Карта
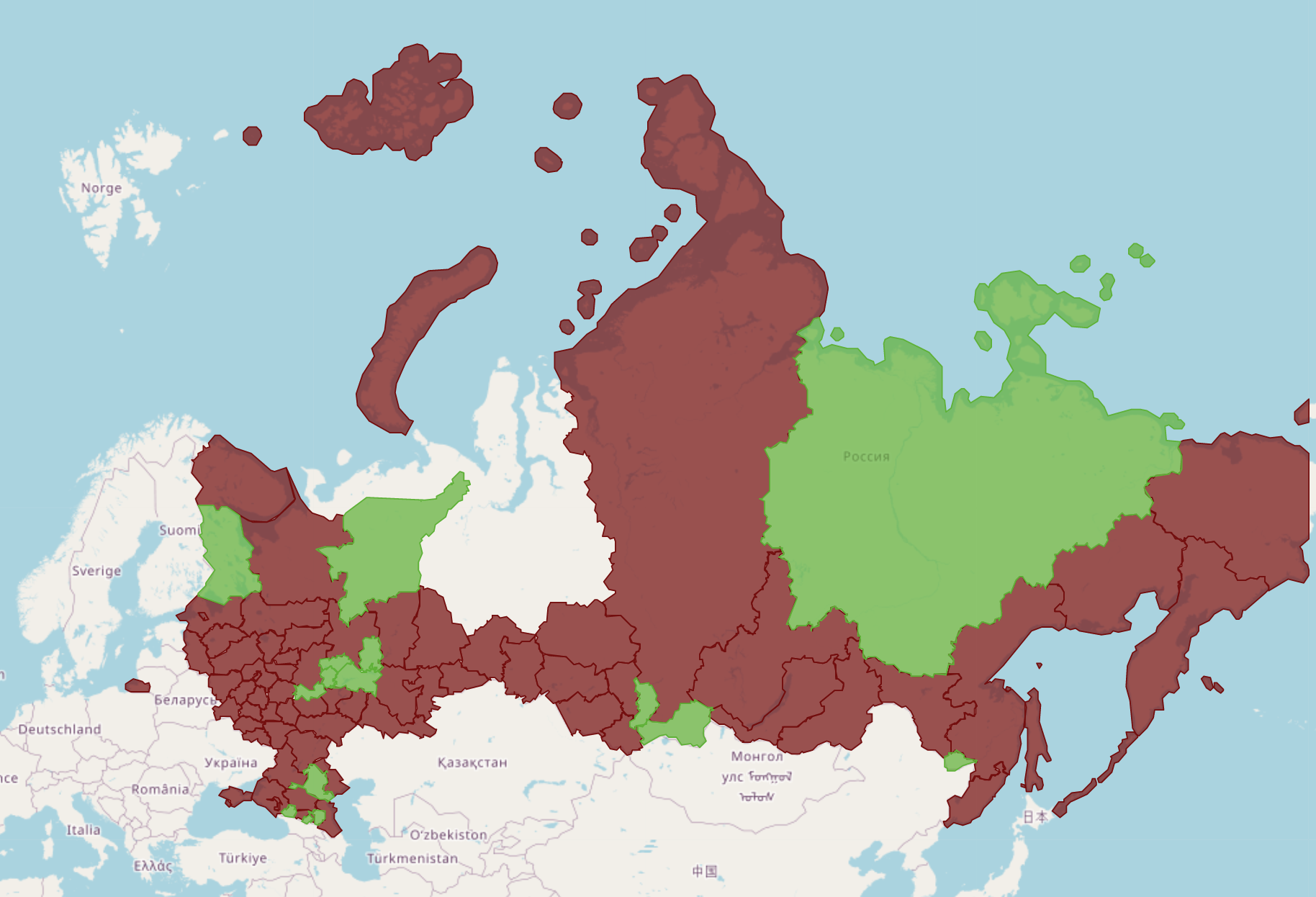
Карта позволяет визуально сравнить географические области по значению показателя или по выполнению норматива.

В Luxms BI используется стандартная библиотека отображения координат, поддерживающая следующие стандарты:
- GeoJSON;
- KML, CSV, WKT, TopoJSON, GPX;
- WMS;
- WFS;
- GML.
Также карты поддерживают различные подложки карты (Google maps, Yandex maps, Open Street Map, либо любые векторные карты, загруженные на сервер). Для этого в файле settings.js в объекте map заполнить соответствующие поля:
- type - тип подложки (Google maps, Yandex maps, Open Street Map);
- osmVectorEnable - включение веркторного типа подложки;
- osmUrlTemplate - ссылка на подложку карты (ссылка может быть как внешней, так и сервер внутри контура, в случае необходимости оффлайн режима работы карт);
- minZoom/maxZoom - значение максимального/минимального допустимого зума карты;
- osmSubdomains/osmAttribution - поля для указания информации владельца карт.
Остальные поля данного файла описаны здесь.
Подготовка данных
В Luxms BI существует 5 вариантов отображения данных на карте: точки, графики, пузыри, тепловая карта и области.
Для отображения данных на карте в целевом кубе необходимо иметь следующие размерности:
1) Для точек, графиков и тепловой карты:
- Ширина (поле должно иметь название **lat**).
- Долгота (поле должно иметь название **lng**).
- Название показателей на карте (название городов, стран, областей и т.д.).
- Значение.
2) Для областей в кубах должны быть прописаны id. Ниже представлен пример таблицы, по которой можно построить данные на дэше “Карта”:
| City | lat | lng | region_id | region_name | VAL |
|---|---|---|---|---|---|
| Ейск | 46.71157 | 38.2763895 | 3 | Краснодарский край | 87771 |
| Верхоянск | 67.5502451 | 133.390735 | 98 | Саха /Якутия | 1311 |
| Псков | 57.8194415 | 28.3317198 | 58 | Псковская область | 203974 |
| Киселевск | 54.0059999 | 86.6366116 | 32 | Кемеровская область | 98382 |
| Зерноград | 46.8495958 | 40.312837 | 60 | Ростовская область | 26850 |
Прописанные id должны соответствовать id регионов, прописанным в таблице для конкретной wkt-области. По умолчанию в Luxms BI присутсвует таблица glossary.russia_region_borders с таблицей wkt-областей по Регионам и Федеральным округам Российской Федерации.
Если необходимо использовать другую таблицу с wkt-данными в таблице должны присутствовать следующие поля:
- type – в зависимости от уровня разбиения карты (доступные значения по умолчанию: region/fdistrict).
- id – уникальный номер области.
- title – название области.
- wkt – координаты области в формате wkt.
Пример таблицы с wkt областями представлен ниже:
| type | id | title | wkt |
|---|---|---|---|
| region | 31 | Белгородская область | POLYGON((38.048975 51.353093, … 38.048975 51.353093)) |
| fdistrict | 2 | Северо-Западный федеральный округ | MULTIPOLYGON(((19.4141518 54.6105810999953, … 6.406398 59.632536))) |
| region | 46 | Курская область | POLYGON((35.652946 52.248284, , 39.917905 53.416223, … 40.052264 53.382039)) |
| region | 50 | Московская область | POLYGON((37.893016 56.871103, … 37.623885 55.551183)) |
Вы можете подключиться к базе luxmsbi и посмотреть подробный пример реализации таблицы (таблица “russia_region_borders” в схеме “glossary”).
Блоки конструктора
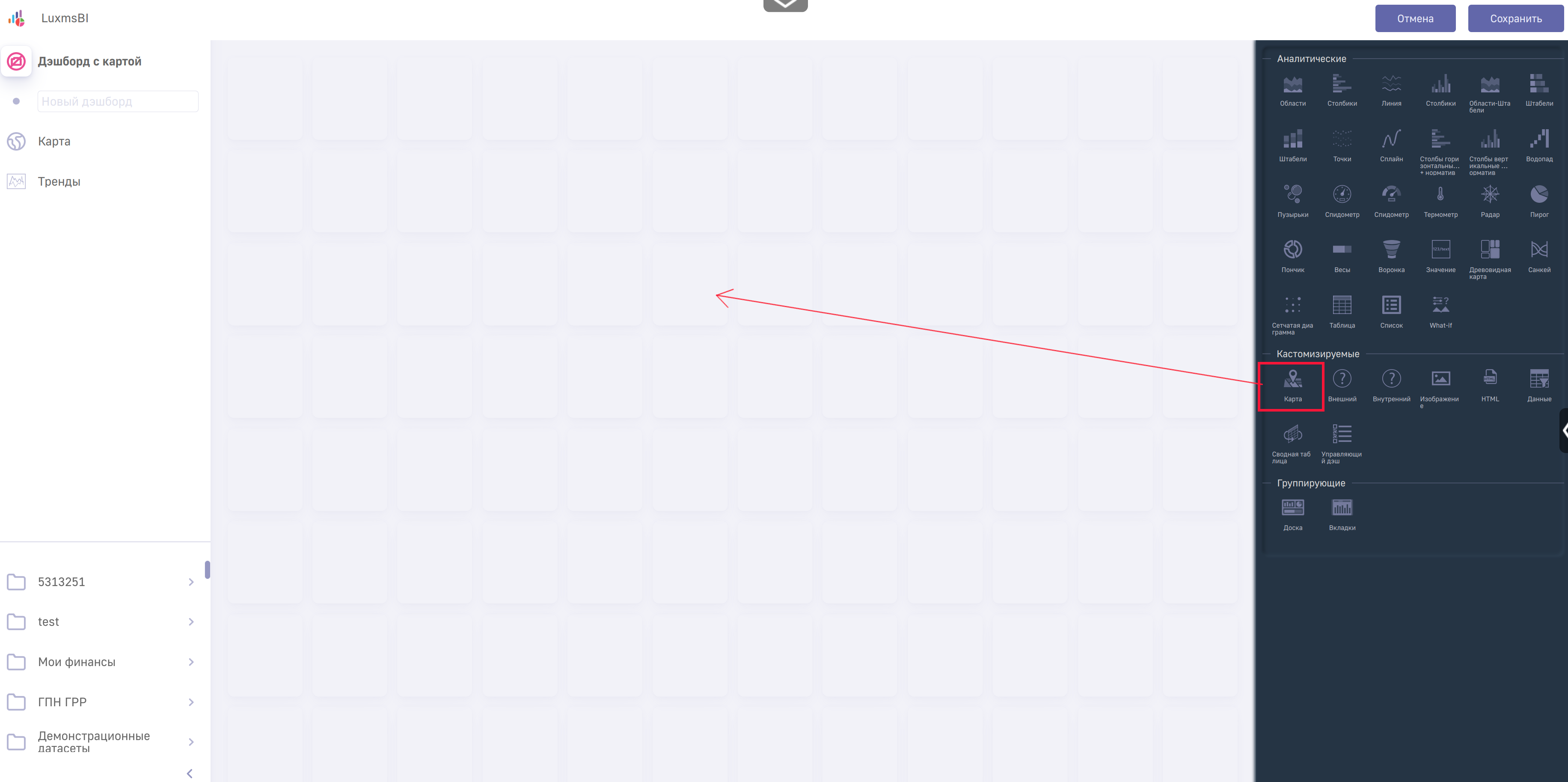
После создания куба перейдите на дэшборд, в котором необходимо создать карту, и создайте дэш “Карта”:

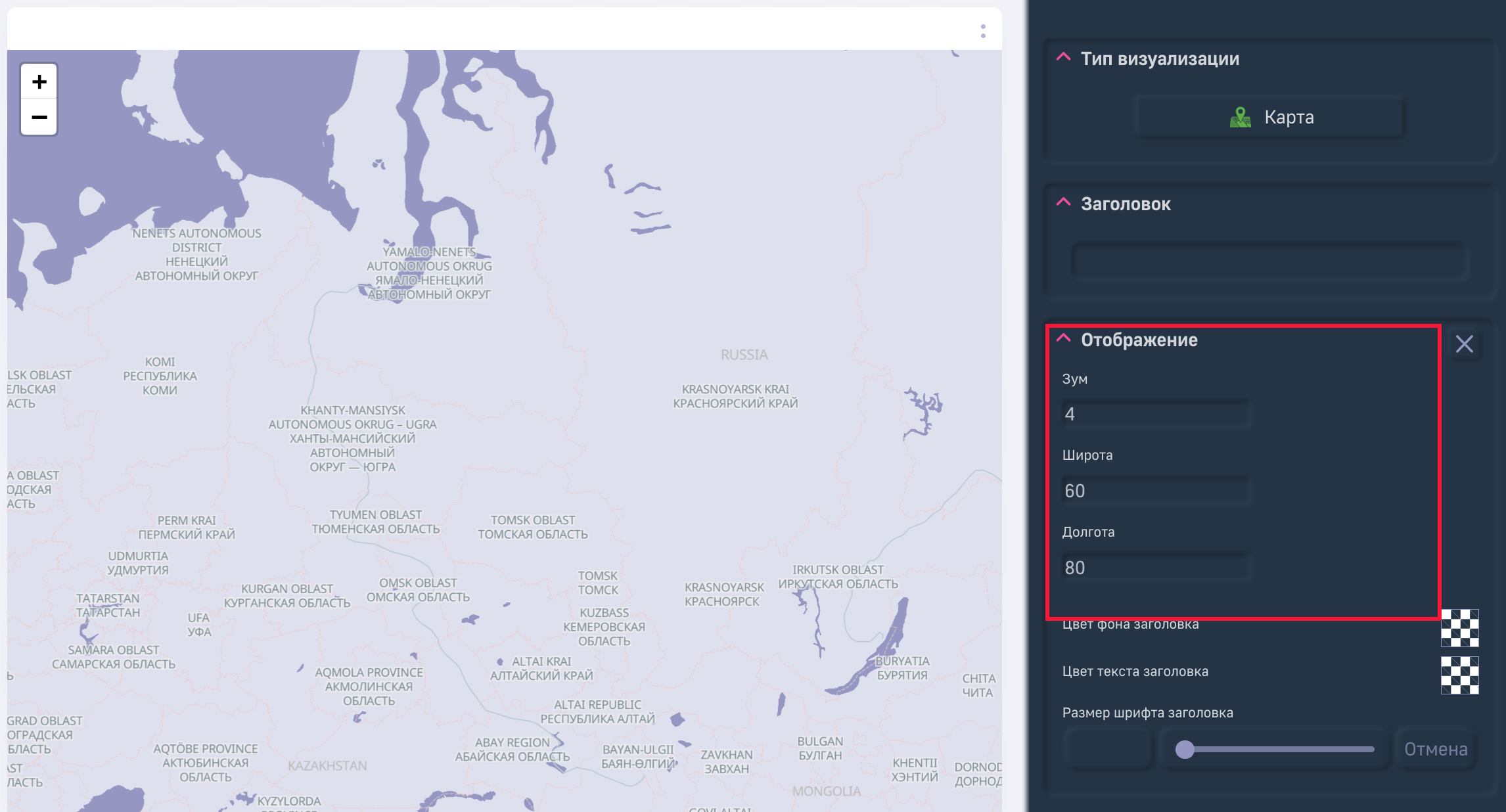
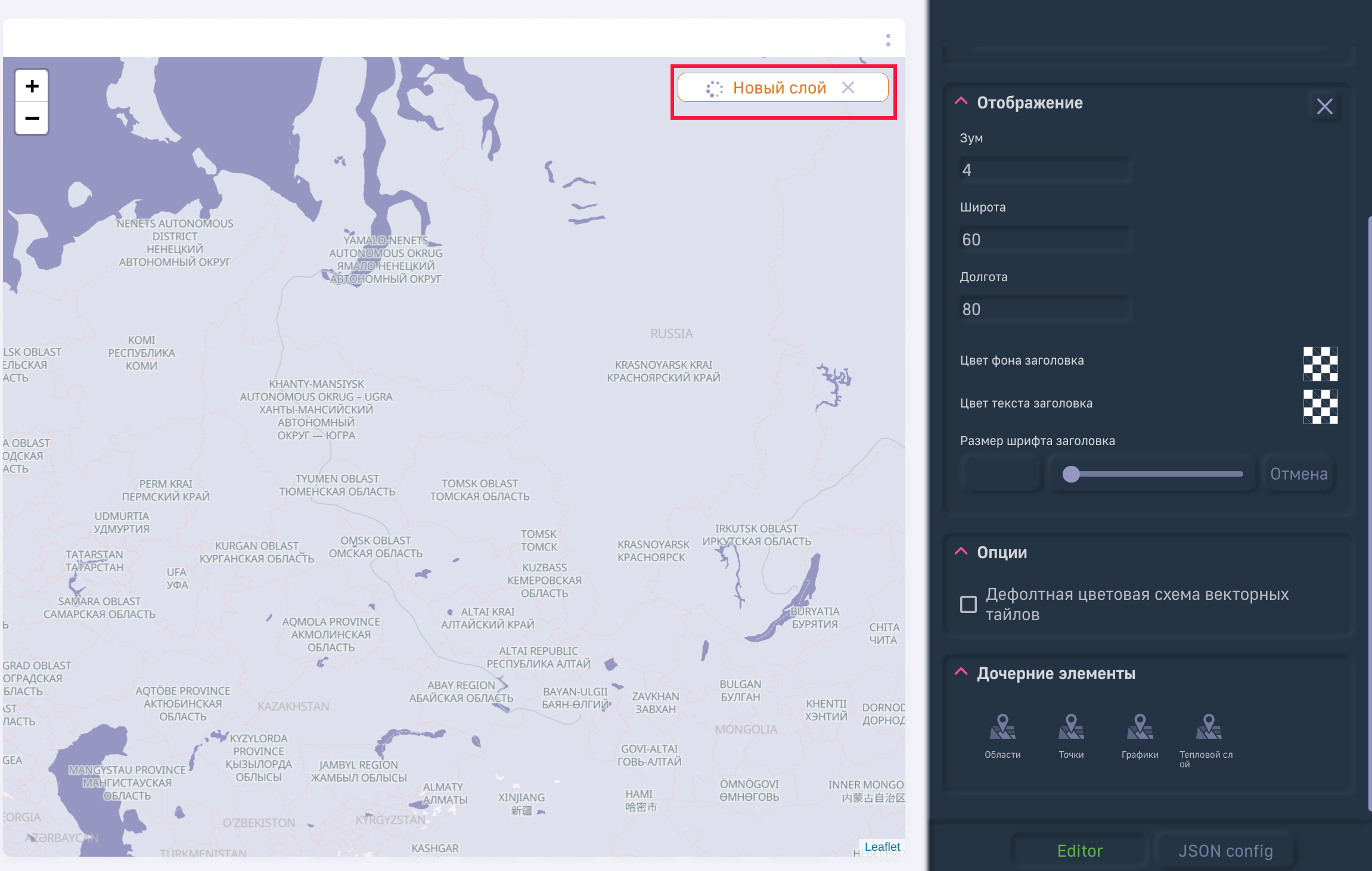
В блоке “Отображение” вы можете настроить по зуму, широте и долготе отображение карты по умолчанию:

Чем больше значения зума, тем больше приближает карта.
Остальные пункты блока “Отображение” представлены в Расширенном руководстве пользователя Luxms BI.
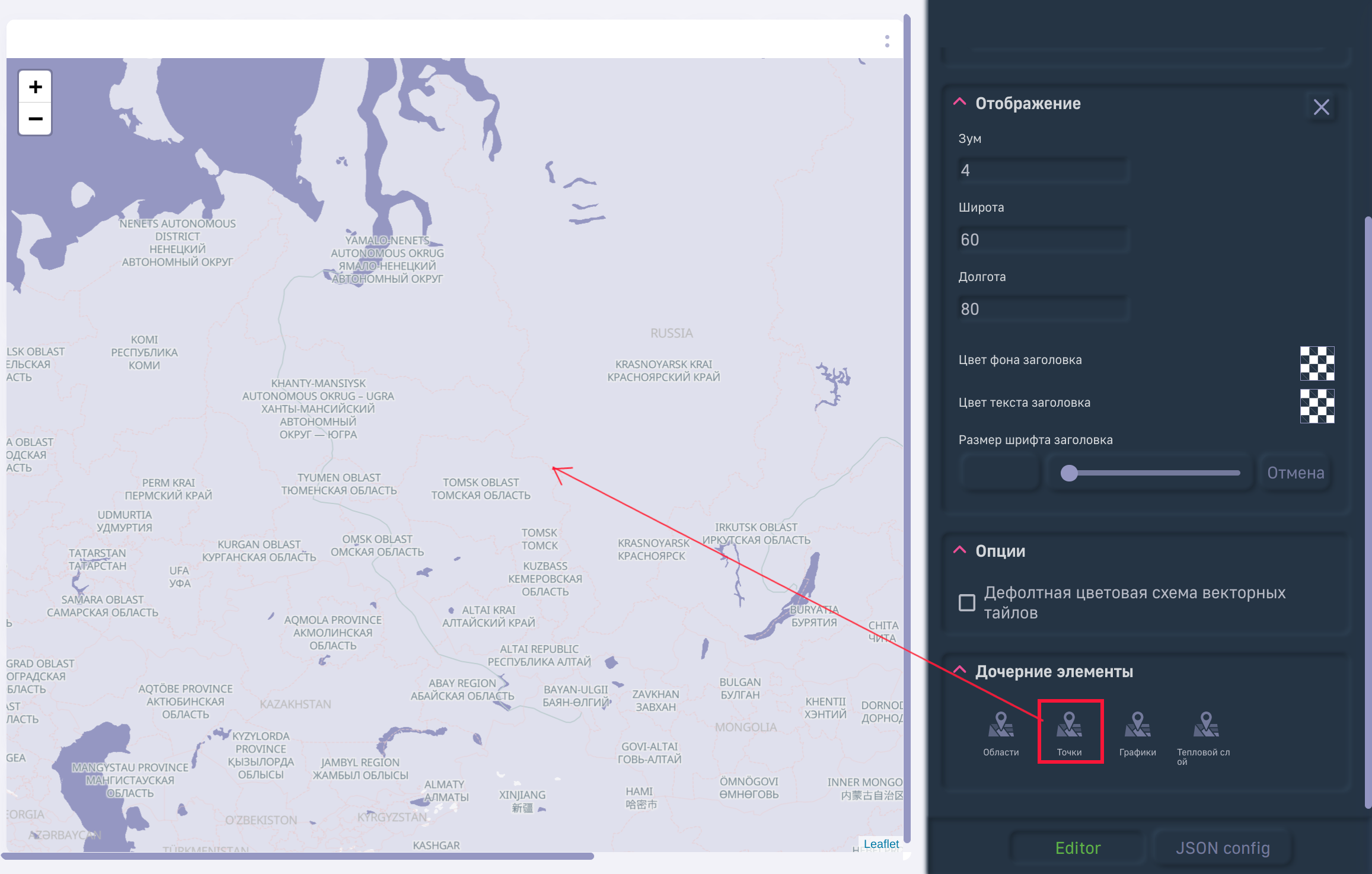
Для добавления слоя с данными откройте блок “Дочерние элементы” и перенесите слой на дэш “Карта”, удерживая его левой кнопкой мыши (drag’n’drop):

После перенесения слоя в правом верхнем углу появится кнопка слоя. Для открытия конструктора для слоя нажмите на кнопку слоя:

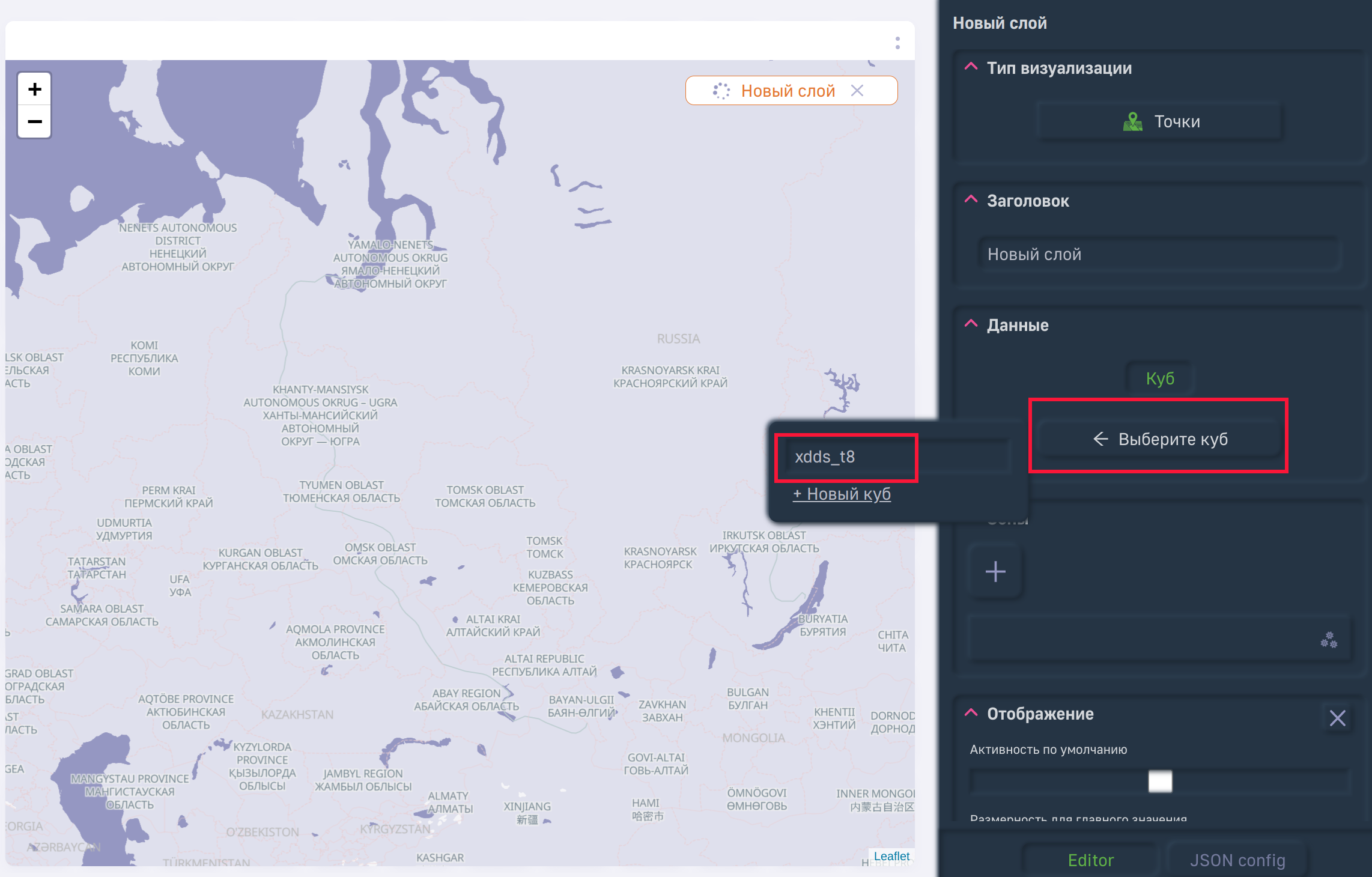
В конструкторе в блоке “Данные” выберите куб для карты:

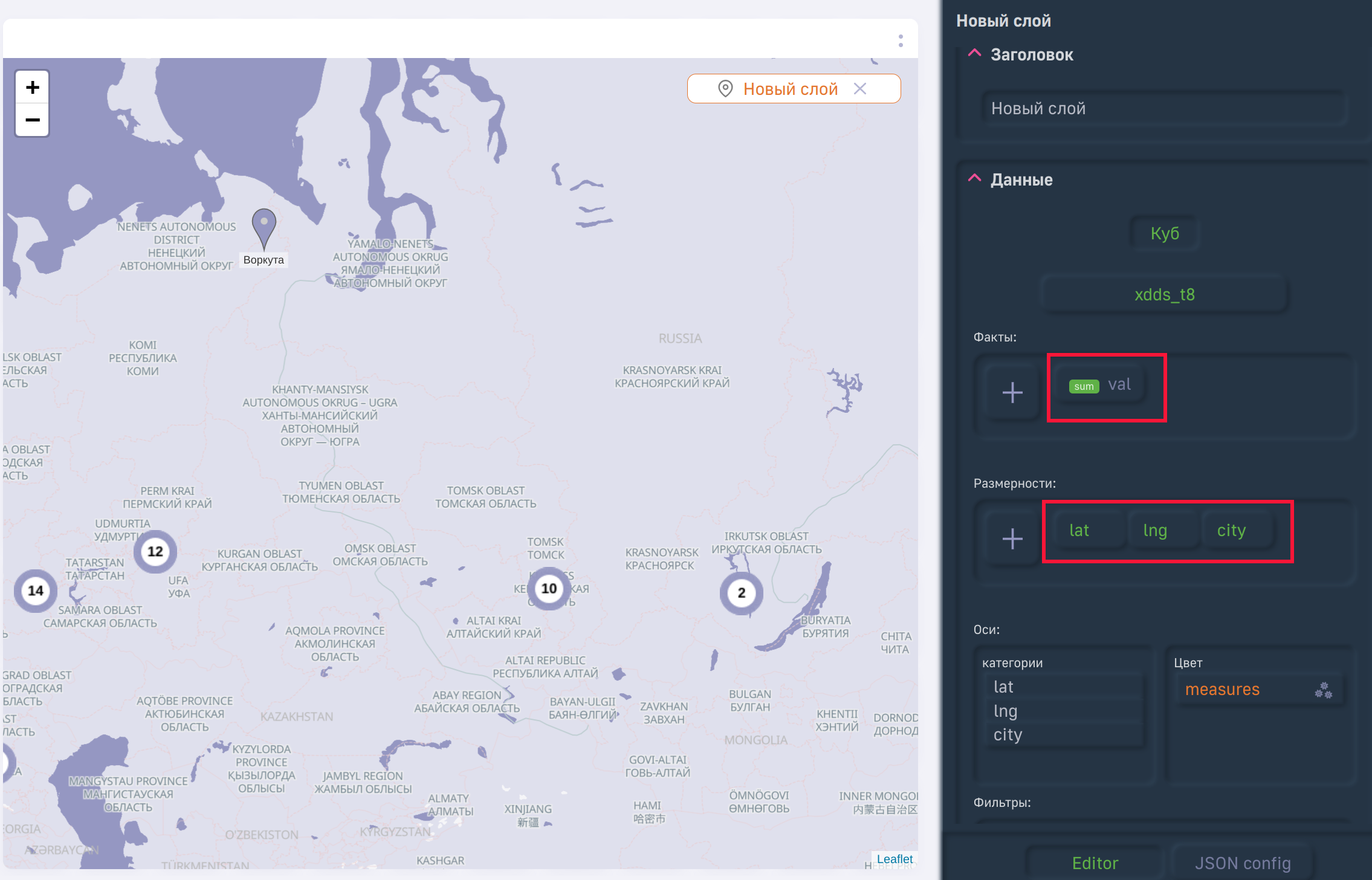
В блоке “Факты” выберите поле для значения, а в блоке “Размерности”, выберите поля широты (lat) и долготы (lng) и остальные сопутствующие размерности:

Поля с широтой (lat) и долготой (lng) в блоке “Размерности” должны быть выбраны обязательно.
После указания вышеописанных полей для слоя “Точки” будут автоматически объединяться в кластеры. При изменении масштаба карты кластеры разбиваются на точки.
Для того, чтобы карта реагировала на управляющий дэш, в блоке “Фильтры” выберите размерности, которые должны реагировать на фильтрацию с использованием управляющего дэша.
Работа с блоком “Фильтры” описана в Расширенном руководстве пользователя Luxms BI.
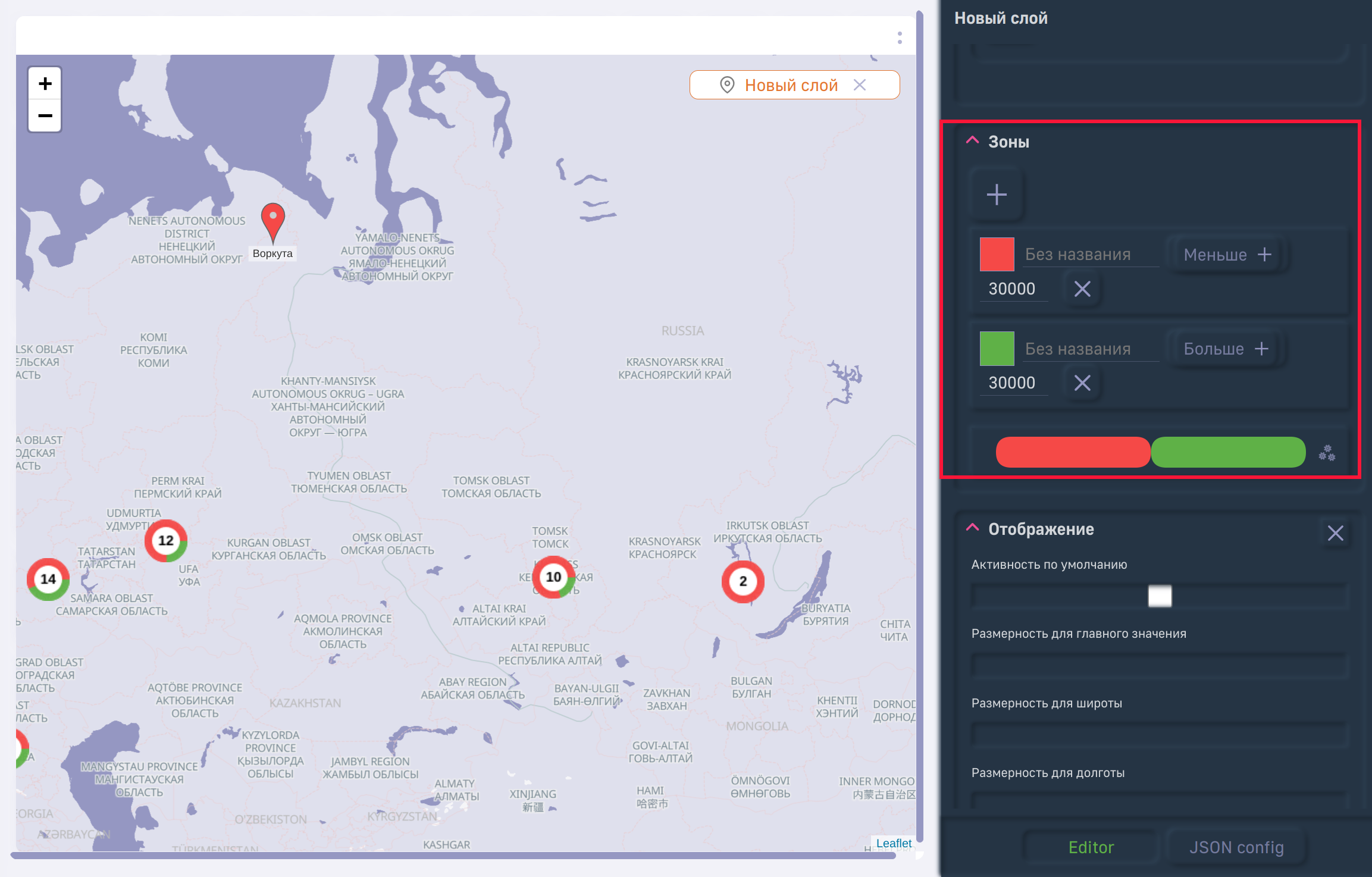
Также в блоке “Зона” вы можете указать цвет точкам в зависимости от значения:

Блок “Отображение” для точек имеет следующие поля:
- Активность по умолчанию. При нажатии на данный чек-бокс, слой будет отображаться по умолчанию, в противном случае, отображение слоя будет происходить посредством нажатия на кнопку слоя.
- Размерность для главного значения. Необязательный параметр, указывается поле для значения точки.
- Размерность для широты. Выбирается размерность для широты, в случае если в кубе название поля не lat.
- Размерность для долготы. Выбирается размерность для долготы, в случае если в кубе название поля не lng.
- Диаметр кластеризации. Задается в пикселях уровень кластеризации точек.
- Файл. Позволяет загрузить в ресурсы атласа изображение для отображения точек.
- Формат значения. Формат выводимого значения при наведении. (Подробнее про указание формата в “Руководстве по конфигурации дэшлетов”).
Ниже представлен пример JSON-конфигурации дэша “Карты” со слоем “Точки”:
{
id: '1:0',
title: 'Новый слой',
display: {
lat: 'lat',
lng: 'lng',
value: 'val',
format: '# ###,00',
stoplight: {
lights: [
{
name: '',
color: 'rgba(240,80,69,1)',
limit: [
-Infinity,
30000,
],
},
{
name: '',
color: 'rgba(95,177,56,1)',
limit: [
30000,
Infinity,
],
},
],
},
defaultActive: true,
maxClusterRadius: '10',
},
dataSource: {
koob: 'mapTest.xdds_t8',
style: {},
xAxis: 'lat;lng;city',
yAxis: 'measures',
measures: [
'sum(val):sum_val',
],
dimensions: [
'lat',
'lng',
'city',
],
},
view_class: 'mapdots',
}
Блок “Данные” для слоя “Графики”, “Тепловая карта”, “Пузыри” задается аналогично, исключением является блок “Отображение”, который имеет для каждого слоя индивидуальные опции:

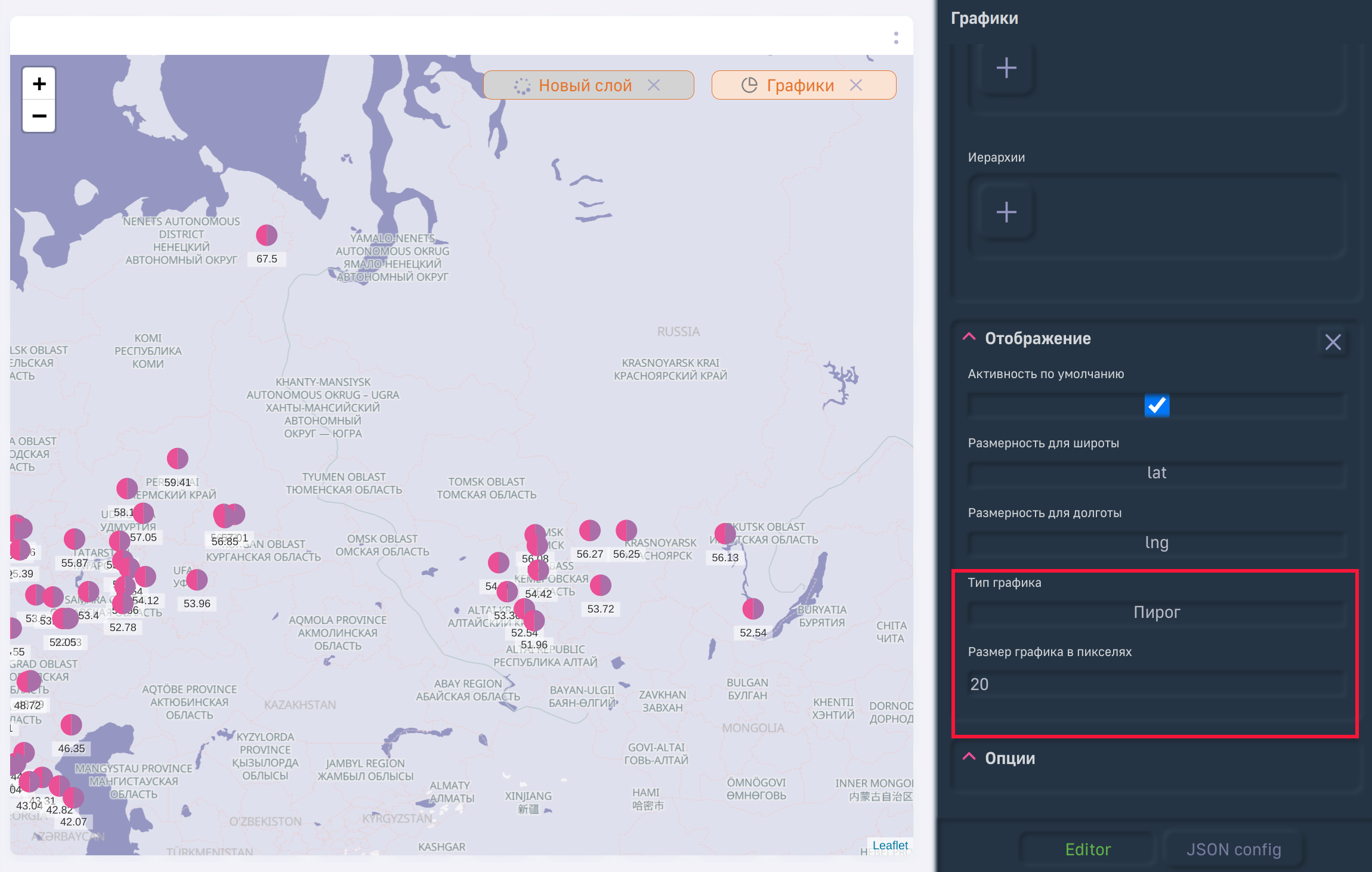
Для слоя “Графики” представлены следующие индивидуальные опции в блоке “Отображение”:
- Тип графика – три варианта отображения данных: Пирог, горизонтальные или вертикальные столбики.
- Размер графика в пикселях.

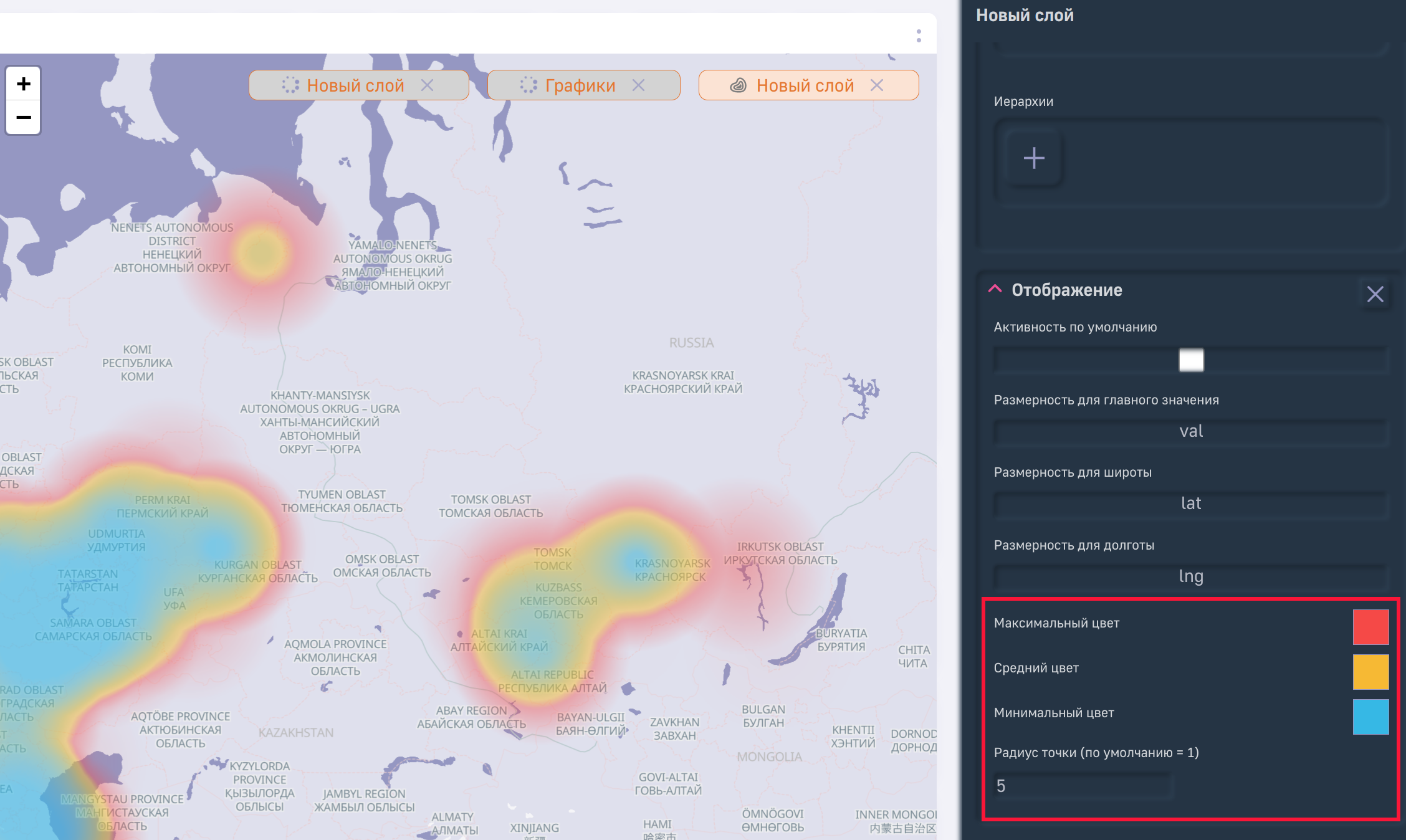
Для слоя “Тепловая карта” представлены следующие индивидуальные опции в блоке “Отображение”:
- Максимальный цвет.
- Средний цвет.
- Минимальный цвет.
- Радиус точки.

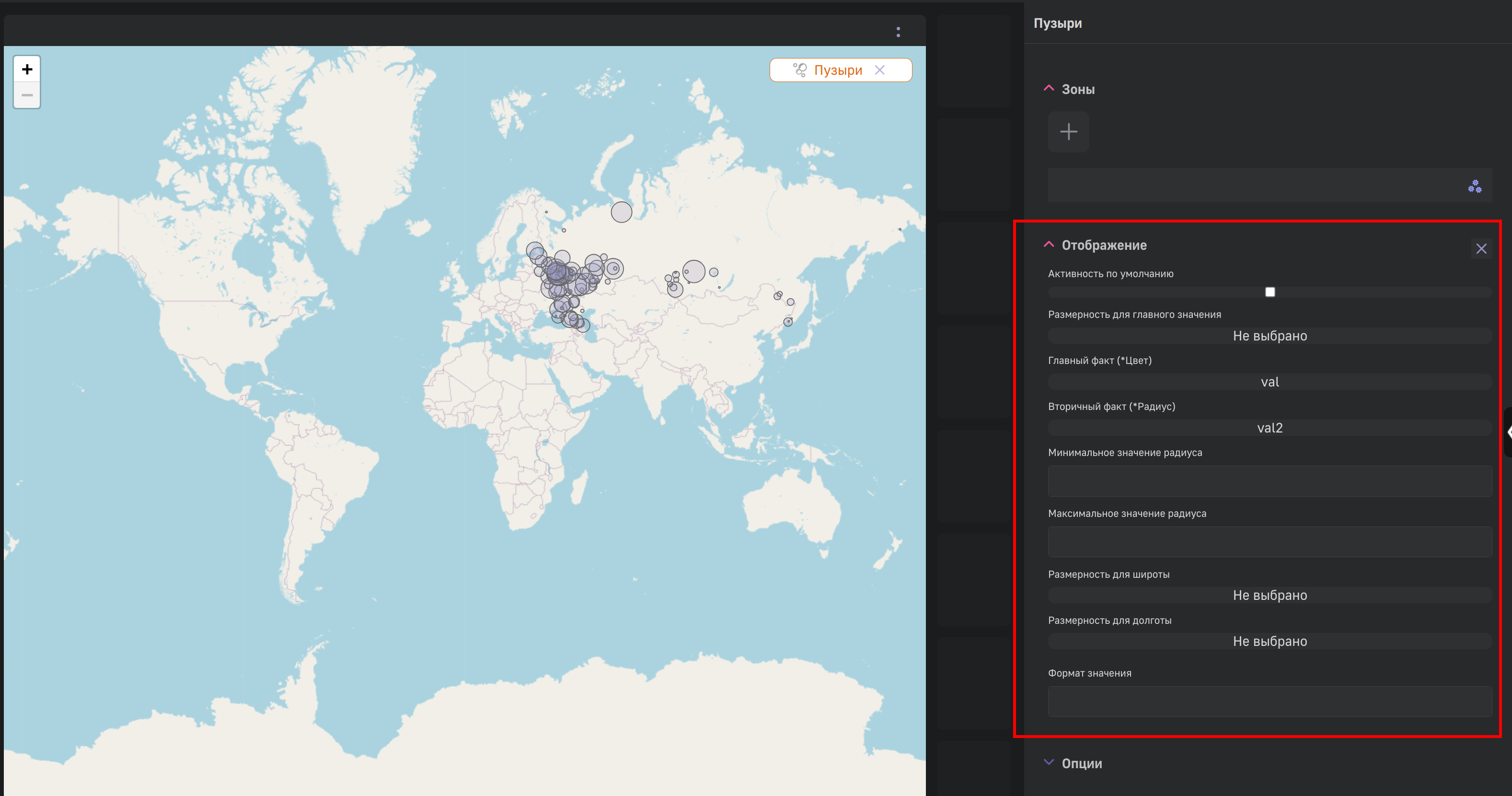
Для слоя “Пузыри” представлены следующие индивидуальные опции в блоке “Отображение”:
- Главный факт (*Цвет) - по выбранному показателю будет определяться прозрачность пузырей (чем больше значение, тем менее прозрачный пузырь);
- Вторичный факт (*Радиус) - по выбранному показателю будет определяться радиус пузырей (чем больше значение, тем больше радиус пузыря);
- Минимальное значение радиуса - указывается в пикселах;
- Максимальное значение радиуса - указывается в пикселах.
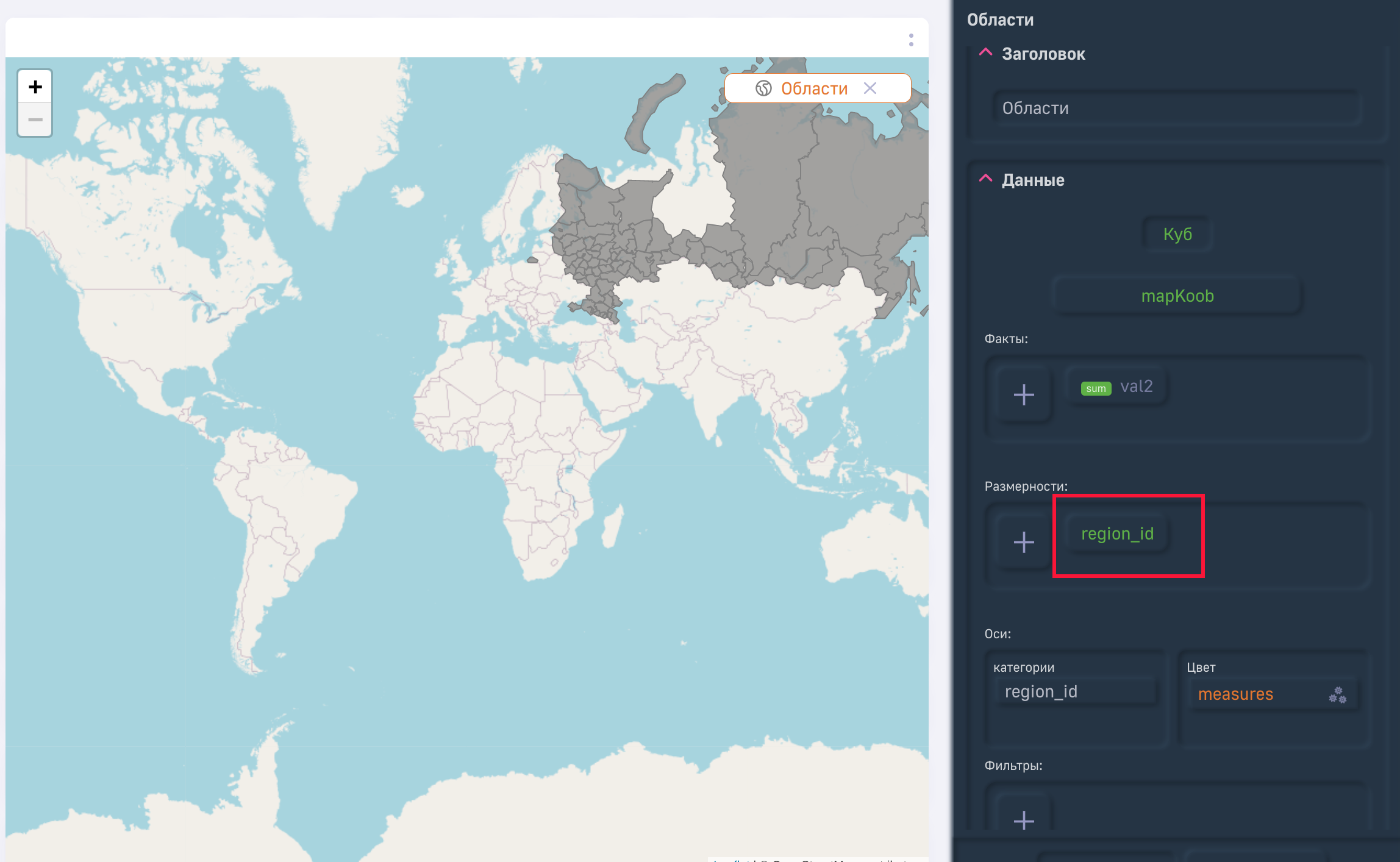
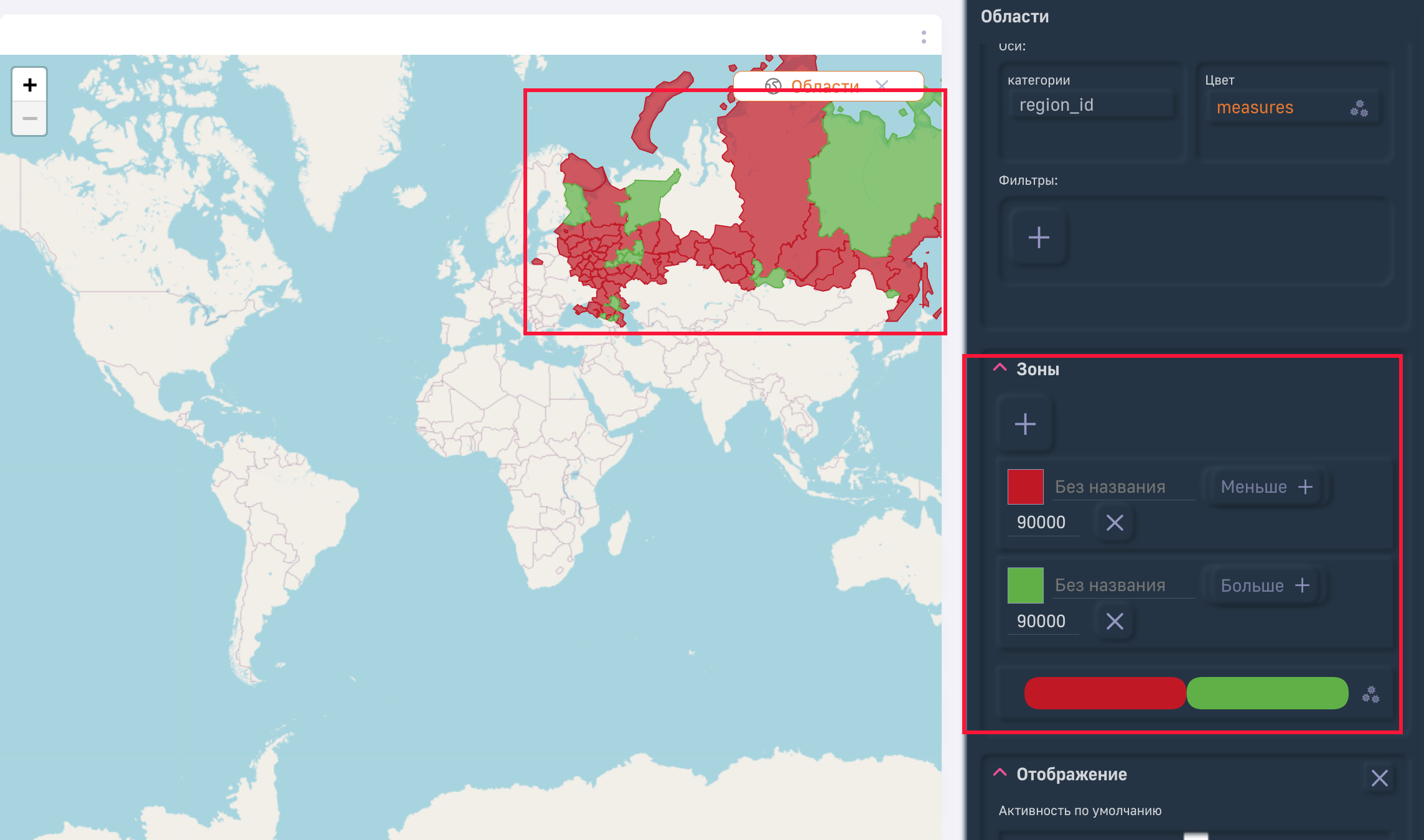
Для слоя “Области” в блоке “Данные” в размерностях необходимо только указать id регионов для отображения данных:

Также можно указать в блоке “Зоны” раскраску областей в зависимости от значений:

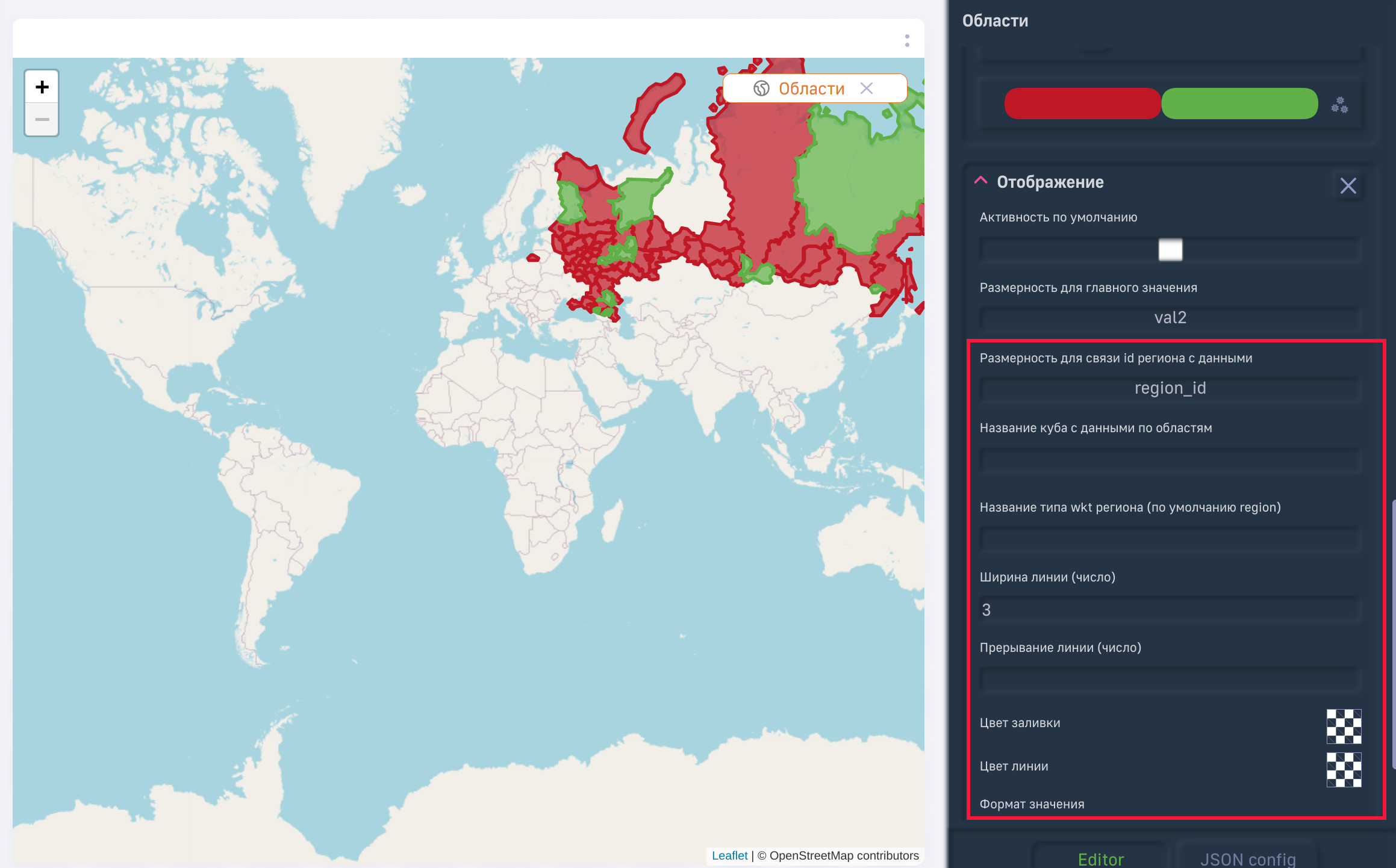
Далее представлено описание опции блока “Отображение” для слоя “Области”:

- Размерность для связи id с данными – указывается поле, где прописаны id областей.
- Название куба с данными по областям – указывается путь в формате “схема.таблица” до таблицы с wkt-областей (по умолчанию glossary.russia_region_borders).
- Название типа wkt региона – выбор из таблицы тех wkt, где выставлен указанный в поле type (по умолчанию region, допустимые значения для glossary.russia_region_borders: fdistrict, country).
- Ширина линий – ширина границ областей в пикселях.
- Прерывание линий – прерывание линий в пикселях.
- Цвет заливки – указание цвета, в случае если не прописаны зоны в блоке “Зоны”.
- Цвет линий – указание цвета границ областей.
- Формат значений – указывается формат выводимого значения (подробнее в “Руководстве по конфигурации дэшлетов”).
Итоговая JSON-конфигурация дэшлета со слоем “Области” представлена ниже:
{
id: '2:0',
title: 'Области',
display: {
value: 'val2',
region_id: 'region_id',
fillColor: 'rgba(39,22,125,1)',
lineColor: 'rgba(224,121,33,1)',
format: '# ###,00',
stoplight: {
lights: [
{
limit: [
-Infinity,
90000,
],
name: '',
color: 'rgba(115,14,14,1)',
},
{
limit: [
90000,
Infinity,
],
name: '',
color: 'rgba(95,177,56,1)',
},
],
},
},
options: [
'HoverTooltip',
'ShowTooltip',
],
dataSource: {
koob: 'luxmsbi.mapKoob',
style: {},
xAxis: 'region_id',
yAxis: 'measures',
filters: {},
measures: [
'sum(val2):sum_val2',
],
dimensions: [
'region_id',
],
},
view_class: 'mapareas',
}
JSON-конфигурация
Ключи title (глава 1.2.1), description (глава 1.2.2), frame (глава 1.2.3) работают аналогично описанию в руководстве по конфигурации дэшлетов в соответствующих блоках.
display
| Название ключа | Возможные значения | Описание |
|---|---|---|
| tooltip | строка либо JSON-конфигурация дэша | Отображение кастомного тултипа (с дэшем внутри, отображение LaTex-формулы, HTML). Подробнее в руководстве по конфигурации дэшлетов (1.2.6.2). Реализовано для всех слоев Карты. |
| stoplight | Строка либо объект | Цветовая разбивка диаграммы на зоны. Описано в руководстве по конфигурации дэшлетов (1.2.6.1). Реализовано для всех слоев Карты. |
| headerStyle | объект | Используется для указания стилей заголовка дэша |
display для слоя “Точки”
| Название ключа | Возможные значения | Описание |
|---|---|---|
| iconType | circle / rect | Указание варианта отображения точек на карте. |
| iconWidth | Число | Указание ширины иконки, указывающей точки. Число преобразуется в количество пикселей. |
| iconHeight | Число | Указание высоты иконки, указывающей точки. Задается числом. Число преобразуется в количество пикселей. |
| hideTitle | boolean | Скрытие подписи точек / графиков на карте |
| zoomCheck | Число | Отображение заголовка при приближении зума к точке. Задается числом |
| iconUseFilters | boolean | Если указано значение false, то иконки точек будут отображены без размытия. По-умолчанию true |
| disableCluster | boolean | Если указано значение true, то точки на карте не кластеризируются. По-умолчанию false |
| dimValue | наименование размерности | Значение указанной размерности будет отображаться в тултипе при наведении на точку |
Для указания размера модального окна для слоев “Графики” можно использовать displayDrilldown в блоке display.
Пример:
displayDrilldown: {
top: 'calc(50% - 150px)',
left: 'calc(50% - 200px)',
width: '400px',
height: '300px',
},
где,
top - ориентация модального окна по вертикали,
left - ориентация модального окна по горизонтали,
width - ширина модального окна,
height - высота модального окна.
options
Описывает различные дополнительные настройки при отображении деша.
Пример указания:
"options": ["Fixed"].
| Название ключа | Описание |
|---|---|
| Fixed | При включенной опции дэш закреплен на экране при скроллировании |
| !TopBarMenu | Скрыть меню визеля |
| !TopBar | Скрыть заголовок дэша |
| !Expanded | Сокрытие возможности разворачивания дэша на весь экран |
| Hidden | Сокрытие дэша |
onClickDataPoint
Поле onClickDataPoint описывает поведение клиентской части LuxmsBI при нажатии на один из указанных показателей в LPE-выражении, используемом для описания поведения.
Ниже в таблице приведены доступные функции для данного дэша. Описание работы с ними представлено в одноименном разделе руководства по конфигурации дэшлетов (глава 1.2.12)
| Название функции | Описание |
|---|---|
| setKoobFilters | Фильтрация дэшей по значению размерности при нажатии на данное значение размерности. |
| navigate | Переключение на указанный в выражении дэшборд/датасет. |
| openModal | При нажатии на точку (сегмент) дэша откроется модальное окно с дэшем, id которого указано в конфигурационном файле. |
| navigateUrl | Используется для перехода на внешний источник с подстановкой значения. |
| menuItem | Используется для совместного использования hierarchy и функций onClickDataPoint. |
| toggleKoobFilters | Множественный выбор для фильтрации. Каждое нажатие на элемент карты добавляет его в отображаемый срез. Для выбора цвета обводки выбранных объектов используется функция selectedColor в блоке display. Для указания ширины используйте функцию selectedWidth. |
Книга рецептов
Отображение линий на карте
Отображения линий на карте производится аналогичным образом, что и “Области”. Для этого в таблице glossary.russia_region_borders (или в другой вашей таблице с wkt-областями) необходимо добавить wkt-объекты типа LINESTRING. Ниже представлен пример записей для данной таблицы:
| type | id | title | wkt |
|---|---|---|---|
| line | 1 | Line 1 | LINESTRING(59.938806 30.314278, 51.531528 46.03582) |
| line | 2 | Line 2 | LINESTRING(55.755773 37.617761, 68.96956299999999 33.07454) |
В LINESTRING указываются пары координат точек через запятую, которые будут соединены одной линией.
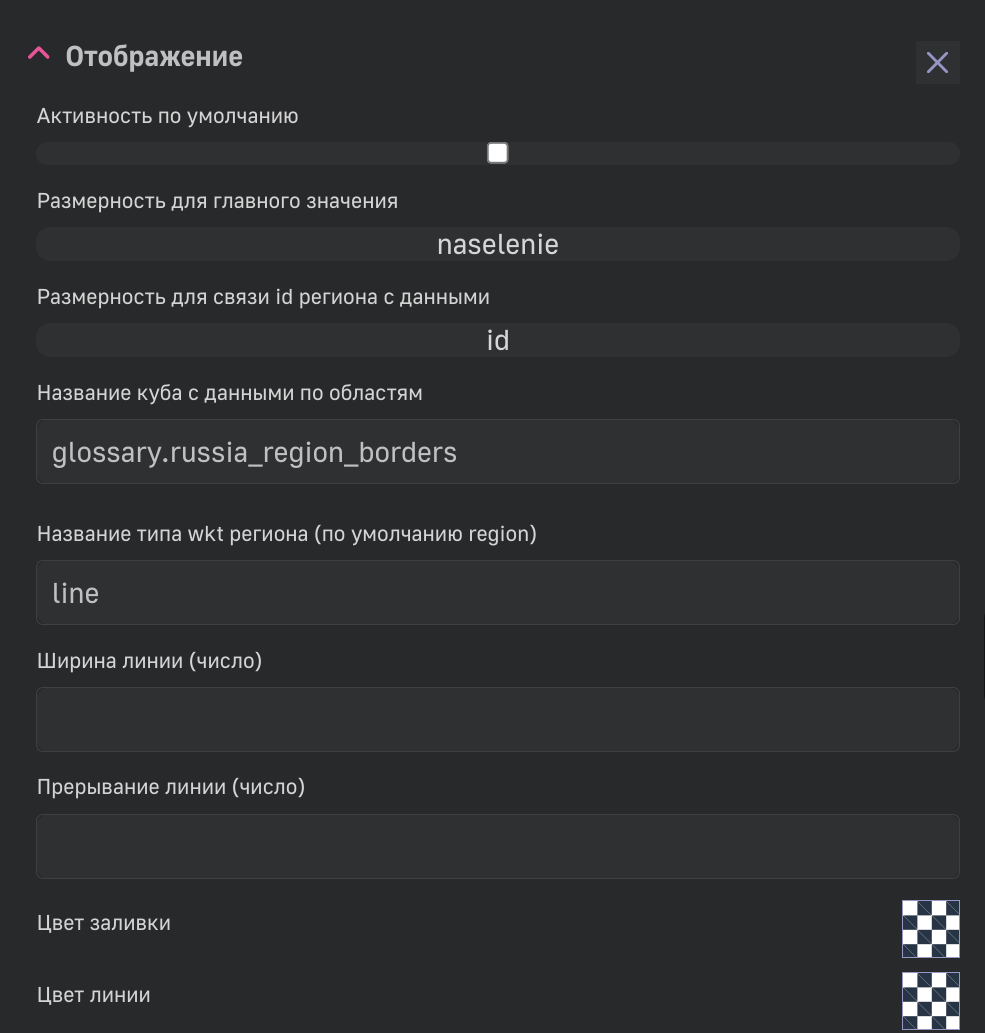
После добавления записей необходимо создать дэш “Карта” со слоем “Области” со следующей конфигурацией:

- Размерность для главного значения - значение в кубе с данными, которое будет соотвествать линиям
- Размерность для связи id региона с данными - id в кубе с данными, которое будет соотвествать линии
- Название куба с данными по областям - необходимо указывать только в случае, если создан отдельный куб с wkt-объектами. По-умолчанию glossary.russia_region_borders
- Название типа wkt региона - в данном случае указывается line
- Ширина линии
- Цвет линии
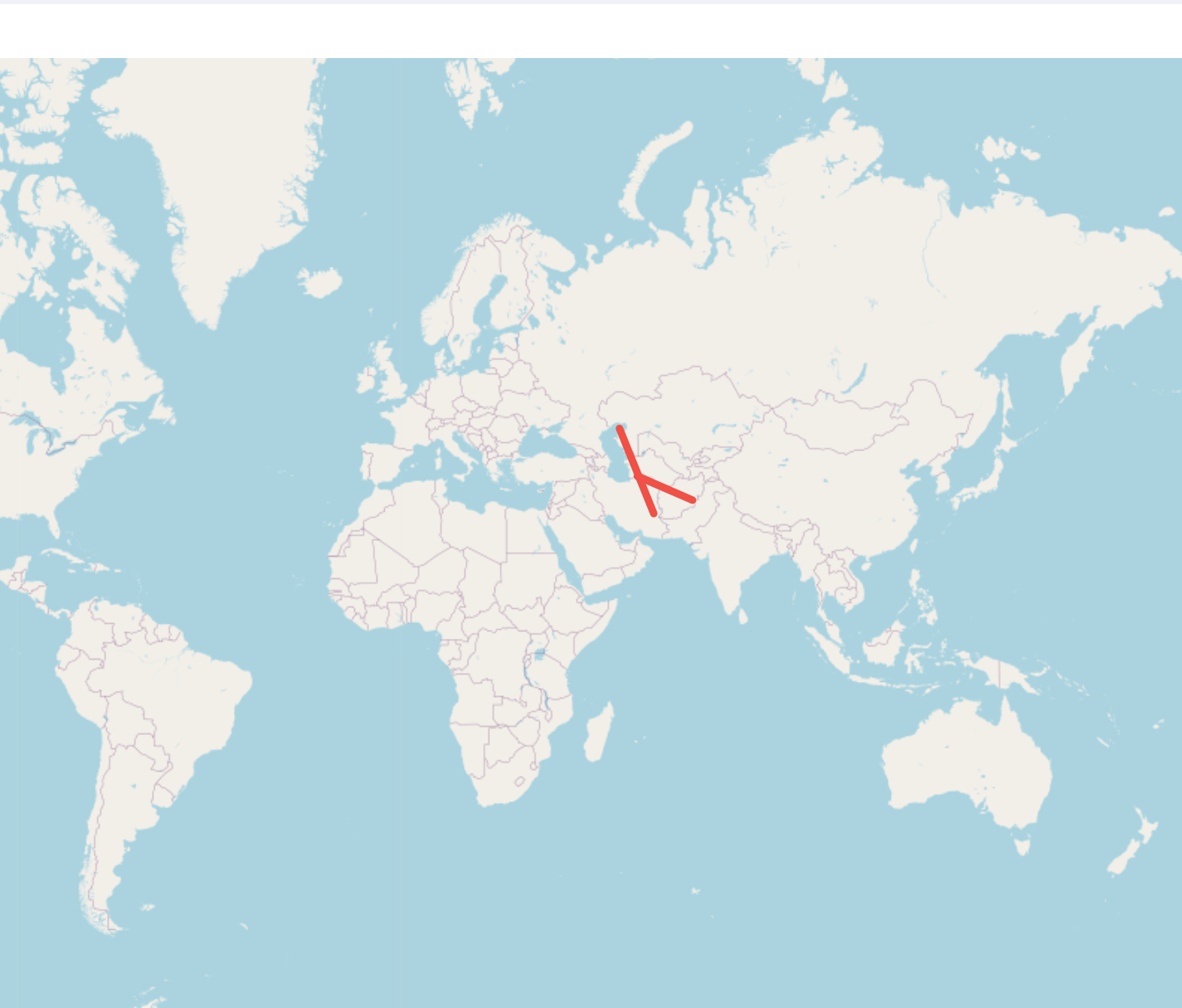
После сохранения на карте будут отображены линии:

Ниже представлена JSON-конфигурация данного дэша:
{
frame: {
h: 7,
w: 11,
x: 0,
y: 0,
},
children: [
{
id: '358:0',
title: 'Новый слой',
display: {
type: 'line',
value: 'naselenie',
weight: '5',
lineColor: 'rgba(240,80,69,1)',
region_id: 'line_id',
headerStyle: {},
pathToMapApi: 'glossary.russia_region_borders',
},
dataSource: {
koob: 'map_koob.map_koob',
style: {},
xAxis: 'line_id;',
yAxis: 'measures',
measures: [
'avg(naselenie):avg_naselenie',
],
dimensions: [
'line_id',
],
},
view_class: 'dashlet/mapareas',
},
],
dataSource: {},
view_class: 'map',
title: '',
}