Значение
Значение - простой тип дэша c визуализацией одного значения факта (measure). Является упрощенной версией дэша Значение (Метка).
Значение (Метка) - дэш с визуализацией значения факта с отклонением.
По умолчанию в дэше “Значение” сравнивается два значения одного факта по двум размерностям, которые либо пришли последними из базы, либо указанны в блоке filters. Когда на дэше больше одного показателя, автоматически отображается индикатор отклонения в виде стрелки.
С помощью дэша “Значение” можно сравнивать два факта с разбивкой и без по dimensions. Для сравнения без разбивки по размерностям в конструкторе требуется добавить два факта (measure) и перенести их в поле “Категории” или в конфиге внутри dataSourse добавить настройку xAxis: ‘measures’.

Блоки конструктора
Логика работы конструктора для данного дэша представлена в расширенном руководстве пользователя.
Ниже описаны блоки, которые используются только в определенных типах дэша, в том числе и в дэше “Значение”:
Зоны
Блок “Зоны” используется для цветовой индикации норматива. В случае с дэшем Значение, речь может идти например о цвете текста, который зависит от показателя.
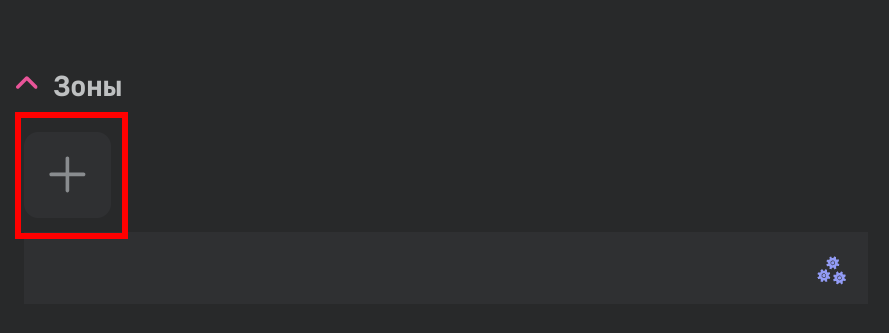
Для того, чтобы указать первый цветовой диапазон, нажмите кнопку создания в блоке “Зоны”:

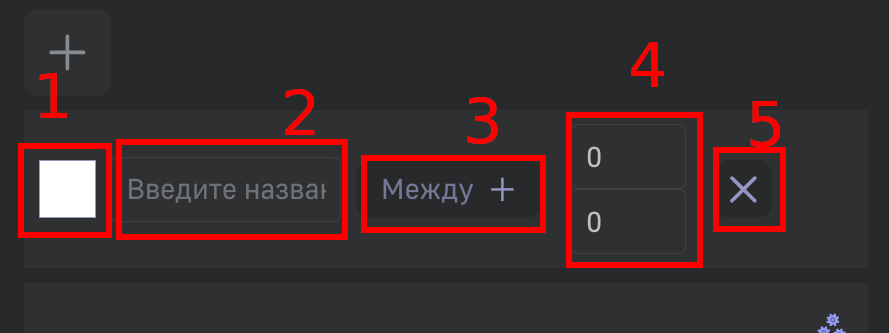
Для настройки созданной зоны необходимо указать следующие показатели:

где
- Указывается цвет зоны - при нажатии вызывается цветовая палитра для выбора цвета
- Поле ввода названия зоны
- Выбор диапазона - при нажатии открываеся выпадающий список с 3 вариантами выбора: Между, Больше, Меньше
- Поля ввода для диапазона - Если выбран диапазон “Между” то в полях ввода указываются значения диапазона для данной зоны. Если выбрано “Больше” или “Меньше” отображено одно поле для ввода граничного значения зоны.
- Удаление зоны - при нажатии созданная зона будет удалена.
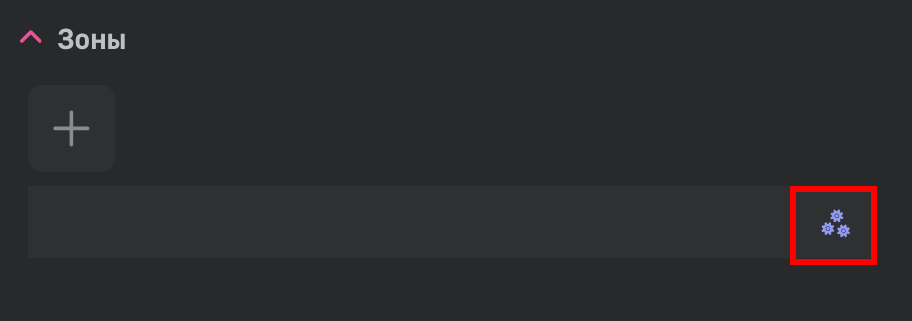
Существует дополнительный вариант указания зон через создание “цветовых ползунков”. Для этого необходимо нажать кнопку с шестеренками:

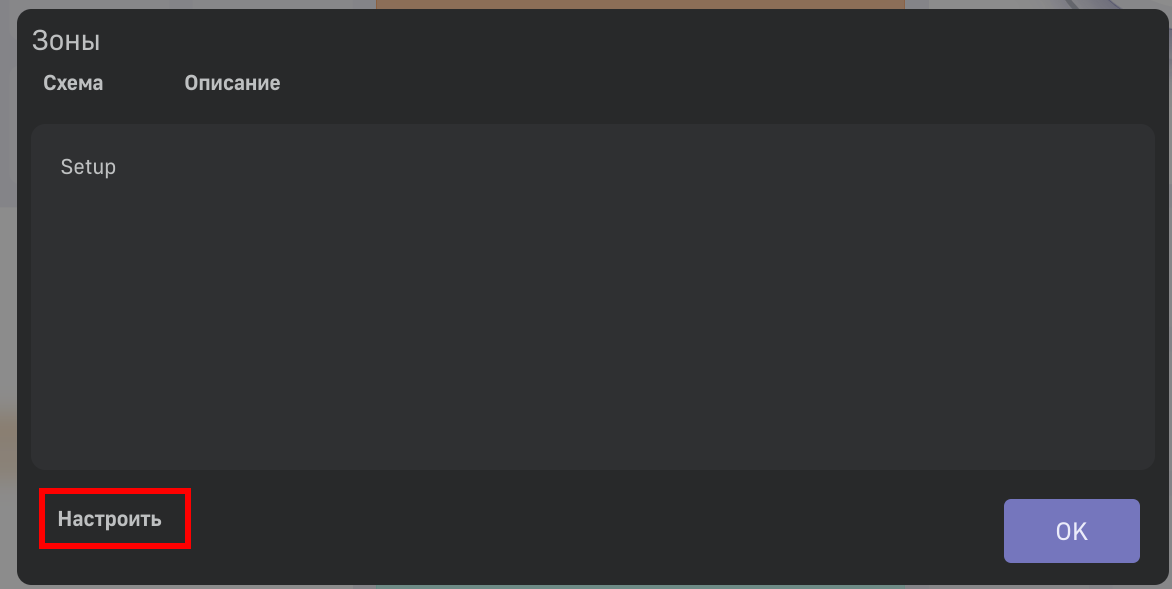
В появившемся окне необходимо нажать на кнопку “Настроить”:

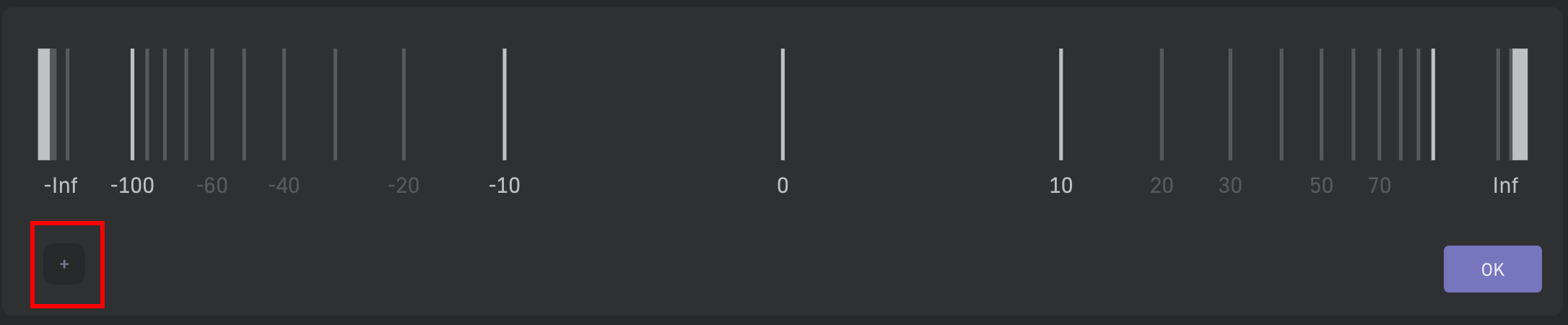
В появившемся окне необходимо указать кнопку создания “Зоны”:

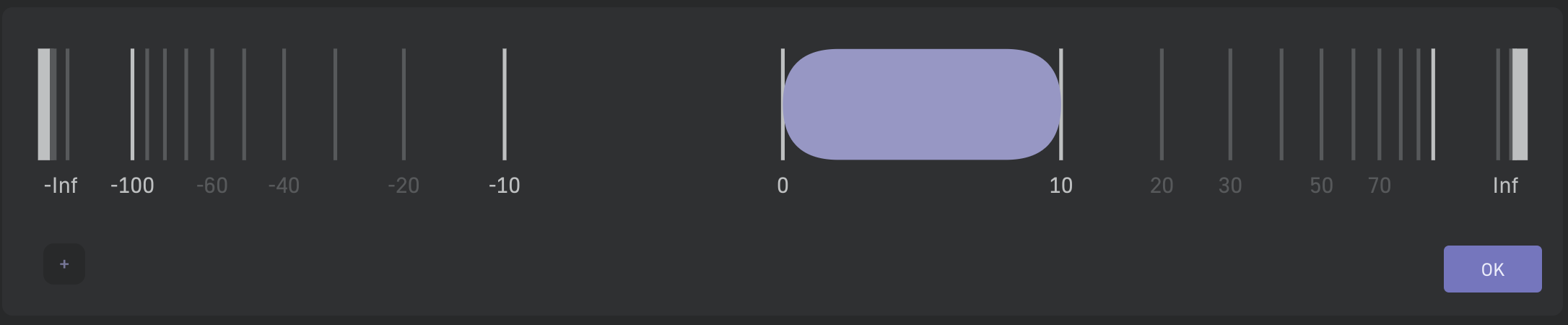
При нажатии на кнопку на линейке будет отображен ползунок с цветом и диапазоном по-умолчанию:

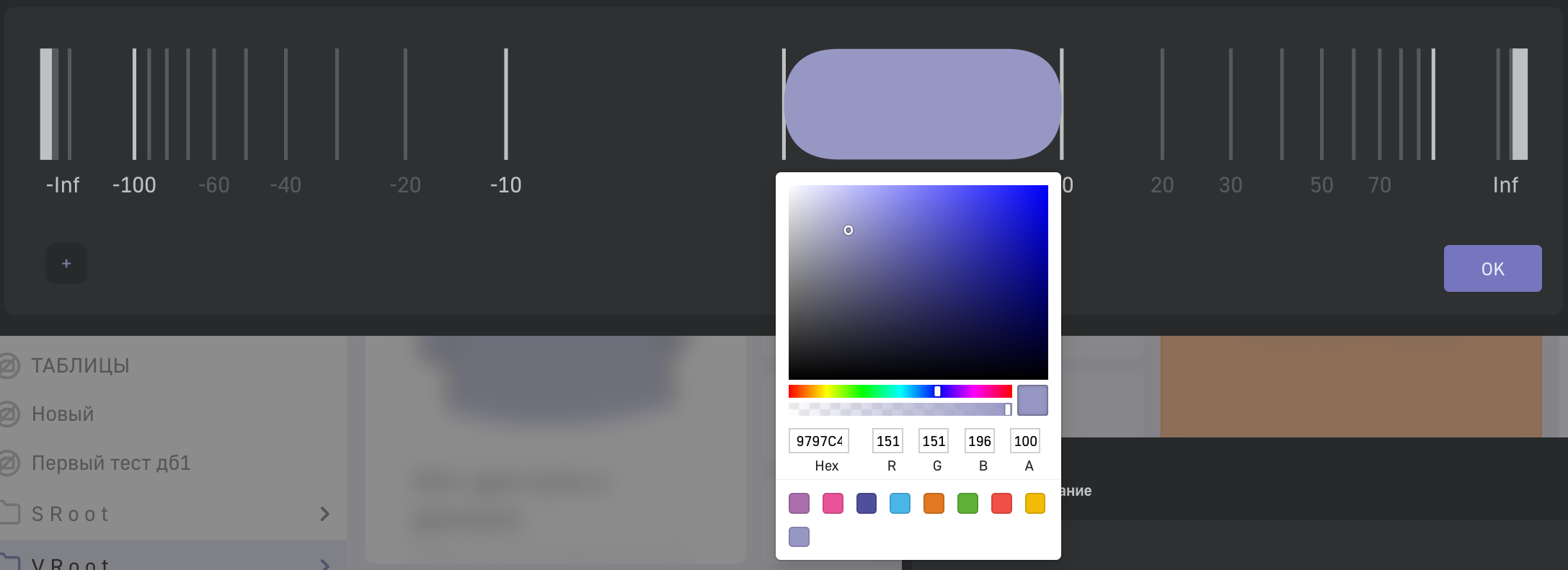
При нажатии левой кнопкой мыши на ползунок отобразится цветовая палитра для выбора цвета зоны:

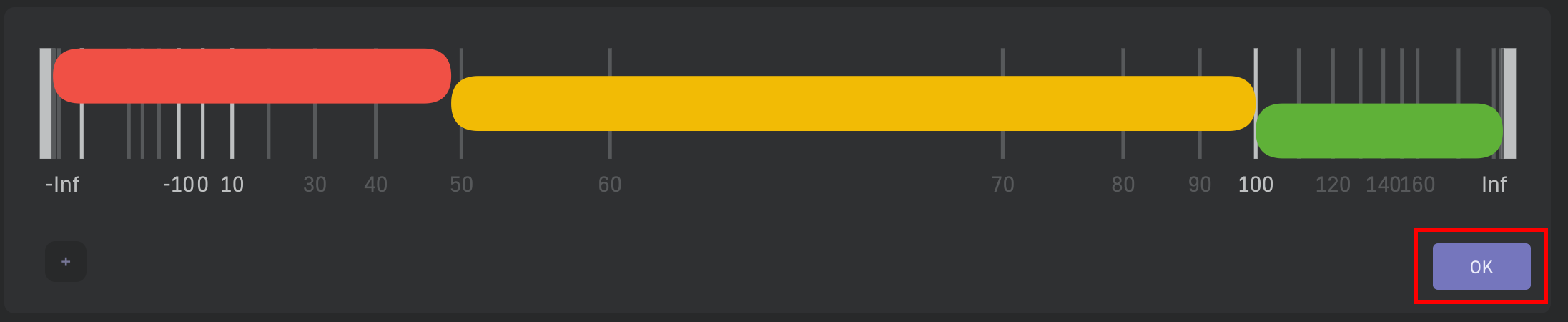
Далее можно растянуть или передвинуть ползунок к необходимому диапазону. Для добавления новых зон повторите шаги, описанные выше. При указании зон вы можете перемещать отображемый диапазон линейки, удерживая на ней левую кнопку мыши с передвижением влево/вправо. После указания всех зон нажмите “ОК”:

JSON-конфигурация
Ключи title (глава 1.2.1), description (глава 1.2.2), frame (глава 1.2.3) работают аналогично описанию в руководстве по конфигурации дэшлетов в соответствующих блоках.
Поле view_class для дэша Значение имеет значение value.
Поле view_class для дэша Значение (Метка) имеет значение label.
Далее представлена таблица ключей, поддерживаемых дэшем “Значение (Метка)”.
dataSource
Опции koob, dimensions, measures, limit, sortBy, xAxis, yAxis и filters из секции dataSource подробно описаны в руководстве по конфигурации дэшлетов (глава 1.2.4).
display
Описание стилизации дэша Значение (Метка) представлено в руководстве по конфигурации дэшлетов (глава 2.5.1)
| Название ключа | Возможные значения | Описание |
|---|---|---|
| title | Строка | Заголовок значения |
| color | Строка, LPE-выражение | Указание цвета значения. Цвет можно указать в формате #HEX, RGB, RGBA, либо ключевым словом (red, blue, green и т.д.), а так же с помощью lpe-выпажения |
| format | Строка | Указание формата значения |
| fontSize | Число | Указание размера шрифта в относительных единицах. Указывается типом значения NUMBER |
| stoplight | Строка либо объект | Цветовая разбивка диаграммы на зоны. Описано в руководстве по конфигурации дэшлетов |
| fontFamily | Строка | Указание шрифта |
| customValue | Строка | Данная опция используется для указания статичного текста. При установке этого ключа данные не отображаются, отображается только введенный текст в значение customValue |
| bgColor | Строка | Указание цвета фона шапки дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| topBar | Объект | Объект для стилизации шапки дэша. Ниже представлен список доступных ключей. |
| common | Объект | Объект для указания общих стилей дэша. Ниже представлен список доступных ключей. |
Блок topBar
Блок topBar имеет следующие ключи для настройки:
| Название ключа (объекта) | Нзавание дочернего ключа | Возможные значения | Описание |
|---|---|---|---|
| visible | - | BOOLEAN | Если false, то шапка дэша не отображается |
| bgColor | - | Строка | Указание цвета фона шапки дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| headerStyle | - | Объект | Объект для указания стилей заголовка дэша |
| headerStyle | fontFamily | Строка | Шрифт для заголовка дэша |
| headerStyle | fontWeight | Строка | Толщина для заголовка дэша. Возможные значения: **bold |
| headerStyle | color | Строка | Цвет заголовка дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| descriptionStyle | - | Объект | Указание стилей для описания дэша |
| descriptionStyle | fontFamily | Строка | Шрифт для описания дэша |
| descriptionStyle | fontWeight | Строка | Толщина для заголовка дэша. Возможные значения: **bold |
| descriptionStyle | color | Строка | Цвет заголовка дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| borderStyle | - | Объект | Объект для указания стилей шапки дэша |
| borderStyle | borderColor | Строка | Цвет границ шапки дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| borderStyle | borderType | Строка | Тип отображения границы заголовка дэша. Возможные значения: dashed, dotted, solid |
| borderStyle | borderWidth | Число | Ширина границ шапки дэша |
Блок common
Блок common имеет следующие ключи для настройки:
| Название ключа (объекта) | Нзавание дочернего ключа | Возможные значения | Описание |
|---|---|---|---|
| visible | - | BOOLEAN | Если false, то шапка дэша не отображается |
| border | - | Объект | Объект для стилизации границ всего дэша |
| border | borderColor | Строка | Цвет границ дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| border | borderType | Строка | Тип отображения границы заголовка дэша. Возможные значения: dashed, dotted, solid |
| borderStyle | borderWidth | Число | Ширина границ дэша |
options
Описывает различные дополнительные настройки при отображении деша.
Пример указания:
"options": ["DisplayAllBadges"].
| Название ключа | Описание |
|---|---|
| DisableLoadData | Запретить загрузку данных |
| Fixed | При включенной опции дэш закреплен на экране при скроллировании |
| !TopBarMenu | Скрыть меню визеля |
| !TopBar | Скрыть заголовок дэша |
| !Expanded | Сокрытие возможности разворачивания дэша на весь экран |
| Hidden | Сокрытие дэша |
| Transparent | Фон дэша соответствует фону подложки дэшборда |
| InvertDirection | Меняет направление стрелки в случае сравнения значений (вверх красная - вниз зеленая) |
onClickDataPoint
Поле onClickDataPoint описывает поведение клиентской части LuxmsBI при нажатии на один из указанных показателей в LPE-выражении, используемом для описания поведения.
Ниже в таблице приведены доступные функции для данного дэша. Описание работы с ними представлено в одноименном разделе руководства по конфигурации дэшлетов (глава 1.2.12)
| Название функции | Описание |
|---|---|
| setKoobFilters | Фильтрация дэшей по значению размерности при нажатии на данное значение размерности. |
| navigate | Переключение на указанный в выражении дэшборд/датасет. |
| openModal | При нажатии на точку (сегмент) дэша откроется модальное окно с дэшем, id которого указано в конфигурационном файле. |
| navigateUrl | Используется для перехода на внешний источник с подстановкой значения. |
| menuItem | Используется для совместного использования hierarchy и функций onClickDataPoint. |