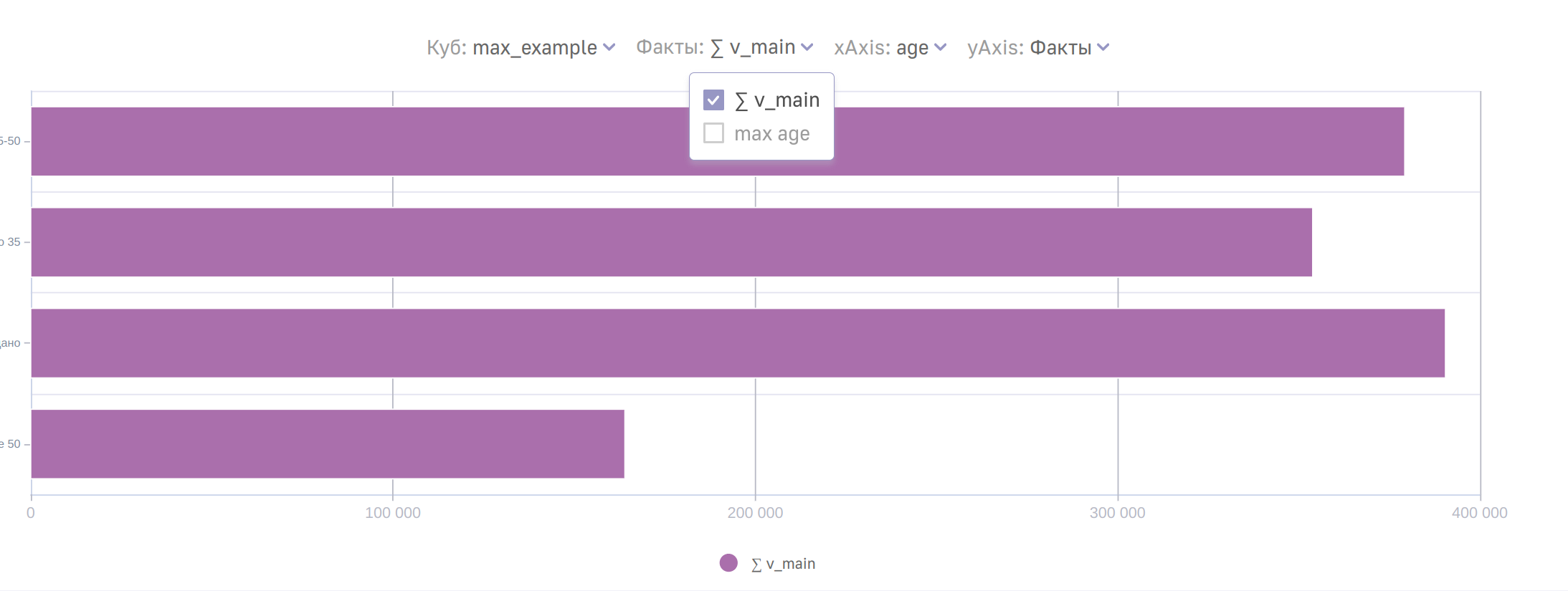
Axes-selector
Axes-selector — Дэш, с возможностью переключения осей, кубов и фактов для различного варианта отображения.

JSON-конфигурация
Ключи title (глава 1.2.1), description (глава 1.2.2), frame (глава 1.2.3), bgImage работают аналогично описанию в руководстве по конфигурации дэшлетов в соответствующих блоках.
view_class указывается следующим образом: axes-selector/название_дэша
Например для отображения дэша “Столбики” с возможностью переключения необходимо указать view_class: axes-selector/bar
Далее представлена таблица ключей, поддерживаемых дэшем “Axes-selector”.
dataSource
Опции koob, dimensions, measures, limit, sortBy, xAxis, yAxis и filters из секции dataSource подробно описаны в руководстве по конфигурации дэшлетов (глава 1.2.4).
Вся стилизация дэшей происходит аналогичным образом тому, как она происходит для обычных дэшей. В таблице ниже будут представлены опции, которые присутствуют только для дэша axes-selector:
| Название ключа | Возможные значения | Описание |
|---|---|---|
| xAxes | Массив | Указывается массив строк, вариантов отложенных данных по оси Х |
| yAxes | Массив | Указывается массив строк, вариантов отложенных данных по оси Y |
| koobes | Массив | Указывается массив id-кубов, переключение между которыми необходимо реализовать |
options
Описывает различные дополнительные настройки при отображении деша.
Пример указания:
"options": ["MeasuresSelector"].
| Название ключа | Описание |
|---|---|
| MeasuresSelector | Добавится дополнительный выпадающий список для выбора отображения фактов (Выбор фактов осуществяется чек-боксами) |
Все остальные опции наследуются от дэша, который был указан во view_class
Пример конфигурации дэша

Конфигурационный файл данного дэша представлен ниже:
{
frame: {
h: 4,
w: 10,
x: 0,
y: 0,
},
options: [
'MeasuresSelector',
],
dataSource: {
koob: 'ch.max_example',
style: {},
xAxes: [
'age',
'measures;sex',
'sex',
],
xAxis: 'age;sex;date',
yAxes: [
'age',
'measures',
'date',
],
yAxis: 'measures',
koobes: [
'ch.max_example',
'ch_luxms.max_example',
],
measures: [
'sum(v_main):sum_v_main',
'max(age):max_age',
],
dimensions: [
'age',
'sex',
'date',
],
},
view_class: 'axes-selector/bar',
title: '',
}