What-if
What-if (Анализ чувствительности) - это оценка влияния изменения исходных параметров проекта (инвестиционные затраты, приток денежных средств, ставка дисконтирования, операционные расходы и т. д.) на его конечные характеристики. В ходе анализа чувствительности проекта, сначала определяются исходные параметры (показатели), по которым производят расчет чувствительности инвестпроекта. Затем осуществляют последовательно-единичное изменение каждого выбранного показателя.

В этой версии переменные можно использовать в lpe заголовках и в выражениях для фактов.
Логика работы с дэшем
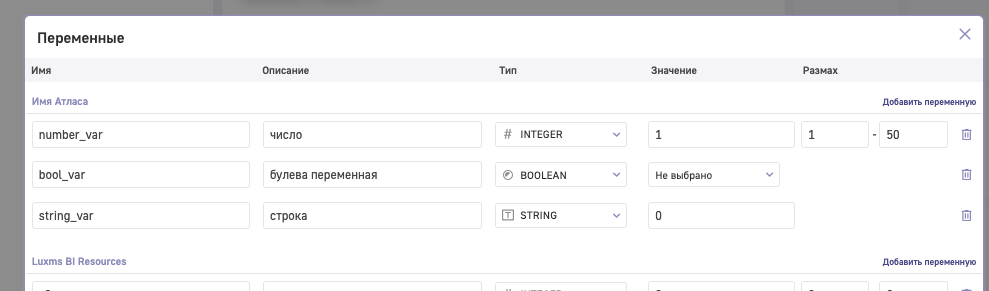
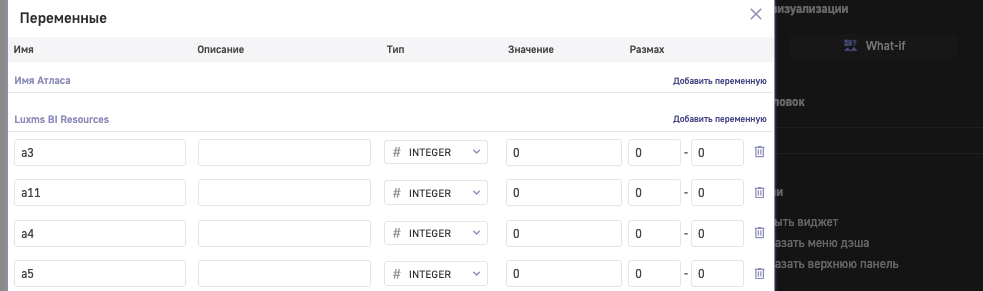
Для дэша what-if была добавлена иерархия переменных. Самыми старшими по иерархии являются переменные, указанные в ds_res. Переменные родительского атласа наследуются дочерними (в parent_guid указывается guid родительского атласа). Переменные текущего атласа переопределяют переменные родительского если имена переменных совпадают. Для создания локальных переменных требуется создать дэш what-if (для этого нужно перетащить дэш из конструктора), открыть конструктор, кликнуть “Настроить переменные”, в открывшемся модальном окне кликнуть “Добавить переменную”.

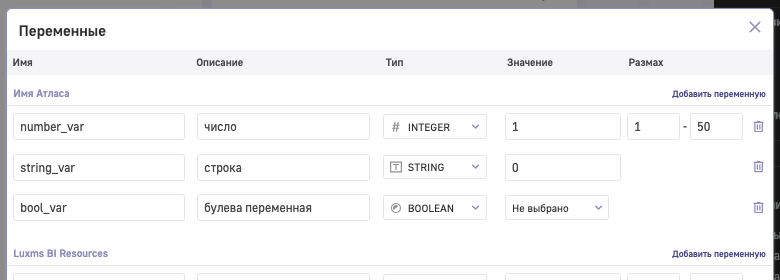
Можно использовать 5 типов переменных: integer (целочисленное значение), string (строка), double (число с плавающей точкой), boolean и color. У каждой переменной указывается:
- имя переменной (первый символ - только латинские буквы без пробела, далее можно использовать латинские буквы, цифры, символ нижнего подчеркивания),
- описание (не обязательно),
- тип (integer, string, double, boolean, color, json),
- значение (данное значение будет указано по умолчанию)
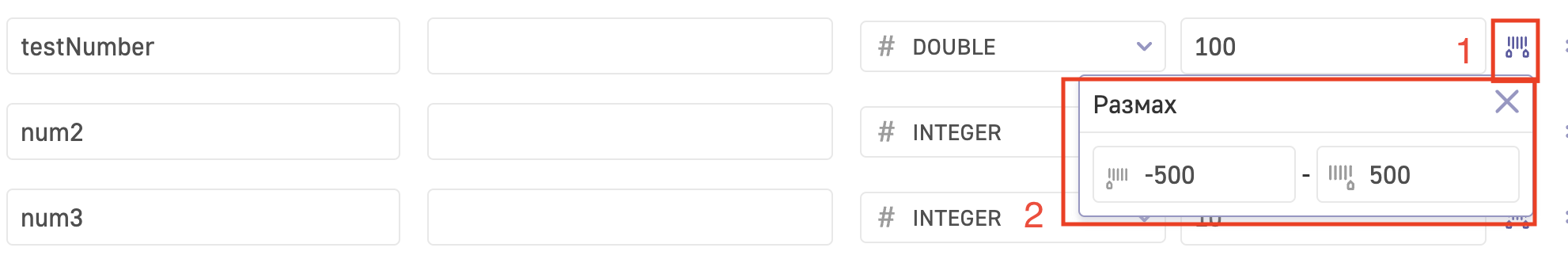
Для integer и double указывается минимальное и максимальное значение целых чисел (если не указать от будет размах 0-100). Для указания размаха необходимо нажать соответствующую кнопку (1) и ввести диапазон (2):

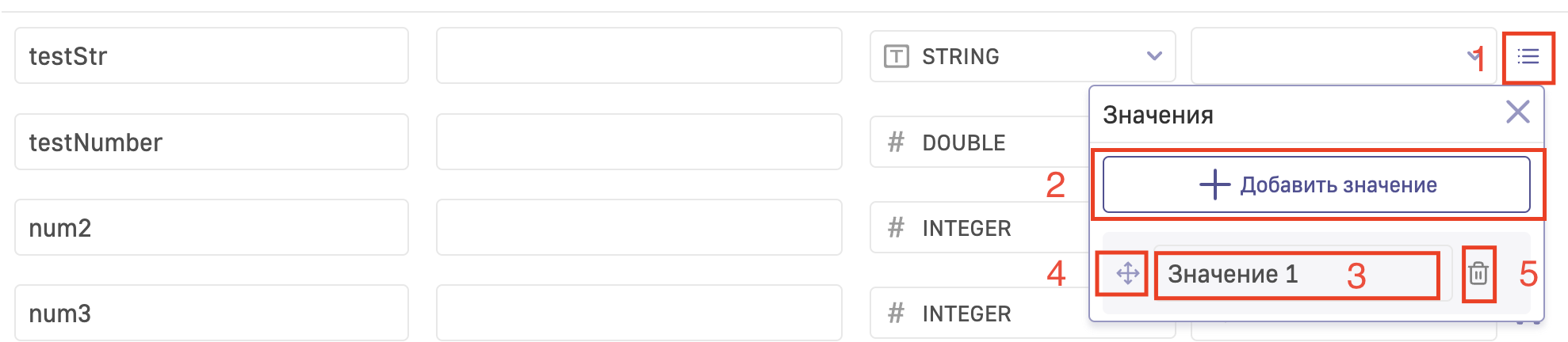
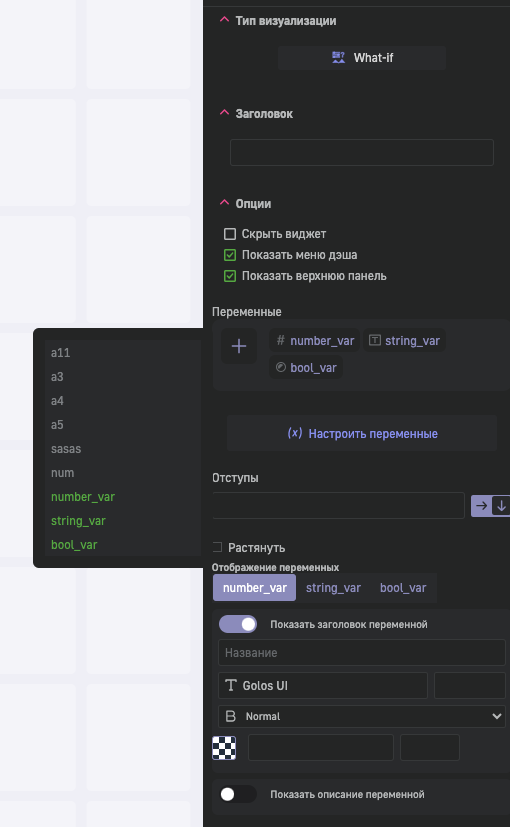
Для переменных типа string - указывается строка по умолчанию, либо набор доступных значений из выпадающего списка. Для создания выпадающего списка необходимо нажать соответствующую кнопку (1), нажать кнопку “Добавить значение” (2) и ввести необходимое значение (3):

Для изменения сортировки списка необходимо зажать левую кнопку мыши на (4) и потянуть в необходимом направлении. В случае необходимости удаления значения нажмите (5).
Для переменных типа boolean указывается два варианта значения по-умолчанию: True/False,
Для переменных типа color - указывается цвет по-умолчанию в colorPicker.
Все изменения переменных в модальном окне хранятся в базе в таблице ds_name.vars.
Для сохранения изменений нажать кнопку “Сохранить”, для отмены - “Сбросить”. В самом дэше значения переченных указываются согласно тому, как было сохранено в модальном окне.
После сохранения переменных, на дэшборде отобразятся выбранные переменные. По умолчанию после добавления дэша отображаются только переменные текущего атласа.
Настройка отображения в конструкторе
В конструкторе можно указать Заголовок дэша, выбрать опции (Скрыть виджет, Показать меню дэша, Показать верхнюю панель), выбрать переменные (кликнуть на +). При клике на “+” в блоке “Переменные” списком выводятся все переменные, к которым есть доступ, включая переменные атласа ds_res, родительских и текущего атласа. Переменные можно добавить накликиванием, удалить (для этого можно откликать переменные в выпадающей панели, перетащить в корзину или кликнуть правой кнопкой, затем Удалить). Кроме того, в блоке “Переменные” можно менять переменные местами с помощью drag and drop - таким образом меняется порядок отображения переменных в самом дэше what-if.

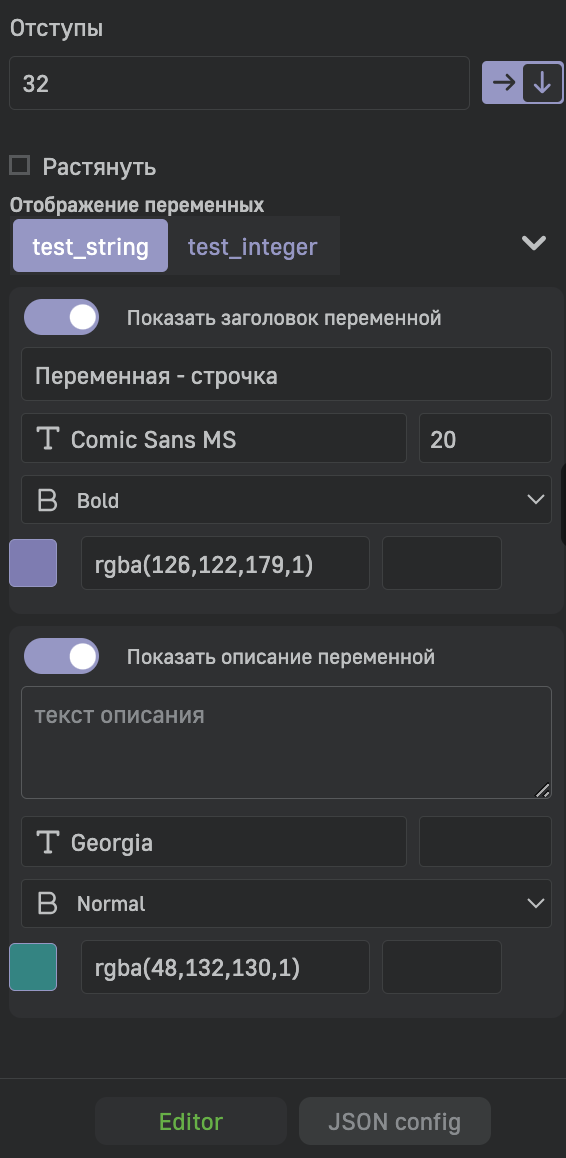
По умолчанию переменные на дэше располагаются вертикально. Но расположение переменных можно изменить на горизонтальное, для этого кликнуть на горизонтальную стрелку справа от поля для ввода значения отступов. В поле отступы настраивается расстояние в px между переменными на дэше. Чек-бокс “Растянуть” позволяет расположить переменные по всей длине/высоте дэша.

Ниже в блоке “Отображение переменных” можно настроить стили (шрифт, размер, цвет, толщина) для Имени (Заголовка), Описания переменнной, а так же переопределить заголовок и описание. Переключатель чек-бокс позволяет скрыть/показать заголовок/описание переменной. В конфиге изменения сохраняются в блоке dataDisplay{}.
Использование переменных
Значение переменных можно отображать в заголовке дэша. Для этого в конструкторе в поле Заголовок или в JSON конфиге указать lpe-выражение, например:
title: 'lpe:"Перечень переменных. " + bold("Показатель 1 (строчка): ") + displayVar("test_string") + bold(". Показатель 2 (число): ") + displayVar("test_integer") + " " + displayVar("color") ',
displayVar() - функция для отображения переменной в заголовке.
Для настройки фактов можно использовать созданные переменные, для этого нужно указать lpe-выражение в JSON конфиге другого дэша. Пример выражения:
measures: [
"if($test_bool, $test_integer * avg(numberofboys), avg(numberofboys)):fact1",
],
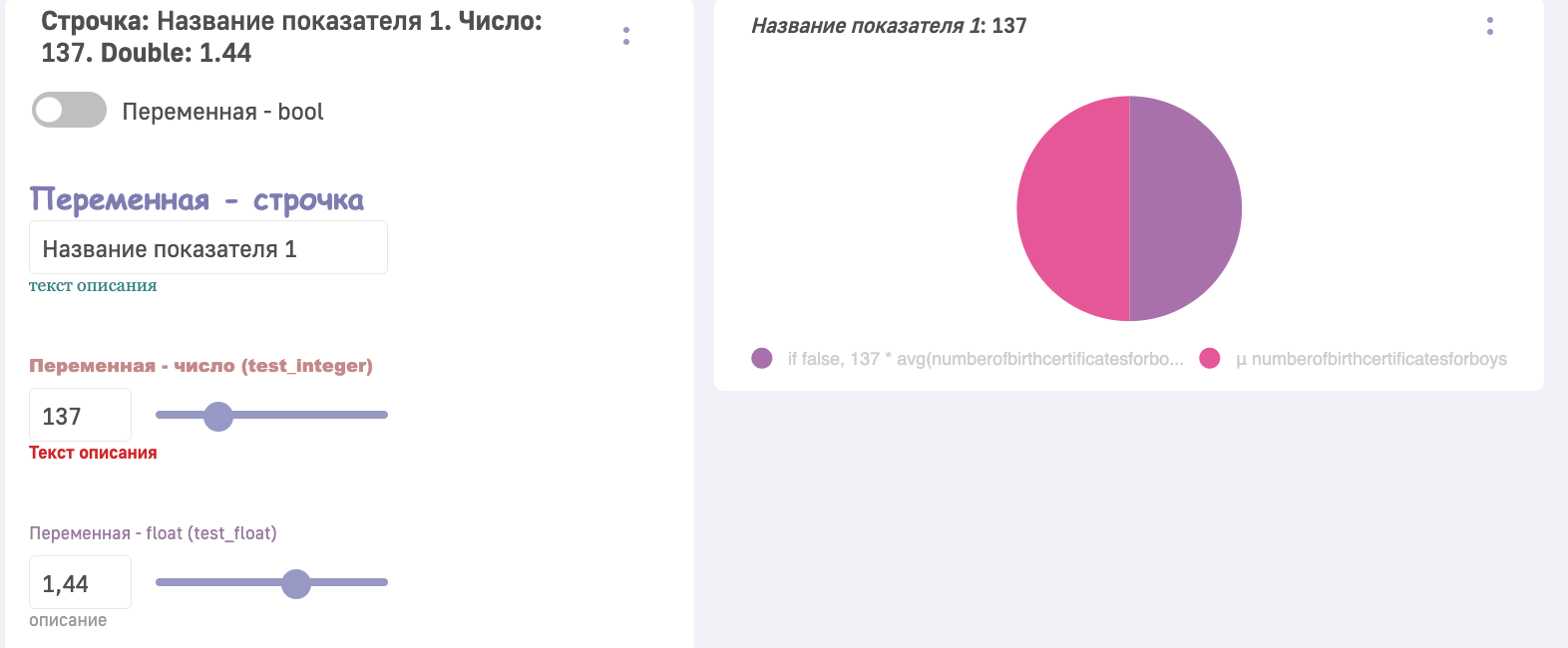
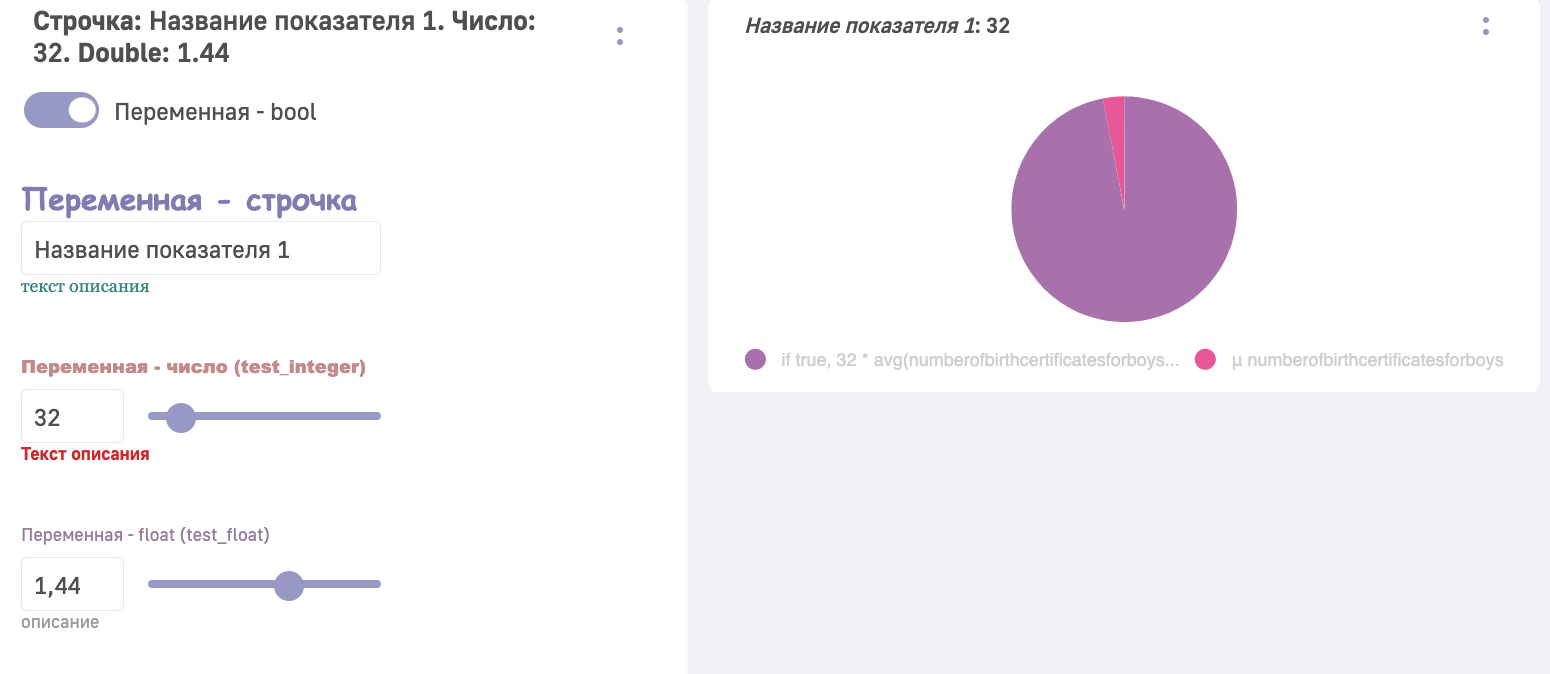
После сохранения, изменение значения переменной будет влиять на дэшлеты, в которых использована данная переменная. В примере ниже показано включение и выключение переменной bool:


Пример настройки
Рассмотрим пример.
1) Перетащить дэш “What-if” в рабочее окно. Открыть модальное окно “Настроить переменные”. Рассмотрим случай, когда переменные в текущем атласе отсутсвуют.

2) Добавить переменную string, integer, boolean в модальном окне.

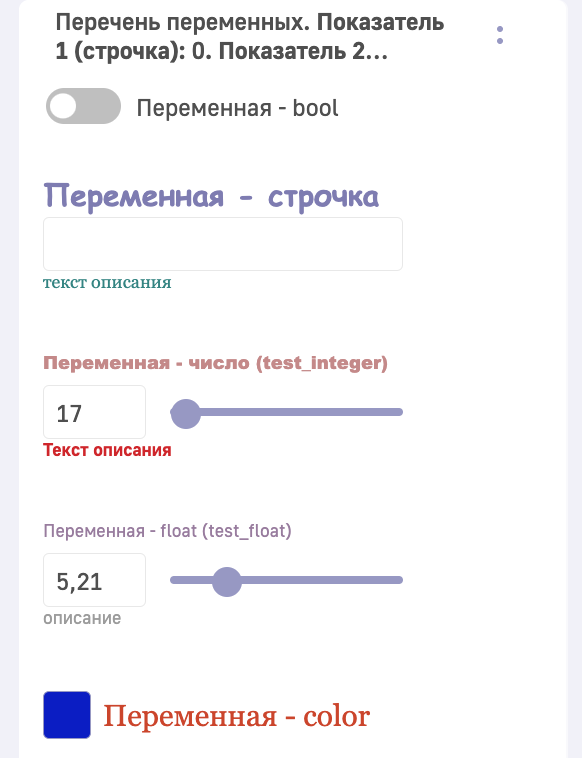
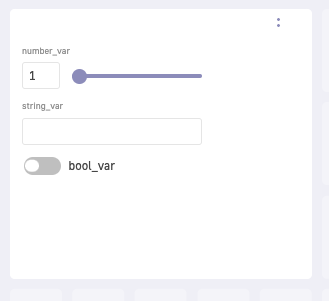
Дэш What-if выглядит следующим образом:

3) Создать дэш пирог. Добавить lpe-выражение для заголовка и для факта для дэша пирог. Конфиг дэша пирог:
{
frame: {
h: 3,
w: 6,
x: 5,
y: 0,
},
dataSource: {
koob: 'koob_name.koob_name',
style: {},
yAxis: 'measures',
measures: [
'if($bool_var, $number_var * avg(numberofbirthcertificatesforboys), avg(numberofbirthcertificatesforboys)):fact1',
'avg(numberofbirthcertificatesforboys):avg_numberofbirthcertificatesforboys',
],
},
view_class: '1I1.pie',
title: 'lpe:"Перечень переменных. " + bold("Показатель 1 (строчка): ") + displayVar("string_var") + bold(". Показатель 2 (число): ") + displayVar("number_var") + " " + displayVar("bool_var") ',
}

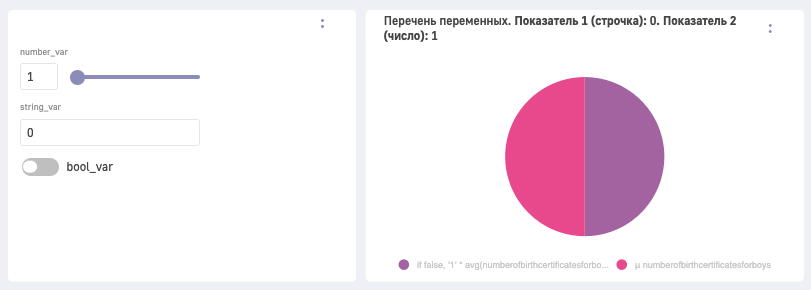
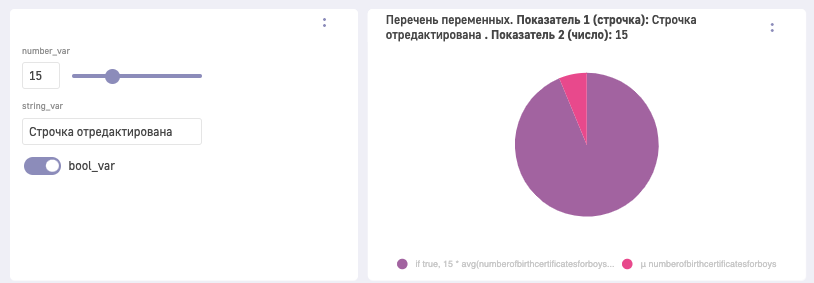
4) Поменять значение переменных. Заголовок и тайтл меняются в зависимости от указанных переменных

JSON-конфигурация
Ключи title (глава 1.2.1), description (глава 1.2.2), frame (глава 1.2.3), bgImage работают аналогично описанию в руководстве по конфигурации дэшлетов в соответствующих блоках.
display
| Название ключа | Возможные значения | Описание |
|---|---|---|
| bgColor | Строка | Указание цвета фона шапки дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| topBar | Объект | Объект для стилизации шапки дэша. Ниже представлен список доступных ключей. |
| common | Объект | Объект для указания общих стилей дэша. Ниже представлен список доступных ключей. |
Блок topBar
Блок topBar имеет следующие ключи для настройки:
| Название ключа (объекта) | Нзавание дочернего ключа | Возможные значения | Описание |
|---|---|---|---|
| visible | - | BOOLEAN | Если false, то шапка дэша не отображается |
| bgColor | - | Строка | Указание цвета фона шапки дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| headerStyle | - | Объект | Объект для указания стилей заголовка дэша |
| headerStyle | fontFamily | Строка | Шрифт для заголовка дэша |
| headerStyle | fontWeight | Строка | Толщина для заголовка дэша. Возможные значения: **bold |
| headerStyle | color | Строка | Цвет заголовка дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| descriptionStyle | - | Объект | Указание стилей для описания дэша |
| descriptionStyle | fontFamily | Строка | Шрифт для описания дэша |
| descriptionStyle | fontWeight | Строка | Толщина для заголовка дэша. Возможные значения: **bold |
| descriptionStyle | color | Строка | Цвет заголовка дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| borderStyle | - | Объект | Объект для указания стилей шапки дэша |
| borderStyle | borderColor | Строка | Цвет границ шапки дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| borderStyle | borderType | Строка | Тип отображения границы заголовка дэша. Возможные значения: dashed, dotted, solid |
| borderStyle | borderWidth | Число | Ширина границ шапки дэша |
Блок common
Блок common имеет следующие ключи для настройки:
| Название ключа (объекта) | Нзавание дочернего ключа | Возможные значения | Описание |
|---|---|---|---|
| visible | - | BOOLEAN | Если false, то шапка дэша не отображается |
| border | - | Объект | Объект для стилизации границ всего дэша |
| border | borderColor | Строка | Цвет границ дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| border | borderType | Строка | Тип отображения границы заголовка дэша. Возможные значения: dashed, dotted, solid |
| borderStyle | borderWidth | Число | Ширина границ дэша |
options
Описывает различные дополнительные настройки при отображении деша.
Пример указания:
"options": ["Fixed"].
| Название ключа | Описание |
|---|---|
| Fixed | При включенной опции дэш закреплен на экране при скроллировании |
| !TopBarMenu | Скрыть меню визеля |
| !TopBar | Скрыть заголовок дэша |
| Hidden | Сокрытие дэша |
| Transparent | Фон дэша соответствует фону подложки дэшборда |
vars
В блоке vars перечислены переменные, которые отображаются на дэше whatif и используются для изменения исходных параметров на дэшборде и анализа влияния изменений их значений на расчетные показатели.
По умолчанию после создания дэша, блок vars отсутсвует, и это означает, что выбраны все переменные из текущего атласа. При дальнейшем редактировании списка переменных в конструкторе, либо ручном редактировании блока vars в конфиге, количество переменных ограничивается или дополняется (добавлять можно переменные, существующие в таблице ds_name.vars, переменные из родительского атласа или ds_res).
Для добавления новых переменных необходимо в блоке “Переменные” конструктора нажать на кнопку Настроить переменные, в открывшемся модальном окне создать новые переменные (добавление переменных описано выше в этом документе, см. пункт Логика работы с дэшем).
vars:[
'ds_XXXX:number_var',
'ds_XXXX:string_var',
'ds_XXXX:bool_var',
....
]
При добавлении настроек стилей для переменных (в блоке конструктора Отображение переменных), указанные настройки (стили, название, описание, их отображение) появляются в конфиге в блоке dataDisplay (описано выше в пункте Настройка отображения в конструкторе).
Также непосредственно в конфиге дэша в объекте dataDisplay можно настроить отображение переменных. В этом блоке используются следующие объекты:
vars - настройка стилей, переопределение заголовка (title) и описания (description)
Внутри vars указывается название переменной в формате ‘ds_name:varName’, далее на следующем уровне - title и description, где можно переопределить название внутри блока title, описание - description, стили их отображения (цвет, шрифт, размер и толщину шрифта, указываются в блоке style, см. пример конфига ниже). Для скрытия названия/описная можно указать show: false, (внутри блоков title и description).
layout - вертикальное/горизонтальное отображение и отступы
stretch - растягивает список переменных по длине/высоте
dataDisplay: {
vars: {
'ds_21357:test_bool': {
title: {
style: {
fontSize: 20,
},
title: 'Переменная - bool',
},
},
'ds_9773:test_color': {
title: {
style: {
color: 'rgba(205,68,36,1)',
fontSize: 20,
fontFamily: 'Georgia',
},
title: 'Переменная - color',
},
description: {
show: false,
style: {
color: 'rgba(159,21,21,1)',
},
title: 'edited_\n',
},
},
'ds_9773:test_string': {
title: {
style: {
color: 'rgba(126,122,179,1)',
fontSize: 20,
fontFamily: 'Comic Sans MS',
fontWeight: 'bold',
},
title: 'Переменная - строчка',
},
description: {
show: true,
style: {
color: 'rgba(48,132,130,1)',
fontFamily: 'Georgia',
},
title: 'текст описания',
},
},
'ds_9773:test_integer': {
title: {
style: {
color: 'rgba(197,136,136,1)',
fontFamily: 'Arial Black',
},
title: 'Переменная - число',
},
description: {
show: true,
title: 'Текст описания',
},
},
},
layout: {
gap: 32,
direction: 'column',
},
stretch: false,
},