Нольмерные дэши (спидометр, полуспидометр, термометр)
Нольмерные дэши - дэши, отображающие только одно значение (обычно это факт, либо факт по первому срезу). Представляет данные на текущий момент в соответствии с нормативными значениями.
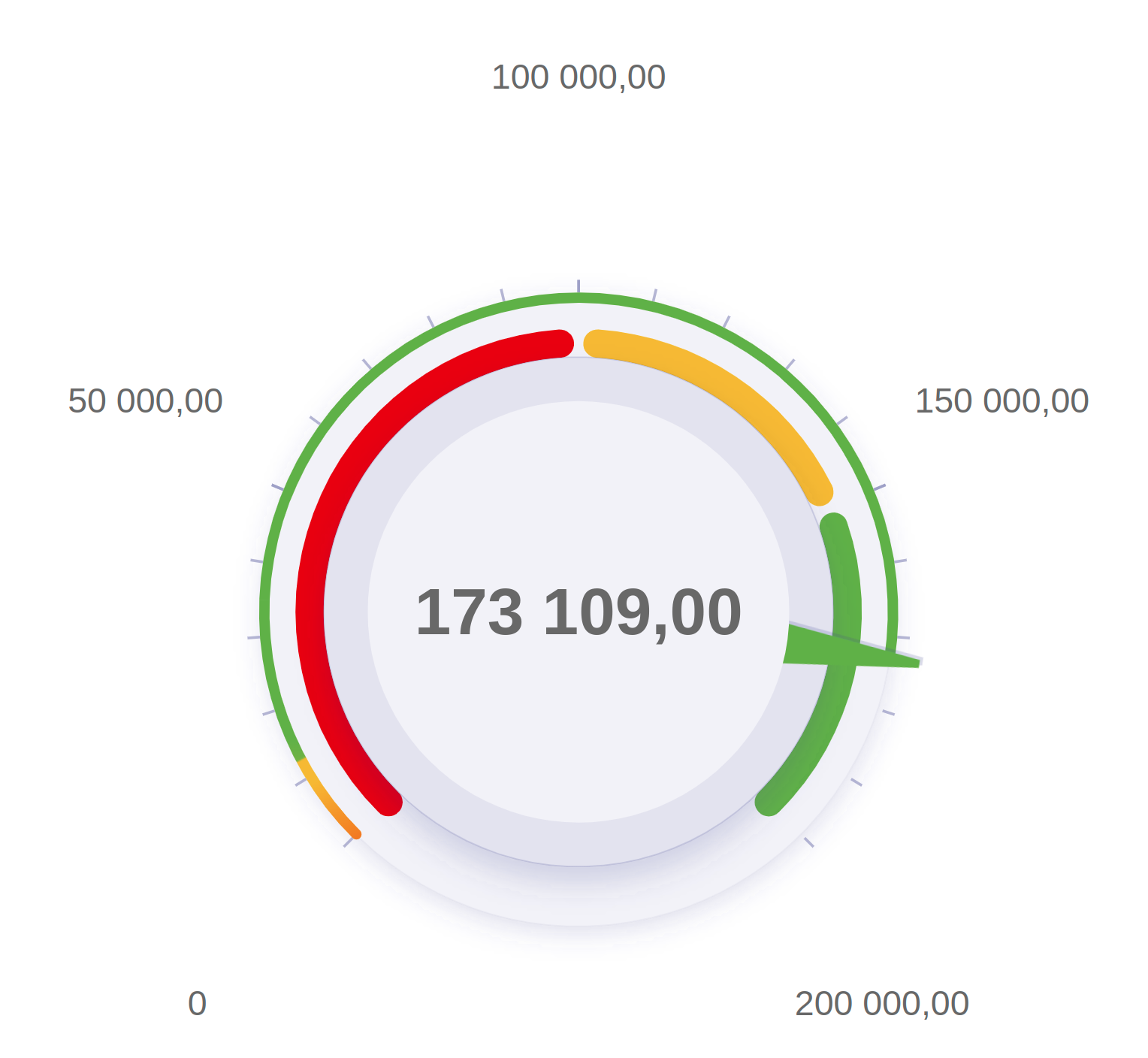
Спидометр:

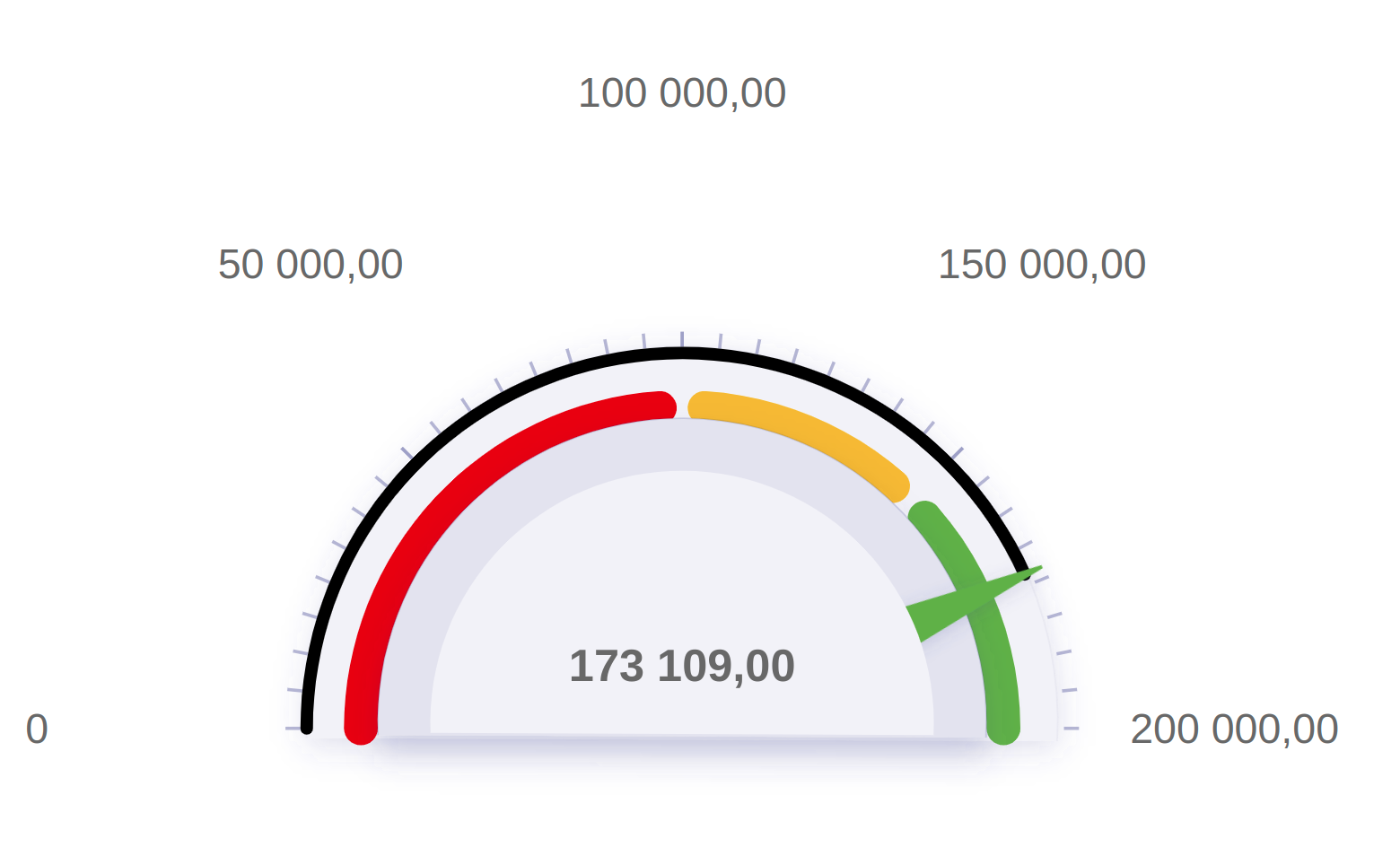
Спидометр полукруглый:

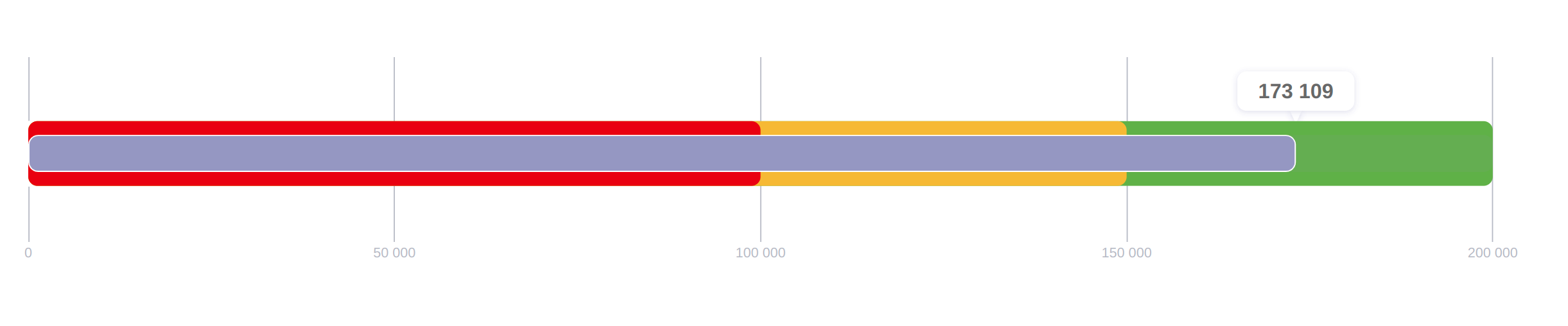
Термометр:

Блоки конструктора
Логика работы конструктора для данного дэша представлена в расширенном руководстве пользователя.
Далее описаны только те блоки конструктора, которые характерны именно для данных дэшей.
Зоны
Блок “Зоны” используется для цветовой индикации норматива, отображаемого в дэшах “Спидометр”, “Полукруглый спидометр”, “Значение” и “Термометр”.
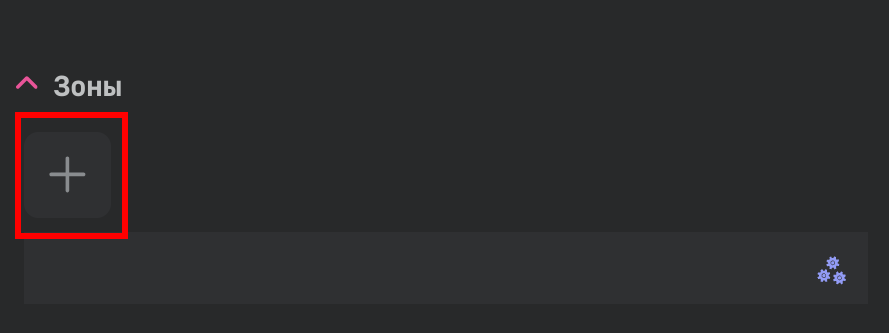
Для того, чтобы указать первый цветовой диапазон, нажмите кнопку создания в блоке “Зоны”:

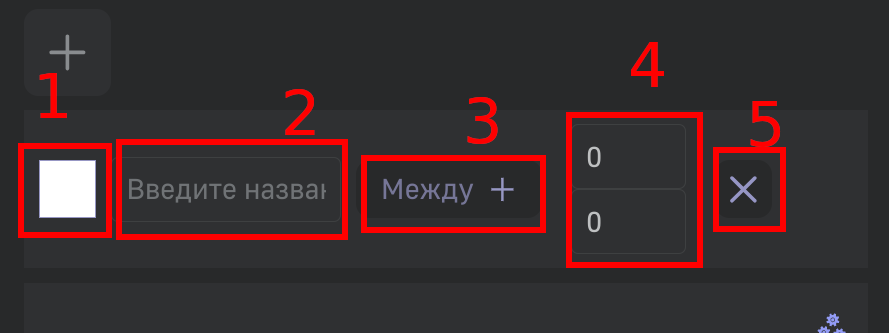
Меню настройки созданной зоны содержит следующие пункты:

где
- Цвет зоны. При нажатии вызывается цветовая палитра для выбора цвета.
- Поле ввода названия зоны.
- Выбор диапазона. При нажатии открывается выпадающий список с тремя вариантами выбора: “Между”, “Больше”, “Меньше”.
- Поля ввода для диапазона. Если выбран диапазон “Между”, то в полях ввода указываются значения диапазона для данной зоны. Если выбрано “Больше” или “Меньше”, то отображено одно поле для ввода граничного значения зоны.
- Удаление зоны. При нажатии созданная зона будет удалена
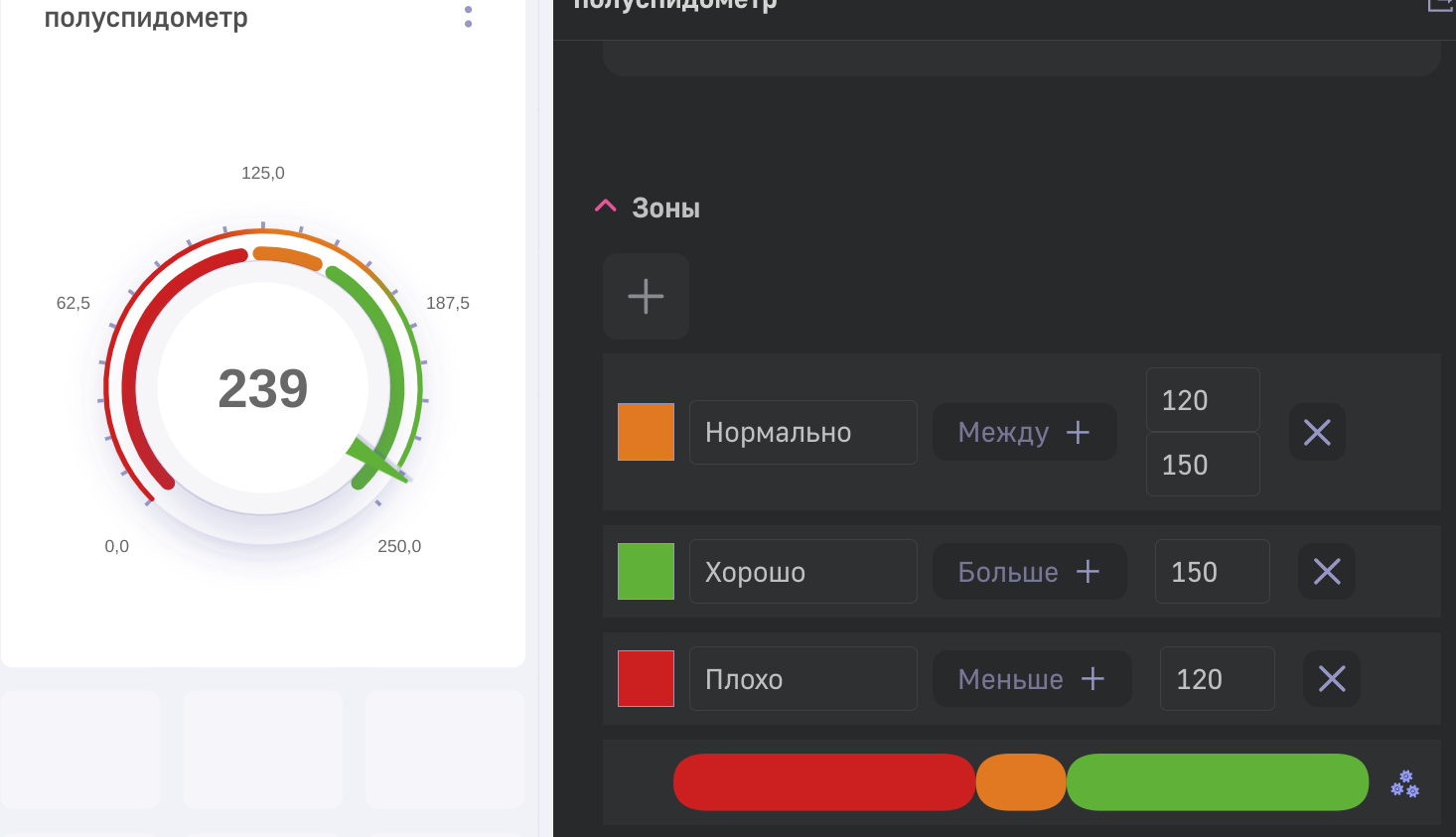
Ниже представлен пример отображения дэша “Спидометр” с указанными зонами:

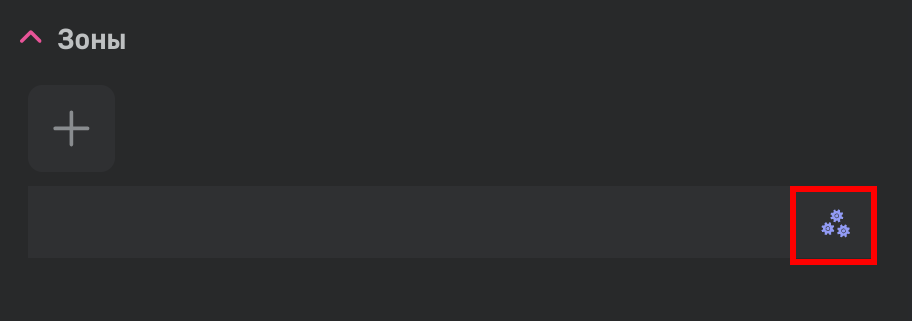
Существует дополнительный вариант указания зон через создание “цветовых ползунков”. Для этого необходимо нажать кнопку с шестеренками:

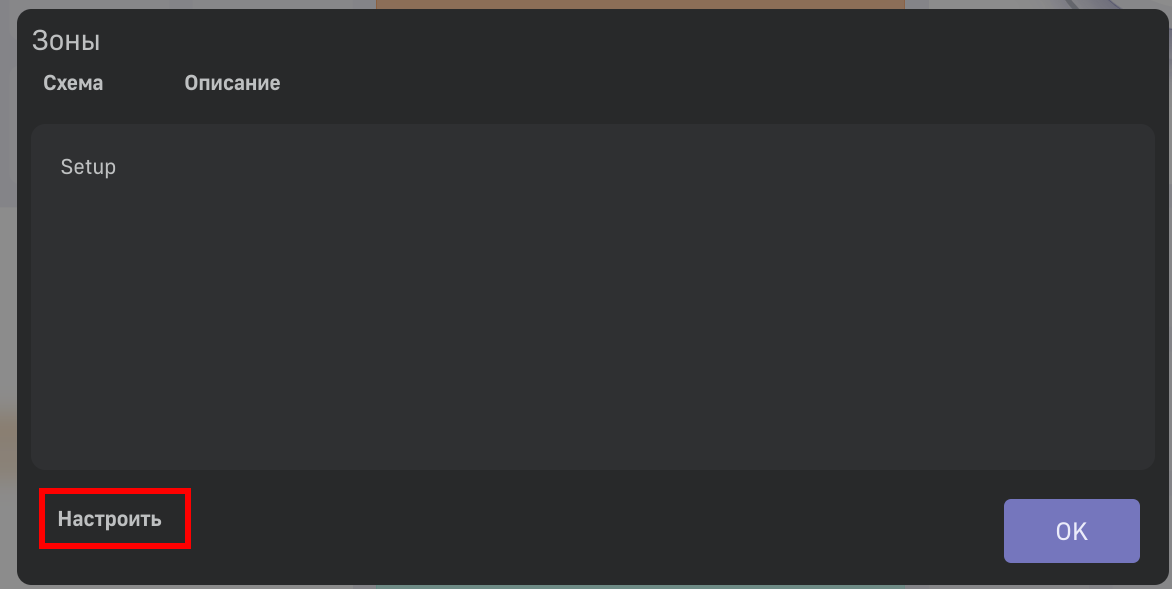
В появившемся окне необходимо нажать на кнопку “Настроить”:

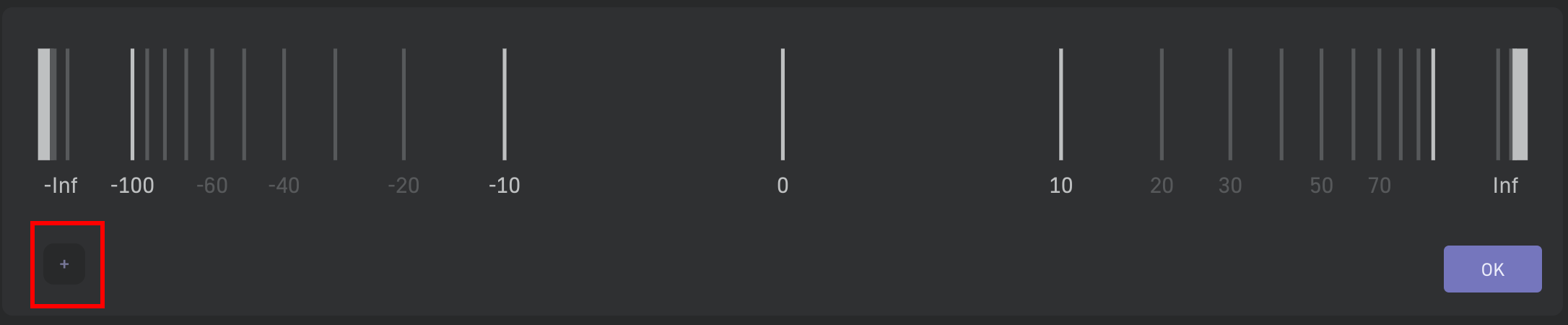
В появившемся окне необходимо указать кнопку создания “Зоны”:

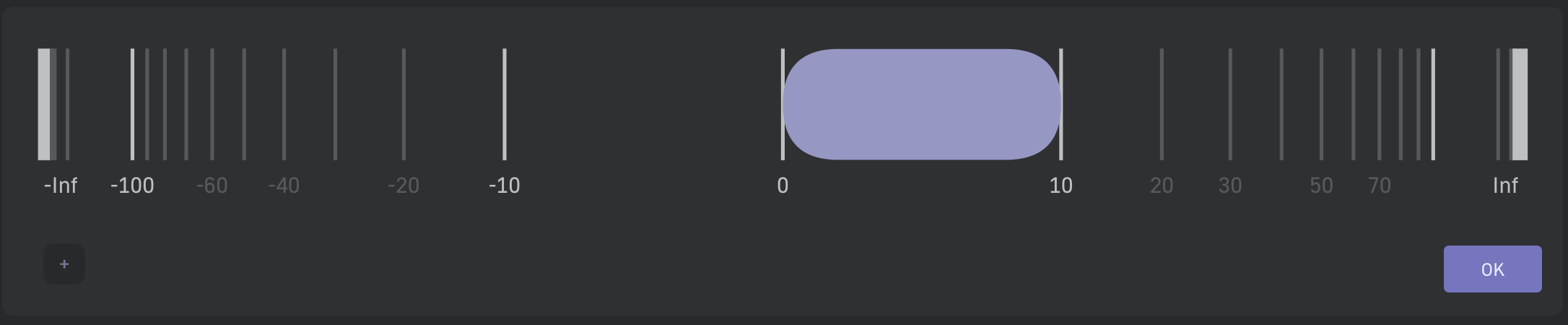
При нажатии на кнопку на линейке будет отображен ползунок с цветом и диапазоном по-умолчанию:

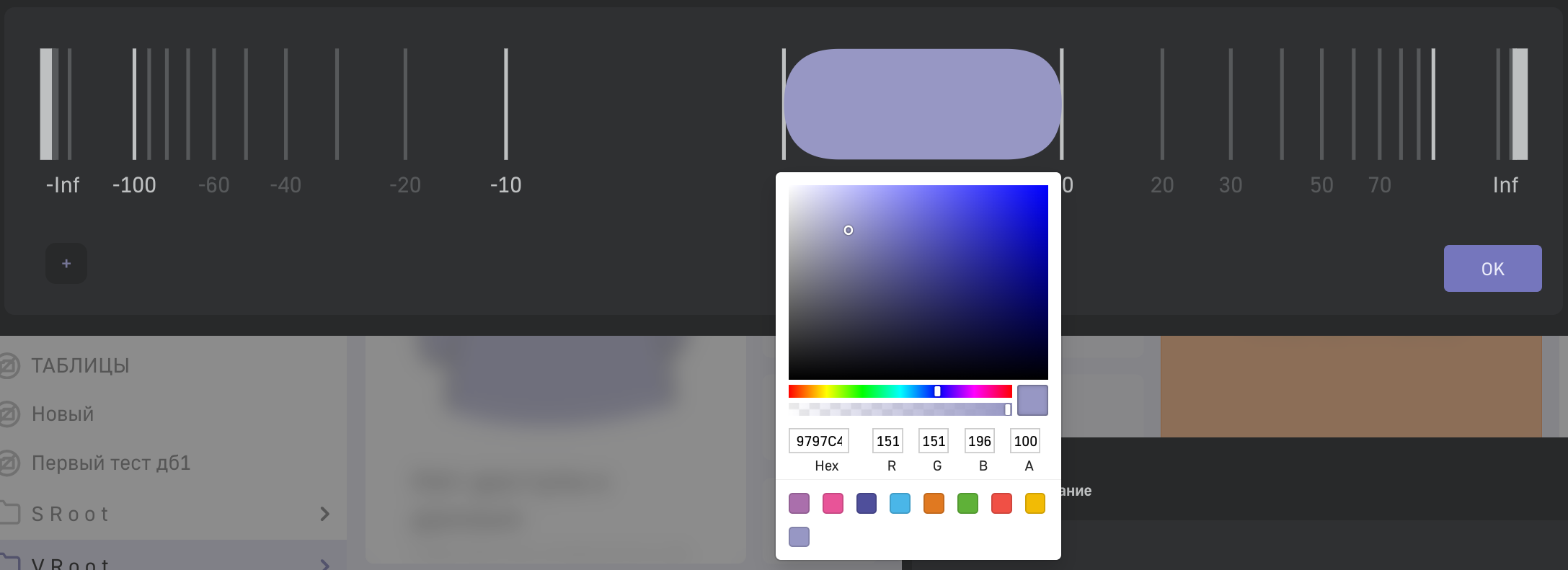
При нажатии левой кнопкой мыши на ползунок отобразится цветовая палитра для выбора цвета зоны:

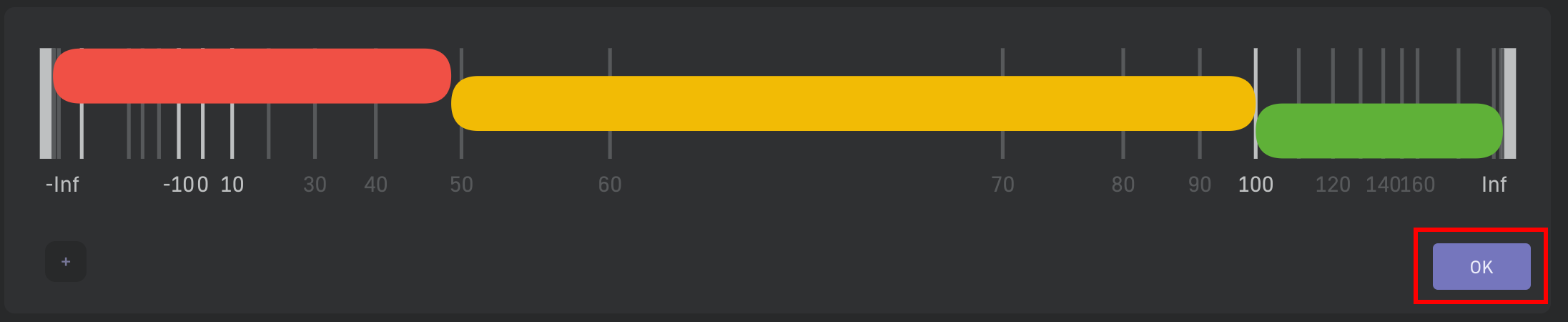
Далее можно растянуть или передвинуть ползунок к необходимому диапазону. Для добавления новых зон повторите шаги, описанные выше. При указании зон вы можете перемещать отображемый диапазон линейки, удерживая на ней левую кнопку мыши с передвижением влево/вправо. После указания всех зон нажмите “ОК”:

Диапазон
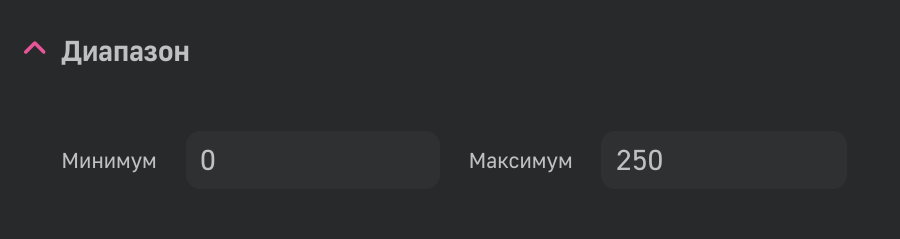
В блоке “Диапазон” указывается отображаемый диапазон значений для дэшей типа “Спидометр”, “Полукруглый спидометр” и “Термометр”:

где
- В поле ввода “Минимум” указывается значение, от которого начинается отображение;
- В поле ввода “Максимум” указывается значение, которым заканчивается отображение;
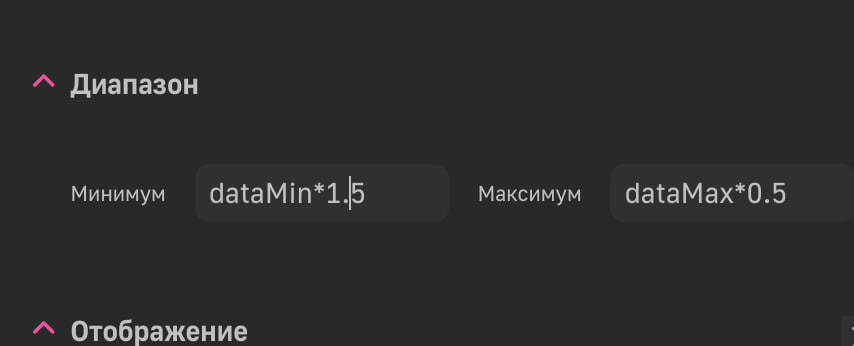
В блоке “Диапазон” можно использовать переменные dataMin и dataMax, в которых хранится максимальное и минимальное значение рассматриваемого показателя соответственно, и проводить с ними математические манипуляции.

JSON-конфигурация
Ключи title (глава 1.2.1), description (глава 1.2.2), frame (глава 1.2.3), bgImage работают аналогично описанию в руководстве по конфигурации дэшлетов в соответствующих блоках.
Поле view_class для спидометра имеет значение gauge,
для полукруглого спидометра - semicircle,
для термометра - thermometer
dataSource
Опции koob, dimensions, measures, limit, sortBy, xAxis, yAxis и filters из секции dataSource подробно описаны в руководстве по конфигурации дэшлетов (глава 1.2.4).
| Название ключа | Возможные значения | Описание |
|---|---|---|
| format | Строка | Отображение значения в подписях в соответствии с указанным форматом. Указанный в данном блоке формат отрабатывает для значения, отображаемого в тултипе (для термометра) или контрольных значений (отображаемых по краям спидометров). Все варианты форматов описаны в руководстве по конфигурации дэшлетов (глава 1.2.5.1). |
display
| Название ключа | Возможные значения | Описание |
|---|---|---|
| limit | Число | Обрезает ось-X на заданное значение |
| range | Массив чисел | Отображение определенного диапазона значений по оси Y. Пример: range: [-100, 100] - в данном примере ось Y будет отображена от -100 до 100 |
| stoplight | Строка либо объект | Цветовая разбивка диаграммы на зоны. Описано в руководстве по конфигурации дэшлетов (глава 1.2.5.2) |
| format | Строка | Отображение значения в подписях в соответствии с указанным форматом. Указанный в данном блоке формат отрабатывает для основого значения, отображаемого в центре спидометра. Все варианты форматов описаны в руководстве по конфигурации дэшлетов (глава 1.2.5.1). |
| bgColor | Строка | Указание цвета фона дэша. Цвет можно указать в формате #HEX, RGB, RGBA, либо ключевым словом (red, blue, green и т.д.) |
| cmpTitle | Строка | Добавление подписи под значением. Реализовано для дэша “Спидометр” и “Значение (Метка)” |
| topBar | Объект | Объект для стилизации шапки дэша. Ниже представлен список доступных ключей. |
| common | Объект | Объект для указания общих стилей дэша. Ниже представлен список доступных ключей. |
Блок topBar
Блок topBar имеет следующие ключи для настройки:
| Название ключа (объекта) | Нзавание дочернего ключа | Возможные значения | Описание |
|---|---|---|---|
| visible | - | BOOLEAN | Если false, то шапка дэша не отображается |
| bgColor | - | Строка | Указание цвета фона шапки дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| headerStyle | - | Объект | Объект для указания стилей заголовка дэша |
| headerStyle | fontFamily | Строка | Шрифт для заголовка дэша |
| headerStyle | fontWeight | Строка | Толщина для заголовка дэша. Возможные значения: **bold |
| headerStyle | color | Строка | Цвет заголовка дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| descriptionStyle | - | Объект | Указание стилей для описания дэша |
| descriptionStyle | fontFamily | Строка | Шрифт для описания дэша |
| descriptionStyle | fontWeight | Строка | Толщина для заголовка дэша. Возможные значения: **bold |
| descriptionStyle | color | Строка | Цвет заголовка дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| borderStyle | - | Объект | Объект для указания стилей шапки дэша |
| borderStyle | borderColor | Строка | Цвет границ шапки дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| borderStyle | borderType | Строка | Тип отображения границы заголовка дэша. Возможные значения: dashed, dotted, solid |
| borderStyle | borderWidth | Число | Ширина границ шапки дэша |
Блок common
Блок common имеет следующие ключи для настройки:
| Название ключа (объекта) | Нзавание дочернего ключа | Возможные значения | Описание |
|---|---|---|---|
| visible | - | BOOLEAN | Если false, то шапка дэша не отображается |
| border | - | Объект | Объект для стилизации границ всего дэша |
| border | borderColor | Строка | Цвет границ дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| border | borderType | Строка | Тип отображения границы заголовка дэша. Возможные значения: dashed, dotted, solid |
| borderStyle | borderWidth | Число | Ширина границ дэша |
options
Описывает различные дополнительные настройки при отображении деша.
Пример указания:
"options": ["Hidden"].
| Название ключа | Описание |
|---|---|
| Fixed | При включенной опции дэш закреплен на экране при скроллировании |
| !TopBarMenu | Скрыть меню дэша |
| !TopBar | Скрыть заголовок дэша |
| !Expanded | Сокрытие возможности разворачивания дэша на весь экран |
| Hidden | Сокрытие дэша |
| Transparent | Фон дэша соответствует фону подложки дэшборда |
onClickDataPoint
Поле onClickDataPoint описывает поведение клиентской части LuxmsBI при нажатии на один из указанных показателей в LPE-выражении, используемом для описания поведения.
Ниже в таблице приведены функции, доступные для данного дэша. Описание работы с ними представлено в одноименном разделе руководства по конфигурации дэшлетов (глава 1.2.12)
| Название функции | Описание |
|---|---|
| navigate | Переключение на указанный в выражении дэшборд/датасет. |
| openModal | При нажатии на точку (сегмент) дэша откроется модальное окно с дэшем, id которого указано в конфигурационном файле. |
Книга рецептов
Отображение показателя по последнему доступному периоду
Для отображения факта по последнему периоду, необходимо на ось “Категории” (ось Х) отложить размерность с периодом и отсорстировать по данной размерности.
Ниже представлен пример конфигурации дэша “Спидометр” для такого случая:
{
frame: {
h: 5,
w: 5,
x: 0,
y: 3,
},
display: {
bgColor: '',
headerStyle: {},
},
dataSource: {
koob: 'luxmsbi.example',
xAxis: 'dt',
yAxis: 'measures',
sortBy: 'dt',
measures: [
'avg(v_main):avg_v_main',
],
dimensions: [
'dt',
],
},
view_class: '111.gauge',
title: '',
}