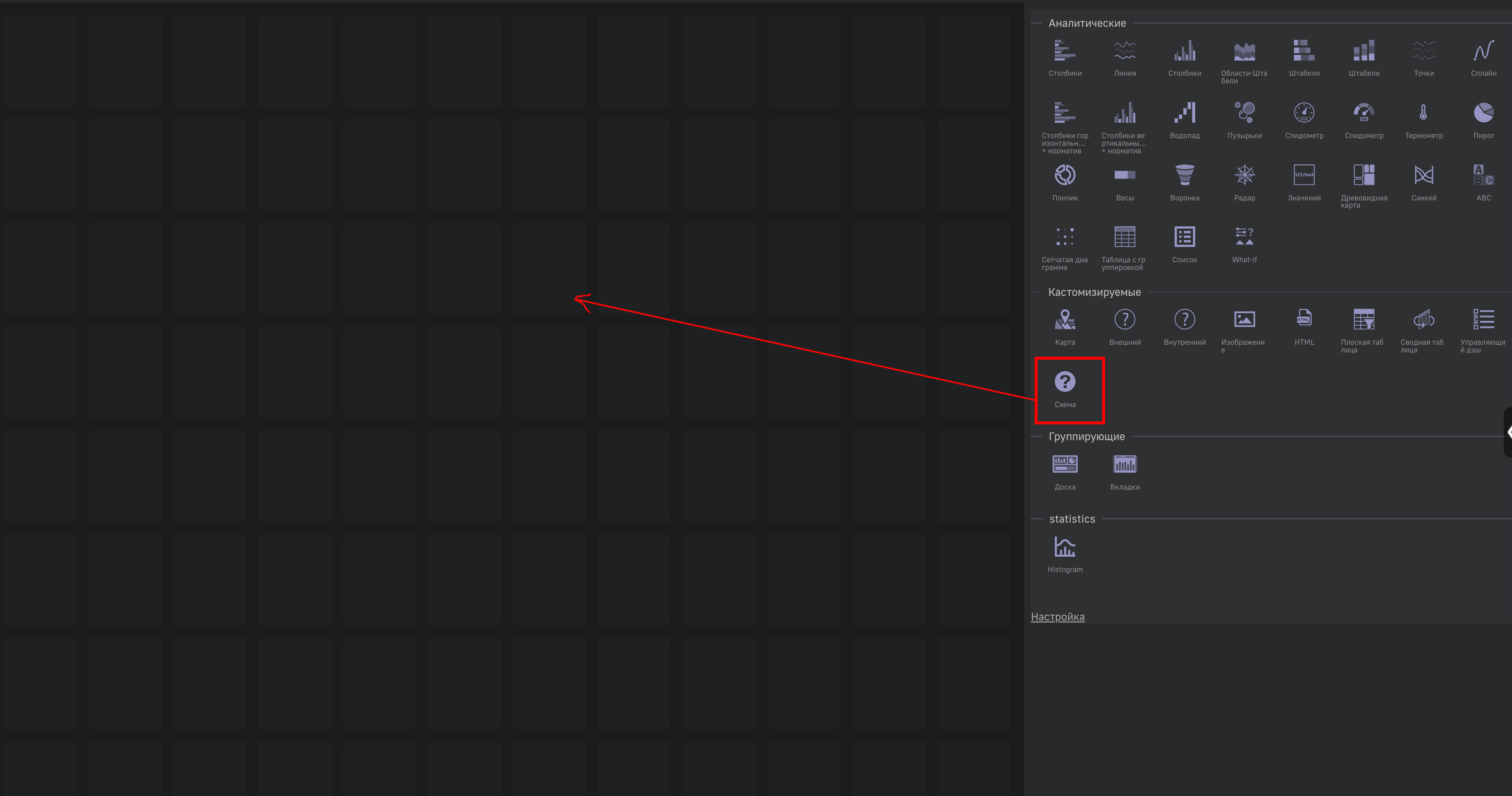
Для этого откройте режим редактирования и перенесите дэш “Схема” на дэшборд, откройте его в конструкторе:

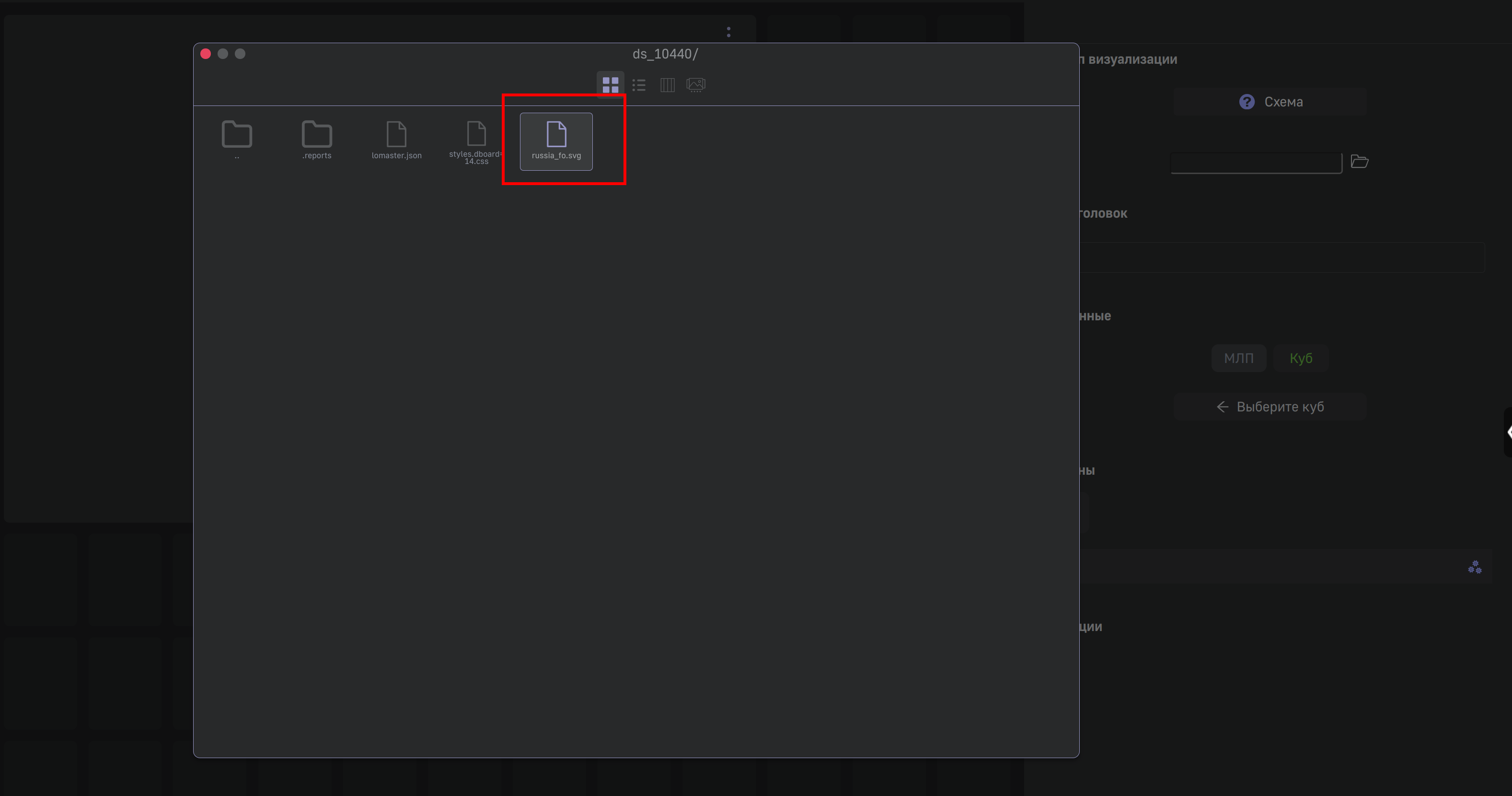
Для открытия файлового менеджера ресурсов атласа нажмите на  и перенесите отредактированный svg-файл в открывшееся окно:
и перенесите отредактированный svg-файл в открывшееся окно:

После отображения его в списке дважды кликните на загруженный файл, путь к файлу будет автоматически подставлен в поле ввода:

Далее, используя конструктор, вы можете указать для данного дэша факты, размерности, фильтры, прописать “зоны”.
Ниже представлен пример JSON-конфигурации для дэша “Схема”:
{
url: 'res:russia_fo.svg',
frame: {
h: 5,
w: 8,
x: 0,
y: 0,
},
display: {
stoplight: {
lights: [
{
name: 'red',
color: '#cc78a3',
limit: [
-Infinity,
10000000,
],
bgColor: '#cc78a3',
},
{
name: 'grey',
color: '#b3b3b3',
limit: [
10000001,
18000000,
],
bgColor: '#b3b3b3',
},
{
name: 'green',
color: '#4ca1a9',
limit: [
18000001,
Infinity,
],
bgColor: '#4ca1a9',
},
],
},
},
options: [
'ModalDrilldown',
],
dataSource: {
koob: 'luxmsbi.map2_cube',
limit: 0,
style: {
measures: {
v: {
title: 'Показатель3',
},
val2: {
title: 'Показатель4',
},
},
},
xAxis: 'fo_id',
yAxis: 'measures',
filters: {
region: true,
federal_district: true,
},
measures: [
'sum(population):v',
'sum(population):val2',
],
hierarchy: [
'city',
],
dimensions: [
'fo_id',
],
},
view_class: 'plan',
title: 'Динамика изменения населения по регионам РФ',
}
Для корректной работы иерархии у данного дэша, рекомендуем указывать опцию ModalDrilldown
Подробный разбор представленных полей в JSON-конфигурации описан в “Руководстве по конфигурации дэшлетов”.
После сохранения конфигурации дэшлета SVG-изображение окрасится следующим образом:

JSON-конфигурация
Ключи title (глава 1.2.1), description (глава 1.2.2), frame (глава 1.2.3), bgImage работают аналогично описанию в руководстве по конфигурации дэшлетов в соответствующих блоках.
Далее представлена таблица ключей, поддерживаемых дэшем “Области”.
dataSource
Опции koob, dimensions, measures, limit, sortBy, xAxis, yAxis и filters из секции dataSource подробно описаны в руководстве по конфигурации дэшлетов (глава 1.2.4).
display
| Название ключа | Возможные значения | Описание |
|---|---|---|
| stoplight | Строка, либо объект | Цветовая разбивка диаграммы на зоны. Описано в руководстве по конфигурации дэшлетов |
| headerStyle | объект | Используется для указания стилей заголовка дэша |
options
Описывает различные дополнительные настройки при отображении деша.
Пример указания:
"options": ["Fixed"].
| Название ключа | Описание |
|---|---|
| Fixed | При включенной опции дэш закреплен на экране при скроллировании |
| !TopBarMenu | Скрыть меню визеля |
| !TopBar | Скрыть заголовок дэша |
| ModalDrilldown | Подключение старого варианта иерархии для дэша (Модальное окно с горизонтальными столбцами) |
| !Expanded | Сокрытие возможности разворачивания дэша на весь экран |
| Hidden | Сокрытие дэша |