Изображение
Изображение позволяет отобразить внутри дэша статичную картинку.

Загрузка изображения в ресурсы атласа
Для отображения файла-изображения на дэшборде его необходимо загрузить в ресурсы атласа.
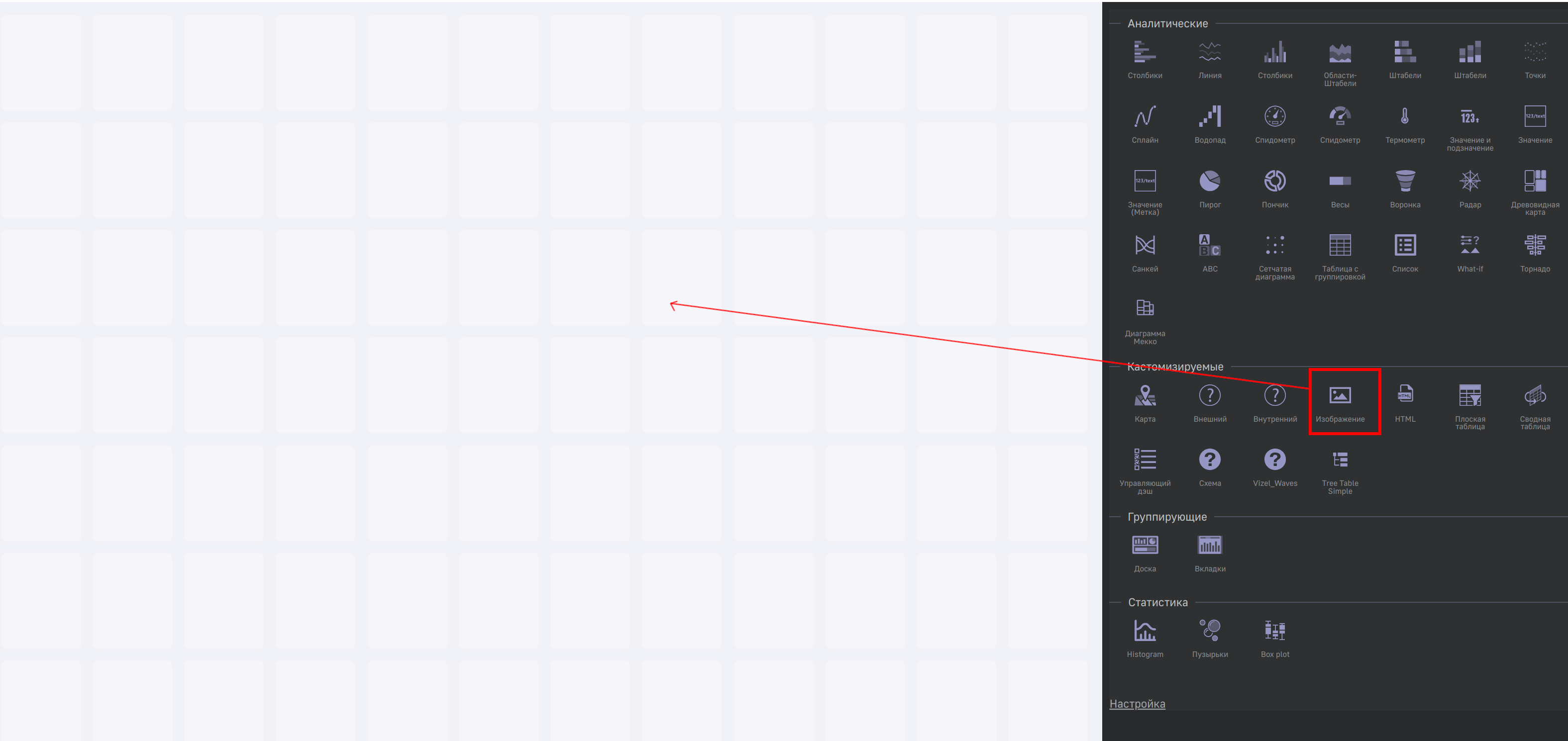
Для этого откройте режим редактирования и перенесите дэш “Изображение” на дэшборд, откройте его в конструкторе:

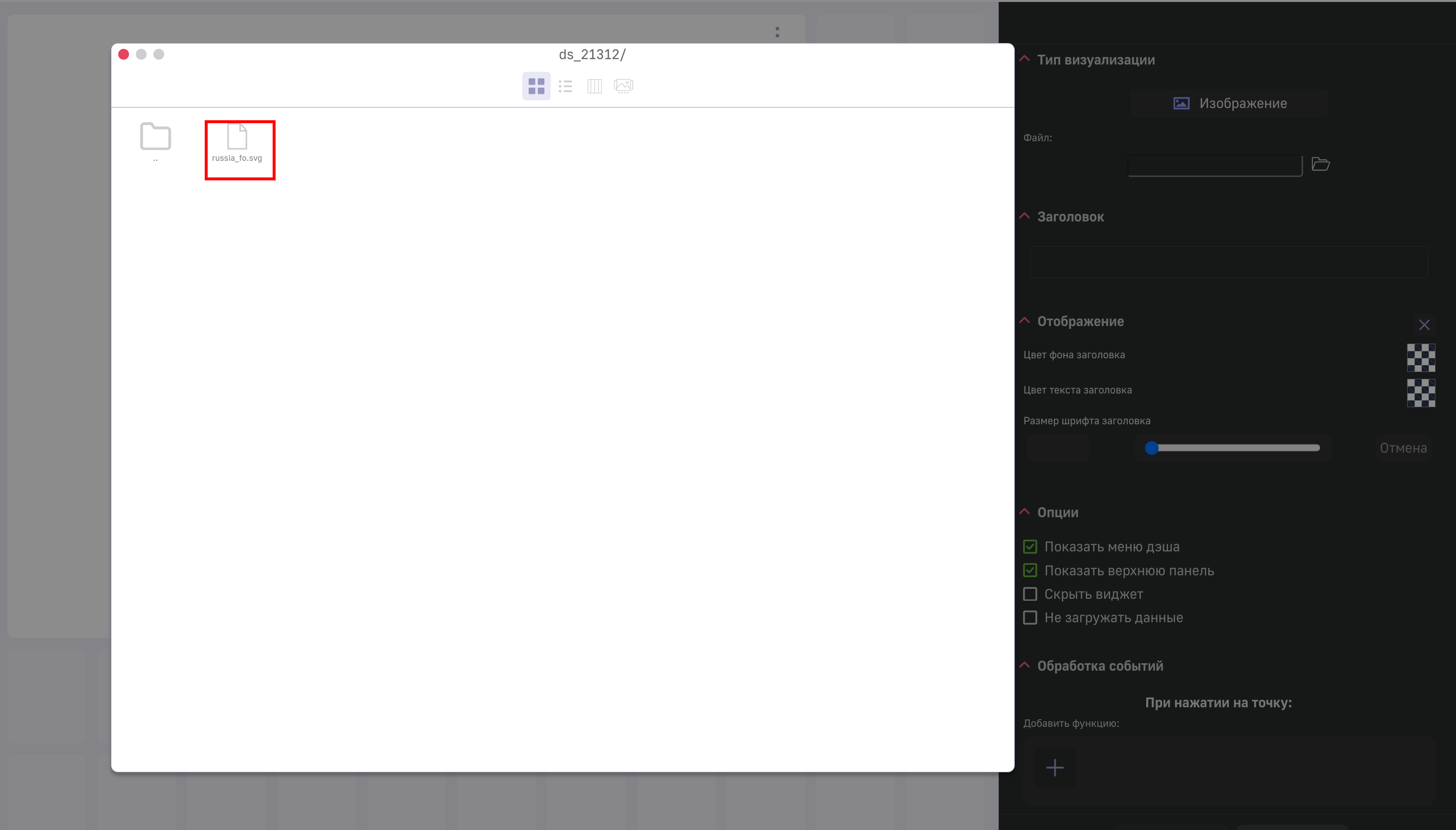
Для открытия файлового менеджера ресурсов атласа нажмите на  и перенесите отредактированный svg-файл в открывшееся окно:
и перенесите отредактированный svg-файл в открывшееся окно:

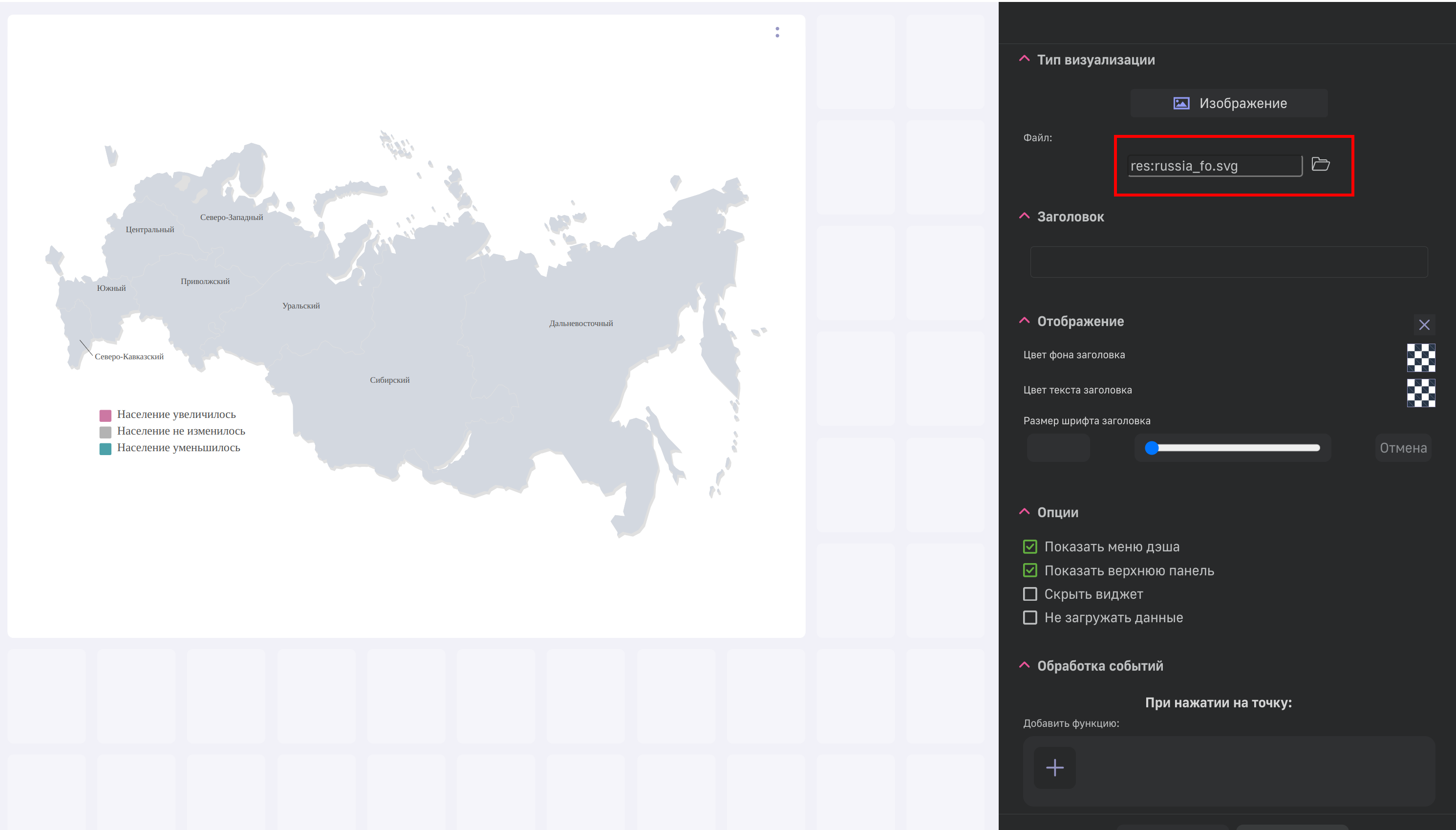
После отображения его в списке дважды кликните на загруженный файл, путь к файлу будет автоматически подставлен в поле ввода:

JSON-конфигурация
Ключи title (глава 1.2.1), description (глава 1.2.2), frame (глава 1.2.3) работают аналогично описанию в руководстве по конфигурации дэшлетов в соответствующих блоках.
Опция url
- тип STRING
- Является ссылкой на изображение
url: путь к файлу из раздела resources атласа (текущего или любого другого существующего).
Пример пути, если ссылка на файл example.png, который необходимо добавить, лежит в разделе resources того же атласа, что и дэшлет:
"res:example.png"
Пример пути, если ссылка на файл находится не в том атласе, в который нужно его вставить, а, например, в атласе с schema_name = "ds_20":
"res:ds_20:example.png"
display
| Название ключа | Возможные значения | Описание |
|---|---|---|
| bgColor | Строка | Указание цвета фона шапки дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| topBar | Объект | Объект для стилизации шапки дэша. Ниже представлен список доступных ключей. |
| common | Объект | Объект для указания общих стилей дэша. Ниже представлен список доступных ключей. |
Блок topBar
Блок topBar имеет следующие ключи для настройки:
| Название ключа (объекта) | Нзавание дочернего ключа | Возможные значения | Описание |
|---|---|---|---|
| visible | - | BOOLEAN | Если false, то шапка дэша не отображается |
| bgColor | - | Строка | Указание цвета фона шапки дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| headerStyle | - | Объект | Объект для указания стилей заголовка дэша |
| headerStyle | fontFamily | Строка | Шрифт для заголовка дэша |
| headerStyle | fontWeight | Строка | Толщина для заголовка дэша. Возможные значения: **bold |
| headerStyle | color | Строка | Цвет заголовка дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| descriptionStyle | - | Объект | Указание стилей для описания дэша |
| descriptionStyle | fontFamily | Строка | Шрифт для описания дэша |
| descriptionStyle | fontWeight | Строка | Толщина для заголовка дэша. Возможные значения: **bold |
| descriptionStyle | color | Строка | Цвет заголовка дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| borderStyle | - | Объект | Объект для указания стилей шапки дэша |
| borderStyle | borderColor | Строка | Цвет границ шапки дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| borderStyle | borderType | Строка | Тип отображения границы заголовка дэша. Возможные значения: dashed, dotted, solid |
| borderStyle | borderWidth | Число | Ширина границ шапки дэша |
Блок common
Блок common имеет следующие ключи для настройки:
| Название ключа (объекта) | Нзавание дочернего ключа | Возможные значения | Описание |
|---|---|---|---|
| visible | - | BOOLEAN | Если false, то шапка дэша не отображается |
| border | - | Объект | Объект для стилизации границ всего дэша |
| border | borderColor | Строка | Цвет границ дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| border | borderType | Строка | Тип отображения границы заголовка дэша. Возможные значения: dashed, dotted, solid |
| borderStyle | borderWidth | Число | Ширина границ дэша |
options
Описывает различные дополнительные настройки при отображении деша.
Пример указания:
"options": ["Fixed","HideLegend"].
| Название ключа | Описание |
|---|---|
| Fixed | При включенной опции дэш закреплен на экране при скроллировании |
| !TopBarMenu | Скрыть меню визеля |
| !TopBar | Скрыть заголовок дэша |
| Hidden | Сокрытие дэша |
| Transparent | Фон дэша соответствует фону подложки дэшборда |
| DisableLoadData | Запретить загрузку у кубовых дешей, в тех случаях, когда данные либо не нужны, либо они загружаются иным запросом (это поможет избежать лишних запросов) |