Сводная таблица
Сводная таблица - таблица с возможностью манипулирования отображением данных и группировкой данных по размерностям.

Блоки конструктора
Логика работы конструктора для данного дэша представлена в расширенном руководстве пользователя.
JSON-конфигурация
Ключи title (глава 1.2.1), description (глава 1.2.2), frame (глава 1.2.3) работают аналогично описанию в руководстве по конфигурации дэшлетов в соответствующих блоках.
Далее представлена таблица ключей, поддерживаемых дэшем “Сводная таблица”.
dataSource
Опции koob, dimensions, measures, limit, sortBy, xAxis, yAxis и filters из секции dataSource подробно описаны в руководстве по конфигурации дэшлетов (глава 1.2.4).
subtotals
Тип STRING, принимает список размерностей, для которых необходимо выводить подытог.
subtotals: "sex;age;degree"
В подытоге необходимо указывать размерности, идущие поочередно, начиная с первого.
Например, если размерности на оси лежат так:
xAxis: "sex;age;degree"
То подытоги обязательно необходимо указывать с sex, то есть, для вышепредставленного варианта корректное указание подытогов выглядит следующим образом:
subtotals: "sex;age"
либо
subtotals: "sex;age;degree"
innerMeasures
Для сводной таблицы реализована возможность отображения по умолчанию не всех фактов. Для этого в конфигурации необходимо прописать массив innerMeasures. Те факты, которые будут указаны в данном массиве, будут включены по умолчанию.
Пример:
> innerMeasures: ["id1", "newId"]
{.is-info}
innerFilters
Для сводной таблицы также присутсвует возможность предустановки фильтрации для размерностей с помощью innerFilters. Задается аналогично filters
Пример:
innerFilters: { "sex": ["!=", "Мужчины"] }
style
Ниже представлены ключи для стилизации таблицы с группировкой:
| Название ключа | Возможные значения | Описание |
|---|---|---|
| title | Строка | Указание заголовка для показателя, отображаемого в шапке таблицы. |
| color | Строка либо LPE-выражение | Указание цвета для показателя. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.). Можно указать LPE-выражение, изменяющее цвет значения по условию. |
| format | Строка | Отображение значения в соответствии с указанным форматом. Все варианты форматов описаны в руководстве по конфигурации дэшлетов |
| fontStyle | Строка либо LPE-выражение | Указание стилизации отображения значений столбца (указание значения italic отображает текст курсивом) |
| fontSize | Число либо LPE-выражение | Указание размера шрифта значений в столбце (указываются относительные значения в процентах относительно значения по умолчанию) |
| fontWeight | Строка либо LPE-выражение | установка насыщенности шрифта значений (указание значения bold отображает текст полужирным начертанием) |
| formula | LPE-выражение | Указывается формула, по которой будет выводится итог столбца. Требуется указать агрегат measure - как указано в массиве measures. (Работает только с включенной опцией DisplayOverall. При включенной опции выводится сумма значений по столбцу). |
| textDecoration | Строка либо LPE-выражение | Добавление оформления текста с использованием линии (указание значения underline подчеркивает текст) |
| backgroundColor | Строка, либо LPE-выражение | указание цвета фона значений в столбце. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.). Можно указать LPE-выражение, изменяющее цвет значения по условию. |
| textAlign | Строка | Ориентация значений внутри ячейки. Доступные значения: center, left, right. |
| footerStyle | Объект со стилями | Опция для настройки нижней строчки таблицы, в которой указывается Общий итог. |
| width | Число | Указание ширины для столбца в таблице. |
| height | Число | Указание высоты для столбца в таблице. |
| transform | Строка (CSS-значение) | Указание функции манипуляции отображения данных. Работает аналогично CSS-стилю transform. Пример: transform: “rotate(90deg)”. Работает только для заголовков (headerStyle). |
| value | LPE-выражение | Опция для редактирования ячейки плоской таблицы, с ее помощью можно в ячейку добавить ссылку, а так же svg картинку. Кроме того, есть возможность добавить условие через lpe-выражение. В примере ниже используются функции bold(v) - для выделения текста жирным, italic(v) - для выделения значения курсивом, br() - для переноса строки, переменная v (либо value, а также можно указывать название measure или dimension) - значение в ячейке таблицы, nbsp - для пробела, aHref() - функция для указания ссылки. Svg файл необходимо добавить в ресурсы текущего атласа. |
Для стилизации заголовков таблицы, внутри объекта стилизации факта/размерности необходимо указать объект headerStyle и внутри него прописывать необходимые стили. Это может понадобится для отцентровки заголовка столбца (textAlign: "center"). Ниже представлен пример конфигурации для стилизации заголовка таблицы:
"style": {
"education": {
"minWidth": 500,
"headerStyle": {
"textAlign": "center",
},
},
},
Указание ширины для столбцов, отложенных на оси X в table производится в headerStyle:

"degree": {
"headerStyle": {
"width": 300,
},
},
Пример использования данных ключей конфигурации представлен ниже:
"style": {
"measures": {
"b": {
"color": "#a6c497",
"width": 20,
"backgroundColor": "#771111",
},
"c": {
"color": "#4ab6e8",
"fontSize": "lpe:if(c>400000, '120%', '80%')",
"width": 10,
"fontStyle": "lpe:if(c>400000, 'italic', '')",
"fontWeight": "lpe:if(c>400000, 'bold', 'normal')",
"textDecoration": "lpe:if(c>400000, 'underline', '80%')",
"backgroundColor": "lpe:if(c > 400000, '#ffaabb', 'transparent')",
"textAlign": "center"
},
},
},
display
| Название ключа | Возможные значения | Описание |
|---|---|---|
| bgColor | Строка | Указание цвета фона шапки дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| topBar | Объект | Объект для стилизации шапки дэша. Ниже представлен список доступных ключей. |
| common | Объект | Объект для указания общих стилей дэша. Ниже представлен список доступных ключей. |
Блок topBar
Блок topBar имеет следующие ключи для настройки:
| Название ключа (объекта) | Нзавание дочернего ключа | Возможные значения | Описание |
|---|---|---|---|
| visible | - | BOOLEAN | Если false, то шапка дэша не отображается |
| bgColor | - | Строка | Указание цвета фона шапки дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| headerStyle | - | Объект | Объект для указания стилей заголовка дэша |
| headerStyle | fontFamily | Строка | Шрифт для заголовка дэша |
| headerStyle | fontWeight | Строка | Толщина для заголовка дэша. Возможные значения: **bold |
| headerStyle | color | Строка | Цвет заголовка дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| descriptionStyle | - | Объект | Указание стилей для описания дэша |
| descriptionStyle | fontFamily | Строка | Шрифт для описания дэша |
| descriptionStyle | fontWeight | Строка | Толщина для заголовка дэша. Возможные значения: **bold |
| descriptionStyle | color | Строка | Цвет заголовка дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| borderStyle | - | Объект | Объект для указания стилей шапки дэша |
| borderStyle | borderColor | Строка | Цвет границ шапки дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| borderStyle | borderType | Строка | Тип отображения границы заголовка дэша. Возможные значения: dashed, dotted, solid |
| borderStyle | borderWidth | Число | Ширина границ шапки дэша |
Блок common
Блок common имеет следующие ключи для настройки:
| Название ключа (объекта) | Нзавание дочернего ключа | Возможные значения | Описание |
|---|---|---|---|
| visible | - | BOOLEAN | Если false, то шапка дэша не отображается |
| border | - | Объект | Объект для стилизации границ всего дэша |
| border | borderColor | Строка | Цвет границ дэша. Цвет можно указать в формате #HEX, RGB, RGBA либо ключевым словом (red, blue, green и т.д.) |
| border | borderType | Строка | Тип отображения границы заголовка дэша. Возможные значения: dashed, dotted, solid |
| borderStyle | borderWidth | Число | Ширина границ дэша |
options
Описывает различные дополнительные настройки при отображении деша.
Пример указания:
"options": ["Fixed"].
| Название ключа | Описание |
|---|---|
| Fixed | При включенной опции дэш закреплен на экране при скроллировании. |
| !TopBarMenu | Скрыть меню визеля. |
| !TopBar | Скрыть заголовок дэша. |
| ModalDrilldown | Подключение старого варианта иерархии для дэша (Модальное окно с горизонтальными столбцами). |
| !Expanded | Сокрытие возможности разворачивания дэша на весь экран. |
| Hidden | Сокрытие дэша. |
| DisplayOverall | Отображение итогов таблицы |
| DisplayOverallY | Отображение итогов по столбцам |
| DisplayOverallX | Отображение итогов по строкам |
onClickDataPoint
Поле onClickDataPoint описывает поведение клиентской части LuxmsBI при нажатии на один из указанных показателей в LPE-выражении, используемом для описания поведения.
Ниже в таблице приведены доступные функции для данного дэша. Описание работы с ними представлено в одноименном разделе руководства по конфигурации дэшлетов (глава 1.2.12)
| Название функции | Описание |
|---|---|
| setKoobFilters | Фильтрация дэшей по значению размерности при нажатии на данное значение размерности. |
| navigate | Переключение на указанный в выражении дэшборд/атлас. |
| openModal | При нажатии на точку (сегмент) дэша откроется модальное окно с дэшем, id которого указано в конфигурационном файле. |
| navigateUrl | Используется для перехода на внешний источник с подстановкой значения. |
| menuItem | Используется для совместного использования hierarchy и функций onClickDataPoint. |
Особенности работы сводной таблицы (PIVOT)
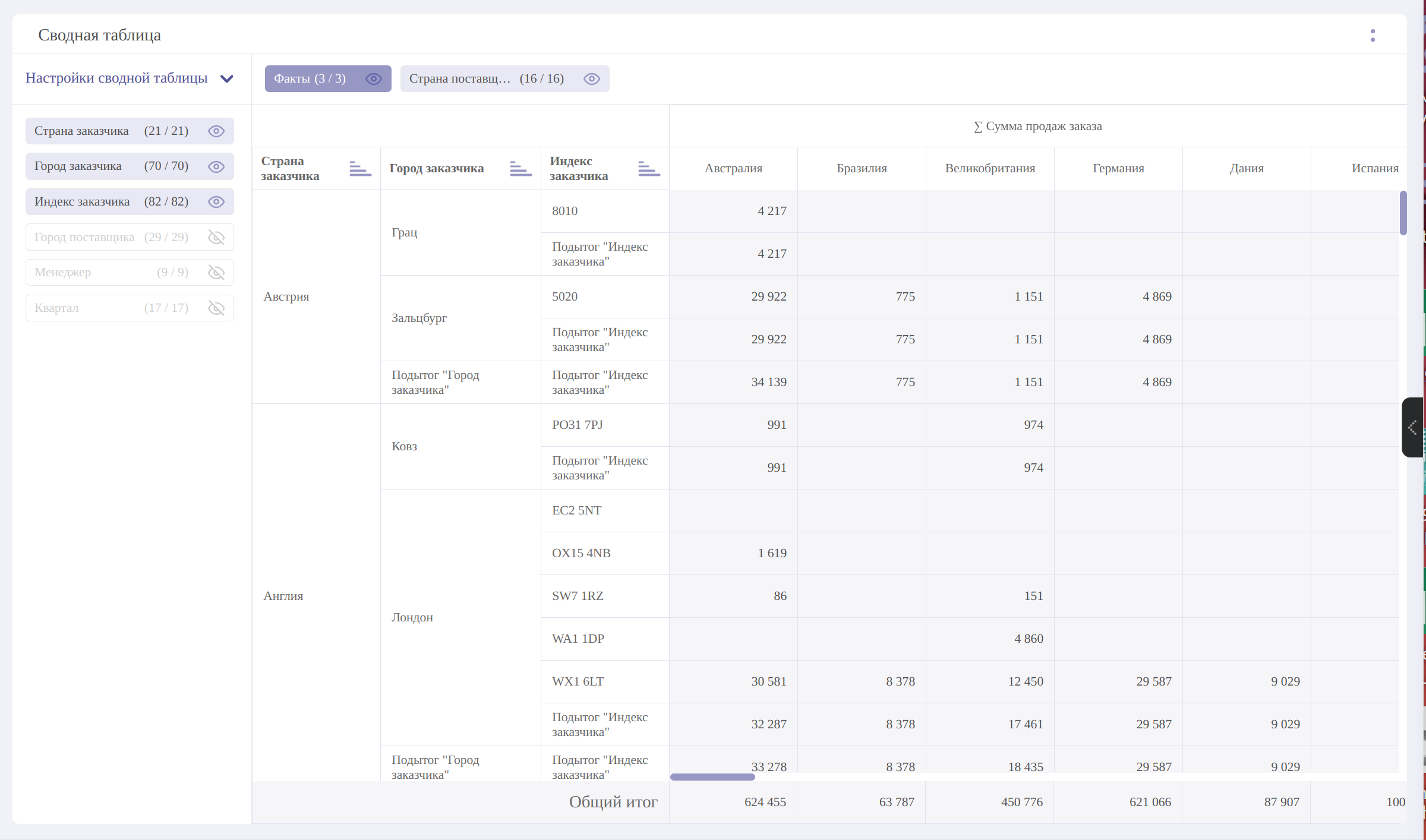
Сводная таблица - таблица с группировкой значений, позволяющей объединять значения по показателю и менять построение таблицы в режиме реального времени. Ниже представлен пример настроенной сводной таблицы:

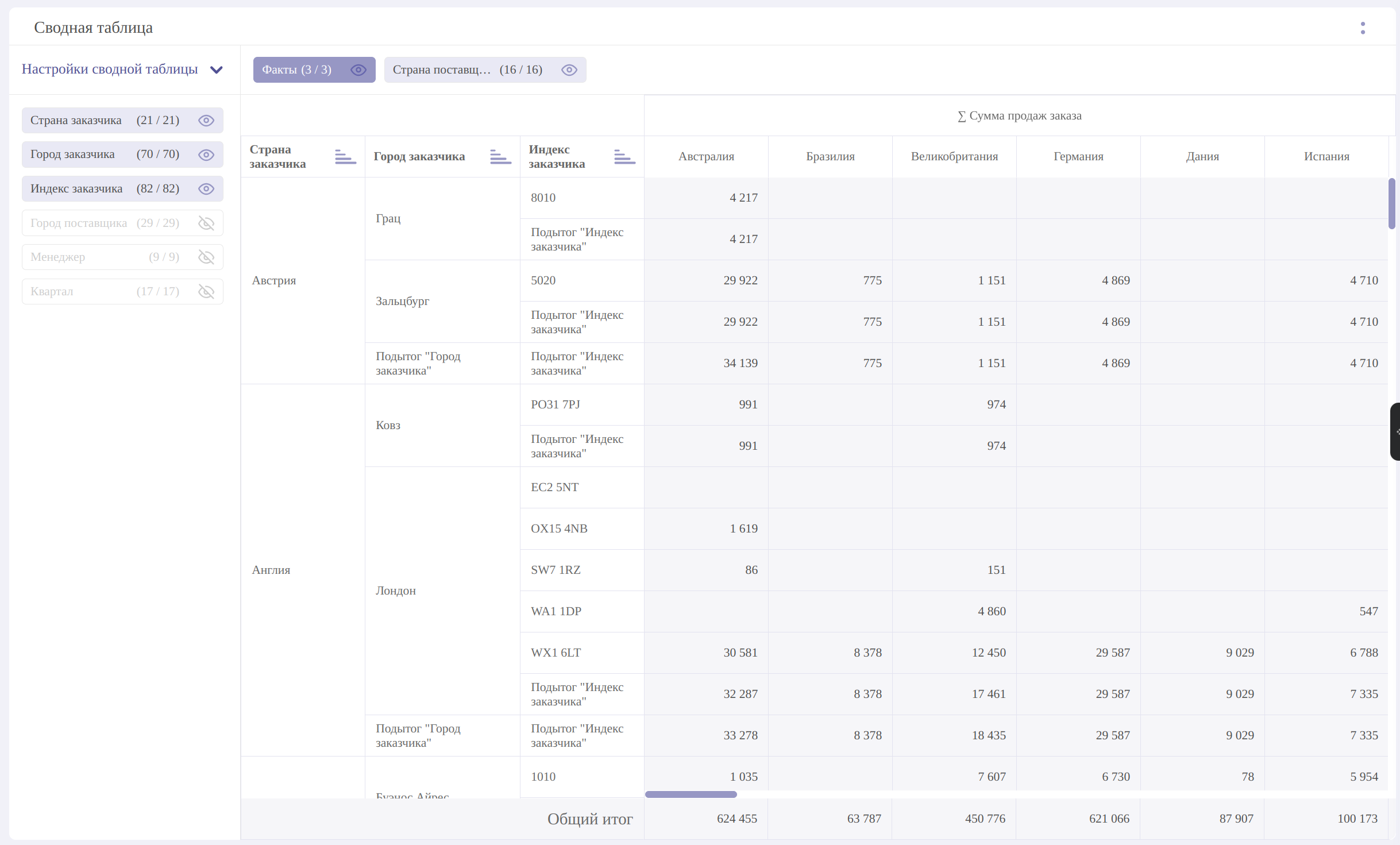
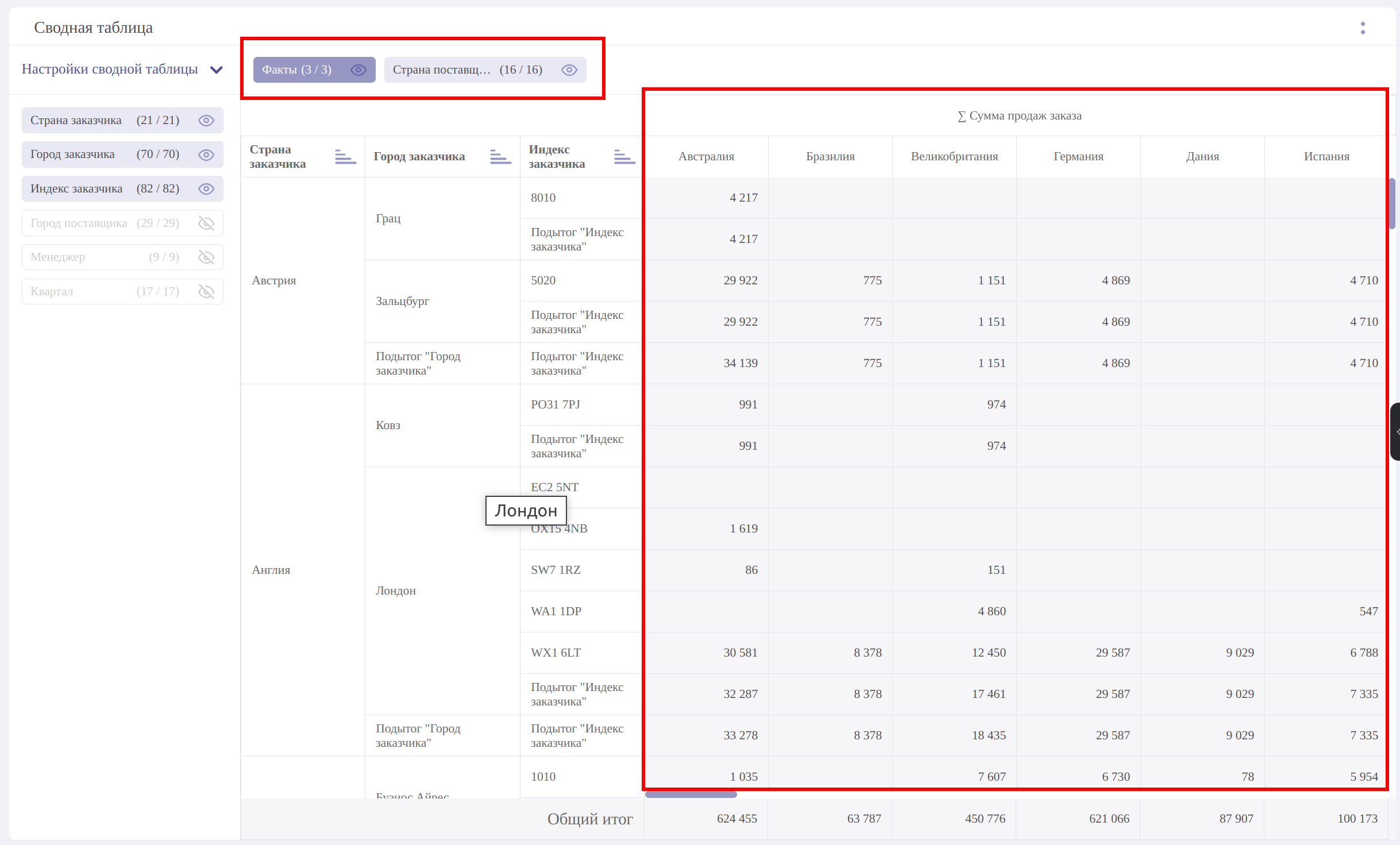
Таблица имеет обертку, позволяющую маневрировать отображением данных в таблице.
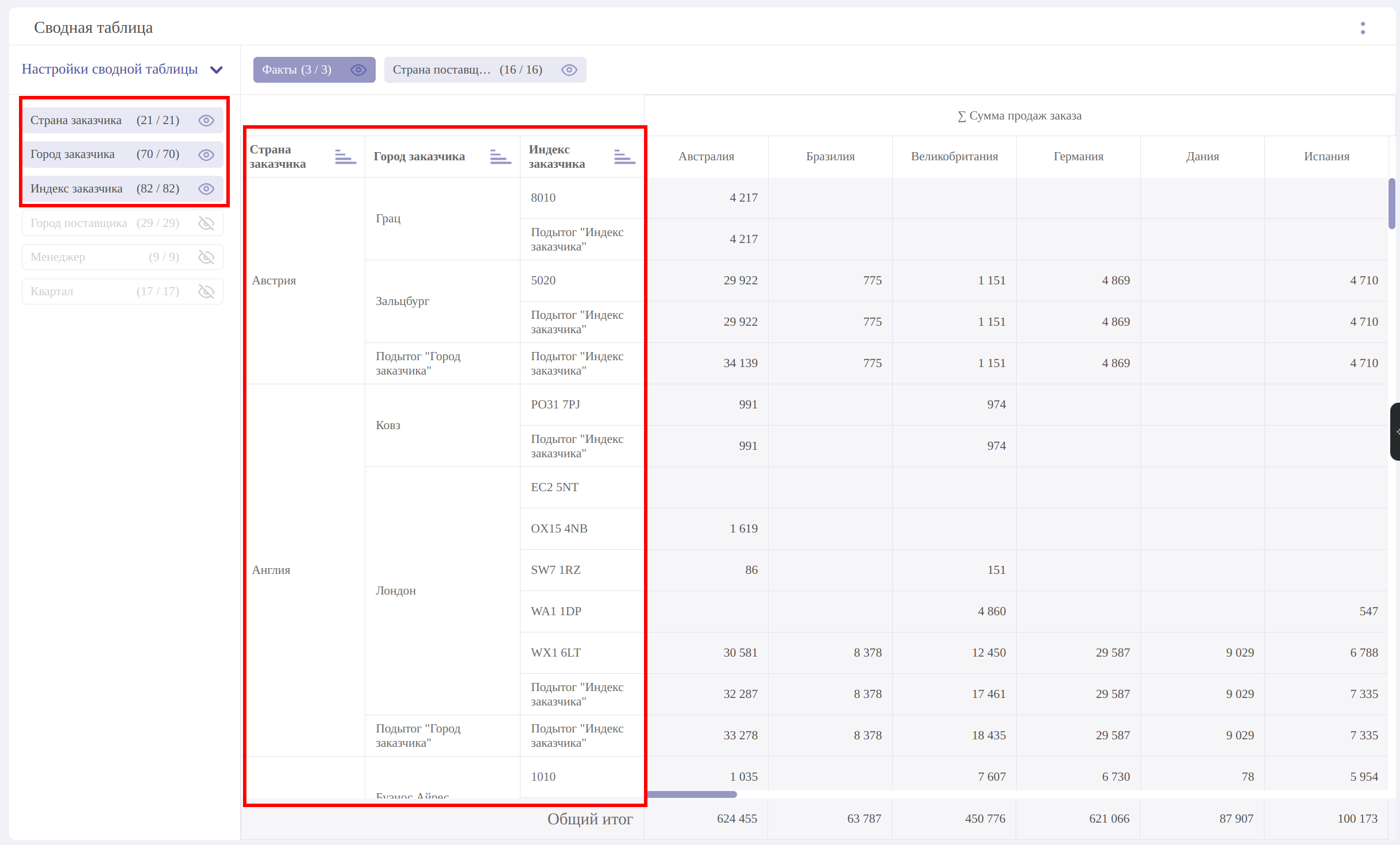
Показатели, отложенные по вертикали и выделенные цветом, в левой части дэша, отображены как строки таблицы. Идентичные показатели группируются в одну ячейку:

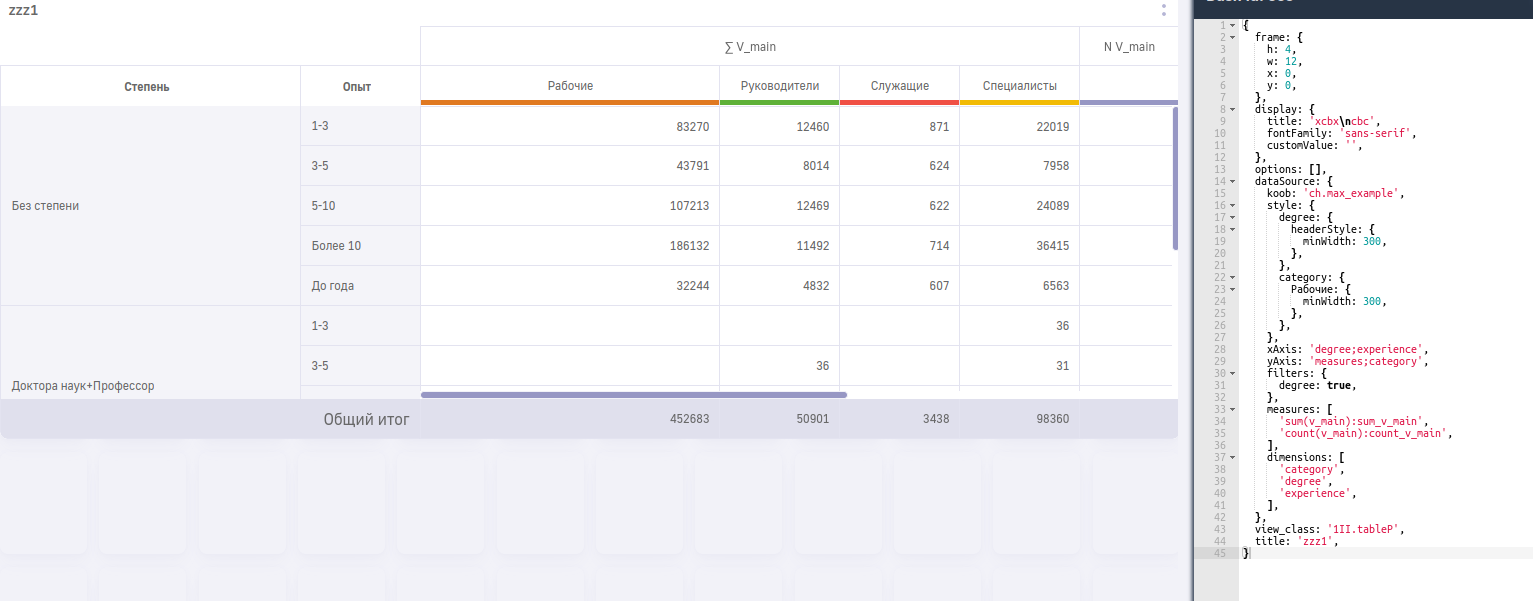
В верхней части по горизонтали указаны показатели, являющиеся столбцами таблицы. Шапка столбцов группируется аналогично строкам таблицы:

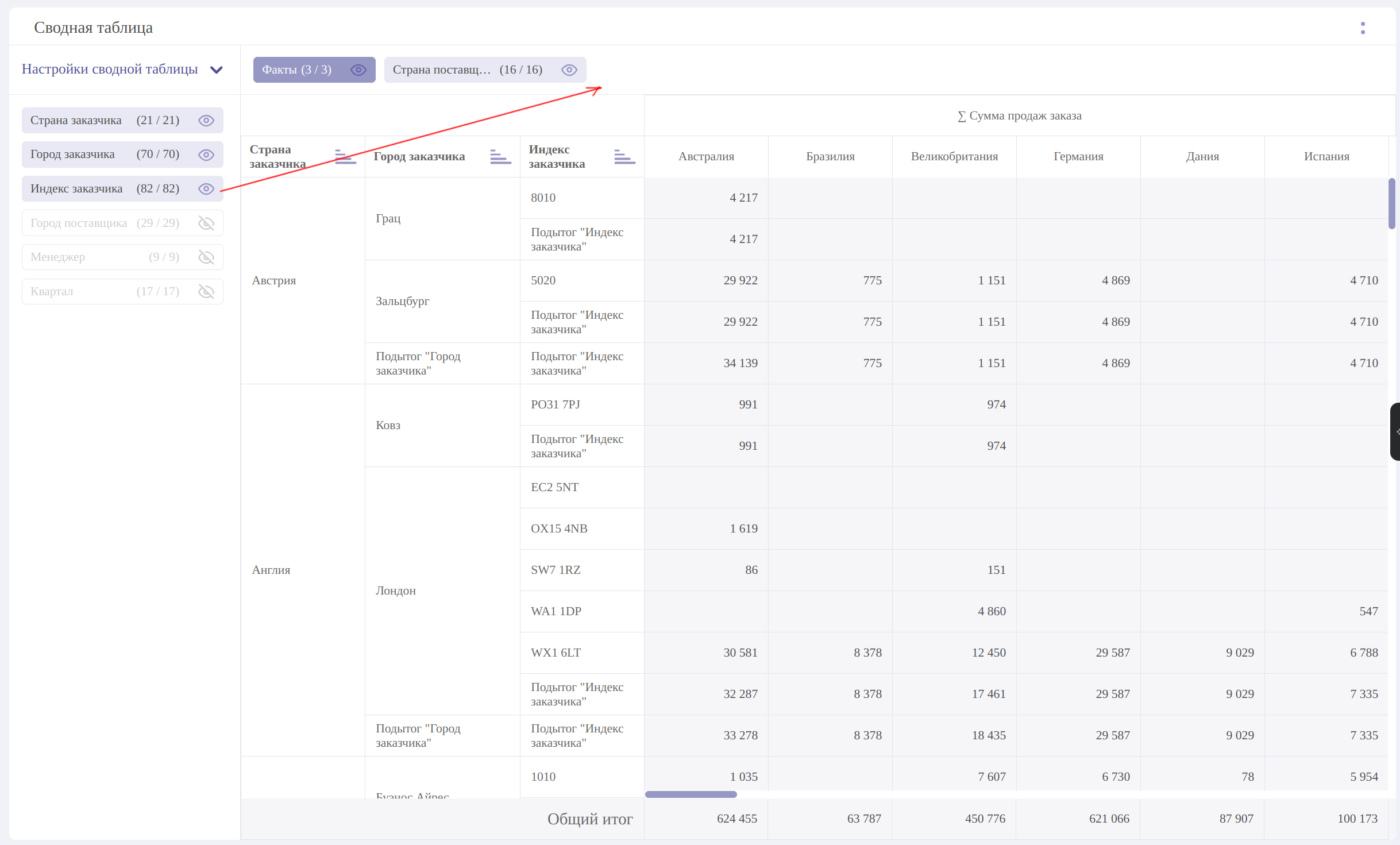
Для того, чтобы перенести показатель со строк в столбцы, необходимо перенести его на другую область:

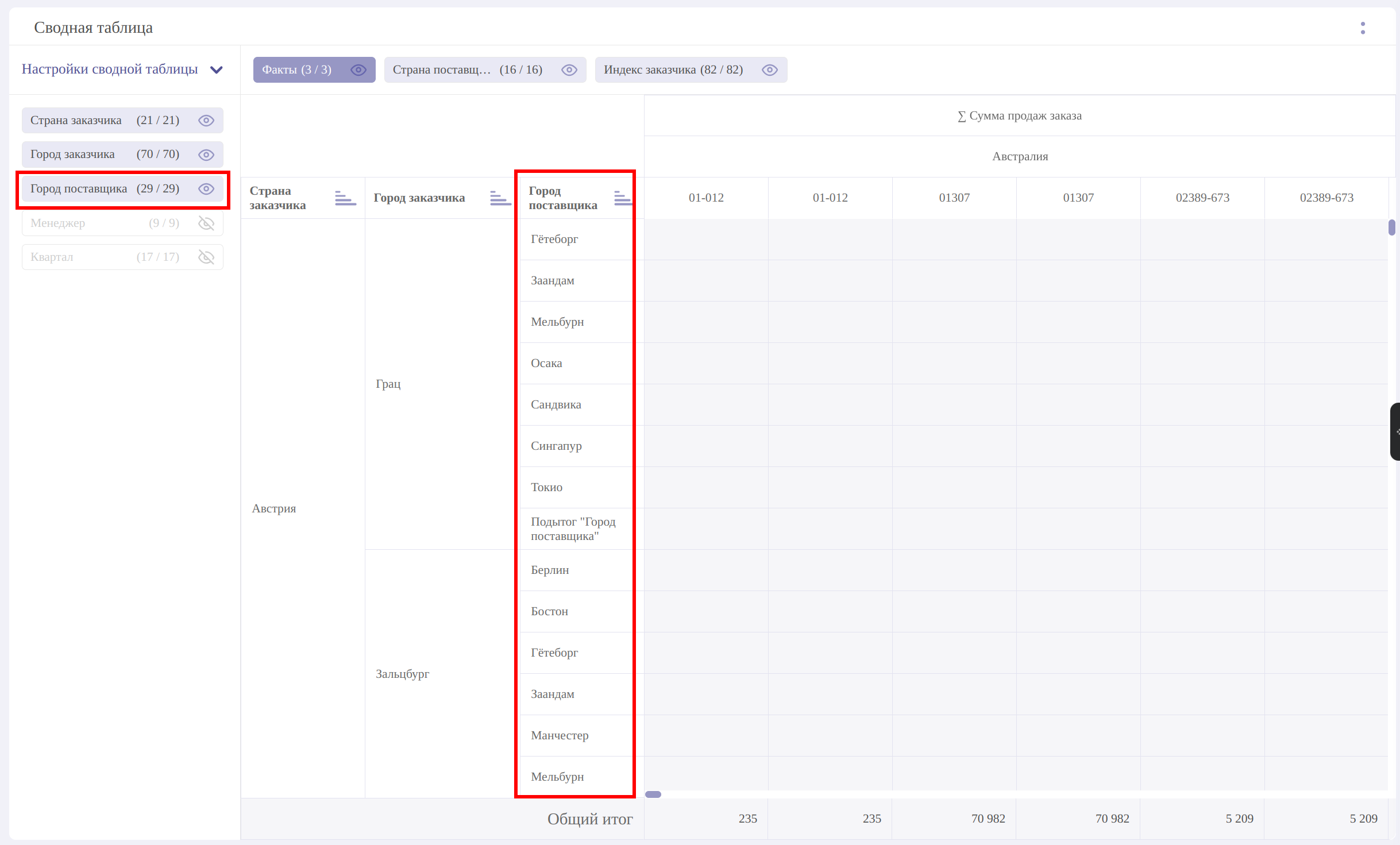
Если размерность была указана в блоке “Размерность”, но не указана на оси, то она будет скрыта. Размерность будет иметь прозрачный фон и иконку  . Чтобы отобразить показатель в таблице нажмите у показателя
. Чтобы отобразить показатель в таблице нажмите у показателя  :
:

Для скрытия показателя нажмите  .
.
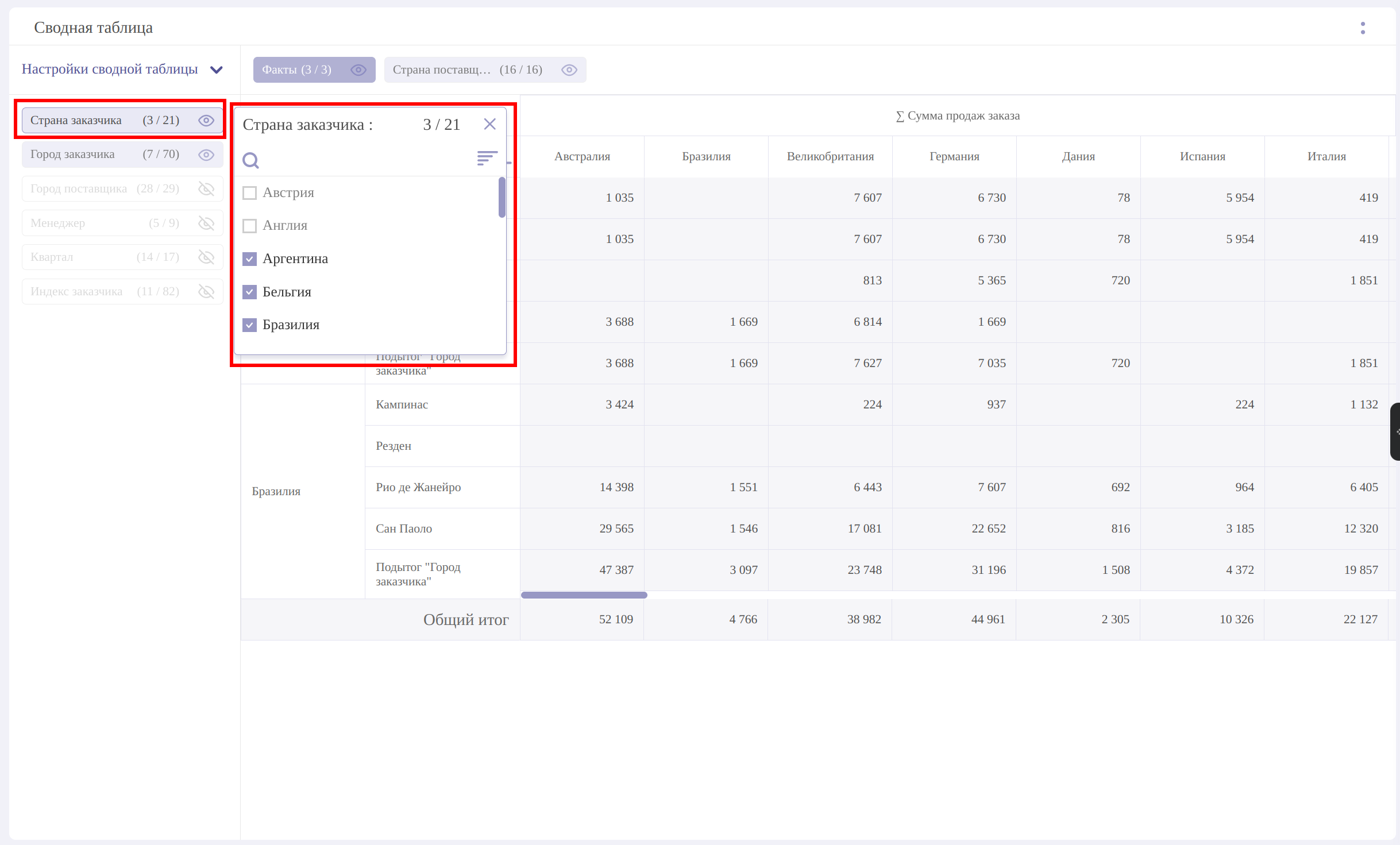
Сводная таблица имеет внутренние фильтры, которые работают совместно с фильтрацией управляющего дэша. При нажатии на один из показателей на таблице откроется его список показателей. Фильтрация по ним работает аналогично логике управляющего дэша:

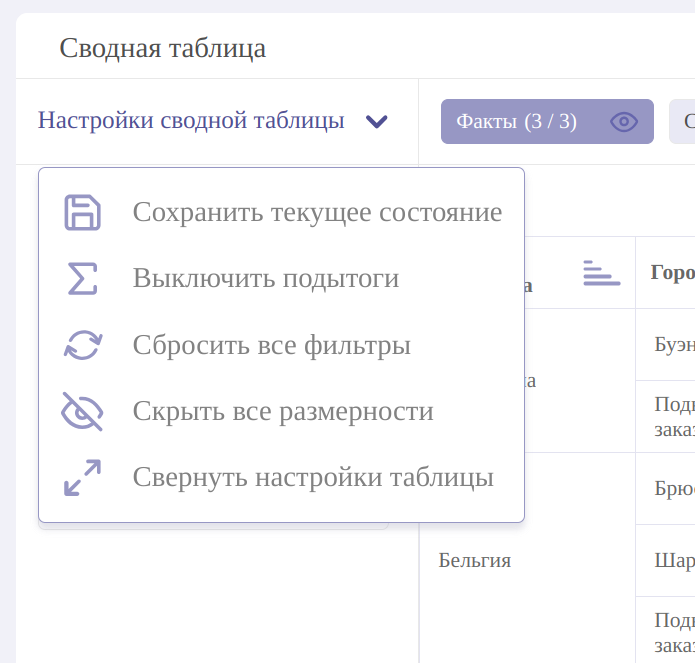
У сводной таблицы есть следующие настройки:

- Сохранить текущее состояние - сохраняет текущее отображение таблицы. После обновления таблица будет отображена в сохраненном состоянии.
- Включить/Выключить подытоги - отображение/скрытие в таблице подытогов.
- Сбросить все фильтры - все, указанные фильтры для показателей устанавливаются по-умолчанию.
- Скрыть все размерности - в таблице отображены только факты.
- Свернуть настройки таблицы - обертка скрывается, отображается только таблица.