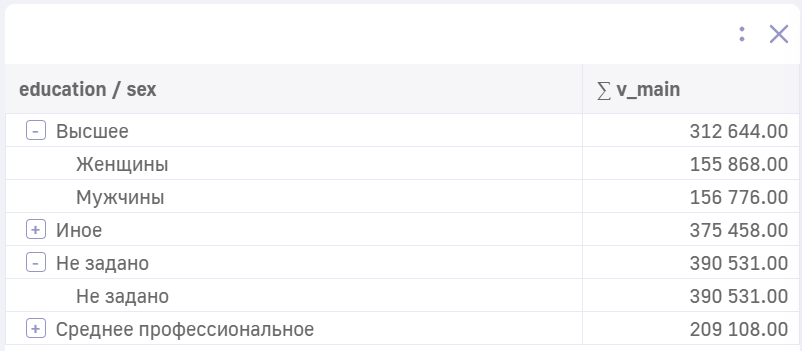
Древовидная таблица
Древовидная таблица позволяет создавать таблицу с возможностью сворачивать часть строк таблицы.

Блоки конструктора
Логика работы конструктора для данного дэша представлена в расширенном руководстве пользователя.
JSON-конфигурация
Ключи title (глава 1.2.1), description (глава 1.2.2), frame (глава 1.2.3) работают аналогично описанию в руководстве по конфигурации дэшлетов в соответствующих блоках.
Далее представлена таблица ключей, поддерживаемых дэшем “Древовидная таблица”.
dataSource
Опции koob, dimensions, measures, limit, sortBy, xAxis, yAxis и filters из секции dataSource подробно описаны в руководстве по конфигурации дэшлетов (глава 1.2.4).
| Название ключа | Возможные значения | Описание |
|---|---|---|
| title | Строка | Указание заголовка для показателя, отображаемого в шапке таблицы. Подробности здесь |
| format | Строка | Отображение значения в соответствии с указанным форматом. Все варианты форматов описаны в руководстве по конфигурации дэшлетов |
| width | Строка или число | Указание ширины для столбца |
| hidden | true / false | Скрытие столбца, если условие истинно (работает только для фактов) |
| expandable | true/false, LPE-выражение | Позволяет скрыть кнопку для разворачивания следующего уровня таблицы |
display
| Название ключа | Возможные значения | Описание |
|---|---|---|
| dimensionsTitle | Позволяет задать общий заголовок столбца для всех уровней таблицы |
options
Описывает различные дополнительные настройки при отображении деша.
Пример указания:
"options": ["Fixed"].
| Название ключа | Описание |
|---|---|
| Fixed | При включенной опции дэш закреплен на экране при скроллировании |
| !TopBarMenu | Скрыть меню визеля |
| !TopBar | Скрыть заголовок дэша |
| DisplayOverall | Добавляет итоговую строку внизу таблицы |
| ExpandAll | Позволяет выгрузить полностью развернутую таблицу в SVG-формате |
| ExpandAllButton | Позволяет создать кнопку, клик по которой полностью развернет таблицу |
onClickDataPoint
Поле onClickDataPoint описывает поведение клиентской части LuxmsBI при нажатии на один из указанных показателей в LPE-выражении, используемом для описания поведения.
Ниже в таблице приведены доступные функции для данного дэша. Описание работы с ними представлено в одноименном разделе руководства по конфигурации дэшлетов (глава 1.2.12)
| Название функции | Описание |
|---|---|
| setKoobFilters | Фильтрация дэшей по значению размерности при нажатии на данное значение размерности. |
| navigate | Переключение на указанный в выражении дэшборд/датасет. |
| openModal | При нажатии на точку (сегмент) дэша откроется модальное окно с дэшем, id которого указано в конфигурационном файле. |
| navigateUrl | Используется для перехода на внешний источник с подстановкой значения. |
| menuItem | Используется для совместного использования hierarchy и функций onClickDataPoint. |