Плоская таблица
Плоская таблица - это двумерный массив данных, состоящий из столбцов и строк. Единственный дэш, в котором отображение данных не зависит от расположения данных по осям.

Блоки конструктора
Логика работы конструктора для данного дэша представлена в расширенном руководстве пользователя.
Зоны
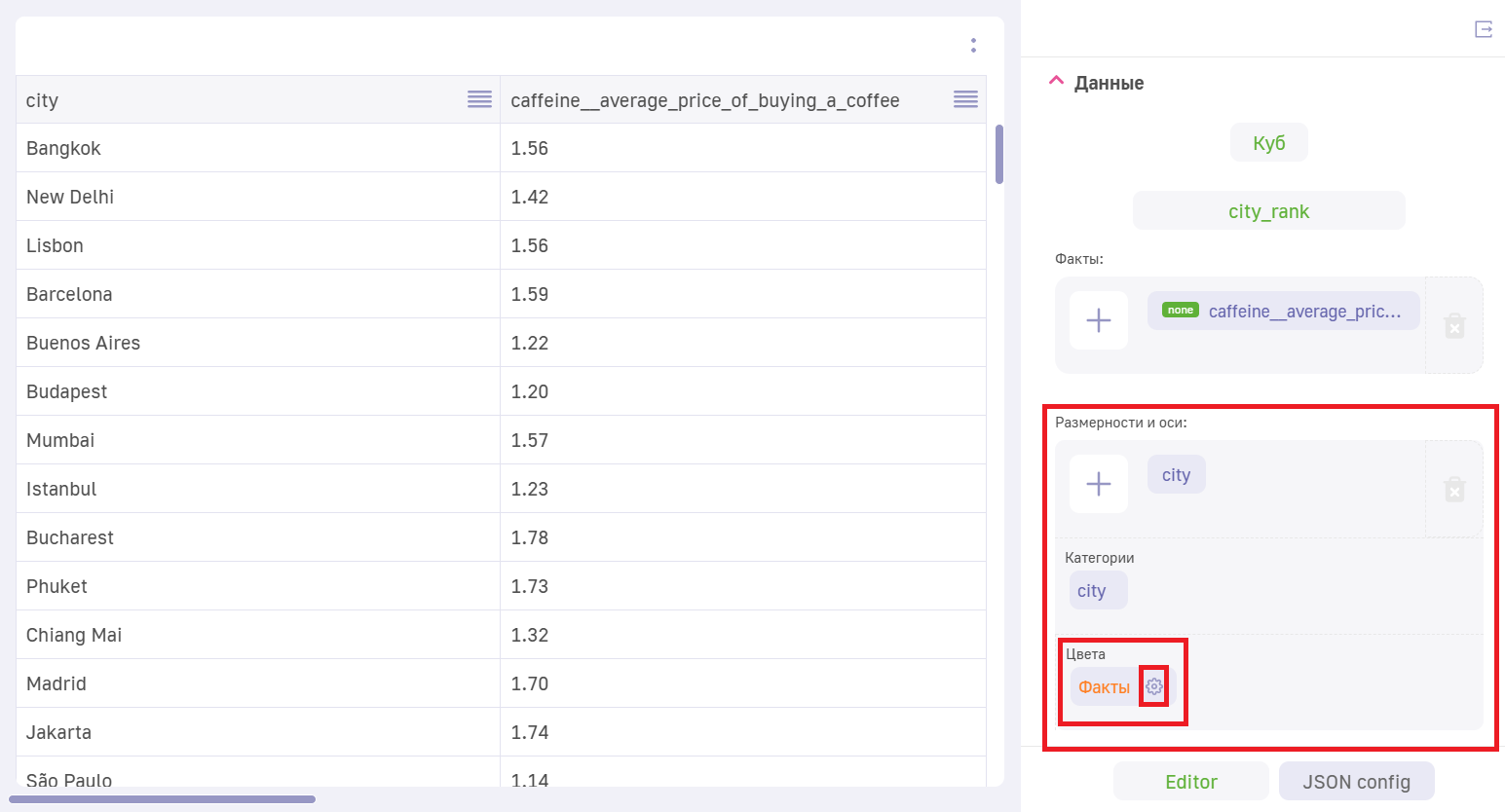
При создании таблиц возможно указание зон (как в нольмерных дэшах и дэше значение). Для этого необходимо открыть конструктор дэша, перейти в раздел “Данные”, подраздел “Цвета” и кликнуть по шестеренке.

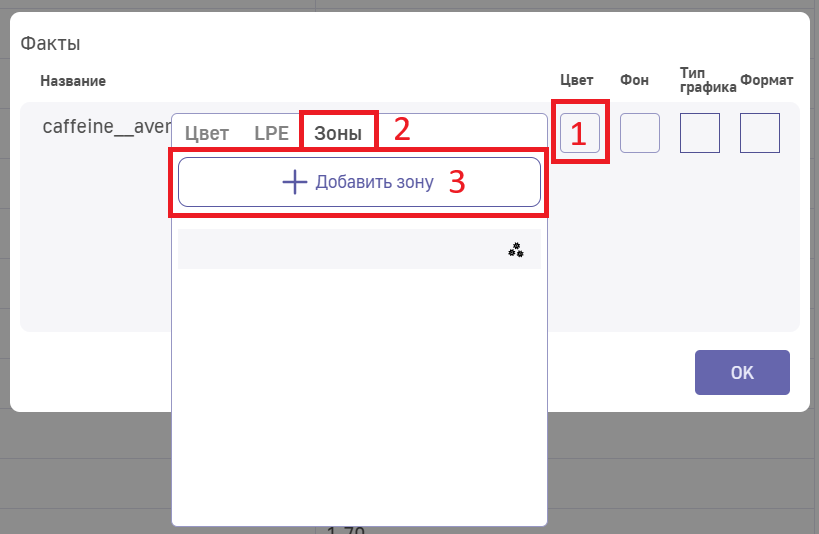
В открывшемся окне нужно кликнуть по квадрату “Цвет” у нужного факта (1). Выбрать вкладку “Зоны” (2) и нажать на кнопку “Добавить зону” (3).

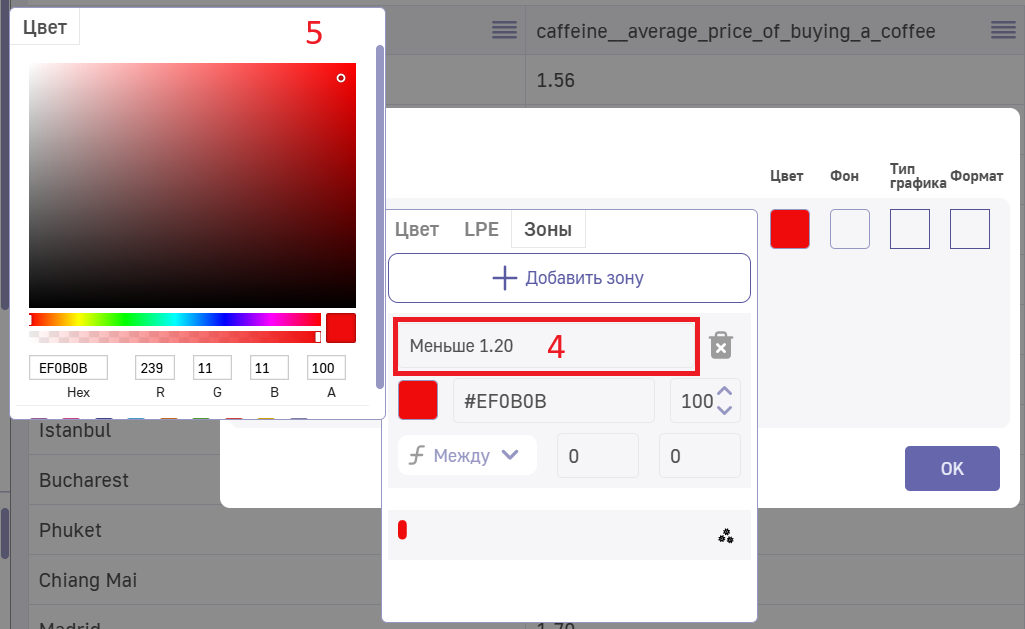
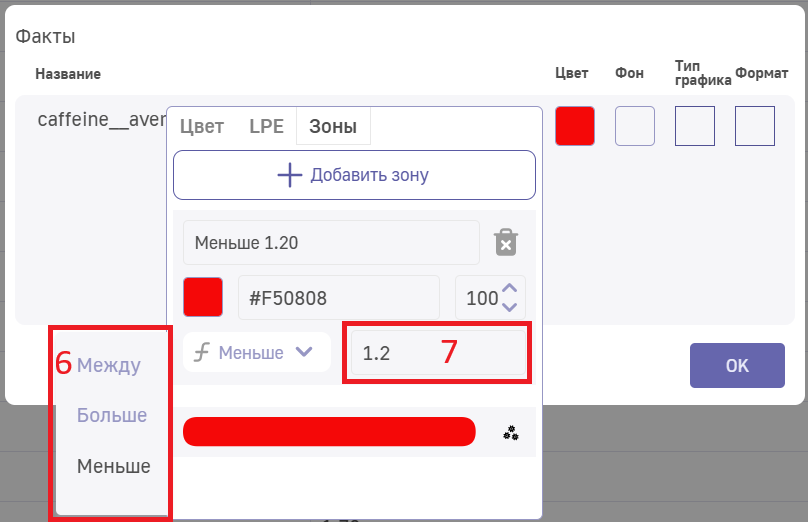
Во вкладке создания зон укажите название (4) и цвет (5) для показателя первой зоны.

Также необходимо указать диапазон (6) для зоны: меньше определенного показателя, между показателями или больше показателя. И прописать один или два показателя в зависимости от выбора опции (7).

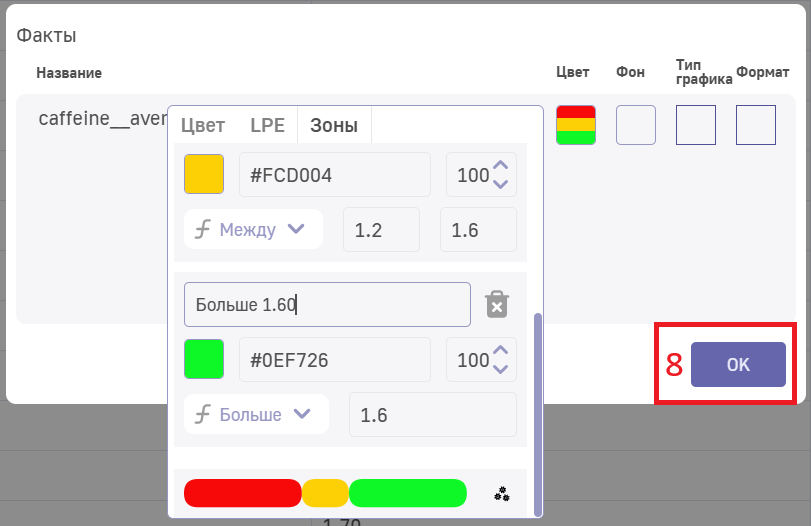
После указания всех диапазонов, необходимо подтвердить изменение зон, нажав на кнопку “ОК” (8).

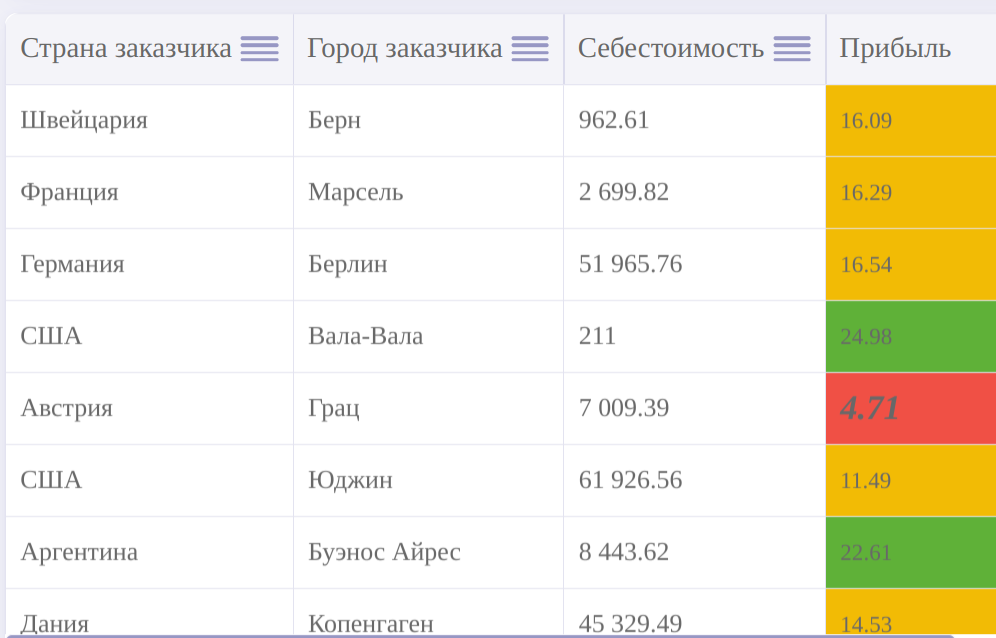
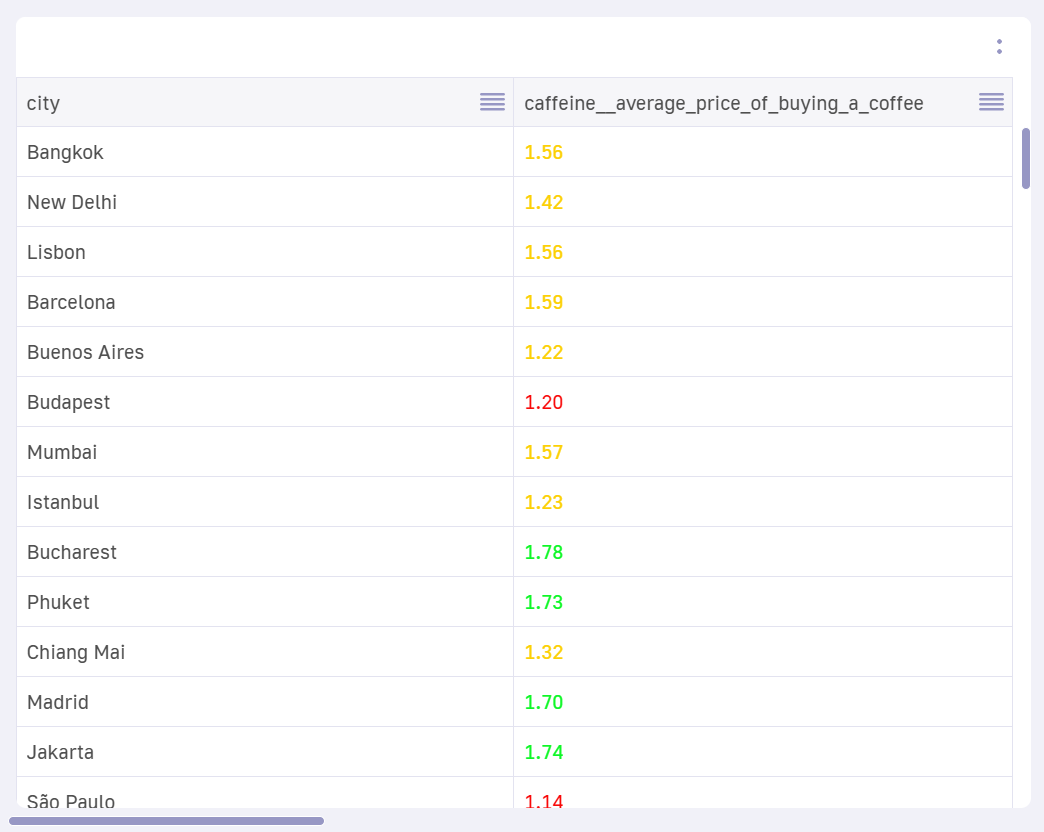
В результате отображение факта в таблице изменится, факты окрасятся в цвета тех зон, к которым они относятся.

JSON-конфигурация
Ключи title (глава 1.2.1), description (глава 1.2.2), frame (глава 1.2.3), bgImage работают аналогично описанию в руководстве по конфигурации дэшлетов в соответствующих блоках.
Далее представлена таблица ключей, поддерживаемых дэшем “Плоская таблица”.
dataSource
Опции koob, dimensions, measures, limit, sortBy, xAxis, yAxis и filters из секции dataSource подробно описаны в руководстве по конфигурации дэшлетов (глава 1.2.4).
| Название ключа | Возможные значения | Описание |
|---|---|---|
| title | Строка, LPE-выражение | Указание заголовка для показателя, отображаемого в шапке таблицы. Можно указать LPE-выражение, изменяющее заголовок в зависимости от фильтрации данных (функция getFilters). Подробности здесь |
| isHidden | true / false, либо LPE-выражение | Скрытие столбца, если условие истинно |
| color | Строка, либо LPE-выражение | Указание цвета для показателя. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.). Можно указать LPE-выражение, изменяющее цвет значения по условию. |
| format | Строка | Отображение значения в соответствии с указанным форматом. Все варианты форматов описаны в руководстве по конфигурации дэшлетов |
| fontStyle | Строка либо LPE-выражение | Указание стилизации отображения значений столбца (указание значения italic отображает текст курсивом) |
| fontSize | Число, либо LPE-выражение | Указание размера шрифта значений в столбце (указываются относительные значения в процентах относительно значения по умолчанию) |
| fontWeight | Строка либо LPE-выражение | Установка насыщенности шрифта значений (указание значения bold отображает текст полужирным начертанием) |
| textDecoration | Строка либо LPE-выражение | Добавление оформление текста с использованием линии (указание значения underline подчеркивает текст) |
| backgroundColor | Строка либо LPE-выражение | Указание цвета фона значений в столбце. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.). Можно указать LPE-выражение, изменяющее цвет значения по условию. |
| whiteSpace | Строка | Опция для переноса текста в ячейке, в случае, когда он не помещается в ячейке (указать значение ‘normal’). |
| formula | LPE-выражение | Указывается формула, по которой будет выводится итог столбца. Требуется указать агрегат measure - как указано в массиве measures. (Работает только с включенной опцией DisplayOverall. При включенной опции выводится сумма значений по столбцу). |
| textAlign | Строка | Ориентация значений внутри ячейки. Доступные значения: center, left, right. |
| footerStyle | Объект со стилями | Опция для настройки нижней строчки таблицы, в которой указывается Общий итог. |
| value | LPE-выражение | Опция для редактирования ячейки плоской таблицы, с ее помощью можно в ячейку добавить ссылку, а так же svg картинку. Кроме того, есть возможность добавить условие через lpe-выражение. В примере ниже используются функции bold(v) - для выделения текста жирным, italic(v) - для выделения значения курсивом, br() - для переноса строки, переменная v (либо value, а также можно указывать название measure или dimension) - значение в ячейке таблицы, nbsp - для пробела, aHref() - функция для указания ссылки. Svg файл необходимо добавить в ресурсы текущего атласа. |
| vizelType | pie, bar | Отображение дэша “Пирог” или “Столбик” внутри ячейки таблицы. Работает только с фактами. |
| valueStyle | LPE-выражение | Принимает на вход LPE-выражение, с условием окрашивания значения. Работает только для фактов и при указании vizelType. Примеры использования представлены ниже. |
| progressStyle | LPE-выражение | Принимает на вход LPE-выражение, с условием окрашивания заливки дэша в ячейке таблицы. Работает только для фактов и при указании vizelType. Примеры использования представлены ниже. |
| containerStyle | LPE-выражение | Принимает на вход LPE-выражение, с условием окрашивания фона дэша в ячейке таблицы. Работает только для фактов и при указании vizelType. Примеры использования представлены ниже. |
| width | Число | Указание ширины для столбца в таблице. |
| height | Число | Указание высоты для столбца в таблице. |
| minWidth | Число | Указание минимальной ширины столбца |
| minHeight | Число | Указание минимальной высоты столбца |
| maxWidth | Число | Указание максимальной ширины столбца |
| maxHeight | Число | Указание максимальной высоты столбца |
С версии 10.0.8 опции minWidth/minHeight/maxWidth/maxHeight работают также, как если бы вы задавали стили через CSS.
Для корректного отображения таблицы в случае указания ширины для столбцов необходимо указывать опции в паре minWidth/maxWidth (аналогично с высотой) либо width.
Best practies является указание для всех столбцов минимальной ширины, которая необходима в таблице, а последующим ее уже увеличивать.
Для дэша “Плоская таблица” также можно указывать опцию Pin внутри блока styles для показателей. При включении опции столбец будет закреплен у левого края и отображаться независимо от горизонтального проматывания таблицы.
Пример указания:
"dataSource":{
"koob":"ch.max_example",
"style":{
"measures":{
"sum_v_main":{
"options":[
"Pin",
],
},
},
"nameDim1":{
"options":[
"Pin",
],
},
},
}
Пример использования данных ключей конфигурации представлен ниже:
"style": {
"measures": {
"mes1": {
"color": "#4ab6e8",
"fontSize": "lpe:if(c>400000, '120%', '80%')",
"width": 10,
"fontStyle": "lpe:if(c>400000, 'italic', '')",
"fontWeight": "lpe:if(c>400000, 'bold', 'normal')",
"textDecoration": "lpe:if(c>400000, 'underline', '80%')",
"backgroundColor": "lpe:if(c > 400000, '#ffaabb', 'transparent')",
"formula": "sum(usd_amt)/sum(plan_usd_amt)*100:sum_sum_1",
"textAlign": "center"
"options":[
"Pin"
]
},
"mes2": {
"value": 'lpe:if(v>2, bold(v) + br() +svg("myTest"), v + nbsp + svg("myTest_1"))',
},
"mes3": {
"value": 'lpe: if(value="123", aHref("http://localhost:3000/", "myLink"), value)',
}
},
"nameDim1": {
"color": "#a6c497",
"width": 20,
"backgroundColor": "#771111",
},
},
display
| Название ключа | Возможные значения | Описание |
|---|---|---|
| stripes | boolean | Если указано значение true, то таблица отображена с чередующейся покраской строк |
| topBar | Объект | Объект для стилизации шапки дэша. Ниже представлен список доступных ключей. |
| common | Объект | Объект для указания общих стилей дэша. Ниже представлен список доступных ключей. |
Блок topBar
Блок topBar имеет следующие ключи для настройки:
| Название ключа (объекта) | Нзавание дочернего ключа | Возможные значения | Описание |
|---|---|---|---|
| visible | - | BOOLEAN | Если false, то шапка дэша не отображается |
| bgColor | - | Строка | Указание цвета фона шапки дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| headerStyle | - | Объект | Объект для указания стилей заголовка дэша |
| headerStyle | fontFamily | Строка | Шрифт для заголовка дэша |
| headerStyle | fontWeight | Строка | Толщина для заголовка дэша. Возможные значения: **bold |
| headerStyle | color | Строка | Цвет заголовка дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| descriptionStyle | - | Объект | Указание стилей для описания дэша |
| descriptionStyle | fontFamily | Строка | Шрифт для описания дэша |
| descriptionStyle | fontWeight | Строка | Толщина для заголовка дэша. Возможные значения: **bold |
| descriptionStyle | color | Строка | Цвет заголовка дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| borderStyle | - | Объект | Объект для указания стилей шапки дэша |
| borderStyle | borderColor | Строка | Цвет границ шапки дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| borderStyle | borderType | Строка | Тип отображения границы заголовка дэша. Возможные значения: dashed, dotted, solid |
| borderStyle | borderWidth | Число | Ширина границ шапки дэша |
Блок common
Блок common имеет следующие ключи для настройки:
| Название ключа (объекта) | Нзавание дочернего ключа | Возможные значения | Описание |
|---|---|---|---|
| visible | - | BOOLEAN | Если false, то шапка дэша не отображается |
| border | - | Объект | Объект для стилизации границ всего дэша |
| border | borderColor | Строка | Цвет границ дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| border | borderType | Строка | Тип отображения границы заголовка дэша. Возможные значения: dashed, dotted, solid |
| borderStyle | borderWidth | Число | Ширина границ дэша |
Группировка столбцов (groupColumns)
В плоской таблице предусмотрена возможность визуальной группировки столбцов. Для этого используется поле groupColumns. Данный объект является массивом, содержимое в котором необходимо прописывать по следующей схеме:
groupColumns: [
'Название группы:количество столбцов для группировки',
...,
],
Первый элемент массива groupColumns объединит первые n-столбцов с указанной подписью.
Пример:
groupColumns: [
'Группа 1:2',
'Группа 2:1',
],
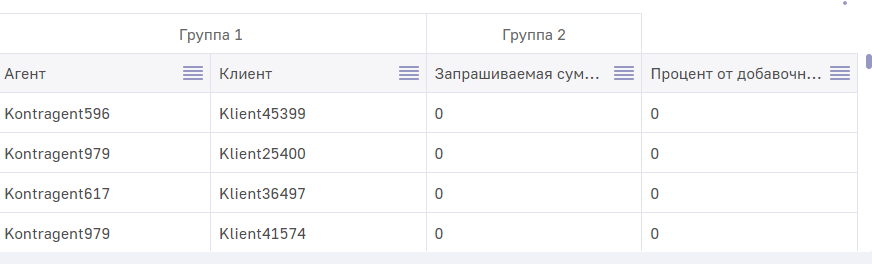
На дэшборде плоская таблица с подобным содержимым будет отображена следующим образом:

В примере выше “Группа 1” объединяет 2 столбца, так как в массиве указано объединить 2 столбца. По аналогичной логике в “Группа 2” входит 1 столбец. Все последующие столбцы будут отображены без группы.
options
Описывает различные дополнительные настройки при отображении деша.
Пример указания:
"options": ["Fixed"].
| Название ключа | Описание |
|---|---|
| Fixed | При включенной опции дэш закреплен на экране при скроллировании |
| !TopBarMenu | Скрыть меню визеля |
| !TopBar | Скрыть заголовок дэша |
| ModalDrilldown | Подключение старого варианта иерархии для дэша (Модальное окно с горизонтальными столбцами) |
| !Expanded | Сокрытие возможности разворачивания дэша на весь экран |
| Hidden | Сокрытие дэша |
| DisplayOverall | Добавляет итоговую строку внизу таблицы |
| MergeCells | Опция, включающая объединение ячеек по вертикали |
| !Sort | Скрытие кнопок сортировки у столбцов |
onClickDataPoint
Поле onClickDataPoint описывает поведение клиентской части LuxmsBI при нажатии на один из указанных показателей в LPE-выражении, используемом для описания поведения.
Ниже в таблице приведены доступные функции для данного дэша. Описание работы с ними представлено в одноименном разделе руководства по конфигурации дэшлетов (глава 1.2.12)
| Название функции | Описание |
|---|---|
| setKoobFilters | Фильтрация дэшей по значению размерности при нажатии на данное значение размерности. |
| navigate | Переключение на указанный в выражении дэшборд/датасет. |
| openModal | При нажатии на точку (сегмент) дэша откроется модальное окно с дэшем, id которого указано в конфигурационном файле. |
| navigateUrl | Используется для перехода на внешний источник с подстановкой значения. |
| menuItem | Используется для совместного использования hierarchy и функций onClickDataPoint. |
Книга рецептов
Фильтрация по столбцу в плоской таблице
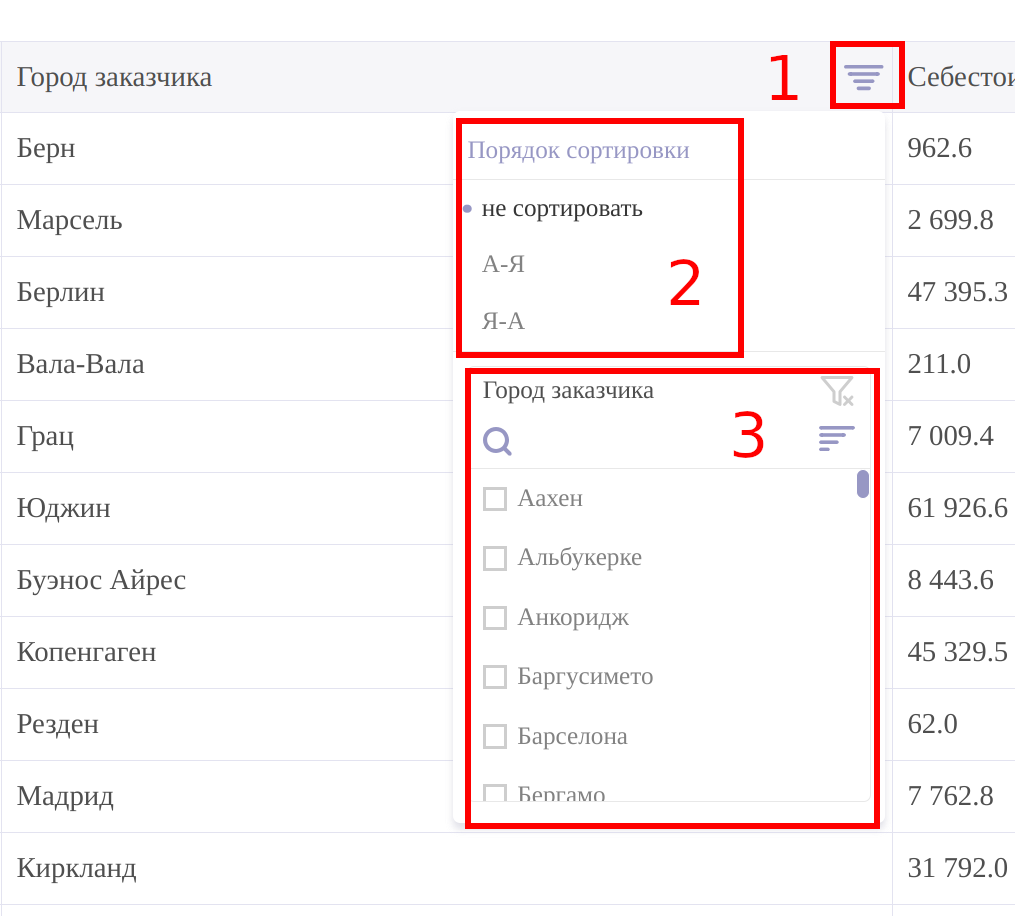
С версии 10.1 предусмотрена возможность фильтрации таблицы по столбцу. Для этого необходимо открыть меню фильтрации у конкретного столбца, нажатием на кнопку сортировки (1):

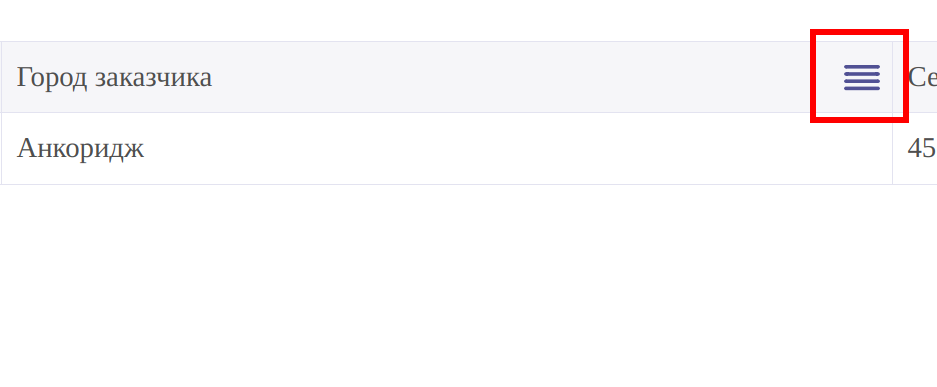
В блоке “Порядок сортировки” (2) указывается сортировка по столбцу. В блоке (3) указывается фильтрация таблицы по столбцу. Фильтрация осуществляется аналогично фильтрации через управляющий дэш, но применяется только на таблицу. После указания фильтра иконка кнопки вызова меню изменит цвет:

Редактирование данных через koob-table-simple
Плоскую таблицу также можно использовать для редактирования значений в базе данных. Для этого необходимо совершить ряд действий:
- Открыть список кубов в разделе “Данные”.
- Открыть режим редактирования куба, в котором необходимо проводить редактирование значений.
- Открыть вкладку “Config” и прописать в конфигурацию следующее:
"table": "maxexample", // таблица и схема, куда пишутся значения
"schema": "public",
"primary_key": [ "id" ] // список ключей этой таблицы
- Сохранить изменения.
- Перейти в клиентскую часть и в конфигурации дэша koob-table-simple прописать:
"onClickDataPoint": 'edit'
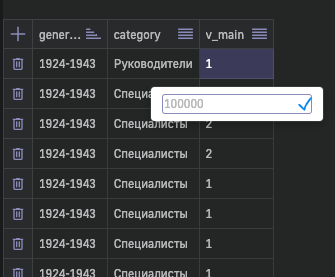
Для поля koob должен быть указан куб, конфигурация которого была отредактирована на шаге 3. После этого вы можете редактировать значения в таблице, нажав на ячейку, которую необходимо редактировать. Ниже представлен пример редактирования таблицы:

При успешном обновлении таблицы в ответе запроса можно увидеть {“count” : 1}.
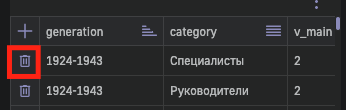
С помощью клика по корзине можно удалить из источника всю соответствующую строчку.

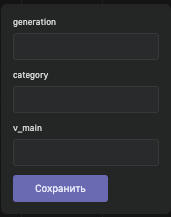
Также можно создавать сточки, для этого следует кликнуть по “+”. После чего появляется окно для ввода значений полей в таблице.

Важно помнить, что первичный ключ должен быть корректным.
Помимо этого можно дать доступ на редактирование только одному из столбцов. Для этого, необходимо указать "onClickDataPoint": 'edit' в блоке style для конкретного факта/размерности.
Для корректной работы, в таблице и кубе должен присутствовать столбец id, который будет являться primary_key
Редактирование значений корректно работает только в случае, если факт отображен без агрегации
Реализация редактируемой таблицы с вариантами выбора
Для отображения возможных значений для редактирования вам необходимо иметь следующее:
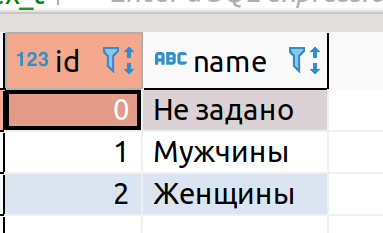
- Таблица-справочник с возможными значениями для выбора и уникальным id, например:
Мужчины - 1
Женщины - 2
Не задано - 3

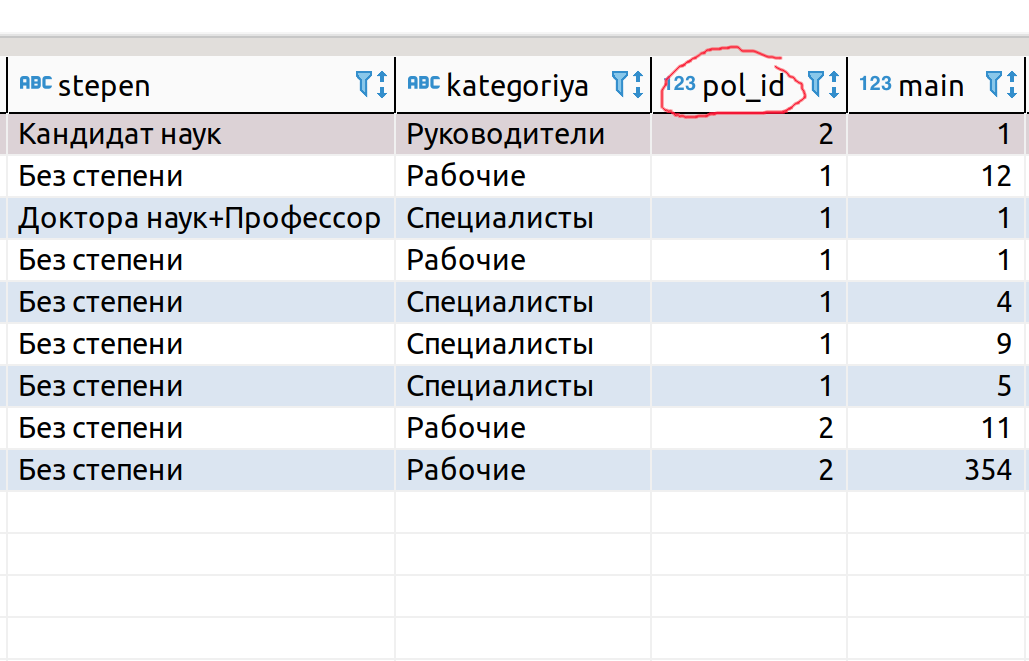
- Куб непосредственно с данными, где у размерности должны быть указаны id в соответствии со справочником, вместо заголовков, например pol_id:

- Настроить конфигурацию куба на редактирование значений (описано в подразделе “Редактирование данных через koob-table-simple”)
- Настроить конфигурацию размерности, для которой необходимо подключить справочник (подробнее в расширенном руководстве пользователя в разделе “Данные”)
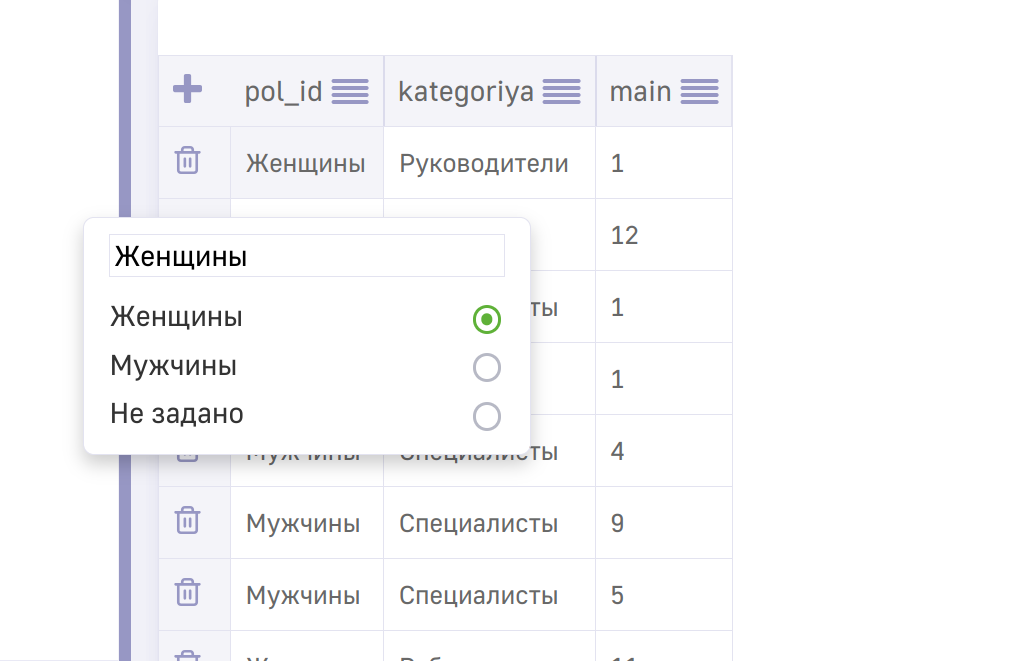
После вышеописанных манипуляций выбор значения будет производится следующим образом:

Логика работы с функцией value
Отображение SVG изображений в плоской таблице
В плоской таблице предусмотрена возможность отображения изображений в формате SVG по условию. Для этого необходимо:
- Положить необходимые изображения в ресурсы атласа.
- В конфигурации плоской таблицы написать LPE-условие их отображения.
Для загрузки изображений в ресурсы атласа в URL-страницы атласа необходимо заменить атрибут dashboards на resources ниже пример:
Было:
http://<ваш_домен>/#/ds/ds_9773/dashboards?dboard=77
Стало
http://<ваш_домен>/#/ds/ds_9773/resources?dboard=77

В открывшееся окно, используя drag’n’drop перенести изображения. Рекомендуемый размер изображений 30х30 пикселей.

После этого необходимо вернуться на дэшборд, выбрав его в списке дэшбордов.
Создать дэш “Плоская таблица”, отложить необходимые факты и размерности, и открыть JSON-конфигурацию дэша.

В блоке styles для необходимого столбца указать ключ value с необходимым LPE-выражением.
style: {
measures: {
v_main: {
value: 'lpe:if(v>2, svg("myTest"), svg("myTest_1"))',
},
},
},
где функция svg принимает аругментом название файла.
В вышеописанном примере, в случае, если значение факта v_main больше 2, то отображается myTest.svg, в противном случае - myTest_1.svg.

Реализация ячейки с ссылкой по условию
С помощью функции value можно значение ячейки сделать гиперссылкой на сторонний ресурс по условию. Ниже представлен пример LPE-выражения:
style: {
age: {
value: 'lpe: if(value="35-50", aHref("https://ya.ru/search/?text=" + v, "Ссылка на поисковик"), value)',
},
},
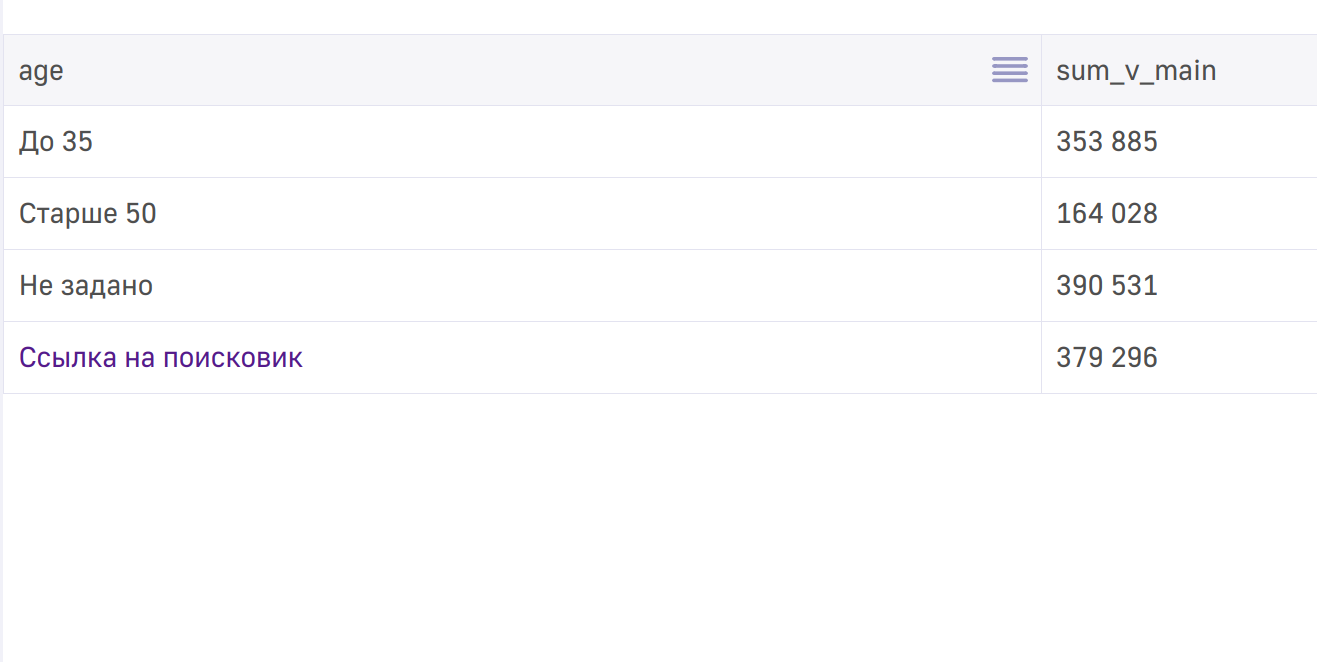
Ниже представлена таблица:

При нажатии на “Ссылка на поисковик” откроется сайт Яндекса с поиском по нажатому значению “35-50”.
Отображение дэшей в плоской таблице
С версии 10.1.3 реализована возможность отображения дэшей “Пирог” и дэшей “Столбик” внутри плоской таблицы. Работает данная функция только для фактов. Отображение дэшей внутри ячеек подключается через конструктор.
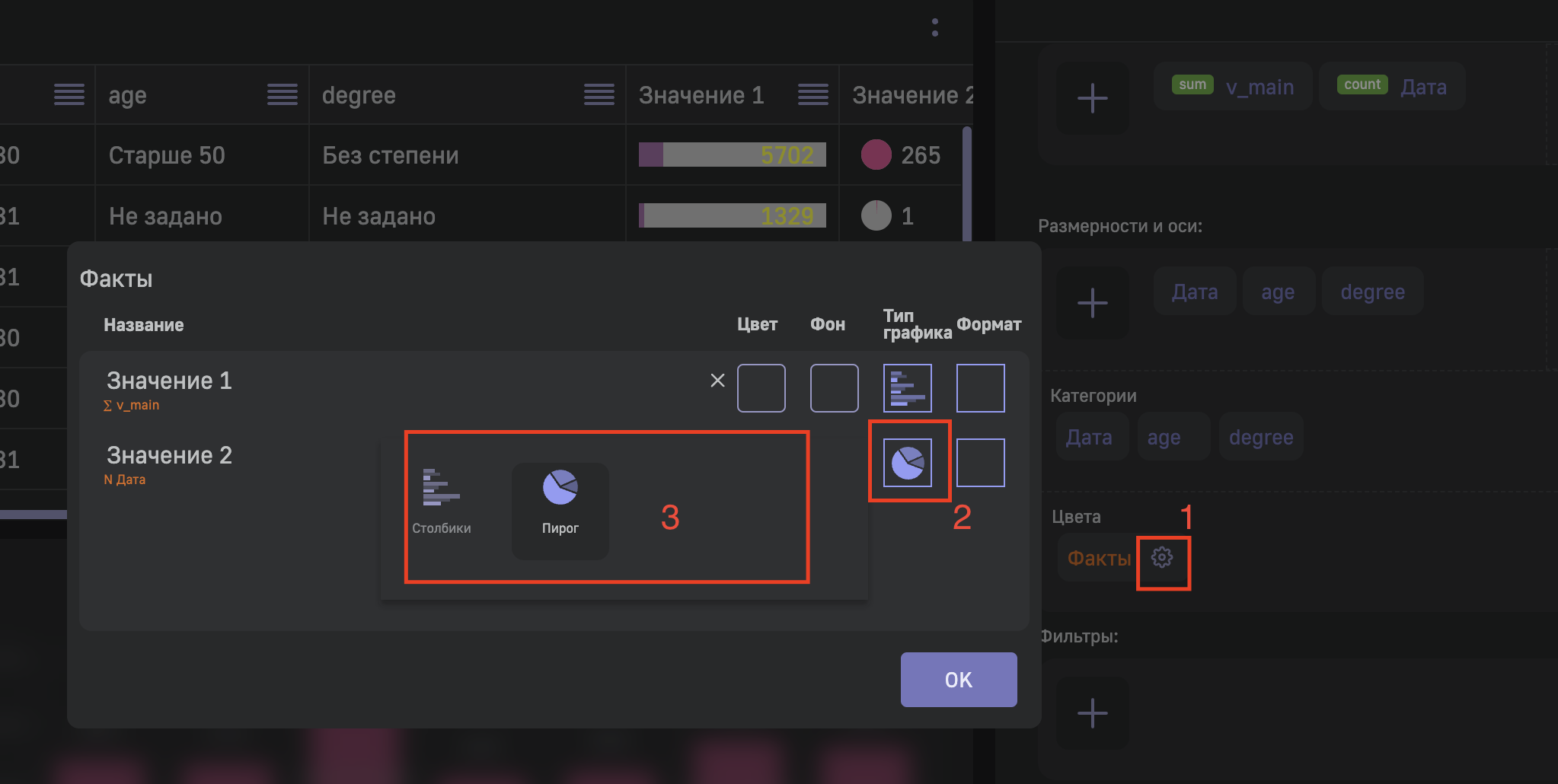
Для этого необходимо:
- Открыть окно стилизации фактов (иконка шестеренки);
- Нажать на ячейку “Тип графика”;
- Выбрать необходимую визуализацию и нажать ОК;
Ниже представлен пример подключения отображения дэшей внутри ячейки используя конструктор:

Ниже представлен пример JSON-конфигурации данной таблицы:
{
frame: {
h: 4,
w: 12,
x: 0,
y: 0,
},
dataSource: {
koob: 'ch.max_example',
style: {
measures: {
count_dt: {
title: 'Значение 2',
vizelType: 'pie',
},
sum_v_main: {
title: 'Значение 1',
vizelType: 'bar',
},
},
},
xAxis: 'dt;age;degree',
yAxis: 'measures',
measures: [
'sum(mes):sum_mes',
'count(mes):count_mes',
],
dimensions: [
'dt',
'age',
'degree',
],
},
view_class: 'koob-table-simple',
}
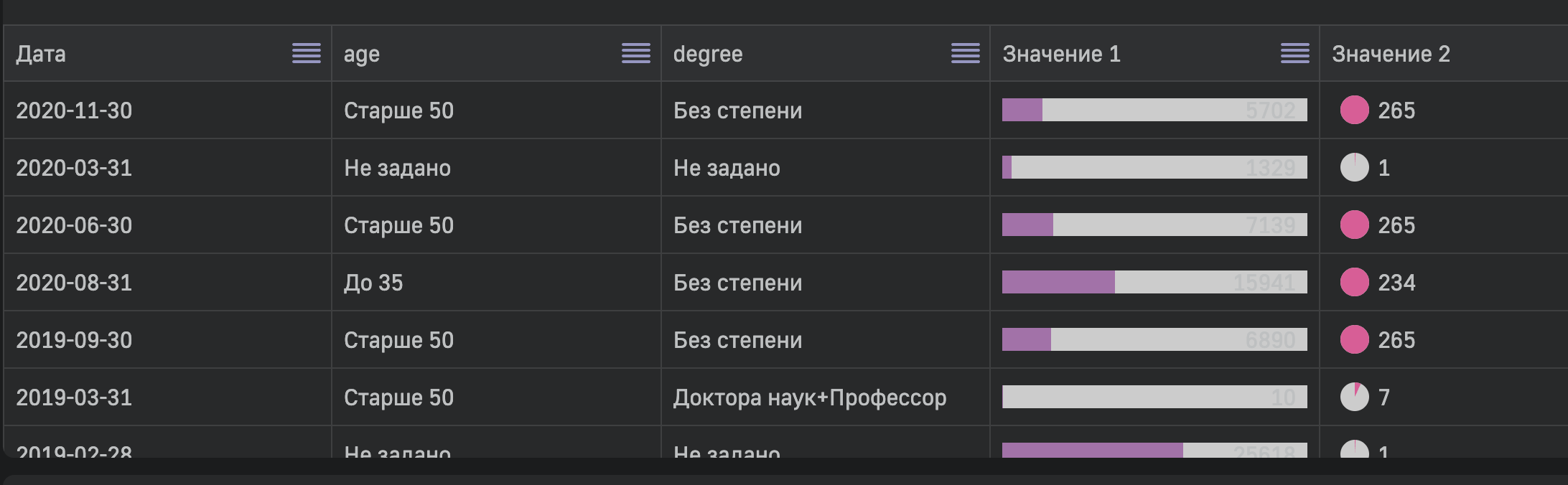
Плоская таблица в такой конфигурации выглядит следующим образом:

Логика закрашивания реализована по следующей логике:
Текущеезначение*100/(максимальноезначение - минимальное_значение)
Условия для окрашивания дэшей, фона дэша и значений, выводимых рядом, необходимо использовать LPE-выражение в JSON-конфигурации. Для этого используются ключи valueStyle, progressStyle, containerStyle. Данные ключи принимают на вход только LPE-функцию hash, первым аргументом которой является указание ключа (backgroundColor/color) а вторым аргументом указывается значение (LPE-условие, либо значение цвета).
ключи valueStyle, progressStyle, containerStyle принимают на вход только LPE-функцию hash.
Ниже представлен пример JSON-конфигурации, используемый вышеописанные ключи:
{
frame: {
h: 6,
w: 15,
x: 6,
y: 0,
},
dataSource: {
koob: 'ch_luxms.max_example',
style: {
measures: {
avg_v_main: {
vizelType: 'pie',
format: '# ###,0',
valueStyle: "lpe:hash('color', if(category = 'Специалисты', 'green', 'yellow'))",
progressStyle: "lpe:hash('color', if(value > 100, 'red', 'blue'))",
containerStyle: "lpe:hash('backgroundColor', '#fefefe')",
},
},
},
xAxis: 'age;category;degree',
yAxis: 'measures',
measures: [
'avg(v_main):avg_v_main',
],
dimensions: [
'age',
'category',
'degree',
],
},
view_class: 'koob-table-simple',
}
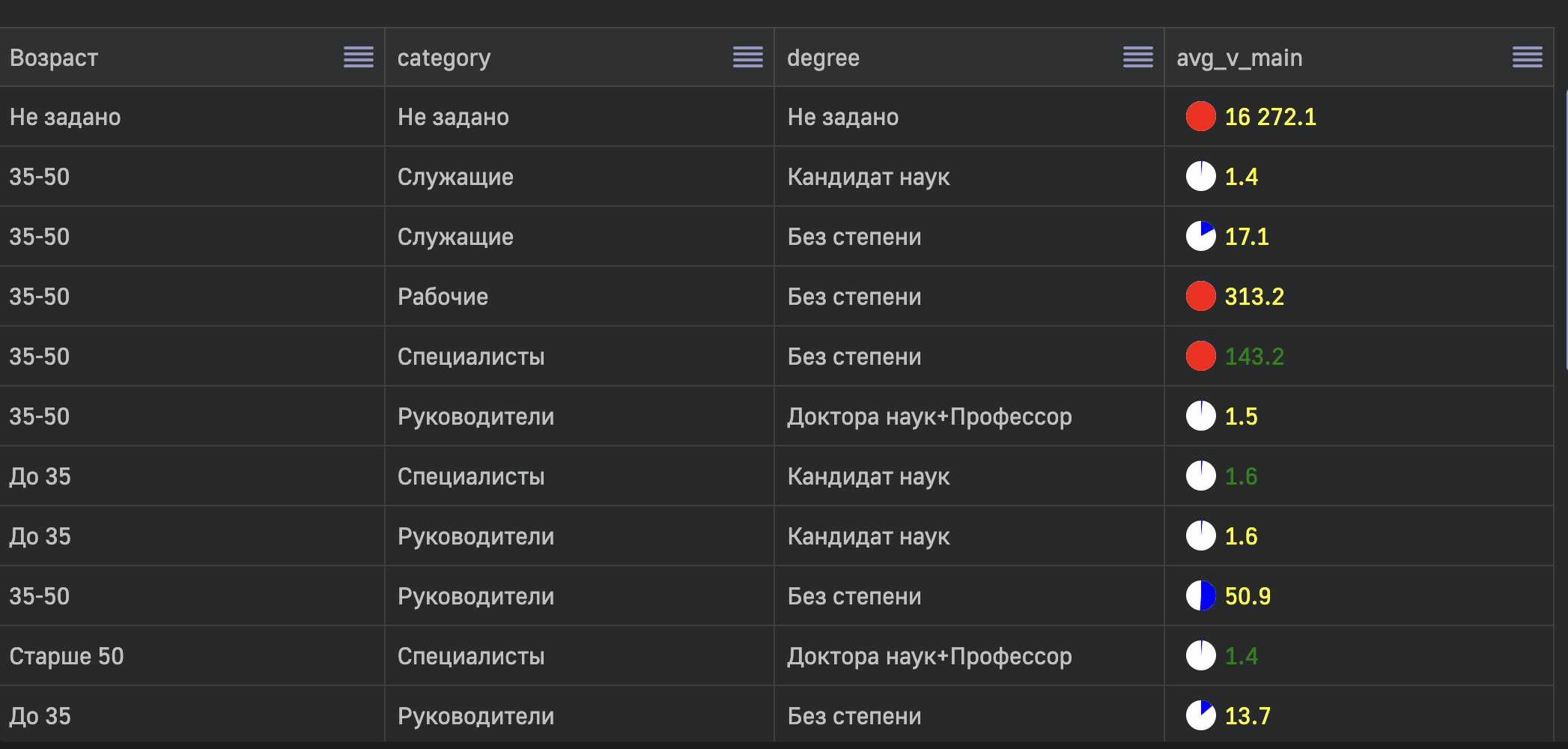
Ниже представлено изображение таблицы при использовании вышепредставленной конфигурации:

Как видно из изображения, значение окрашено зеленым цветом для категории “Специалисты”, пирог становится красным, если значение больше 100, а подложка дэшей всегда серая.