Линии
Линейная диаграмма представляет собой ряд точек данных на графике и соединяет их линиями друг с другом. Данную диаграмму полезно использовать для отображения изменения показателя по времени, либо для других различных вариантов среза. Данный дэшлет является двумерным, то есть внутри одного дэшлета существует возможность отображения нескольких линейных диаграмм.

Сплайн - линейная диаграмма с плавными изгибами. Отображает данные аналогично дэшу “Линии”. Все нижеописанные опции работают как для дэша “Линии”, так и для дэша “Сплайн”

Блоки конструктора
Логика работы конструктора для данного дэша представлена в расширенном руководстве пользователя.
JSON-конфигурация
Ключи title (глава 1.2.1), description (глава 1.2.2), frame (глава 1.2.3), bgImage работают аналогично описанию в руководстве по конфигурации дэшлетов в соответствующих блоках.
Поле view_class для дэша имеет значение line.
Для дэша “Сплайн” поле view_class имеет значение spline.
Далее представлена таблица ключей, поддерживаемых дэшами “Линии” и “Сплайн”.
dataSource
Опции koob, dimensions, measures, limit, sortBy, xAxis, yAxis и filters из секции dataSource подробно описаны в руководстве по конфигурации дэшлетов (глава 1.2.4).
Ниже представлен список ключей, указываемых в блоке style для покзателей
| Название ключа | Возможные значения | Описание |
|---|---|---|
| title | Строка, LPE-выражение | Указание заголовка для показателя, отображаемого в легенде и всплывающей подсказке (если редактируется показатель, лежащий на оси Y), либо изменение подписи показателя на оси (если редактируется показатель, лежащий на оси Х). |
| color | Строка | Указание цвета для показателя. Работает только для показателей, лежащих на оси Y. Цвет можно указать в формате #HEX, RGB, RGBA, либо ключевым словом (red, blue, green и т.д.). |
| format | Строка | Отображение значения в тултипе и в подписях на графике в соответствии с указанным форматом. Указывается для фактов либо для размерностей, лежащих на оси Y. Все варианты форматов описаны в руководстве по конфигурации дэшлетов. |
| vizelType | Строка | Указывается, если необходимо одну из линейных диаграмм отобразить другим типом: bar - столбики, scatter - точки. |
| strokeStyle | Строка | Изменение варианта отображения линии. Все варианты описаны в руководстве по конфигурации дэшлетов. |
| lineStyle | Объект | Объект для указания стилей линий на дэше. Ниже представлен список доступных ключей. |
| labelStyle | Объект | Объект для указания стилей подписей к графику на дэше. Используется только если включена опция “Выводить все подписи на графике” Ниже представлен список доступных ключей. |
Правила указания данных стилей представлены в руководстве по конфигурации дэшлетов.
Опции для конктреного показателя на дэше
Для дэша “Линии” также можно указывать опцию Hidden внутри блока styles для показателей, лежащих на оси “Цвета”. При включении опции данный показатель не будет отображаться на дэше.
Пример указания:
"dataSource":{
"koob":"ch.max_example",
"style":{
"measures":{
"sum_v_main":{
"options":[
"Hidden",
],
},
},
},
}
Блок lineStyle
Блок lineStyle имеет следующие ключи для настройки:
| Название ключа | Возможные значения | Описание |
|---|---|---|
| width | number | Указание ширины линии |
Блок labelStyle
Блок labelStyle имеет следующие ключи для настройки:
| Название ключа (объекта) | Нзавание дочернего ключа | Возможные значения | Описание |
|---|---|---|---|
| borderStyle | - | Объект | Объект для указания стилей границ подписей |
| borderStyle | borderType | Строка | Тип отображения границ подписей графика. Возможные значения: dashed, dotted, solid |
| borderStyle | borderColor | Строка | Цвет границ дэша/шапки дэша |
| borderStyle | borderWidth | Число | Ширина границ дэша/шапки дэша |
| cornerStyle | - | Объект | Указание стилей скругления для фона подписей дэша |
| cornerStyle | borderRadius | Число | Скругление для фона подписей дэша |
| backgroundStyle | - | Объект | Набор стилей для фона подписей дэша |
| backgroundStyle | padding | Число | Отступы подписей дэша внутри фона |
| backgroundStyle | backgroundColor | Строка | Фон подписей дэша |
| textStyle | - | Объект | Объект для указания стилей для подписей дэша |
| textStyle | fontWeight | Строка | Толщина подписей дэша. Возможные значения: **bold |
| textStyle | fontFamily | Строка | Шрифт подписей дэша |
| textStyle | color | Строка | Цвет подписей дэша |
display
| Название ключа | Возможные значения | Описание |
|---|---|---|
| limit | Число | Обрезает ось X на заданное значение. |
| range | Массив чисел | Отображение определенного диапазона значений по оси Y. Пример: range: [-100, 100] - в данном примере ось Y будет отображена от -100 до 100. |
| tooltip | строка либо JSON-конфигурация дэша | Отображение кастомного тултипа (с дэшем внутри, отображение LaTex-формулы, HTML). Подробнее в руководстве по конфигурации дэшлетов (1.2.6.2). |
| stoplight | Строка либо объект | Цветовая разбивка диаграммы на зоны. Описано в руководстве по конфигурации дэшлетов (1.2.6.1). |
| rotateXLabel | Число | Угол поворота заголовка на оси Х |
| rotateYLabel | Число | Угол поворота заголовка на оси Y |
| xAxisLabelLimit | Число | Размер области заголовка на оси Х (px) |
| bgColor | Строка | Указание цвета фона шапки дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| topBar | Объект | Объект для стилизации шапки дэша. Ниже представлен список доступных ключей. |
| common | Объект | Объект для указания общих стилей дэша. Ниже представлен список доступных ключей. |
| legend | Объект | Объект для указания стилей легенды дэша. Ниже представлен список доступных ключей. |
Блок topBar
Блок topBar имеет следующие ключи для настройки:
| Название ключа (объекта) | Нзавание дочернего ключа | Возможные значения | Описание |
|---|---|---|---|
| visible | - | BOOLEAN | Если false, то шапка дэша не отображается |
| bgColor | - | Строка | Указание цвета фона шапки дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| headerStyle | - | Объект | Объект для указания стилей заголовка дэша |
| headerStyle | fontFamily | Строка | Шрифт для заголовка дэша |
| headerStyle | fontWeight | Строка | Толщина для заголовка дэша. Возможные значения: **bold |
| headerStyle | color | Строка | Цвет заголовка дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| descriptionStyle | - | Объект | Указание стилей для описания дэша |
| descriptionStyle | fontFamily | Строка | Шрифт для описания дэша |
| descriptionStyle | fontWeight | Строка | Толщина для заголовка дэша. Возможные значения: **bold |
| descriptionStyle | color | Строка | Цвет заголовка дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| borderStyle | - | Объект | Объект для указания стилей шапки дэша |
| borderStyle | borderColor | Строка | Цвет границ шапки дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| borderStyle | borderType | Строка | Тип отображения границы заголовка дэша. Возможные значения: dashed, dotted, solid |
| borderStyle | borderWidth | Число | Ширина границ шапки дэша |
Блок common
Блок common имеет следующие ключи для настройки:
| Название ключа (объекта) | Нзавание дочернего ключа | Возможные значения | Описание |
|---|---|---|---|
| visible | - | BOOLEAN | Если false, то шапка дэша не отображается |
| border | - | Объект | Объект для стилизации границ всего дэша |
| border | borderColor | Строка | Цвет границ дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| border | borderType | Строка | Тип отображения границы заголовка дэша. Возможные значения: dashed, dotted, solid |
| borderStyle | borderWidth | Число | Ширина границ дэша |
Блок legend
Блок legend отвечает за отображение легенды в дэше
| Название ключа | Возможные значения | Описание |
|---|---|---|
| visible | BOOLEAN | Если false, то шапка дэша не отображается |
| fontSize | Число | Размер шрифта у легенды |
| fontFamily | Строка | Тип шрифта для легенды |
| fontWeight | Строка | Жирность подписей к легенде. Доступные значения: bold |
| itemType | Строка | Тип маркера в легенде. Возможные значения: circle - Круг, rect - Квадрат, roundRect - Закругленный квадрат, triangle - треугольник, diamond - Ромб, pin - Пин, arrow - Стрелка, emptyCircle - Полый круг, none - Отсутствует |
| position | Строка | Позиционирование легенды внутри дэша. Возможные значения: top - Сверху, bottom - Снизу, left - Слева, right - Справа |
echart
Дэш “Линии” и “Сплайн” можно стилизовать, используя общие опции для графиков echart и конфигурацию для type: line. Ознакомиться с полным пакетом ключей для дэша “Линии” вы можете здесь.
Ниже будут представлены примеры использования объекта echart:
- Указание цвета и размера подписей для оси:
echart: {
xAxis: {
axisLabel: {
textStyle: {
color: 'gold',
fontSize: 42,
},
},
},
yAxis: {
axisLabel: {
textStyle: {
color: 'gold',
fontSize: 42,
},
},
},
},
- Для изменения варианта отображения точек для дэшей “Линии”:
echart: {
series: {
symbol: 'diamond',
},
},
Возможные значения:
diamond - ромбики,
cirlce - круги (по-умолчанию),
triangle - треугольники,
rect - квадраты
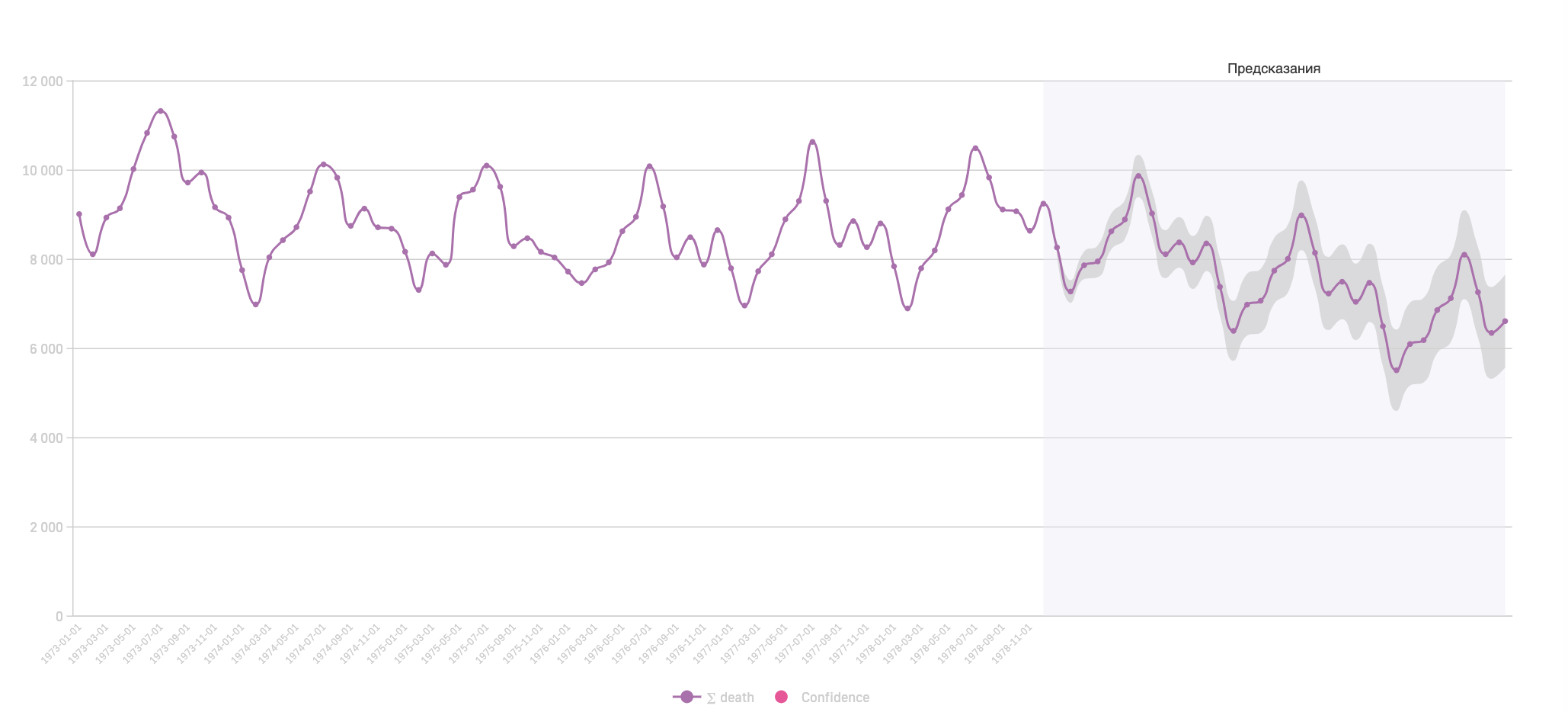
forecast
Используется для указания параметров, необходимых для рассчета статистических данных и прогнозирования.
В данный момент в LuxmsBI представлено три алгоритма расчетов: линейная регрессия (LINEAR_REGRESSION), экспоненциальное сглаживание (EXPONENTIAL_SMOOTHING), метод Холт-Винтерса (HOLT_WINTERS).
Ниже представлен набор ключей для каждого из алгоритмов:
Линейная регрессия:
forecast: {
steps: 10,
degree: 2,
algorithm: 'LINEAR_REGRESSION',
},
где
steps- количество рассчитываемых значений. Допустимые значения: целые положительные числа,degree- возводимая степень. Допустимые значения: целые положительные числа.
Экспоненциальное сглаживание:
forecast: {
steps: 10,
alpha: 0.1,
gamma: 0.1,
algorithm: 'EXPONENTIAL_SMOOTHING',
},
где
steps- количество рассчитываемых значений. Допустимые значения: целые положительные числа,alpha- коэффициент альфа. Допустимые значения: от 0 до 1,gamma- коэффициент гамма. Допустимые значения: от 0 до 1.
Метод Холт-Винтерса:
forecast: {
steps: 10,
alpha: 0.1,
gamma: 0.1,
delta: 0.2,
trend: 'MULT' | 'ADD',
algorithm: 'HOLT_WINTERS',
seasonLength: 7 | 12 ...,
},
где
steps- количество рассчитываемых значений. Допустимые значения: целые положительные числа,alpha- коэффициент альфа. Допустимые значения: от 0 до 1,gamma- коэффициент гамма. Допустимые значения: от 0 до 1,delta- коэффициент дельта. Допустимые значения: от 0 до 1,trend- вариант рассчета: мультипликативный (MULT), либо аддитивный (ADD)seasonLength- сезонность. Рекомендуемые значения: кратные рассматриваемому периоду (неделя - 7, год - 12 и т.д.)

При указании пустого объекта forecast в конфигурации дэша histogram будет построено наилучшее приближение для функции нормального распределения (распределения Гаусса). Выводятся параметры нормального распределения, такие как: мат.ожидание, ср.квдр.отклонение и точность апроксимации.
При указании пустого объекта forecast в конфигурации дэша correlation будет построена линейная апроксимация.
options
Описывает различные дополнительные настройки при отображении деша.
Пример указания:
"options": ["DisplayAllBadges","HideLegend"].
| Название ключа | Описание |
|---|---|
| Fixed | При включенной опции дэш закреплен на экране при скроллировании |
| DisplayAllBadges | Показать все подписи на графиках без учета пересечений значений |
| DisplayAllVeryBadges | Показать все подписи принудительно |
| !TopBarMenu | Скрыть меню визеля |
| !TopBar | Скрыть заголовок дэша |
| !DisplayLegend | Скрыть легенду на графике |
| !DisplayAxisYMarks | Скрыть ось Y у дэша |
| !DisplayAxisXMarks | Скрыть ось Х у дэша |
| TooltipXAxisTitle | Отображение полного наименования показателя размерности в всплывающей подсказке (тултипе) |
| !DisplayAxis | Сокрытие сетки и осей у двумерных дэшей |
| !DisplaySplitLines | Сокрытие разделительных линий у двумерных дэшей |
| !DisplayTicks | Сокрытие рисок/тиков осей у двумерных дэшей |
| ModalDrilldown | Подключение старого варианта иерархии для дэша (Модальное окно с горизонтальными столбцами) |
| !Expanded | Сокрытие возможности разворачивания дэша на весь экран |
| XAxisValue | Переключение оси Х с категориальной на численный вариант отображения |
| Hidden | Сокрытие дэша |
| Transparent | Фон дэша соответствует фону подложки дэшборда |
| DataLabelsOnTop | Поднимает подписи над точкой на 5px. Работает только с включенной опцией DisplayAllBadges |
| DisplayDataZoom | Отображение зума по данным |
| YLogAxis | Отображение оси Y как логарифмической |
| LinesWithoutDots | Скрытие точек для показателей, отображаемых как линии / сплайны |
onClickDataPoint
Поле onClickDataPoint описывает поведение клиентской части LuxmsBI при нажатии на один из указанных показателей в LPE-выражении, используемом для описания поведения.
Ниже в таблице приведены доступные функции для данного дэша. Описание работы с ними представлено в одноименном разделе руководства по конфигурации дэшлетов (глава 1.2.12)
| Название функции | Описание |
|---|---|
| setKoobFilters | Фильтрация дэшей по значению размерности при нажатии на данное значение размерности. |
| navigate | Переключение на указанный в выражении дэшборд/датасет. |
| openModal | При нажатии на точку (сегмент) дэша откроется модальное окно с дэшем, id которого указано в конфигурационном файле. |
| navigateUrl | Используется для перехода на внешний источник с подстановкой значения. |
| menuItem | Используется для совместного использования hierarchy и функций onClickDataPoint. |
Книга рецептов
Вывод дополнительной меры в подписи графика
Данный пример работает только в том случае, если на оси “Цвета” отложены только факты
Для отображения данных нескольких фактов у подписей одного из фактов используется ключ formatter в объекте label. В LPE-выражение для formatter’a можно выводить значения фактов в определенном формате и наименования показателей размерности, отложенных на оси “Категории”. Ниже представлен пример используемого LPE-выражения для подписей:
style: {
measures: {
'*': {
label: {
formatter: 'lpe:category + ": " + format(sum_v_main, "# ###.0") + " " + format(max_v_main, " # ###")',
},
format: '# ###',
},
},
},
где
- category - выводит в подписи показатель размерности category, отложенный на оси “Категории”
- функция format - принимает первым аргументом факт, присутствующий в дэше, а вторым формат, необходимый для отображения
Функция format используемая в LPE-выражении для formatter применяет формат только для подписей выбьранного факта. Для указания формата значения в тултипе необходимо использовать ключ format описанный в руководстве по конфигурации дэшлетов
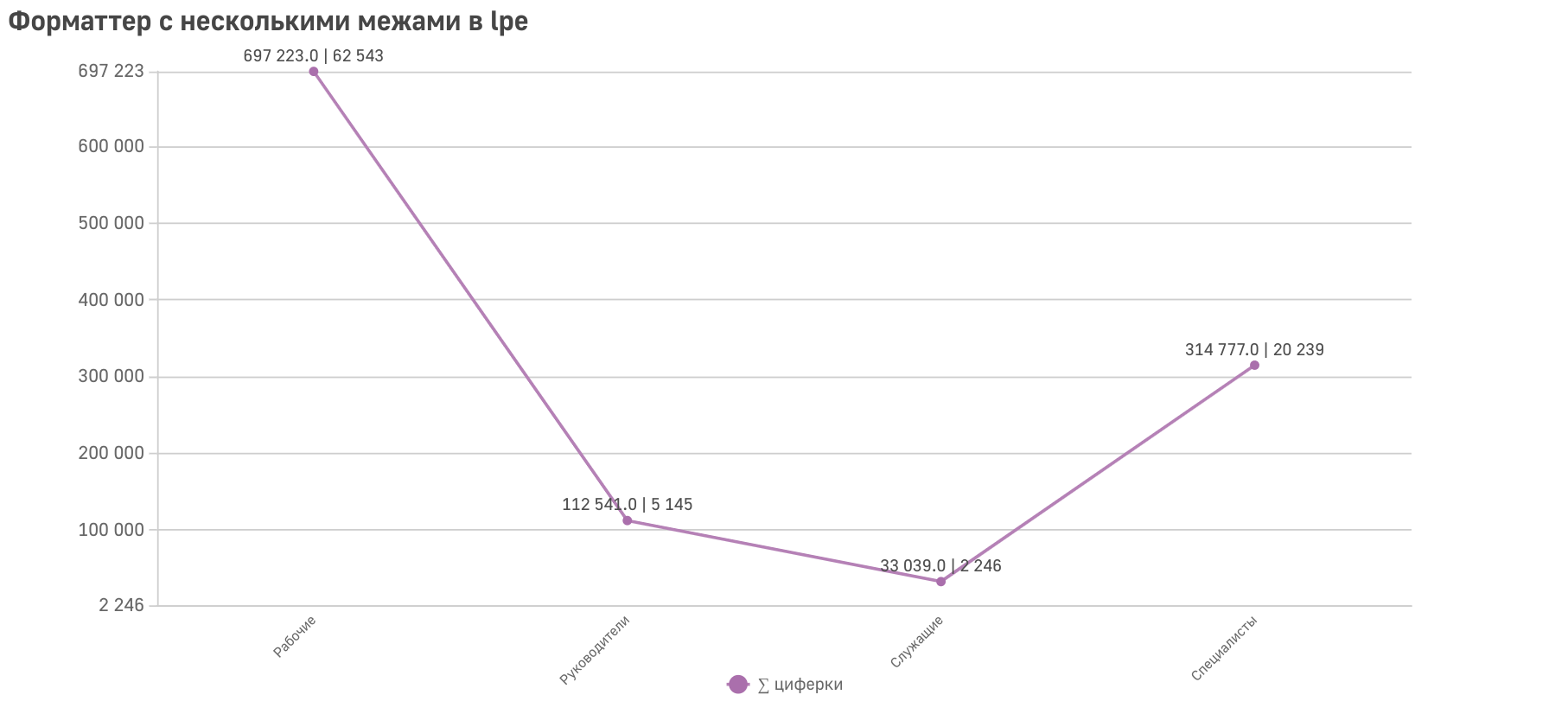
Ниже представлен пример использования ключа formatter:

Блок style для вышепредставленного дэша:
style: {
measures: {
max_v_main: {
color: 'transparent',
title: '',
options: [
'DisableLegend',
],
},
sum_v_main: {
label: {
formatter: 'lpe:category + ": " + format(sum_v_main, "# ###.0") + " | " + format(max_v_main, " # ###")',
},
},
},
},